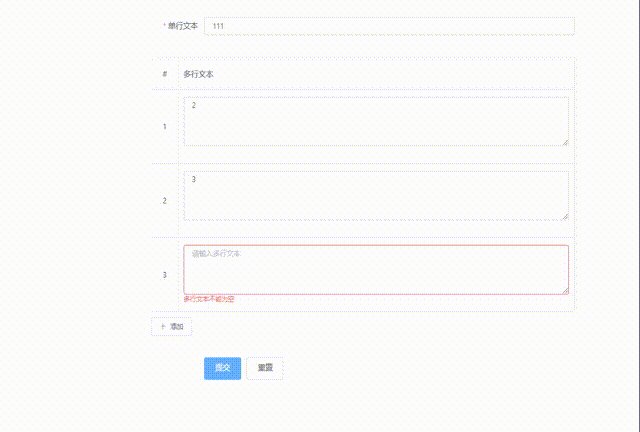
效果1

效果2

要在微信小程序中使用iView组件库的ActionSheet组件,可以按照以下步骤进行:
- 首先,确保已经引入了iView组件库的样式和脚本文件。可以在app.wxss中引入iView的样式文件:
@import "/path/to/iview/weapp/dist/style/weapp.css";
同时,在页面的js文件中引入iView的脚本文件:
const { $Toast, $ActionSheet } = require('/path/to/iview/weapp/dist/base/index');
- 在需要使用ActionSheet的页面中,可以在wxml文件中添加一个触发ActionSheet的按钮:
<view class="container">
<button bindtap="showActionSheet">显示ActionSheet</button>
</view>
- 在对应的js文件中,定义showActionSheet方法用于显示ActionSheet:
Page({
showActionSheet() {
$ActionSheet({
itemList: ['选项1', '选项2', '选项3'],
success: (res) => {
if (res.cancel) {
console.log('用户点击了取消');
} else {
console.log('用户点击了选项' + (res.tapIndex + 1));
}
}
});
}
})
在上述代码中,showActionSheet方法使用$ActionSheet函数来显示ActionSheet。可以通过itemList选项指定ActionSheet的选项列表,通过success回调函数来处理用户的选择。
- 最后,在样式文件中添加相应的样式:
.container {
margin-top: 20px;
display: flex;
justify-content: center;
}
button {
width: 200px;
height: 40px;
background-color: #007aff;
color: #fff;
border-radius: 4px;
text-align: center;
line-height: 40px;
}
通过以上步骤,就可以在微信小程序中使用iView组件库的ActionSheet组件了。根据实际需要,可以进一步自定义ActionSheet的样式和行为。
自带的actionSheet功能
对不起,我之前的回答有误。微信小程序中的iView组件库并不存在ActionSheet组件。
如果你想实现类似ActionSheet的功能,可以尝试使用微信小程序自带的showActionSheet接口。以下是一个使用showActionSheet的示例代码:
Page({
showActionSheet() {
wx.showActionSheet({
itemList: ['选项1', '选项2', '选项3'],
success: (res) => {
if (res.cancel) {
console.log('用户点击了取消');
} else {
console.log('用户点击了选项' + (res.tapIndex + 1));
}
}
});
}
})
在上述代码中,showActionSheet方法通过wx.showActionSheet接口显示了一个ActionSheet。itemList选项指定了ActionSheet的选项列表,success回调函数用于处理用户的选择。res.tapIndex表示用户点击了哪个选项的索引值(索引从0开始),res.cancel表示用户是否点击了取消按钮。
请注意,以上代码是使用微信小程序原生API实现的,与iView组件库无关。如需使用iView组件库的ActionSheet,你需要自行实现该组件或者寻找其他第三方组件库来满足需求。