相关网站
- 官网
- 安装文档
- 可以按照官方文档去安装,但安装过程中可能会出错。所以最好按照本文章的流程去安装,我是边安装边写的文章。
准备工作
- 在vmware上安装centos,这里要注意下,gitlab比较占用内存,因此要分配至少4G以上的内存。
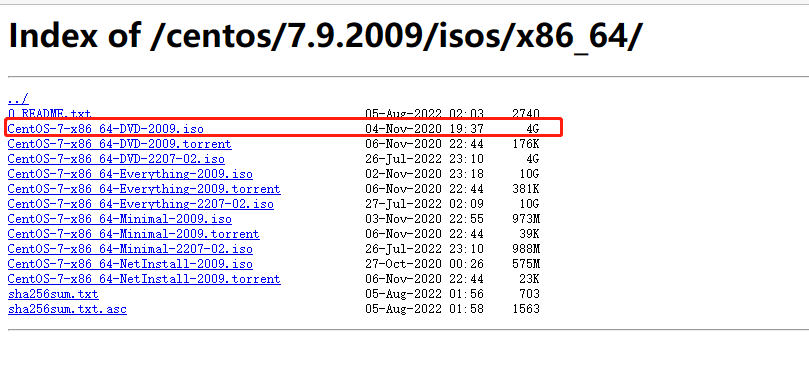
- centos建议使用centos7,其他版本可能会报错。下载地址
- 下载这个

- centos安装好后,默认网络没有开启,执行以下步骤开启网络
