当科技的发展进入到全新的阶段,一场自我校正开始上演。与其说是一种自我校正,不如说是一次自我回归。无论是从其他的角度来看,还是从科技的角度来看,它都必然需要呈现当前这样一种发展状态。如果对当前的发展状态进行一次总结的话,回归基础,无疑是一个主要表现。
是的,越来越多的科技玩家不再以一个第三方,抑或是一个平台来定义自身,而是更多地站在赋能实体,回归实体的角度来定义自身。这一点,我们可以从、改变上看出一丝端倪。从表面上看,、仅仅只是改了名字,实际上,在改名的背后,它们更多地开始呈现出越来越多的新特征。
认识到这些新特征,并且分析这些新特征背后的内在逻辑,我们或许才能把握未来一段时期的金融科技的发展新方向。以此为开端,我们才能让金融科技的发展彻底摆脱以往互联网金融的牵绊,从而将它的发展带入到一个全新的发展新阶段。这个时候,金融科技的发展才能真正进入到一个全新的发展周期。
金融科技,不再是撮合和中介的代名词
纵然是在互联网金融遭遇洗牌的大背景下,很多的金融科技玩家在看待自身发展的问题上,依然是以第三方和平台方的角色为基础的。它们落地和实践金融科技的方式,便是通过这样那样的方式来促使金融行业上下游的对接。只不过,在互联网金融时代,它们更多地将关注的目光聚焦在了C端,而在金融科技时代,它们则是将更多关注的焦点聚焦在了B端而已。
事实证明,仅仅只是以撮合和中介来定义自身,仅仅只是以第三方和平台方来定义自身,是无论如何都无法获得长久的发展的。深度分析其中的原因,不难看出,无论是从金融的角度出发,还是从科技的角度出发,以第三方和平台方来定义自身都无法完美地诠释金融科技的内涵与意义。正是因为如此,我们才看到了金融科技行业出现了如此多的乱象。
欲要解决这一问题,金融科技必然需要转变以第三方和平台方来定义自身的做法,真正通过回归实体,真正通过回归基础的方式来获得新的发展。现在,越来越多的金融科技玩家们开始寻找深入到实体经济和产业的方式和方法,越来越多地开始主动拥抱实体经济和产业。在这个过程当中,它们不再是一个第三方和平台方,而是成为了实体经济和产业的一份子。以此为开端,金融科技的发展才算是真正跳出了以往的发展模式,真正进入到了一个全新的发展阶段。
可以预见的是,未来,只有那些与实体经济和产业产生了深度融合的金融科技玩家们,才能获得长久的发展。需要明确的是,在这样一个过程当中,考验金融科技玩家们的,并不仅仅只是撮合和中介能力,而是考验的是玩家们对于实体经济和产业改造的能力。只有那些能够实现对实体经济和产业完成了深度改造,并且提升了实体经济和产业的效率的玩家,才能成为最后的胜利者。
金融科技,不再是金融和科技的「拼图」
