摘要
随着移动互联网的深入发展,微信小程序以其轻量级、便捷性和即用即走的特点,成为了众多企业和开发者关注的焦点。XMall商城微信小程序前端作为一款开源项目,以其精美的页面设计、丰富的功能和高效的性能,受到了广大开发者和用户的喜爱。本文将对XMall商城微信小程序前端的技术架构、引入的第三方组件库、设计参考等方面进行深入探讨。
一、引言
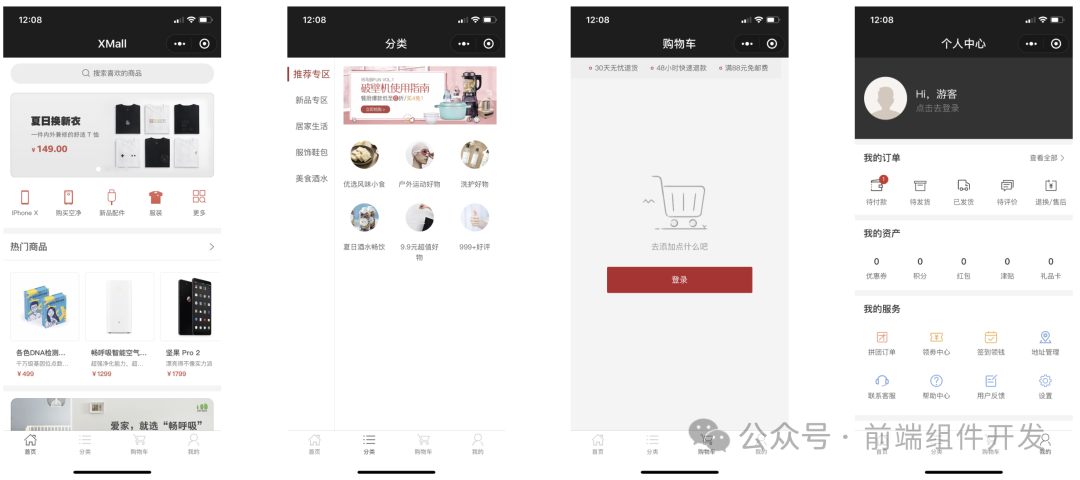
XMall商城微信小程序前端作为XMall商城项目的重要组成部分,以其便捷的购物体验、精美的页面设计和高效的性能,吸引了众多用户的关注。作为一个开源项目,它不仅为开发者提供了一个学习和交流的平台,也为微信小程序的开发和推广做出了积极的贡献。
二、项目介绍
XMall商城微信小程序前端采用了典型的前端开发架构,包括页面结构、样式设计和业务逻辑等部分。通过合理的页面设计和组件划分,实现了页面之间的联动和交互,为用户提供了流畅、便捷的购物体验。
小程序宣传视频
-
作者亲自制作 :https://www.bilibili.com/video/av70226175/?vd_source=88ac4aaa325804f51d7c5aeb011201f3


XMall小程序开发文档
-
开发文档更新完善中:https://www.kancloud.cn/exrick/xboot/1228259
后台预计将在作者开发的 XBoot前后端分离开发平台 中实现
-
https://github.com/Exrick/x-boot
引入的第三方组件库或依赖
生产环境下可将未使用的组件代码删除减少代码包体积大小,文件位置位于lib文件夹下
-
Vant Weapp:UI组件库
-
iView Weapp:UI组件库
-
Wux Weapp:UI组件库
-
WxParse:富文本解析组件,支持HTML和markdown
三、引入的第三方组件库或依赖
在XMall商城微信小程序前端的开发中,引入了多个第三方组件库和依赖,以提高开发效率和页面质量。其中,Vant Weapp、iView Weapp和Wux Weapp等UI组件库提供了丰富的界面元素和样式,帮助开发者快速构建出美观、易用的前端页面。WxParse富文本解析组件则支持HTML和markdown格式的文本解析,为页面提供了丰富的内容展示方式。
四、设计参考
在设计XMall商城微信小程序前端时,开发者参考了多个优秀的电商平台和设计作品,如锤子商城H5、网易严选H5、网易严选小程序和京东商城小程序等。通过对这些平台的深入研究和分析,开发者提取了其中的优秀设计元素和交互方式,并将其融入到XMall商城微信小程序前端的开发中,从而提升了页面的美观度和用户体验。
五、开源意义与未来展望
XMall商城微信小程序前端的开源,不仅为开发者提供了一个学习和交流的平台,也为微信小程序的开发和推广做出了积极的贡献。通过开源,开发者可以更加深入地了解微信小程序的开发技术和实践经验,从而提升自己的开发能力。同时,开源也促进了技术的共享和创新,为整个微信小程序生态的发展注入了新的活力。
展望未来,随着移动互联网的不断发展和用户需求的不断变化,XMall商城微信小程序前端将继续进行优化和升级。通过引入更多的新技术和组件库、完善页面的设计和交互方式等措施,进一步提升用户的购物体验和满意度。同时,开源社区也将不断扩大和完善,吸引更多的开发者和企业参与到XMall商城微信小程序前端的开发和维护中来,共同推动微信小程序生态的繁荣和发展。
项目下载地址:
https://github.com/Exrick/xmall-weapp

欢迎加入“前端组件开发学习”交流群,一起学习成长!可关注 “前端组件开发” 公众号后,私信后申请入群。