- cd /etc/sysconfig/network-scripts/
- vi ifcfg-ens33
- 修改文件中的 ONBOOT 对应的值改为 yes,保存退出
- service network restart
- 安装ssh服务
- yum install openssh-server
安装
- 安装依赖
- sudo yum install -y curl policycoreutils-python openssh-server perl
- sudo systemctl enable sshd
- sudo systemctl start sshd
- 配置镜像
- curl -fsSL https://packages.gitlab.cn/repository/raw/scripts/setup.sh | /bin/bash
- 安装
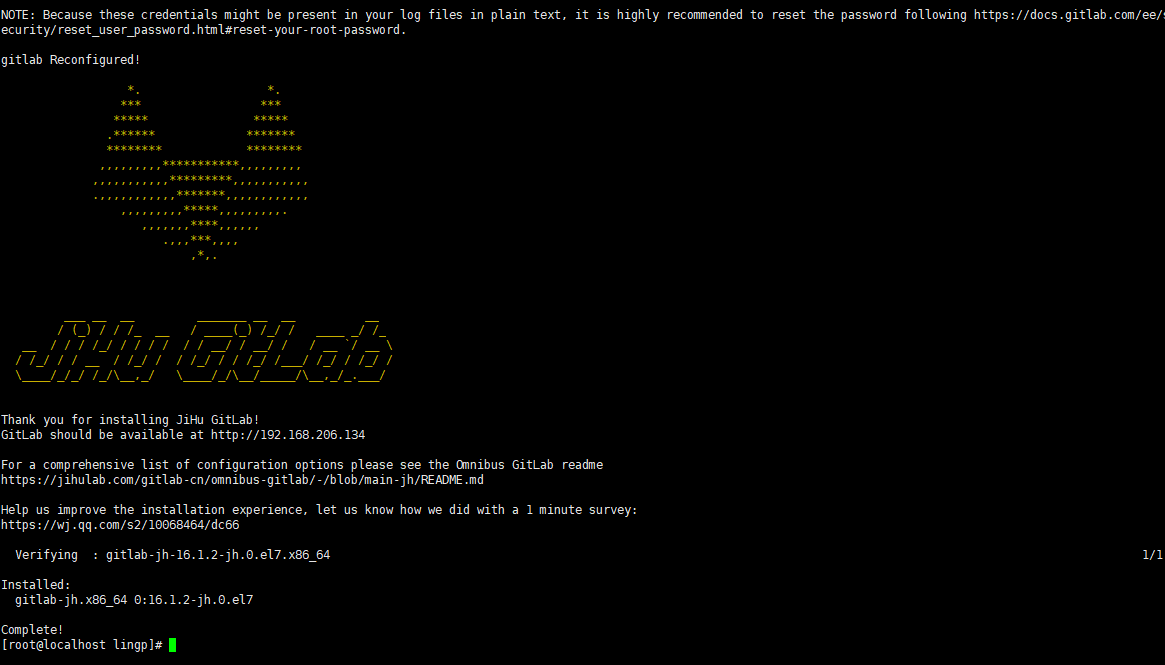
- sudo EXTERNAL_URL=“http://192.168.206.134” yum install -y gitlab-jh