以往,人们在看待金融科技的问题上,通常是以互联网金融的眼光来看待的。更为确切地说,他们看待金融科技的问题上,仅仅只是将金融科技看成是「金融」和「科技」两种元素的箱单相加。从本质上来看,它与互联网金融并没有太多的区别,只不过在金融科技的语境之下,我们将「互联网」替换成为了「科技」而已。
仅仅只是以「金融」和「科技」两种元素的简单拼凑的方式来看待金融科技,只不过是互联网金融的延续,尽管它可以在一定程度上躲过互联网金融的洗牌,但却无法改变金融科技的本质。欲要将金融科技的发展带入到全新的发展阶段,我们需要以一种全新的方式来看待它,而非仅仅只是将它看成是互联网金融的翻版。
分析新特征背后的内在逻辑,才能把握未来一段时期的科技发展新方向
news2025/4/16 14:35:16
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/425819.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
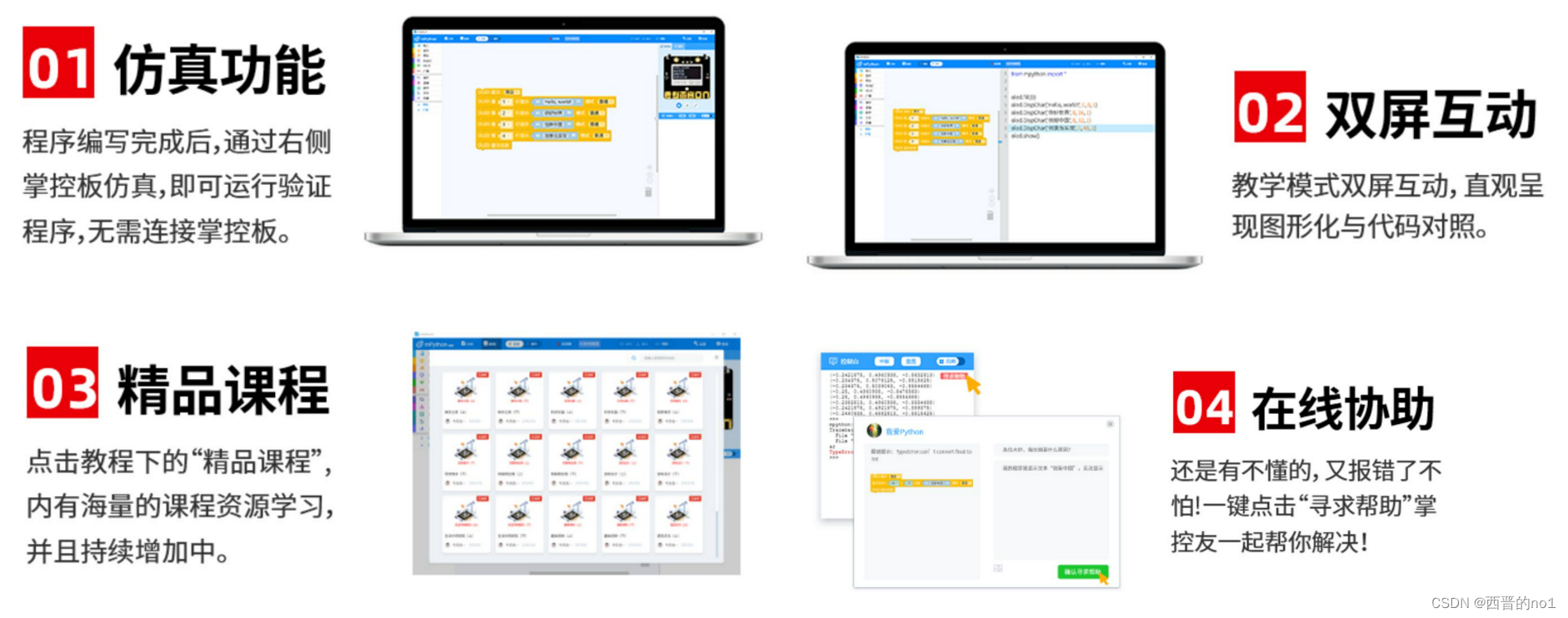
初识掌控板2.0、官方拓展板和配套编程软件mpython
不是广告!!不是广告!! 一、掌控板2.0概览 掌控板又名掌上联网计算机,是一款为青少年学习Python编程和创意制造,特别是物联网应用而设计的开源硬件。内置microPython开源嵌入式Python运行环境,可…
怎么将静图变动图?用这个网站就够了
在使用聊天工具聊天时,大家都喜欢用一些动态的表情包,这种动态表情包就是gif格式图片。因为其生动丰富的画面能够通过一张图片表达多种信息。那么,如何生成gif图片呢?一、什么工具能够制作gif动画?
GIF中文网作为一款…
allwinner boot0启动
目录
路径:u-boot-2018/arch/arm/cpu/armv7/sunxi/u-boot-spl.lds
路径:u-boot-2018/arch/arm/cpu/armv7/start.S
路径:u-boot-2018/arch/arm/lib/crt0.S
路径:u-boot-2014.07\common\board_f.c 路径:u-boot-2014.…
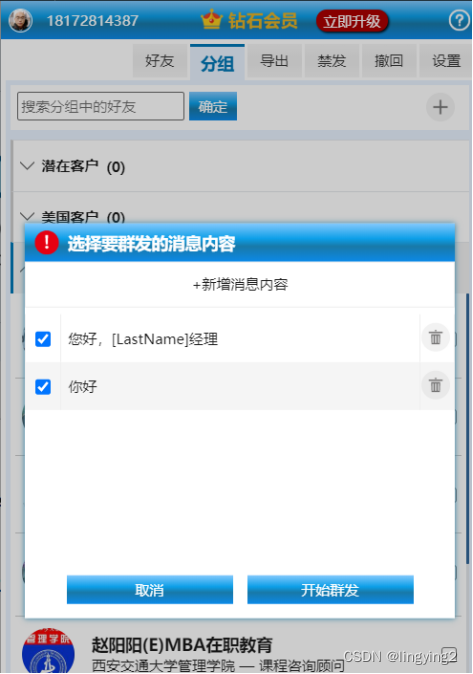
领英如何不让对方查看自己的好友,防止他人添加自己客户
那如何防止好友加自己的好友呢?其实领英是可以设置谁能查看到自己好友的,甚至不让所有人查看。
领英是一个关系性的职业社交平台,最大的特点就是关系性。彼此有某种关系的人或在3度内的人都可以查看对方的详细资料,甚至可添加对方…
Redis 如何配置读写分离架构(主从复制)?
