😀前言
本片文章是vue系列第4篇整理了vue的条件渲染以及列表渲染的总结归纳加代码演示
🏠个人主页:尘觉主页

🧑个人简介:大家好,我是尘觉,希望我的文章可以帮助到大家,您的满意是我的动力😉😉
在csdn获奖荣誉: 🏆csdn城市之星2名
💓Java全栈群星计划top前5
🤗 端午大礼包获得者
💕欢迎大家:这里是CSDN,我总结知识的地方,欢迎来到我的博客,感谢大家的观看🥰
如果文章有什么需要改进的地方还请大佬不吝赐教 先在次感谢啦😊
文章目录
- 😀vue的条件渲染以及列表渲染
- 😉条件渲染/控制: v-if v-show
- 💞基本说明
- 1、v-if 介绍
- 2、v-show 介绍
- 🤗应用实例
- v-if
- v-show
- 💗v-if VS v-show
- 💭v-if
- 💭v-show
- 代码示例 if-show
- 😉列表渲染: v-for
- 💞基本说明
- 对数组进行遍历
- 用 v-for
- 🤗应用实例-for
- 🧐需求分析/图解
- 代码实现
- 🥰练习加深
- 😀代码示例
- 😄总结

😀vue的条件渲染以及列表渲染
😉条件渲染/控制: v-if v-show
💞基本说明
Vue 提供了 v-if 和 v-show 条件指令完成条件渲染/控制
1、v-if 介绍

2、v-show 介绍

官方文档:https://cn.vuejs.org/v2/guide/conditional.html
🤗应用实例
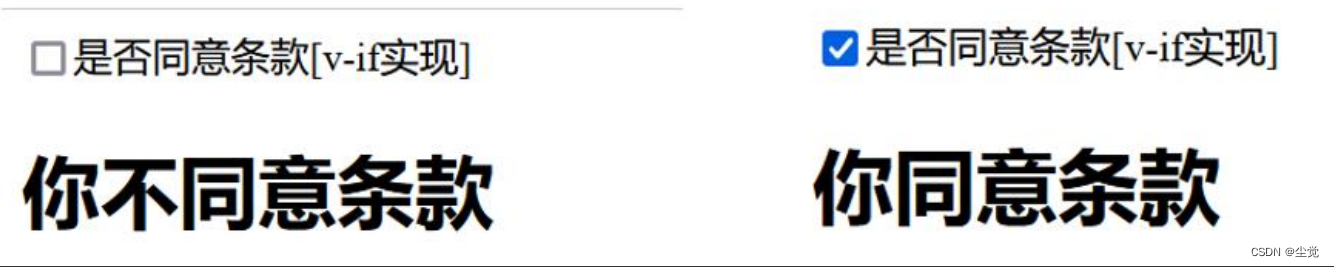
演示条件渲染使用(使用 v-if 和 v-show 实现)

v-if
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>条件渲染 v-if</title>
</head>
<body>
<div id="app">
<!--这里还可以看到checkbox的 checked属性的值-->
<input type="checkbox" v-model="sel">是否同意条款[v-if实现]
<!--
老师解读 v-if/v-else 会根据 返回的值,来决定是否动态创建对应的子组件 <h1>
-->
<h1 v-if="sel">你同意条款</h1>
<h1 v-else>你不同意条款</h1>
</div>
<script src="vue.js"></script>
<script>
//为了调试方便, 使用vm接收Vue实例
let vm = new Vue({
el: '#app',
data: {//data数据池
sel: false
}
})
</script>
</body>
</html>
v-show
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>条件渲染 v-show</title>
</head>
<body>
<div id="app">
<!--这里还可以看到checkbox的 checked属性的值-->
<input type="checkbox" v-model="sel">是否同意条款[v-show实现]
<h1 v-show="sel">你同意条款</h1>
<h1 v-show="!sel">你不同意条款</h1>
</div>
<script src="vue.js"></script>
<script>
//为了调试方便, 使用vm接收Vue实例
let vm = new Vue({
el: '#app',
data: {//data数据池
sel: false
}
})
</script>
</body>
</html>
💗v-if VS v-show
💭v-if
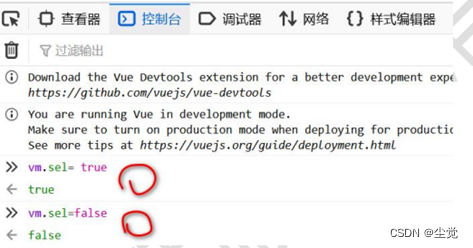
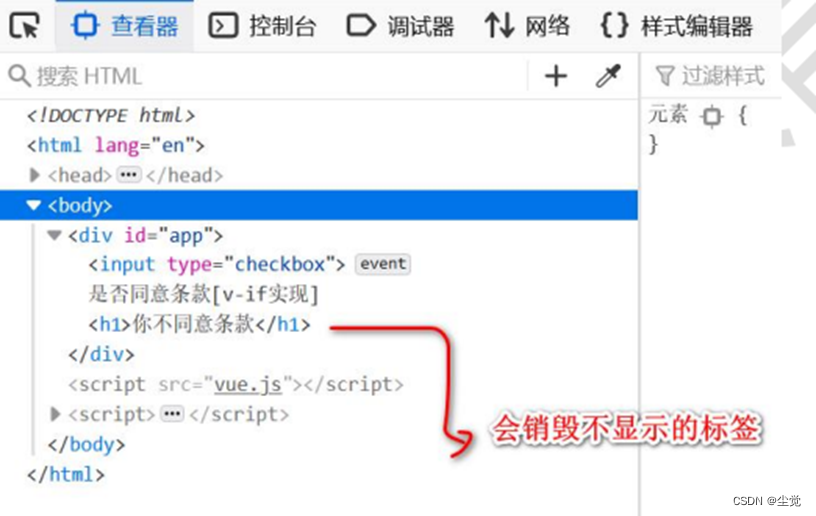
会确保在切换过程中,条件块内的事件监听器和子组件销毁和重建
演示这句话的含义


