目录
flask
微信小程序
flask
1.项目后端步骤
具体步骤可参考flask官网:flask 中文网
(1)创建虚拟环境
(2)激活虚拟环境
(3)在虚拟环境里边安装Flask
(4) 粘贴官网的最小flask代码
(5)启动flask服务
2.代码书写
from flask import Flask
app = Flask(__name__)
@app.route("/")
def welcome():
return '<p>welcome to lyy’s home</p>'
@app.route("/login/<username>/<password>")
def login(username,password):
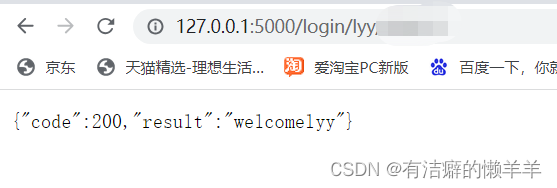
right_result = {'code':200, 'result': f'welcome{username}'}
wrong_result = {'code':500, 'result': "sorry! it's wrong"}
if username == 'lyy' and password == 'xxxx':
return right_result
elif username == 'ztf' and password == 'xxxx':
return right_result
else:
return wrong_result
3.运行flask测试

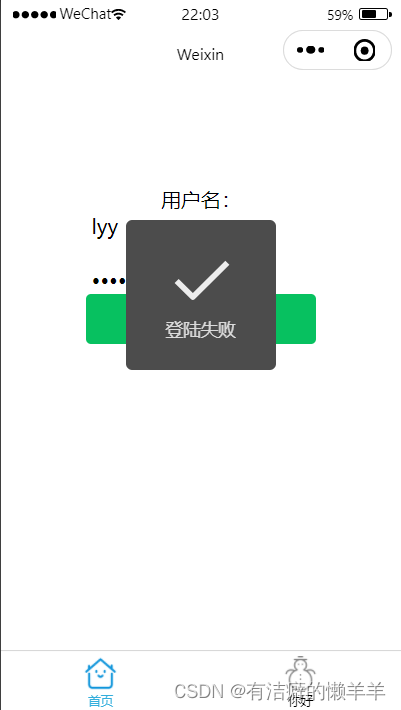
微信小程序
在index.wxml中添加用户登录的标签
<!--index.wxml-->
<view class="container">
用户名:<input bindinput="usernameInput" type="text" value=""/>
密码:<input bindinput="passwordInput" id="password" type="password" value=""/>
<button type="primary" bindtap="login">登录</button>
</view>在index.js书写函数配置,登录成功则跳转页面,登陆失败显示登陆失败字样
// index.js
Page({
data() {
return {
username: "",
password: ""
}
},
usernameInput:function (e) {
console.log(e.detail.value)
let a = e.detail.value
this.username = a;
},
passwordInput: function (e) {
this.password = e.detail.value;
},
login() {
wx.request({
url: 'http://127.0.0.1:5000/login/' + this.username + "/" + this.password,
success: function(res) {
console.log(res)
let code = res.data.code;
if (code != 200) {
wx.showToast({
title: '登陆失败',
})
return;
}
console.log("success")
wx.switchTab({
url: '/pages/hello/hello',
})
}
})
}
})