文章目录Redis 如何配置读写分离架构(主从复制)?什么是 Redis 主从复制?如何配置主从复制架构?配置环境安装 Redis 步骤通过命令行配置从节点通过配置文件配置从节点Redis 主从复制优点Redis 主从复制缺点Redis 如何配…
第十四届蓝桥杯单片机省赛真题(巨简代码+超级详解)
文章目录前言一、陷阱分析二、代码相关定义、声明1.变量声明2.函数声明三、主要函数1.函数初始化 :关闭蜂鸣器、定时器初始化、设置时间、消除85℃影响、开启总中断2.按键扫描:长按松开清除数据,短按切换界面,加减参数3.数据采集与…
视频提取gif如何操作?教你用gif制作工具快速截取gif
从视频中提取gif动画就是将电影、电视剧中的某一段视频提取出来做成gif格式的动态图片。那么,如何使用电脑或是手机来将视频转换成gif动图呢?
一、使用什么工具能够完成视频转gif制作呢?
通过使用GIF中文网的视频转gif(https://…
S型加减速速度给定功能块(SCL+梯形图)
S型加减速详细算法公式请参看下面博客文章,这里不再赘述:
博途PLC1200/1500PLC S型速度曲线变频器控制应用(SCL完整源代码)_RXXW_Dor的博客-CSDN博客PLC运动控制基础系列之梯形速度曲线,可以参看下面这篇博客:PLC运动控制基础系列之梯形速度曲线_RXXW_Dor的博客-CSDN博客运…
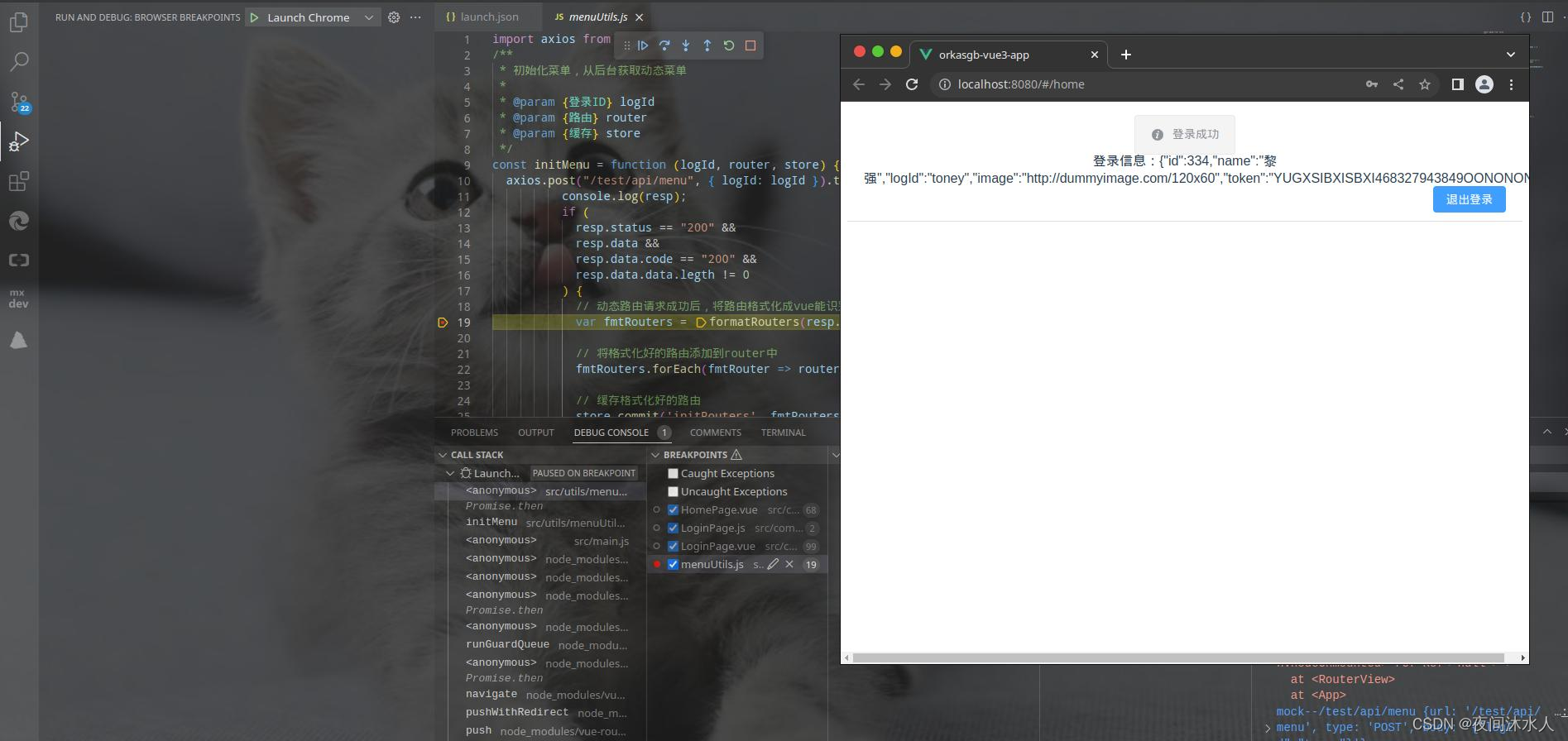
前段开发:配置VSCode像IDEA一样调试VUE项目
如果不配置VSCode调试,那么我们的前段项目一般都是在浏览器中的开发者工具中调试,这样对于使用习惯了IDEA开发调试的人特别不习惯,这几天个人研究了下VSCode中的代码调试功能,做以下记录:
1、使用插件调试:…
应用DAP-seq技术鉴定百脉根中一个NAC转录因子在全基因上的靶基因,揭示硝酸盐诱导根瘤衰老的新机制
豆科植物通过与根瘤菌共生,形成能够固氮的根瘤。硝酸盐能够影响根瘤共生的过程,适宜浓度的硝酸盐促进结瘤固氮,而高浓度的硝酸盐抑制菌根共生,并且会促进根瘤衰老。NLP (NIN-Like Protein)转录因子调控硝酸盐信号转导,…
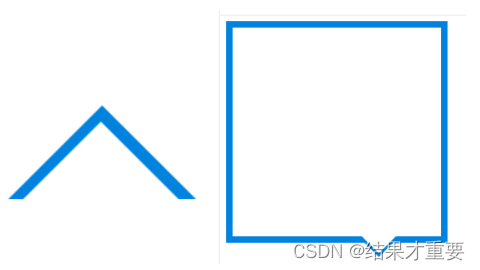
CSS实现三角形的四种方法
方法一:使用 border (常见)
【解释】不设置宽高,用边框大小控制三角型大小
【分解步骤】 设置一个div不设宽高 【示例】
<style>#triangle{width: 0;height: 0;border: 100px solid;border-color: orangered skyblue gold yellowgreen;}
</s…
Linux内核之网络协议栈以及套接字sk_buff分析
网络协议栈以及套接字sk_buff分析一、Linux 内核网络协议栈构架二、网络协议栈常见的数据结构2.1、TCP/IP 参考模型及 ISO/OSI 参考模型2.2、套接字 sk_buff 分析2.3、套接字缓冲区管理数据2.4、Linux 内核提供套接字缓冲区标准 API 函数2.5、使用一个表头来实现套接字缓冲区的…
java StringBuffer和StringBuilder
目录一、概述二、StringBuffer和StringBuilder区别三、StringBuffer使用一、概述 String类是字符串常量,是不可更改的常量。而StringBuffer是字符串变量,它的对象是可以扩充和修改的。 StringBuffer是使用缓冲区的,本身也是操作字符串的&…