💭v-show
v-show 机制相对简单, 不管初始条件是什么,元素总是会被渲染,并且只是对 CSS 进行切换
演示这句话的含义


使用建议:如果要频繁地切换,建议使用 v-show ;如果运行时条件很少改变,使用 v-if 较好
代码示例 if-show
1、当用户输入成绩时, 可以输出对应的级别
- 90 分以上, 显示优秀
- 70 分以上, 显示良好
- 60 分以上, 显示及格
- 低于 60 分, 显示不及格
- 如果用户输入的成绩大于 100, 就修正成 100, 如果用户输入的成绩小于 0, 就修正成 0
思路
- 当用户输出成绩后, 我们判断成绩的范围,并进行修正
- 事件处理: onblur[失去焦点]
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>条件渲染的作业</title>
</head>
<body>
<div id="app">
<h1>演示条件判断</h1>
<!--思路
1. 当用户输出成绩后, 我们判断成绩的范围,并进行修正
2. 事件处理: onblur[失去焦点]
-->
请输入成绩1-100: <input v-on:blur="setScore" type="text" v-model="score">
<p>你输入的成绩是:{{score}}</p>
<!--1) 90分以上, 显示优秀-->
<!--2) 70分以上, 显示良好-->
<!--3) 60分以上, 显示及格-->
<!--4) 低于60分, 显示不及格-->
<!--如果用户输入的成绩大于100, 就修正成100, 如果用户输入的成绩小于0, 就修正成0-->
<div v-if="score >= 90">你的成绩优秀</div>
<div v-else-if="score >= 70">你的成绩良好</div>
<div v-else-if="score >= 60">你的成绩及格</div>
<div v-else="score < 60">你的成绩不及格</div>
</div>
<script src="vue.js"></script>
<script>
let vm = new Vue({
el: "#app", //创建的vue实例挂载到 id=app的div
data: { //data{} 表示数据池(model的有了数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)
score: 0
},
methods: {
setScore() {
//判断分数,并修正
if (this.score > 100) {
this.score = 100;
}
if (this.score < 0) {
this.score = 0;
}
}
}
})
</script>
</body>
</html>
😉列表渲染: v-for
💞基本说明
1 Vue 提供了 v-for 列表循环指令
2 官方文档:https://cn.vuejs.org/v2/guide/list.html
对数组进行遍历