- 这里的ip地址就是你的centos虚拟机的ip地址,不要写错了。这里注意下双引号必须是英文。这个命令最好自己手敲下,我复制过来引号就变成中文了。如果安装失败了,执行 rpm -e gitlab-jh 卸载重新安装。
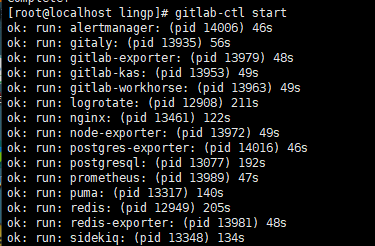
- 出现以下界面,就说明安装成功了

常用命令
- 启动 : gitlab-ctl start
- 停止 : gitlab-ctl stop
- 重启 : gitlab-ctl restart
- 查看服务状态 : gitlab-ctl status
效果
- 安装完成后启动 gitlab-ctl start

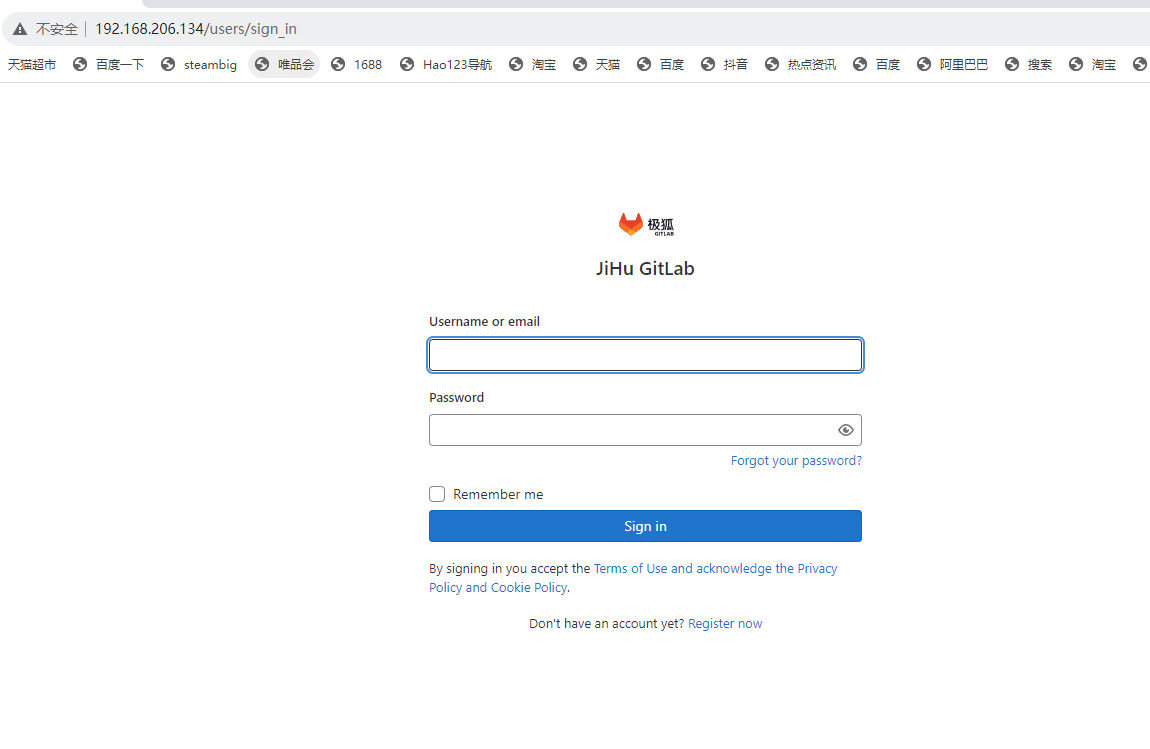
- 然后我们在浏览器中输入centos的ip地址。出现以下界面,说明就OK了。

- 如果输入ip地址无法访问,检查下你的centos防火墙是否关闭,关闭命令 systemctl stop firewalld.service
登录
- 然后在网页上进行登录,默认用户名是root,密码在这个文件中 /etc/gitlab/initial_root_password
