704.二分查找
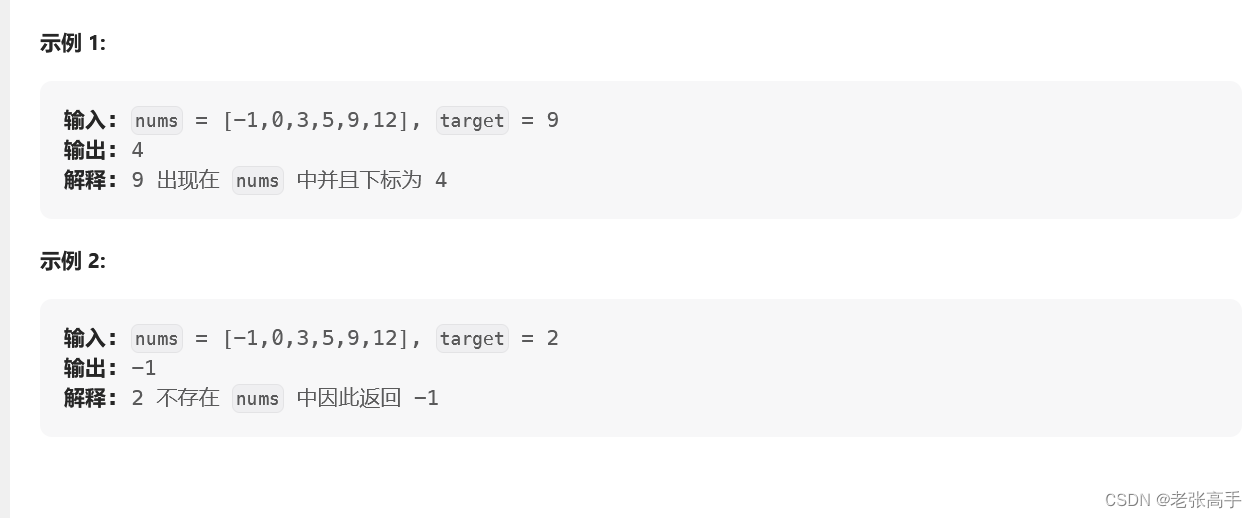
给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的 target,如果目标值存在返回下标,否则返回 -1。
二分查找法

class Solution {
public:
int search(vector<int>& nums, int target) {
int left =0,right =nums.size()-1;
while(left<=right)
{
int mid = (left+right)/2;
int num = nums[mid];
if(num==target)
{
return mid;
}
else if(num>target)
{
right=mid-1;
}
else
{
left=mid+1;
}
}
return -1;
}
};
注意点:注意左闭右闭边界更新的取值
相关
35.搜索插入位置
给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。
请必须使用时间复杂度为 O(log n) 的算法。
class Solution {
public:
int searchInsert(vector<int>& nums, int target) {
int left=0,right = nums.size()-1;
while(left<=right)
{
int mid=(left+right)/2;
int num=nums[mid];
if(target==num)
{
return mid;
}
else if(target<num)
{
right=mid-1;
}
else
{
left=mid+1;
}
}
return right+1;//left=right
}
};
34.在排序数组中查找元素的第一个和最后一个位置
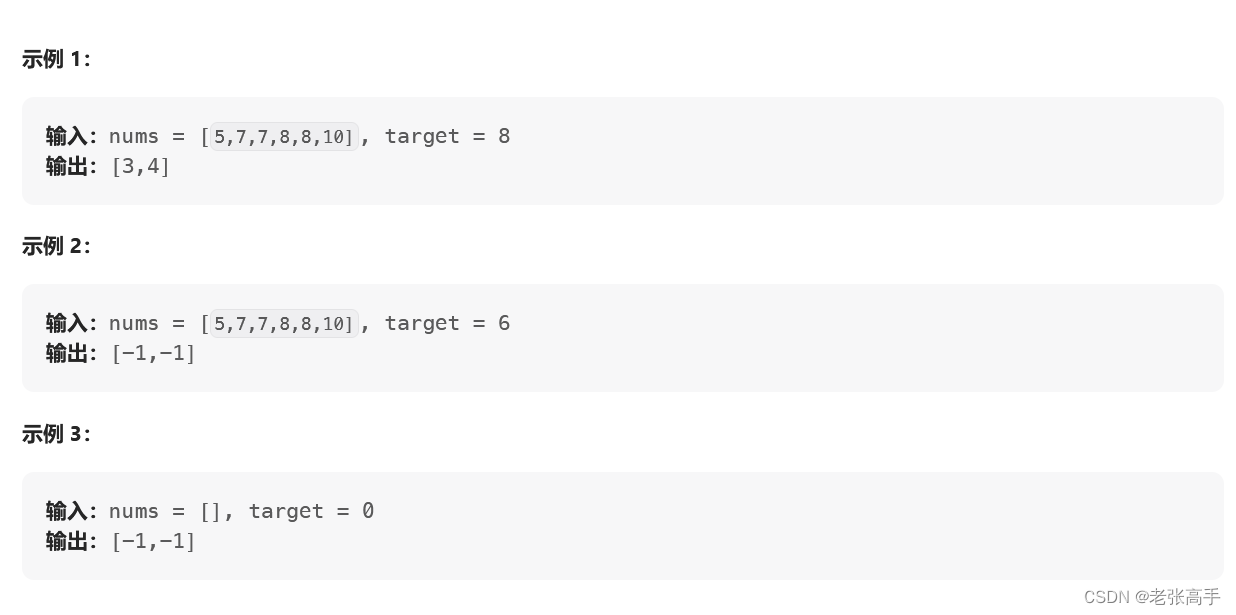
给你一个按照非递减顺序排列的整数数组 nums,和一个目标值 target。请你找出给定目标值在数组中的开始位置和结束位置。
如果数组中不存在目标值 target,返回 [-1, -1]。
你必须设计并实现时间复杂度为 O(log n) 的算法解决此问题。

class Solution {
public:
vector<int> searchRange(vector<int>& nums, int target) {
int res1 =search(nums,target);
int res2 = res1; // 初始化为res1,无重复数则边界就为res1
int left =res1;
int right =res2;
if(res1==-1)
{
return {-1,-1};
}else{
//存在目标值,找到重复数字的边界
//res1 !=0 防止下标越界
while (res1!=0&&nums[--res1]==target)
{
left =res1;
}
while (res2!=nums.size()-1&&nums[++res2]==target)
{
right =res2;
}
//返回找到的左右边界
return {left,right};
}
}
private:
//二分查找
int search(vector<int>& nums, int target){
int left = 0;
int right = nums.size() - 1;
int middle = 0;
while (left <= right) {
middle = (left + right) / 2;
if(nums[middle] < target) {
left = middle + 1;
} else if(nums[middle] > target) {
right = middle - 1;
} else {
return middle;
}
}
return -1;
}
};