一、队头阻塞(Head-of-Line Blocking,HOL)
看到队头,联想到了数据结构课程中学到的队列,队列的一个特点就是FIFO(First In First Out),即先进入队列的数据先出队列。所以,队头阻塞可以理解为,处在队头的数据没有成功退出队列,从而阻塞了之后的数据,使它们无法退出队列。
二、HTTP/1.1队头阻塞
-
造成队头阻塞的原因:HTTP/1.1协议规定只有上一个请求得到响应后,才允许发出下一个请求。这暗示了响应的顺序需要与请求的顺序一致。
-
请求阻塞
(1)考虑以下场景:
客户端访问某一页面时,需要script.js和style.css文件。客户端按照先请求script.js,后请求style.css的顺序向服务端发起HTTP请求。假设客户端发起的script.js请求为 请求一,发起的style.css请求为请求二。考虑两种情况:
情况一: 客户端发送请求一之后,一直未收到响应,由于HTTP/1.1的规定,请求二也就无法发出,这就导致了请求二被阻塞。
情况二: 请求一的数据很大,导致时间过长,同样导致请求二被阻塞。
(2)解决方法:HTTP/1.1中可以应用管道技术来解决请求阻塞问题。
管道(Pipelining)技术,在同一个TCP连接中可以发送多个HTTP请求而不用等待上一个请求返回数据后,再发送下一个请求。虽然可以同时发送多个HTTP请求,但是服务器响应是按照请求的顺序进行响应的。 -
响应阻塞
(1)考虑以下场景:
在应用管道技术解决请求的阻塞问题后,客户端发送的请求不会被阻塞,但是服务器端需要按照请求的顺序发送响应数据包,假设服务器发送的script.js响应为响应一,发送的style.css响应为响应二同样考虑两种情况:
情况一: 服务端发送的响应一未到达客户端,那么客户端即使收到响应二也无法处理,这就导致响应二被阻塞。
情况二: 响应一的数据过大,发送响应一的时间过长,同样导致响应二被阻塞。

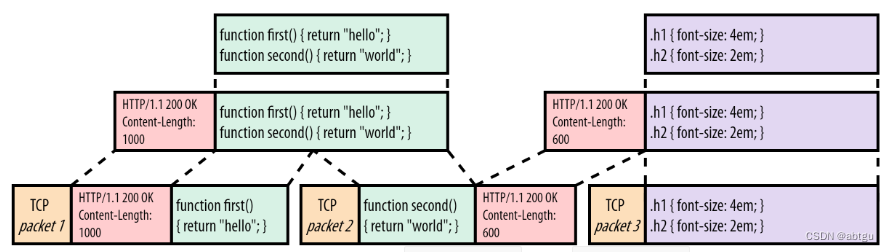
(2)解决方法:可以应用多路复用(Multiplexing) 技术来解决HTTP/1.1的队头阻塞问题,但是由于HTTP/1.1中,使用Content-Length字段来确定一个HTTP数据包的开始和结束,所以HTTP/1.1无法应用多路复用技术。因此,HTTP/2诞生了。
三、HTTP/2的多路复用技术
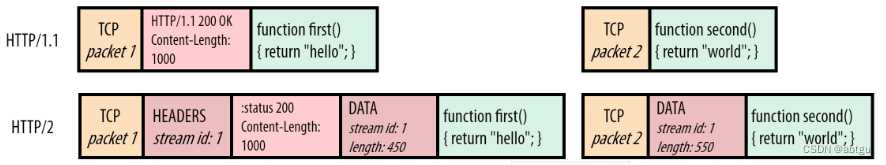
- 多路复用(Multiplexing): 在同一个TCP连接中,可以发送多个HTTP请求,而且请求的响应不依赖于前一个请求。每个请求单独处理,不会出现HTTP/1.1中上一个请求没有回应便一直等待的情况。
- 原理: HTTP/2将每个HTTP数据包放在一条流中,并为每条流定义了一个流ID,且会记录每个TCP数据包中流数据的长度。

三、TCP的队头阻塞
由于上层协议对TCP是透明的,TCP无法感知上层协议数据的含义,同时,TCP有确认重传机制,这导致如果丢失一个TCP数据包,则后面的数据包就无法被接收处理,导致数据包的阻塞。为了解决TCP的队头阻塞问题,QUIC+HTTP/3诞生了。(关于QUIC的内容请查看后续文章)
参考文章
Head-of-Line Blocking in QUIC and HTTP/3: The Details