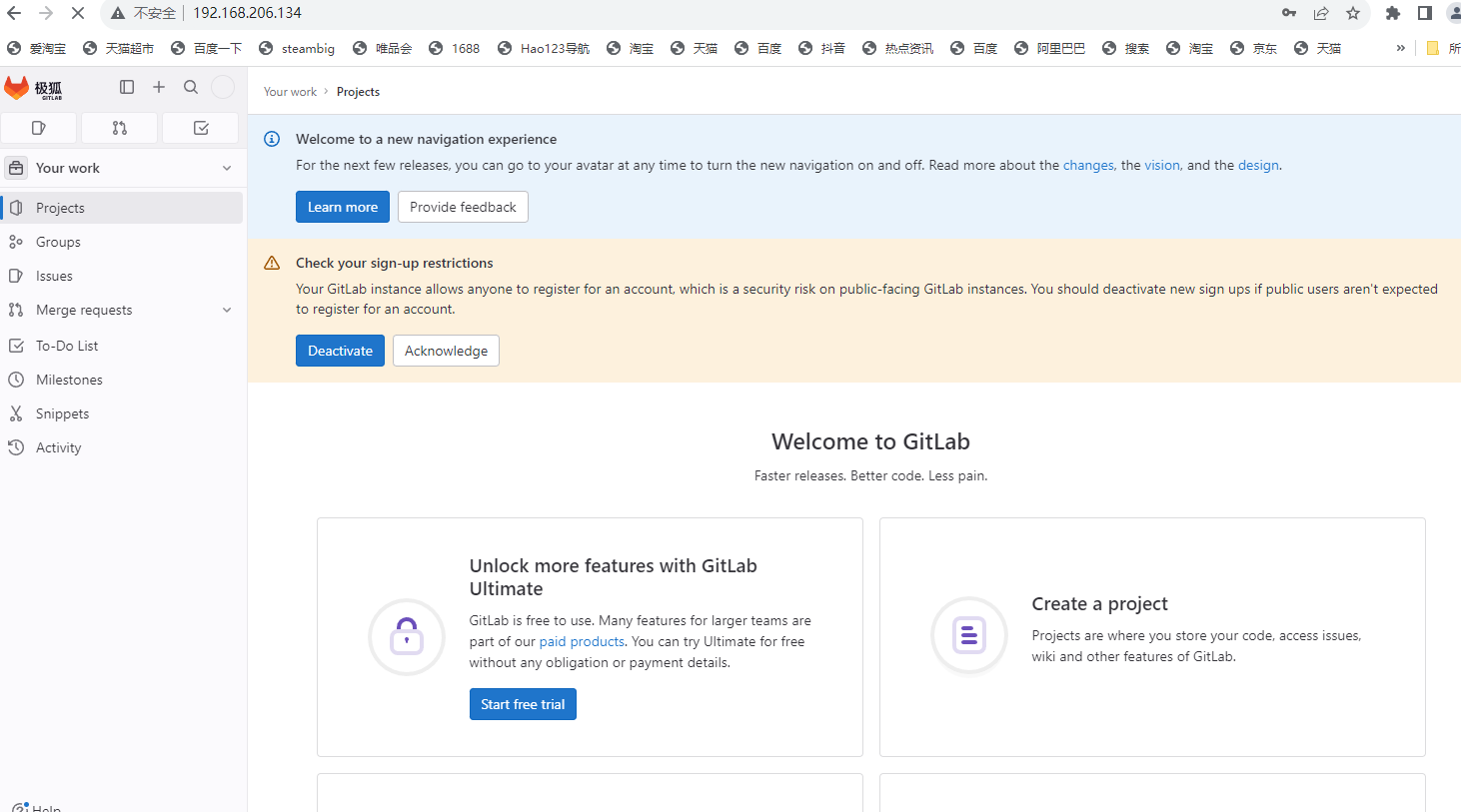
- 登录成功后就是下面的界面了

修改密码
- 密码在/etc/gitlab/initial_root_password文件中,只会保存24个小时,要么我们自己记下来,要么重新修改一个新的密码
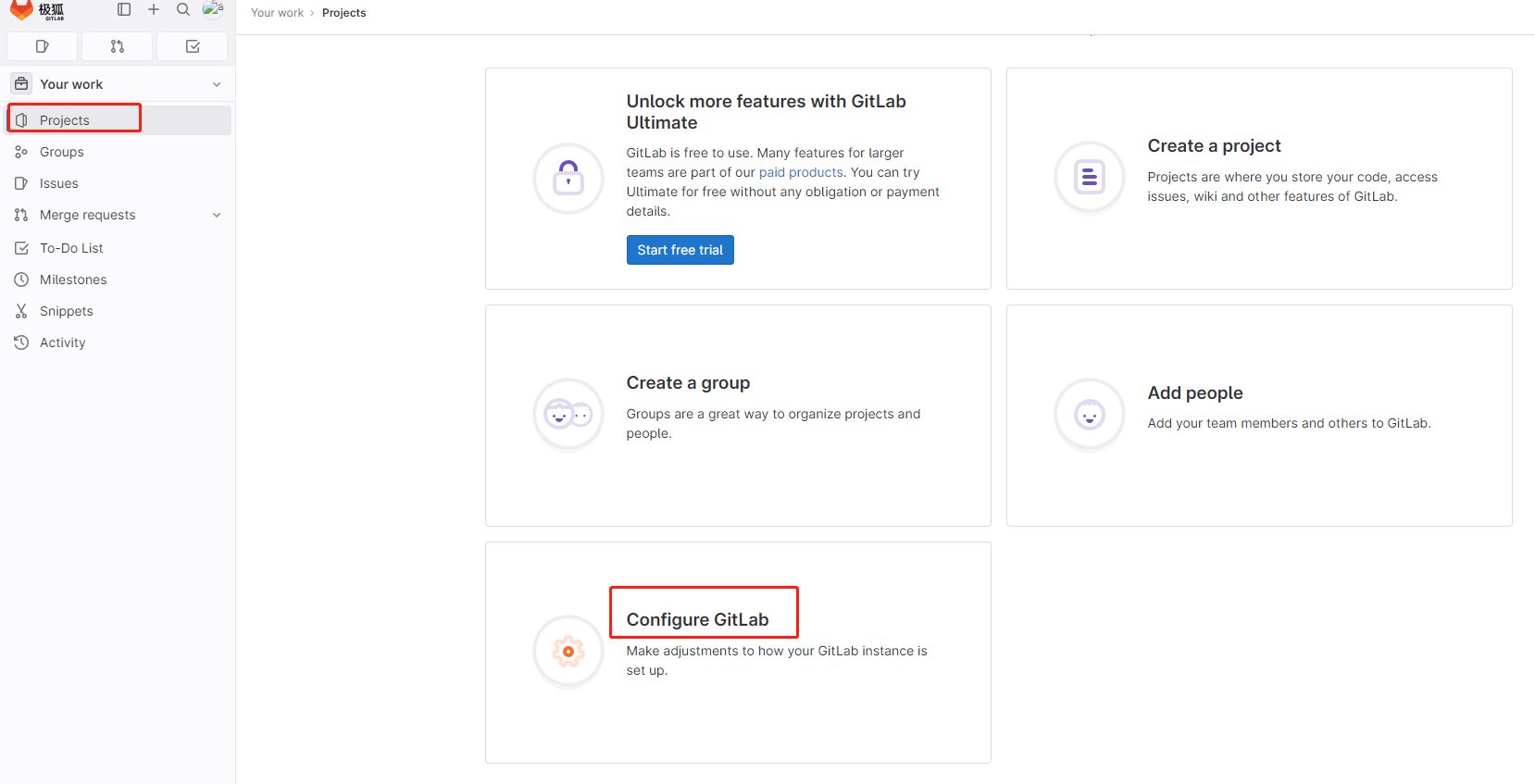
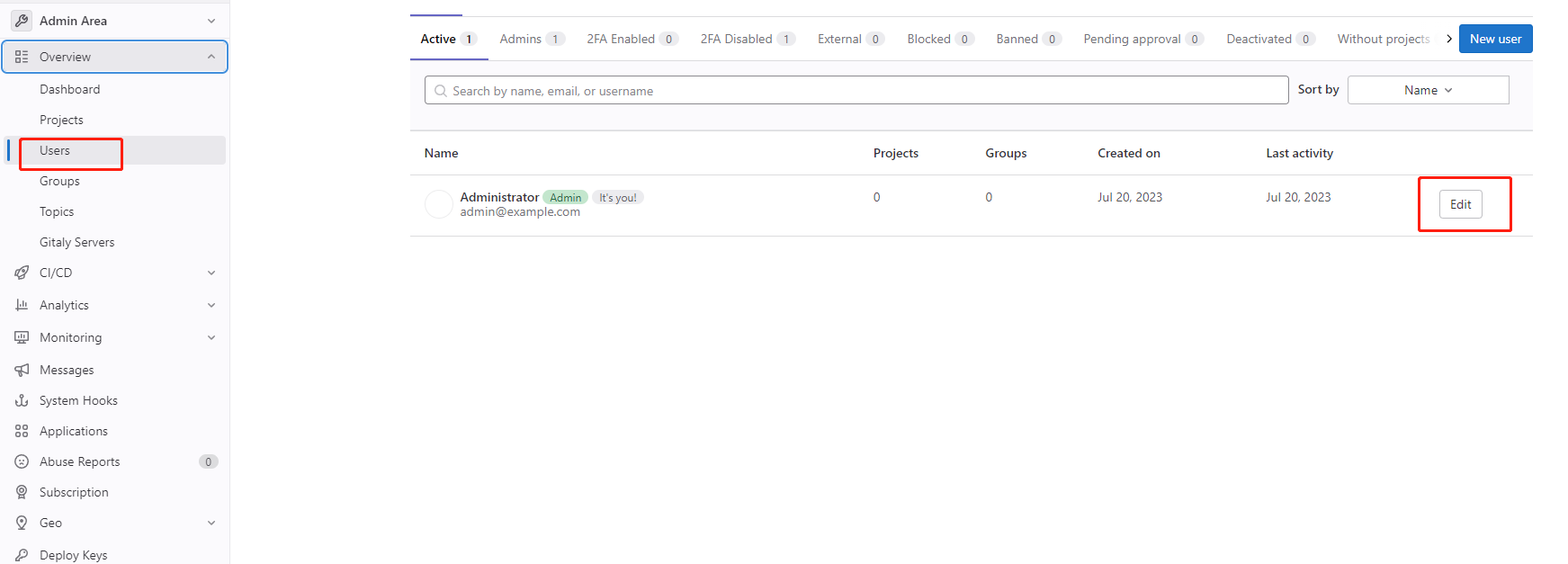