工作2年,连接口自动化测试用例怎么设计都不知道?你好意思吗
目录 前言
接口信息来源
单接口测试
场景逻辑验证
异常测试
尽量自动化
独立性
可重复性
合理的断言
公共参数
数据集合
数据模板 前言
说到自动化测试,或者说接口自动化测试,多数人的第一反应是该用什么工具,比如:Py…
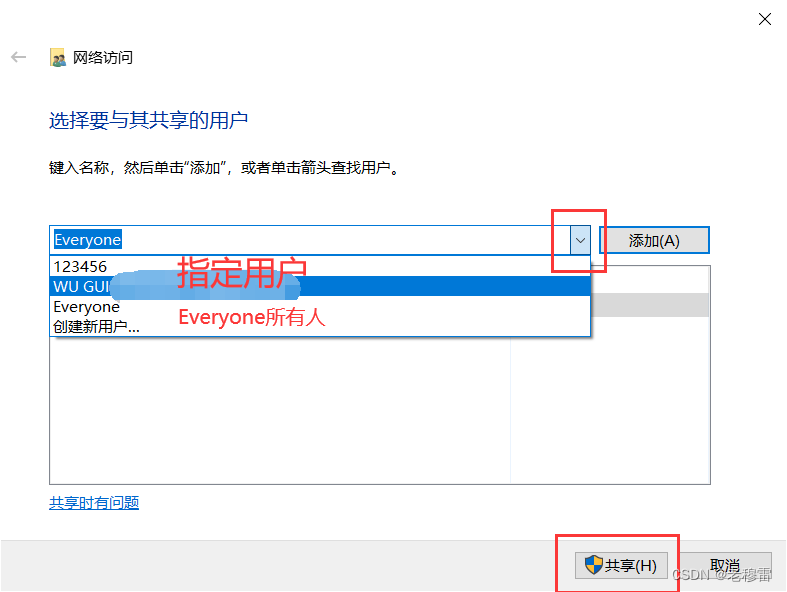
FTP-----局域网内部传输文件(1)
在日常工作中,如果需要跨设备的传输文件,您需要借助USB数据线或者借助应用实现无线互联,将所需文件传输到对应设备,这一来一去,花费的时间与精力变多了,那么,怎么实现不使用第三方软件来实现跨设…
【MySQL】表的操作和数据类型
前言 大家好呀~,今天继续我们的mysql学习! 本篇博客主要记录Mysql创建完数据库后,要在数据库中创建表,那么首先需要定义表的结构约束(SQL-DDL)等,这篇主要介绍基础定义表的结构(创建…
学习React与Next.js过程中的疑惑
学习React与Next.js过程中的疑惑1、为什么React中函数作为props的时候,会出现无限调用的情况,而把函数放在箭头函数中就可以解决呢?2、next.js与node.js有什么区别?3、什么是快速刷新?4、Hooks出现的原因是什么&#x…
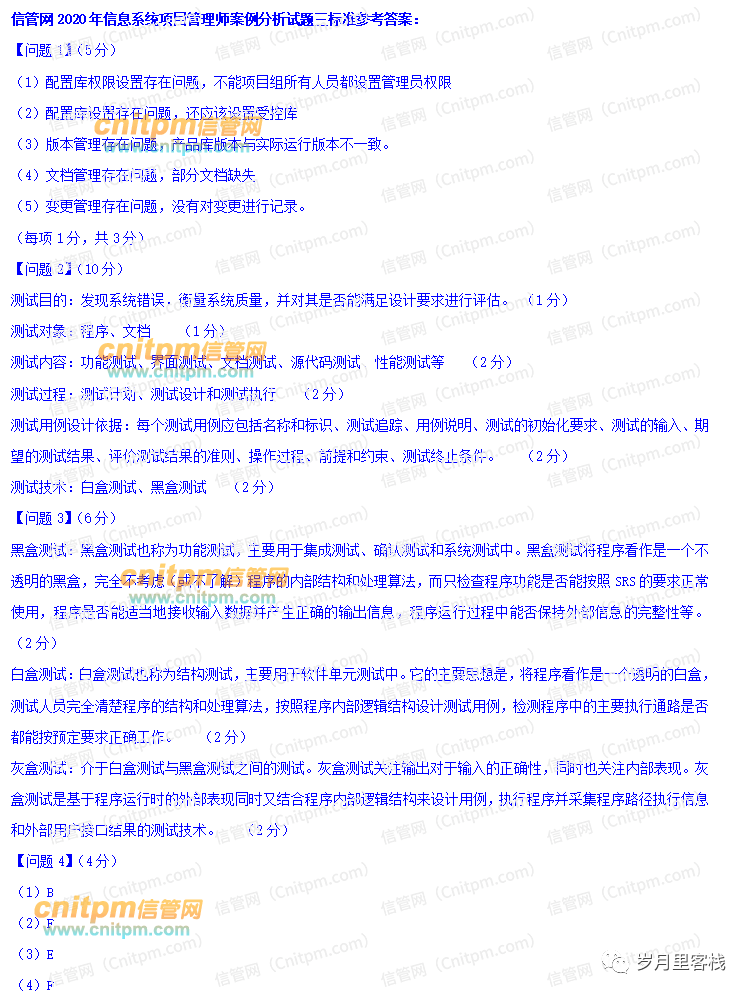
2020年11月信息系统项目管理师真题(综合+案例)
请点击↑关注、收藏,本博客免费为你获取精彩知识分享!有惊喜哟!!
1、( )使系统的描述及信息模型的表示与客观实体相对应,符合人们的思维习惯,有利于系统开发过程中用户与开发人员的…