目录
流程分析
微信支付概述
账号申请
已有账号
支付接口和SDK(了解)
入门案例
统一下单
查询订单
JS版二维码:QRCode.js
概述
入门案例
流程分析

微信支付概述
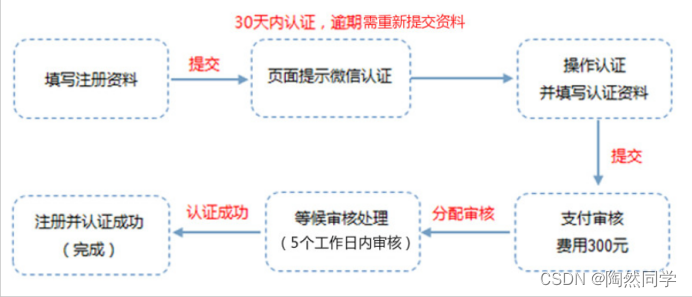
账号申请
步骤一:注册公众号,根据自身主体类型注册对应的公众号
只能申请服务号,订阅号没有办法申请支付
https://kf.qq.com/product/weixinmp.html#hid=87

步骤二:微信认证,公众号认证后才可申请微信支付


步骤三:申请微信支付
登录公众平台,点击左侧菜单【微信支付】,开始填写资料等待审核,审核时间为1-5个工作日内。

步骤四:商户账号审核
审核通过之后会往您填写的邮箱里发一封邮件是关于微信支付商户的帐号信息,同时您对公账户上也会收到几毛钱的汇款,需要您查看下具体的金额然后登录微信支付商户平台进行验证
步骤五:在线签署协议
本协议为线上电子协议,签署后方可进行交易及资金结算,签署完立即生效。
步骤六:完成上述步骤,你可以得到调用API用到的账号和密钥
appid:微信公众账号或开放平台APP的唯一标识
mch_id:商户号
key:商户密钥

已有账号
以下为“传智播客”的微信支付账号
appid: wx8397f8696b538317
mch_id:1473426802
key: T6m9iK73b0kn9g5v426MKfHQH7X8rKwb
支付接口和SDK(了解)
微信支付帮助文档地址:https://pay.weixin.qq.com/wiki/doc/api/index.html
手动调用,常见的接口(了解)
| 接口 | |
| 下订单 | https://api.mch.weixin.qq.com/pay/unifiedorder |
| 查询订单 | https://api.mch.weixin.qq.com/pay/orderquery |
| 关闭订单 | https://api.mch.weixin.qq.com/pay/closeorder |
手动调用整体思路:
根据接口要求,组装请求参数
以XML的方式,通过POST请求,发送给支付接口
微信支付接口,以XML方式给予响应
实际开发中,我们很少直接使用“接口操作”。通常情况下使用微信提供的SDK(工具类)
com.github.wxpay.sdk.WXPay类就是核心操作封装类。
| 方法名 | 说明 |
| microPay | 刷卡支付 |
| unifiedOrder | 统一下单 |
| orderQuery | 查询订单 |
| reverse | 撤销订单 |
| closeOrder | 关闭订单 |
| refund | 申请退款 |
| refundQuery | 查询退款 |
| downloadBill | 下载对账单 |
| report | 交易保障 |
| shortUrl | 转换短链接 |
| authCodeToOpenid | 授权码查询openid |
入门案例
统一下单
在测试项目完成操作:test-wxpay
步骤一:添加依赖
<dependency>
<groupId>com.github.wxpay</groupId>
<artifactId>wxpay-sdk</artifactId>
<version>0.0.3</version>
</dependency>步骤二:编写配置类,实现WXPayConfig接口