用 v-for
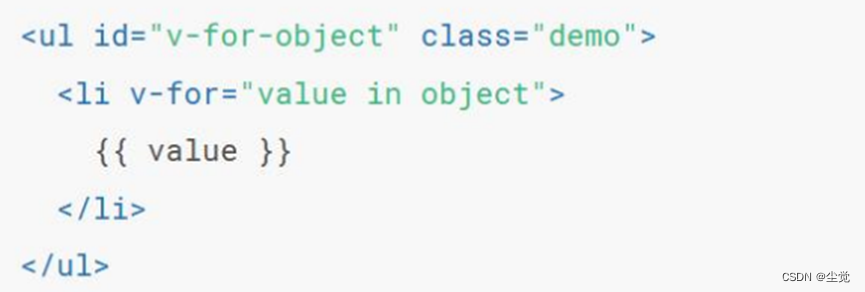
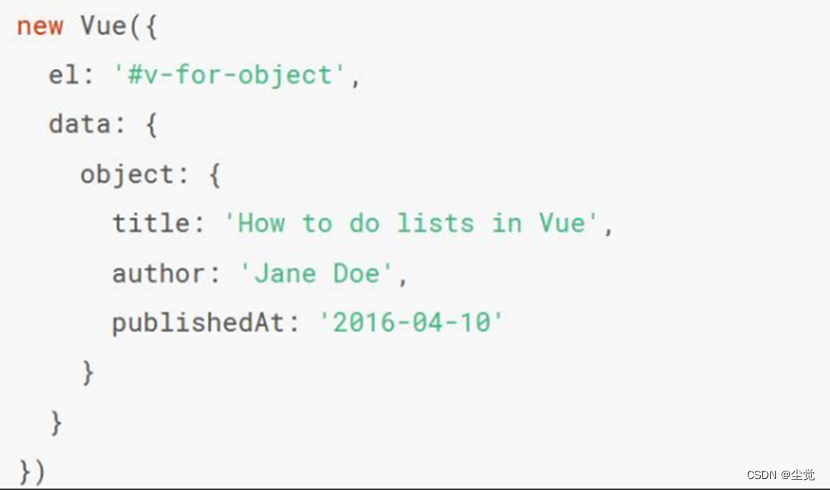
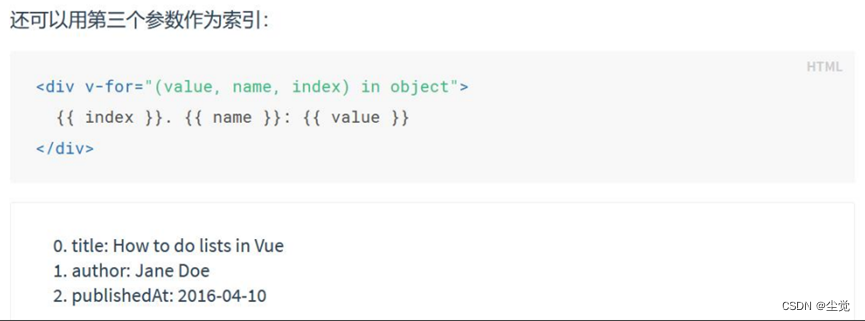
来遍历一个对象的 property




🤗应用实例-for
🧐需求分析/图解
- 需求: 演示列表渲染使用使用(v-for)

