前言
本章内容为VUE工作过程与相关使用讨论。
上一篇文章地址:
Vue 3:玩一下web前端技术(二)_Lion King的博客-CSDN博客
下一篇文章地址:
Vue 3:玩一下web前端技术(四)_Lion King的博客-CSDN博客
一、VUE的工作过程
1、从工程目录看工作过程
假设我们配置的工程目录长这样:
├── /build/ # 构建脚本目录
├── /config/ # 配置文件目录
├── /node_modules/ # 项目依赖的第三方模块目录
├── /src/ # 源代码目录
│ ├── /assets/ # 静态资源目录
│ ├── /components/ # Vue组件目录
│ ├── /router/ # 路由配置目录
│ ├── /store/ # Vuex状态管理目录
│ ├── /views/ # 视图目录
│ ├── App.vue # 应用根组件
│ └── main.js # 应用入口文件
├── .babelrc # Babel配置文件
├── .editorconfig # 编辑器配置
├── .eslintrc.js # ESLint配置文件
├── .postcssrc.js # PostCSS配置文件
├── index.html # 页面模板文件
├── package.json # 项目配置文件
└── README.md # 项目说明文件
那么,VUE的工作过程将是这样:
(1)在src/main.js文件中,我们可以找到Vue应用的入口点。这个文件初始化Vue实例,并将根Vue组件App.vue挂载到DOM元素上。
(2)在src/App.vue文件中,定义了Vue应用的根组件。它可以包含其他子组件,也可以包含Vuex状态管理。
(3)在src/components/目录下,我们可以找到Vue应用中的各个组件。这些组件可以有自己的状态和行为,可以接受输入和发出输出。
(4)在src/router/目录下,我们可以找到Vue应用的路由配置。这些配置定义了路由路径和对应的组件。
(5)在src/store/目录下,我们可以找到Vuex的状态管理模块。Vuex是Vue.js的官方状态管理库,用于集中管理应用的状态。
2、从网页看工作过程
通过工程目录的几个部分,我们可以得出Vue的实际工作如下:
(1)用户访问页面时,index.html会被加载到浏览器中。
(2)index.html中会引入src/main.js文件,从而初始化Vue应用。
(3)在src/main.js中,通过new Vue()创建Vue实例,并加载根组件App.vue。
(4)在App.vue中,可以包含子组件,这些子组件可以有自己的数据和行为。
(5)路由配置文件中定义了不同路径对应的组件,当用户访问不同路径时,会根据路由配置加载对应的组件。
(6)在组件中可以使用Vuex来管理状态,通过调用this.$store来访问和修改状态。
3、从代码看工作过程
(1)、main.js
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')这段代码是一个使用Vue.js创建和挂载应用程序的基本模板。
首先,我们从Vue库中导入createApp函数。createApp是一个工厂函数,用于创建Vue实例。
然后,我们从"./App.vue"文件中导入App组件。这是我们应用程序的根组件,其中包含了我们的应用程序的整体结构和逻辑。
接着,我们调用createApp函数并将App组件作为参数传递给它。这样,createApp函数会返回一个Vue实例,我们可以使用它来操作和控制我们的应用程序。
最后,我们使用mount方法将Vue实例挂载到一个HTML元素上。在这里,我们将Vue实例挂载到id为"app"的DOM元素上。这意味着我们的应用程序将被渲染并插入到具有"id=app"的HTML元素中。
(2)、App.vue
这个文件可以把html、css、js三个文件组合起来,渲染出一个页面,在挂载点#app上显示。因为默认他是页面的入口文件,所以用看看到的第一个页面就是他。
(3)、其他
App.vue会根据网页的请求,搜索相关资源以呈现,这就涉及自定义的业务逻辑了。
二、相关使用讨论
1、消失的挂载点#app
在main.js中,有一个挂载点#app,那么这个#app在哪里呢?他在这里:

2、我怎么知道'vue'组件中存在 createApp 函数呢?
查阅官方文档是个不错的选择,因为当你进入'vue'查看时,你会发现根本看不到:

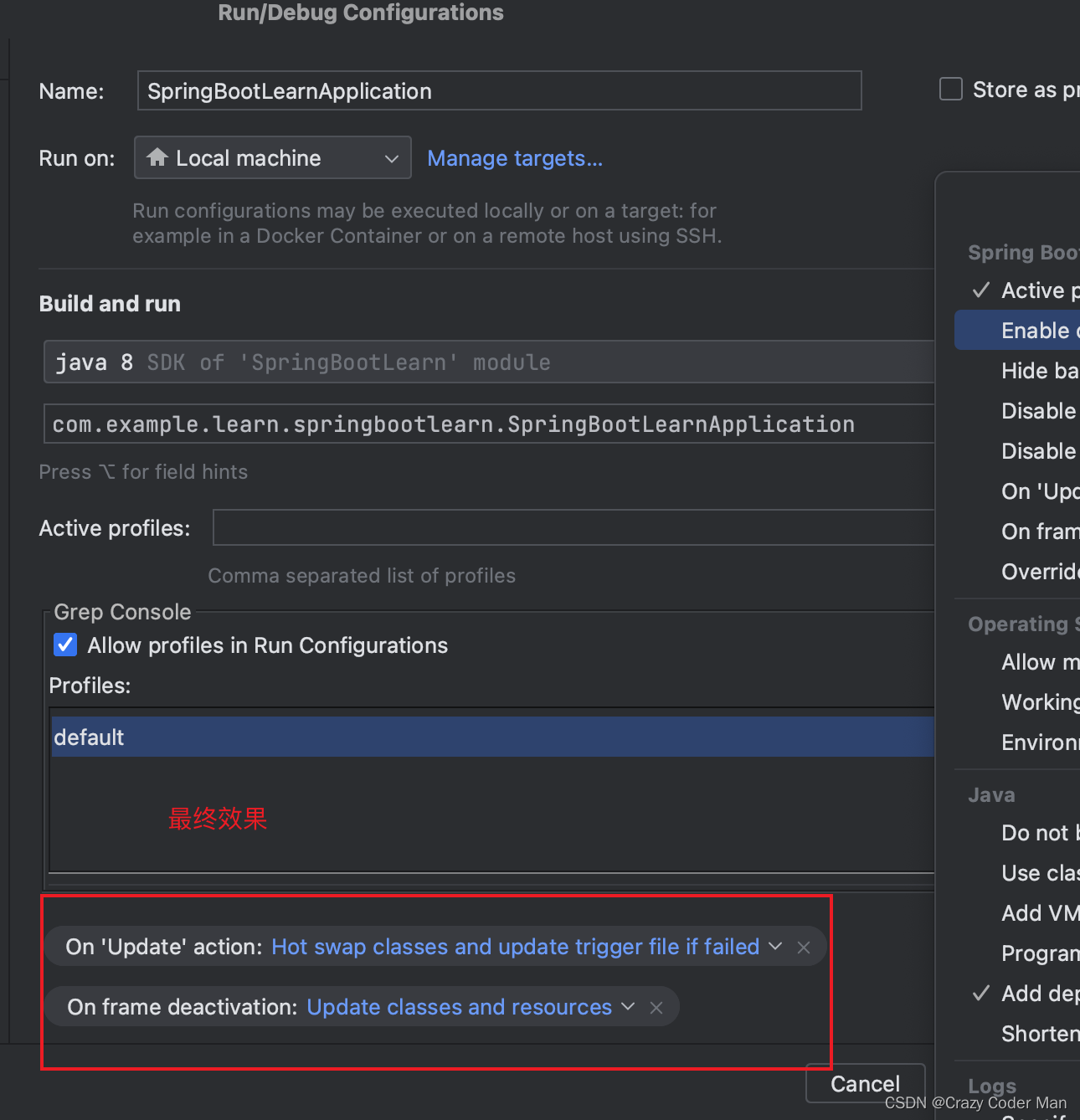
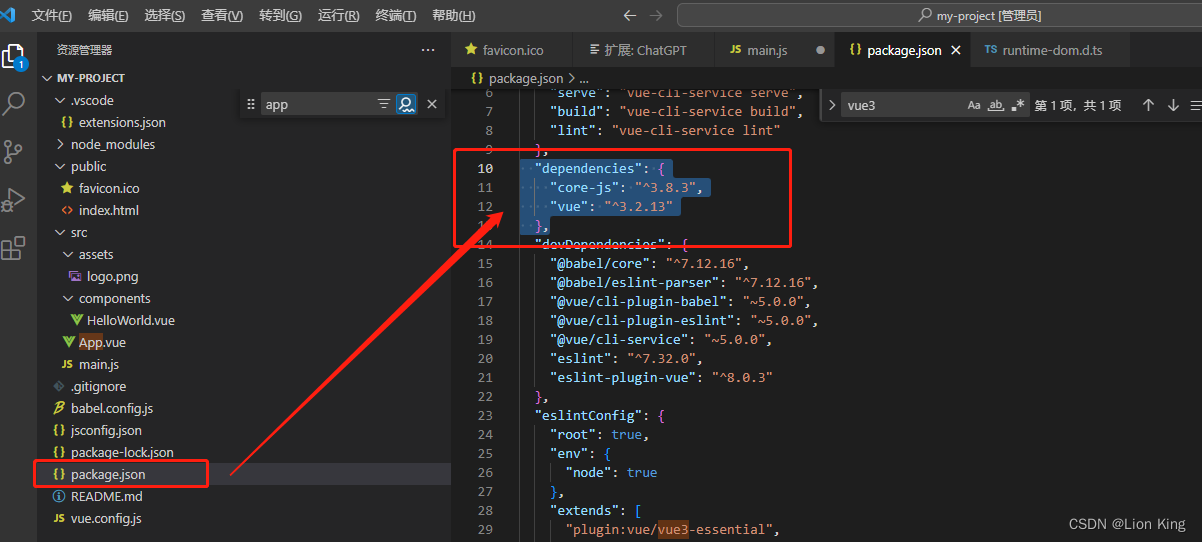
3、我使用的是vue 2还是vue 3?
可以在如下界面查看:

4、可以使用其他vue文件替换App.vue文件为入口文件么
可以,不过没必要,方法是只要在main.js直接定义即可,如设置NewApp.vue为入口文件:
import Vue from 'vue'
import NewApp from './NewApp.vue'
new Vue({
render: h => h(NewApp),
}).$mount('#app')