- 选择gitlab配置

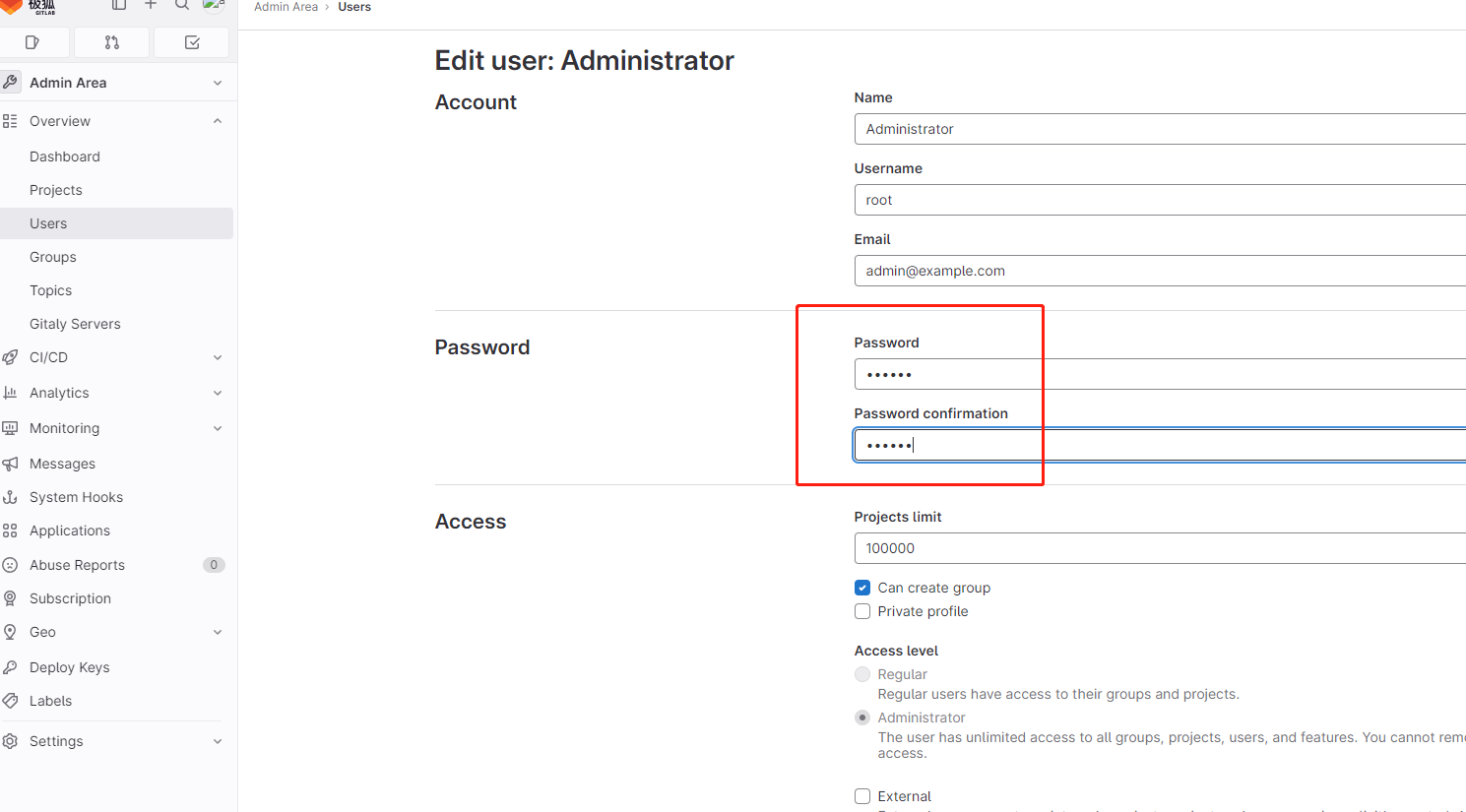
- 编辑账户

- 在这里设置新密码。密码要尽量长一些,且包含数字和字母

- 设置完成,保存。我们就可以使用新密码进行登录了。
- 至此,安装成功,你可以使用gitlab了。
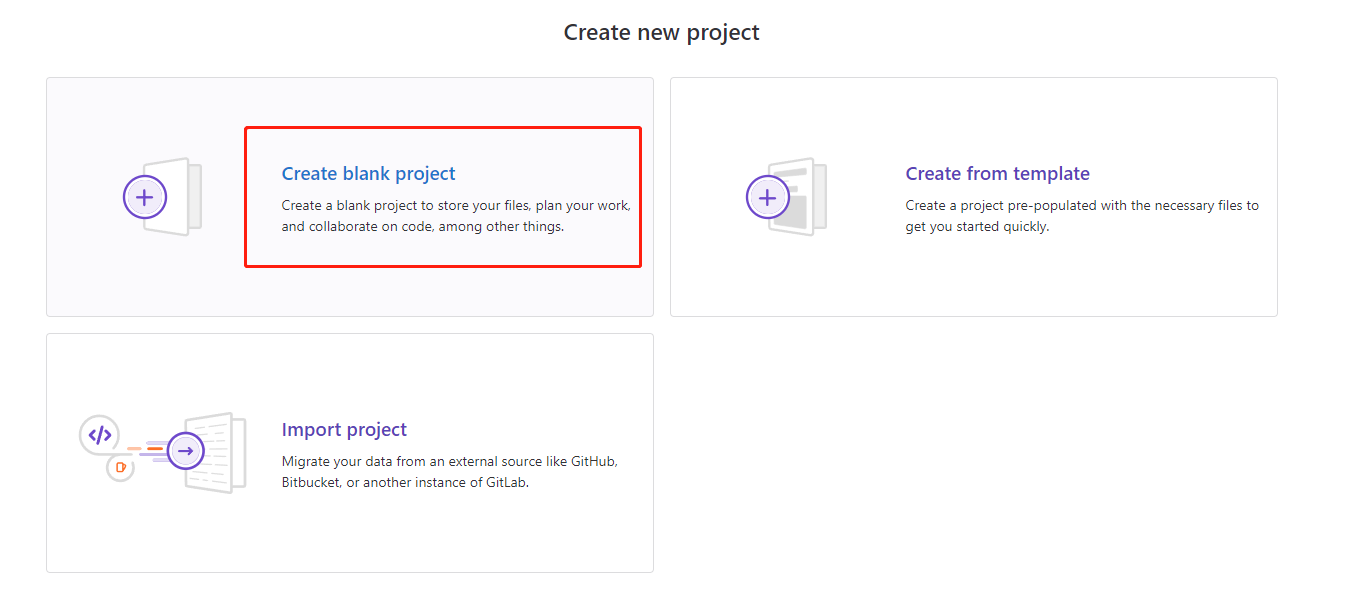
创建工程

- 创建一个空的工程

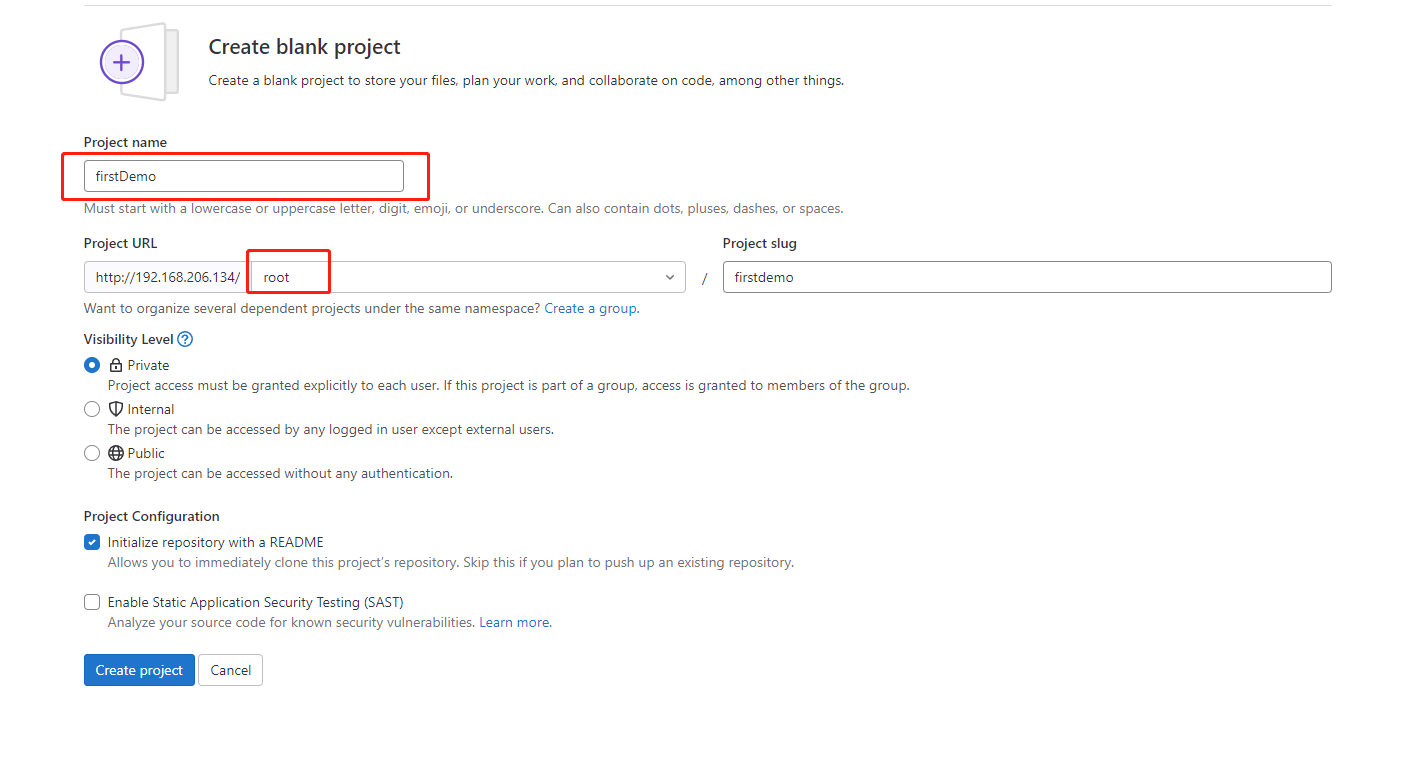
- 填写要创建的工程名

