本期我们继续为大家进行Unity UI简介(第二部分)的后续教程
本篇内容
10.点击按钮时显示对话框
11.增加一个关闭按钮
文章末尾可免费获取教程源代码
本篇本篇Unity UI简介(第二部分)篇幅较长,分为八篇,本篇为第六篇。
10.点击按钮时显示对话框
通过将isHidden的默认值设置为true,禁用Animator组件,使其不会在开始时播放动画。在Animator窗口中点击一些空位,并将isHidden设置为true。

现在运行场景时,对话框不会直接出现,这是好的;但点击设置按钮也不会出现,这就出现问题了。
打开UIManagerScript,添加以下实例变量:

然后在OpenSettings的结尾处添加下面一行:

这样就可以启用Animator组件,并为isHidden参数设置正确的值。
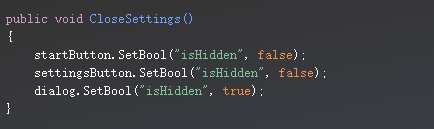
最后,添加一个名为CloseSettings的新方法,如下:

这将返回按钮并隐藏对话框,你将在稍后添加调用该方法的UI元素。
保存UIManagerScript并切换回Unity编辑器。
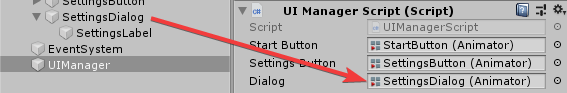
在Hierarchy中选择UIManager,然后将SettingsDialog拖到Inspector中的Dialog字段。

运行场景。然后点击 " Settings"按钮,看看按钮是如何随着对话框的滑出而滑入的。
这样就好多了,但是你不能关闭对话框。要解决这个问题,你需要给对话框添加一个关闭按钮。
11.增加一个关闭按钮
通过在Hierarchy中右键单击设置对话框并选择 UI ▸ Button,创建一个新按钮作为设置对话框的子按钮。将这个新按钮改名为CloseSettingsButton。另外,这个按钮上不会有文本,所以删除嵌套在 CloseSettingsButton 中的 Text 对象。
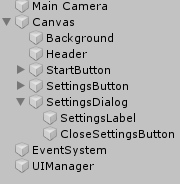
这就是你此时在Hierarchy中应该有的东西:

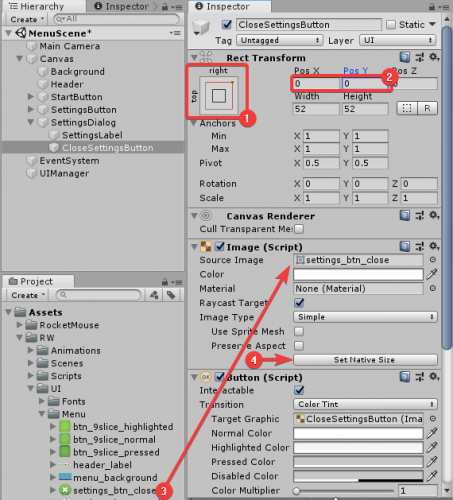
现在,选择CloseSettingsButton并按照这些步骤进行操作:
·将右上角设置为Anchors
·将Pos X和Pos Y都设置为0。
·在Project窗口中打开RW‣UI‣菜单,并将settings_btn_close拖到Inspector中的源图像字段。
·单击 "Set Native Size"

这就是现在场景视图中对话框的样子:

注意:这次,你将使用另一种方法来高亮按钮的图像(Transition属性,在Button脚本中),称为Color Tint,这是默认的过渡类型。你将这样做,而不是再添加两个图像来表示高亮和按下的按钮状态。
这个按钮看起来很好,但它什么都不能做,幸运的是,你已经添加了这个按钮需要调用的方法。
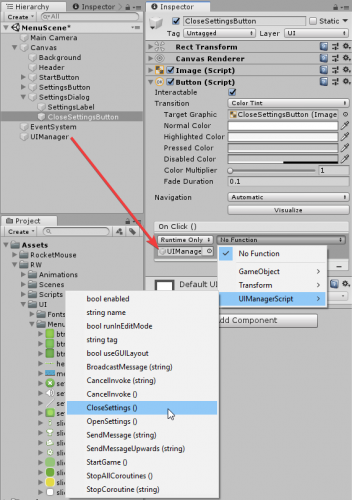
在Hierarchy中选择CloseSettingsButton,向下滚动到On Click()列表,然后点击+。将UIManager从Hierarchy中拖到新项,然后在下拉菜单中选择UIManagerScript ▸ CloseSettings()方法。

选择File ▸ Save以保存您迄今为止的工程,然后运行场景。单击 "Settings"按钮,在对话框滑入场景后单击 " Close" 关闭场景。

嘿,你做得很好,看起来不错!接下来添加声音设置,留着一个毫无意义的设置对话框也没什么意义,所以是时候给它增加一些设置了,在这个对话框中,玩家将可以控制菜单场景中音乐的音量。音乐?是的,一个游戏如果没有摇滚的背景音乐,还有什么乐趣呢?教程就到这里结束了,我们下期会继续Unity UI简介(第二部分)的后续教程
Unity架构师之路
Unity教程 | 墙外的Unity | 免费资源 | 游戏开发日记
添加下方微信获取教程源代码










![[附源码]Python计算机毕业设计Django在线教育系统](https://img-blog.csdnimg.cn/d9d8c81e2a1b4367b2e5d03d343be793.png)