package com.czxy.test.pay;
import com.github.wxpay.sdk.WXPayConfig;
import java.io.InputStream;
/**
* Created by liangtong.
*/
public class MyWXPayConfig implements WXPayConfig {
/**
* 应用ID:微信开放平台审核通过的应用APPID
* @return
*/
@Override
public String getAppID() {
return "wx8397f8696b538317";
}
/**
* 商户号:微信支付分配的商户号
* @return
*/
@Override
public String getMchID() {
return "1473426802";
}
/**
* 秘钥,用于生成签名(sign)
* @return
*/
@Override
public String getKey() {
return "T6m9iK73b0kn9g5v426MKfHQH7X8rKwb";
}
@Override
public InputStream getCertStream() {
return null;
}
/**
* 连接超时时间,单位是毫秒
* @return
*/
@Override
public int getHttpConnectTimeoutMs() {
return 0;
}
/**
* 读超时时间,单位是毫秒
* @return
*/
@Override
public int getHttpReadTimeoutMs() {
return 0;
}
}步骤三:测试类
package com.czxy.test.pay;
import com.github.wxpay.sdk.WXPay;
import java.util.HashMap;
import java.util.Map;
/**
* Created by liangtong.
*/
public class TestPayUnifiedOrder {
public static void main(String[] args) throws Exception {
WXPay wxPay = new WXPay(new MyWXPayConfig());
Map<String,String> map=new HashMap();
map.put("body","畅购"); //商品描述
map.put("out_trade_no","20200401001"); //订单号
map.put("total_fee","1"); //金额
map.put("spbill_create_ip","127.0.0.1"); //终端IP
map.put("notify_url","http://www.baidu.com");//回调地址
//JSAPI--JSAPI支付(或小程序支付)、NATIVE--Native支付、APP--app支付,MWEB--H5支付
map.put("trade_type","NATIVE"); //交易类型
Map<String, String> result = wxPay.unifiedOrder( map );
System.out.println("支付结果:" + result.get("code_url"));
System.out.println("返回状态码:" + result.get("return_code"));
System.out.println("返回信息:" + result.get("return_msg"));
System.out.println("业务结果:" + result.get("result_code"));
System.out.println(result);
}
}步骤四:结果
支付结果:weixin://wxpay/bizpayurl?pr=Mfqcl2R
返回状态码:SUCCESS
返回信息:OK
业务结果:SUCCESS
查询订单
package com.czxy.test.pay;
import com.github.wxpay.sdk.WXPay;
import java.util.HashMap;
import java.util.Map;
/**
* Created by liangtong.
*/
public class TestPayOrderQuery {
public static void main(String[] args) throws Exception {
WXPay wxPay = new WXPay(new MyWXPayConfig());
Map<String,String> map=new HashMap();
map.put("out_trade_no","20200401001"); //订单号
Map<String, String> result = wxPay.orderQuery( map );
System.out.println("返回状态码:" + result.get("return_code"));
System.out.println("返回信息:" + result.get("return_msg"));
System.out.println("业务结果:" + result.get("result_code"));
System.out.println("交易状态:" + result.get("trade_state"));
/*
SUCCESS—支付成功
REFUND—转入退款
NOTPAY—未支付
CLOSED—已关闭
REVOKED—已撤销(刷卡支付)
USERPAYING--用户支付中
PAYERROR--支付失败
*/
System.out.println("交易状态:" + result.get("trade_state"));
System.out.println("交易状态描述:" + result.get("trade_state_desc"));
System.out.println(result);
}
}JS版二维码:QRCode.js
概述
QRCode.js 是一个用于生成二维码的 JavaScript 库。主要是通过获取 DOM 的标签,再通过 HTML5
Canvas 绘制而成,不依赖任何库。
入门案例
拷贝 qrcode.min.js

编写wxpay.html
<html lang="en">
<head>
<title>二维码入门案例</title>
</head>
<body>
<div id='qrcode'></div>
</body>
</html>
<!-- 代码需要 -->
<script src="/js/qrcode.min.js" ></script>
<script type="text/javascript">
let qrcode = new QRCode(document.getElementById("qrcode"), {
width : 200,
height : 200
});
qrcode.makeCode("weixin://wxpay/bizpayurl?pr=Mfqcl2R");
</script>- http://localhost:3000/wxpay.html