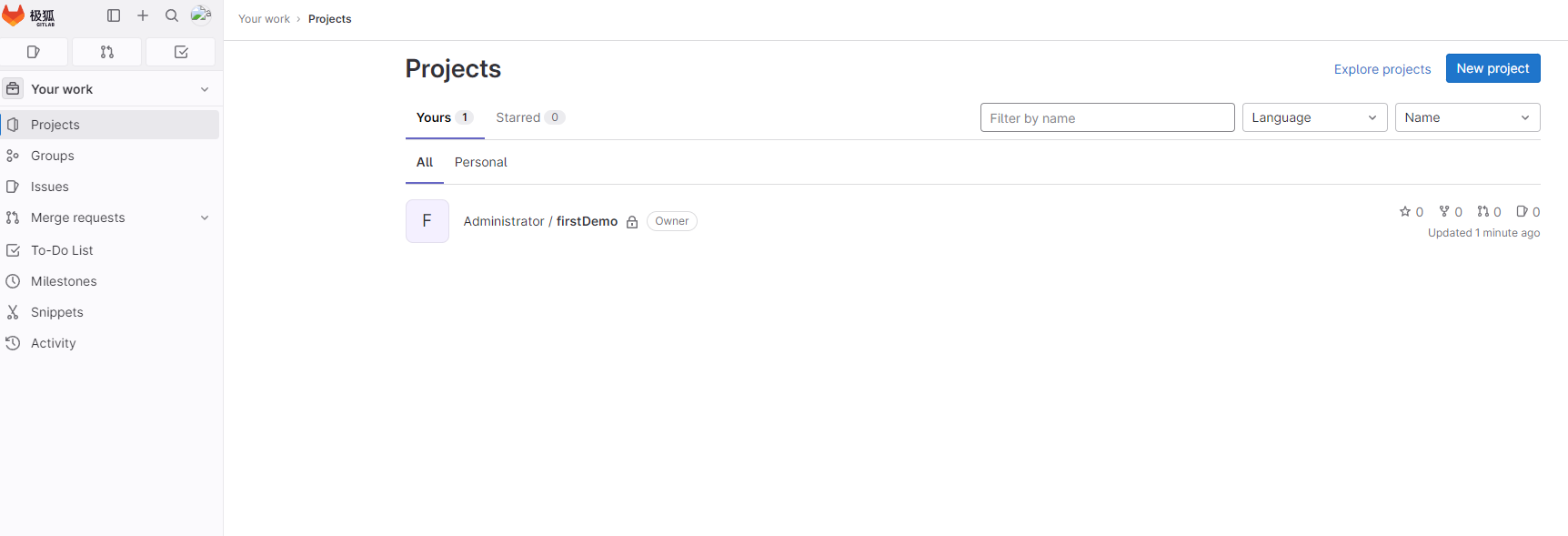
- 创建成功后,在主页面就可以看到我们的工程了

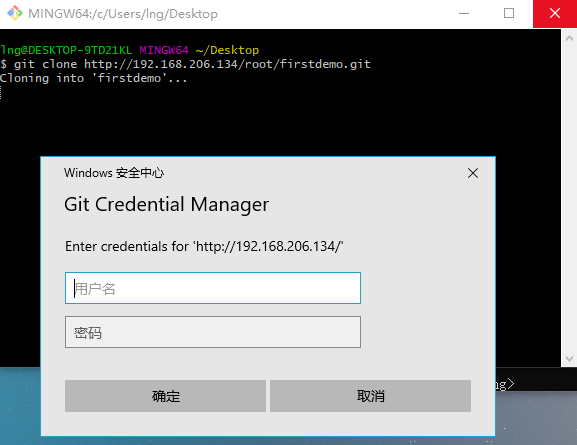
- 克隆下来,填写用户名和密码

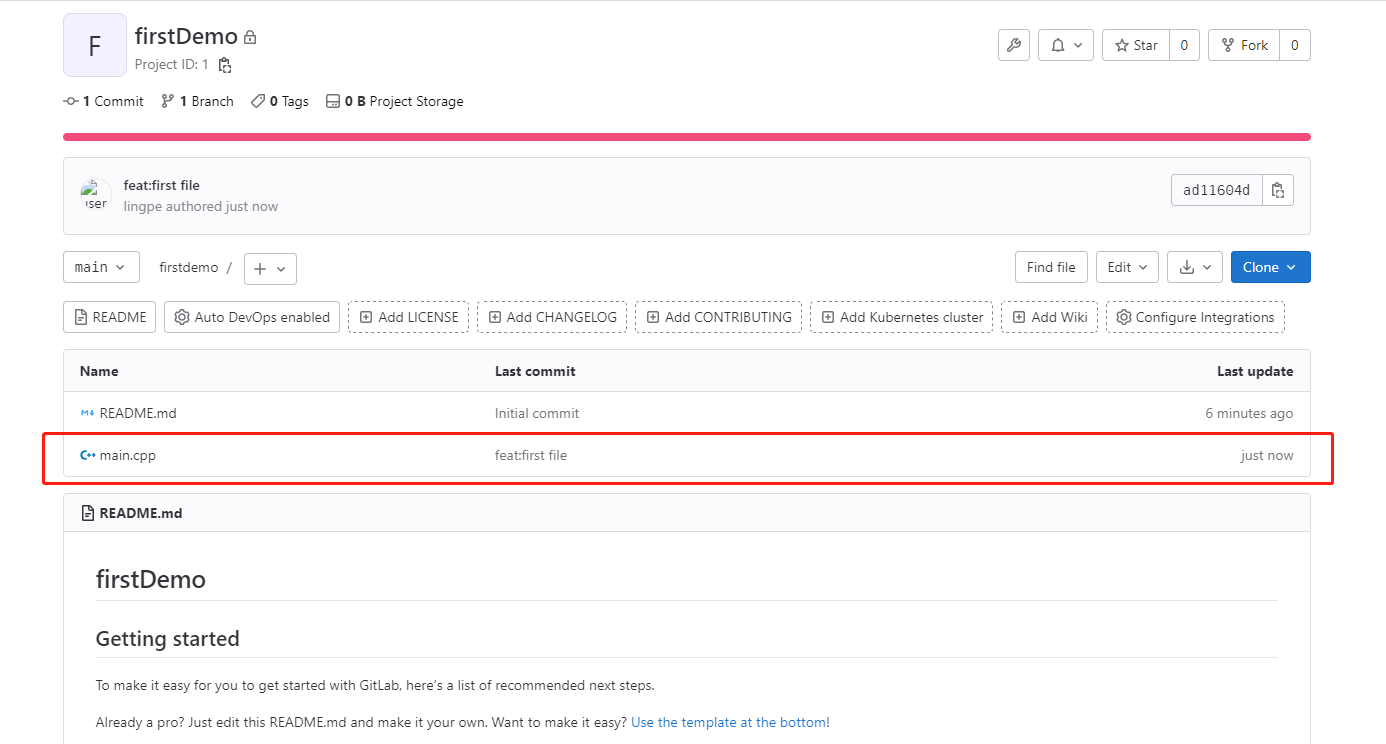
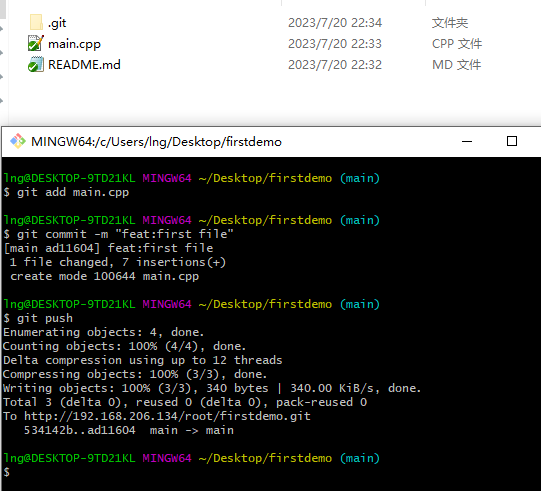
- 拉取下来代码后,我们添加一个文件后提交

- 在工程下就可以看到提交的文件了