代码实现
- 创建D:\idea_java_projects\vue\v_for.html
基本语法:
- {{ 变量 }} - {{ 索引 }}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-for 列表渲染</title>
</head>
<body>
<div id="app">
<!--
基本语法:
<li v-for="变量 in 数字">{{ 变量 }}</li>-->
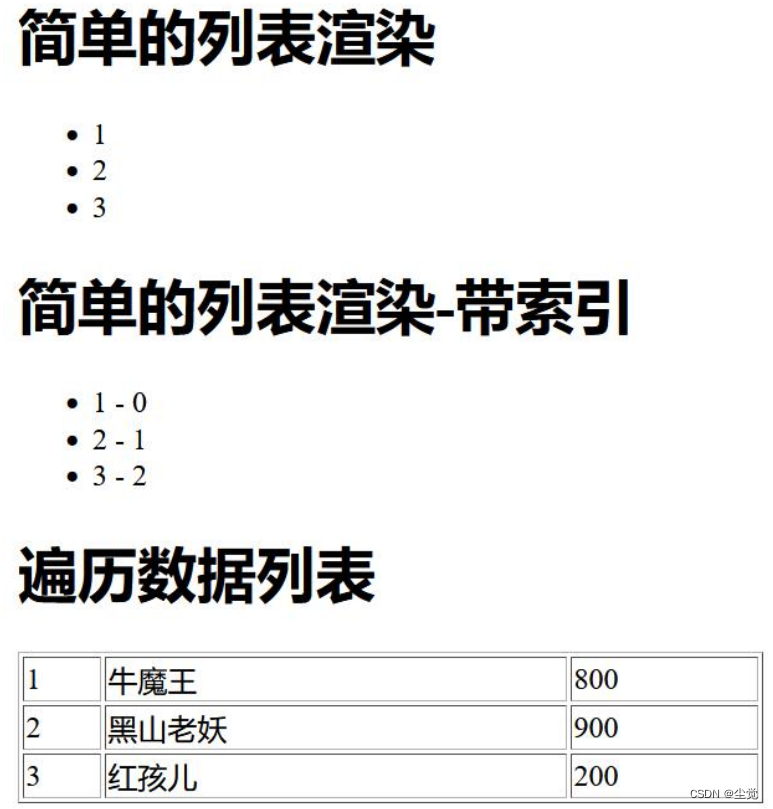
<h1>简单的列表渲染</h1>
<ul>
<li v-for="i in 3">{{i}}</li>
</ul>
<!--
基本语法:
<li v-for="(变量, 索引) in 值">{{ 变量 }} - {{ 索引 }}</li>
-->
<h1>简单的列表渲染-带索引</h1>
<ul>
<li v-for="(i,index) in 3">{{i}}-{{index}}</li>
</ul>
<h1>遍历数据列表</h1>
<!-- 语法:
<tr v-for="对象 in 对象数组">
<td>{{对象的属性}}</td>
</tr>
-->
<table width="400px" border="1px">
<tr v-for="(monster,index) in monsters">
<td>{{index}}</td>
<td>{{monster.id}}</td>
<td>{{monster.name}}</td>
<td>{{monster.age}}</td>
</tr>
</table>
</div>
<script src="vue.js"></script>
<script>
new Vue({
el: '#app',
data: { //数据池
monsters: [
{id: 1, name: '牛魔王', age: 800},
{id: 2, name: '黑山老妖', age: 900},
{id: 3, name: '红孩儿', age: 200}
]
}
})
</script>
</body>
</html>
- 完成测试
就是需求分析这里就不重复截图了
🥰练习加深
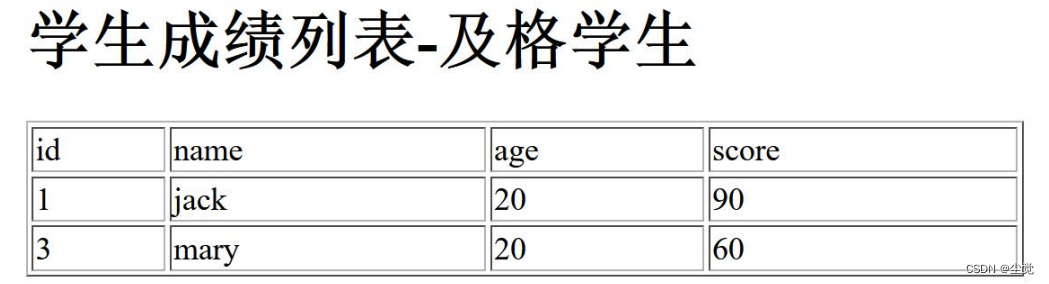
如图, 显示成绩及格的学生列表
- 将学生对象, 存放在数组中
- 遍历显示所有学生, 只显示成绩及格的学员

😀代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-for</title>
</head>
<body>
<div id="app">
<h1>学生成绩列表-及格的学生</h1>
<table border="1px" width="500px">
<tr>
<td>id</td>
<td>name</td>
<td>age</td>
<td>score</td>
</tr>
<tr v-if="student.score >= 60" v-for="student in students">
<td>{{student.id}}</td>
<td>{{student.name}}</td>
<td>{{student.age}}</td>
<td>{{student.score}}</td>
</tr>
</table>
</div>
<script src="vue.js"></script>
<script>
let vm = new Vue({
el: "#app", //创建的vue实例挂载到 id=app的div
data: { //data{} 表示数据池(model的有了数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)
students: [
{id: 1, name: "jack", age: 20, score: 70},
{id: 2, name: "tom", age: 10, score: 50},
{id: 3, name: "mary", age: 22, score: 100},
{id: 4, name: "milan", age: 21, score: 40}
]
}
})
</script>
</body>
</html>
😄总结
本篇讲解的vue的条件渲染和列表渲染加上代码的详细讲解和练习加深形成了闭环
😁vue系列
扩展篇 - Vue2 脚手架下载及配置淘宝镜像–和ieda的配置和打开
扩展篇 - Vue 项目结构和文件分析
第1篇 - Vue的下载以及MVVM分析
第2篇 - vue数据单双渲染以及代码讲解
第3篇 - vue的事件绑定和修饰符
🤔欢迎大家加入我的社区 尘觉社区
文章到这里就结束了,如果有什么疑问的地方请指出,诸佬们一起来评论区一起讨论😁
希望能和诸佬们一起努力,今后我们一起观看感谢您的阅读🍻
如果帮助到您不妨3连支持一下,创造不易您们的支持是我的动力🤞