目录
css常用网址:
css三种书写样式
css属性
color(如字体颜色)
text-decoration(如下划线)
text-align(文字对齐)
字体属性
font-size
font-family(字体名称)
font-weight(字体粗细)
font-style(斜体)
line-height
font缩写属性
css常见选择器
通用选择器
简单选择器
元素选择器类选择器id选择器
属性选择器
编辑后代选择器
兄弟选择器
选择器组-交集/并集选择器
伪类
动态伪类
伪元素
::before与::after
css属性继承
css属性的层叠
块级元素与行内级元素
元素隐藏方法
overflow属性
css盒子模型
css常用网址:
查询css是否可用,即浏览器/css版本是否兼容:
由于浏览器版本、CSS版本等问题,查询某些CSS是否可用
CSS官方文档
css三种书写样式
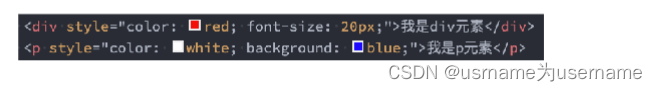
1.内联/行内样式

2.内嵌样式表
放在head内部的style标签内
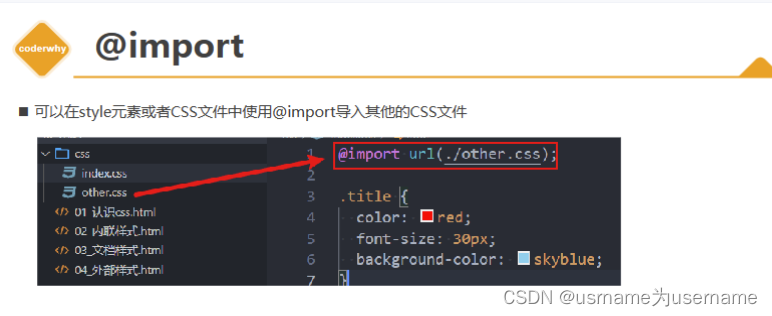
3.外部样式表
通过link引入

css属性
color(如字体颜色)
设置前景色,包括文字/装饰线/边框/外轮廓
text-decoration(如下划线)
◼ text-decoration有如下常见取值:
none:无任何装饰线
✓ 可以去除a元素默认的下划线
underline:下划线
overline:上划线
line-through:中划线(删除线
text-transform(设置文字大小写转换)
capitalize:(使...首字母大写, 资本化的意思)将每个单词的首字符变为大写
uppercase:(大写字母)将每个单词的所有字符变为大写
lowercase:(小写字母)将每个单词的所有字符变为小写
none:没有任何效果
text-indent(设置缩进,常用单位em表示几个字)
text-align(文字对齐)
相对于父元素对齐
left:左对齐
right:右对齐
center:正中间显示
justify:两端对齐
letter-spacing与word-spacing设置单词/字母的间距
字体属性
font-size
1em=100%,2em=200%,0.5em=50%,此处em基于父元素的大小计算
font-family(字体名称)
设置文字字体
可以设置1个或者多个字体名称;
浏览器会选择列表中第一个该计算机上有安装的字体;
或者是通过 @font-face 指定的可以直接下载的字体
font-weight(字体粗细)
常见的取值:
◼ 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 :每一个数字表示一个重量
◼ normal:等于400
◼ bold:等于700
font-style(斜体)
normal:常规显示
◼ italic(斜体):用字体的斜体显示(通常会有专门的字体)
◼ oblique(倾斜):文本倾斜显示(仅仅是让文字倾斜)
line-height
假设div中只有一行文字,如何让这行文字在div内部垂直居中:
让line-height等同于height

font缩写属性
font-style font-variant font-weight font-size/line-height font-family
◼ 规则:
font-style、font-variant、font-weight可以随意调换顺序,也可以省略
/line-height可以省略,如果不省略,必须跟在font-size后面
font-size、font-family不可以调换顺序,不可以省略
css常见选择器
通用选择器
*
简单选择器
元素选择器
类选择器
id选择器
属性选择器
拥有某一属性或者属性等于某个值

后代选择器
直接子代必须加" > "

兄弟选择器

选择器组-交集/并集选择器

伪类
伪类是选择器的一种,它用于选择处于特定状态的元素,如hover
动态伪类
◼ 使用举例
a:link 未访问的链接
a:visited 已访问的链接
a:hover 鼠标挪动到链接上(重要)
a:active 激活的链接(鼠标在链接上长按住未松开)
◼ 使用注意
:hover必须放在:link和:visited后面才能完全生效
:active必须放在:hover后面才能完全生效
◼ 除了a元素,:hover、:active也能用在其他元素上
:focus指当前拥有输入焦点的元素(能接收键盘输入)
如文本输入框一聚焦后,背景就会变红色
◼ 因为链接a元素可以被键盘的Tab键选中聚焦,所以:focus也适用于a元素
◼ 动态伪类编写顺序建议为
:link、:visited、:focus、:hover、:active
◼ 直接给a元素设置样式,相当于给a元素的所有动态伪类都设置了
相当于a:link、a:visited、a:hover、a:active、a:focus的color都是red
伪元素
常用的伪元素有
:first-line、::first-line针对首行文本设置属性
:first-letter、::first-letter针对首字母设置属性
:before、::before
:after、::after
为了区分伪元素和伪类,建议伪元素使用2个冒号,比如::first-line
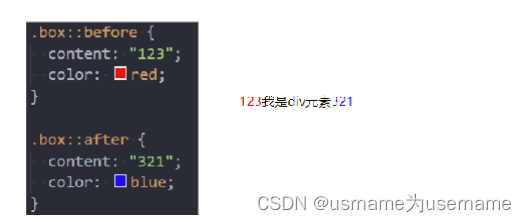
伪元素::before与::after
用来在一个元素之前或者之后插入内容,需要content属性写插入的内容

css属性继承
常见的font-size/font-family/font-weight/line-height/color/text-align都具有继承性;
继承过来的是计算值不是设置值
css属性的层叠
那么多个样式属性覆盖上去, 哪一个会生效呢?
判断一: 选择器的权重, 权重大的生效, 根据权重可以判断出优先级;
判断二: 先后顺序, 权重相同时, 后面设置的生效;
按照经验,为了方便比较CSS属性的优先级,可以给CSS属性所处的环境定义一个权值(权重)
!important:10000
内联样式:1000
id选择器:100
类选择器、属性选择器、伪类:10
元素选择器、伪元素:1
通配符:0
块级元素与行内级元素
CSS中有个display属性,能修改元素的显示类型,有4个常用值
block:让元素显示为块级元素
inline:让元素显示为行内级元素
inline-block:让元素同时具备行内级、块级元素的特征
none:隐藏元素
flex
块级元素独占一行
dib可以随意设置宽高+与其他行内级元素一行显示
行内级元素不可以随意设置宽高,宽高由内容决定
行内级元素一般只能包括行内级元素,不能包括block或者dib
元素隐藏方法
◼方法一: display设置为none
元素不显示出来, 并且也不占据位置, 不占据任何空间(和不存在一样);
◼ 方法二: visibility设置为hidden
设置为hidden, 虽然元素不可见, 但是会占据元素应该占据的空间;
默认为visible, 元素是可见的;
◼ 方法三: rgba设置颜色, 将a的值设置为0
rgba的a设置的是alpha值, 可以设置透明度, 不影响子元素;
◼ 方法四: opacity设置透明度, 设置为0
设置整个元素的透明度, 会影响所有的子元素
overflow属性
visible:溢出的内容照样可见
hidden:溢出的内容直接裁剪
scroll:溢出的内容被裁剪,但可以通过滚动机制查看,会一直显示滚动条区域,滚动条区域占用的空间属于width、height
auto:自动根据内容是否溢出来决定是否提供
行内级非替换元素
对于行内级非替换元素来说, 设置宽高是无效的
- 替换元素(replaced elements)
- 元素本身没有实际内容,浏览器根据元素的类型和属性,来决定元素的具体显示内容
- 比如img、input、iframe、video、embed、canvas、audio、object等
- 非替换元素(non-replaced elements)
- 和替换元素相反,元素本身是有实际内容的,浏览器会直接将其内容显示出来,而不需要根据元素类型和属性来判断到底显示什么内容
- 比如div、p等
css盒子模型


另外我们还可以设置如下属性:
min-width:最小宽度,无论内容多少,宽度都大于或等于min-width
max-width:最大宽度,无论内容多少,宽度都小于或等于max-width
移动端适配时, 可以设置最大宽度和最小宽度;
◼ 下面两个属性不常用:
min-height:最小高度,无论内容多少,高度都大于或等于min-height
max-height:最大高度,无论内容多少,高度都小于或等于max-heigh
padding
padding单独编写是一个缩写属性
padding-top、padding-right、padding-bottom、padding-left的简写属性
padding缩写属性是从零点钟方向开始, 沿着顺时针转动的, 也就是上右下左;
padding并非必须是四个值, 也可以有其他值;

border
边框相对于content/padding/margin来说特殊一些:
边框具备宽度width;
边框具备样式style;
边框具备颜色color;
◼ 边框宽度
border-top-width、border-right-width、border-bottom-width、border-left-width
border-width是上面4个属性的简写属性
◼ 边框颜色
border-top-color、border-right-color、border-bottom-color、border-left-color
border-color是上面4个属性的简写属性
◼ 边框样式
border-top-style、border-right-style、border-bottom-style、border-left-style
border-style是上面4个属性的简写属性

◼ 边框颜色、宽度、样式的编写顺序
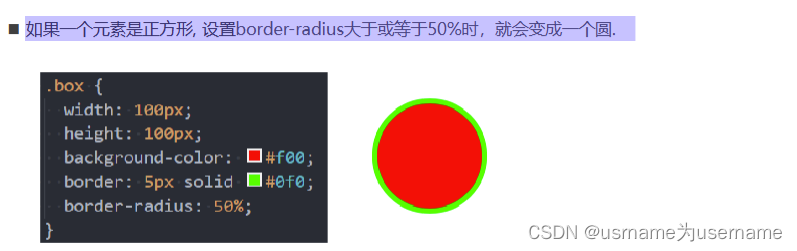
border-radius(是上下左右四个的缩写属性)常见的值:
数值: 通常用来设置小的圆角, 比如6px;
百分比: 通常用来设置一定的弧度或者圆形;
如果一个元素是正方形, 设置border-radius大于或等于50%时,就会变成一个圆.

margin
margin通常用于元素与元素之间的间距
ppt11