本文通过六个部分为大家梳理了web功能测试过程中,容易出现的遗漏的部分,用以发掘自己工作中的疏漏。(纯干货,建议收藏哦~)
一、输入框
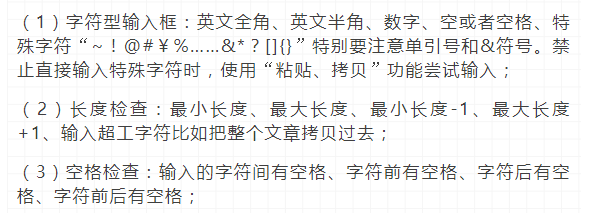
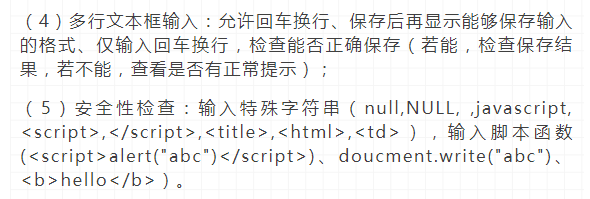
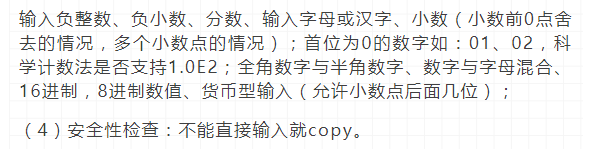
1、字符型输入框

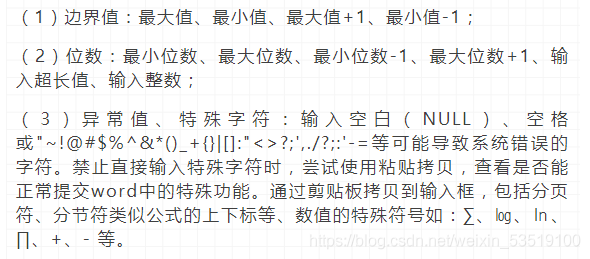
2、数值型输入框

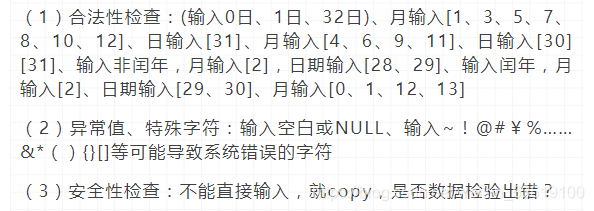
3、日期型输入框
4、信息重复
在一些需要命名,且名字应该唯一信息输入的,需要关注重复的名字或ID,查看系统有没有处理,会否报错。重名包括:是否区分大小写,以及在输入内容的前后输入空格,系统是否作出正确处理。
二、搜索功能
若查询条件为输入框,则参考输入框对应类型的测试方法。
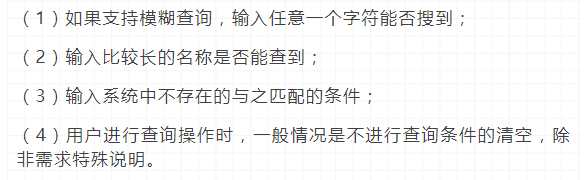
1、功能实现
2、组合测试

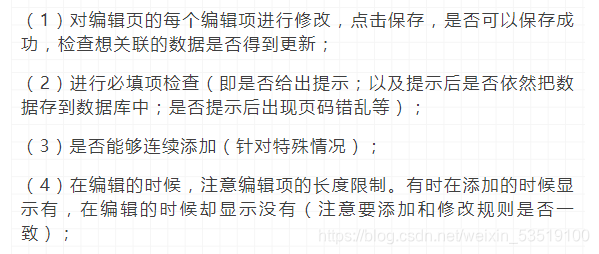
三、添加、修改功能
1、特殊键
(1)是否支持Tab键;
(2)是否支持回车键。
2、提示信息
不符合要求的地方是否有错误提示?
3、唯一性
(1)字段唯一的,是否可以重复添加;
(2)添加后,是否能修改为已存在的字段(字段包括区分大小写以及在输入的内容前后输入空格,保存后,数据是否真的插入到数据库中,注意保存后数据的正确性)。
4、数据正确性


四、删除功能
1、特殊键
(1)是否支持Tab键;
(2)是否支持回车键。
2、提示信息
(1)不选择任何信息,直接点击删除按钮,是否有提示;
(2)删除某条信息时,应该有确认提示。
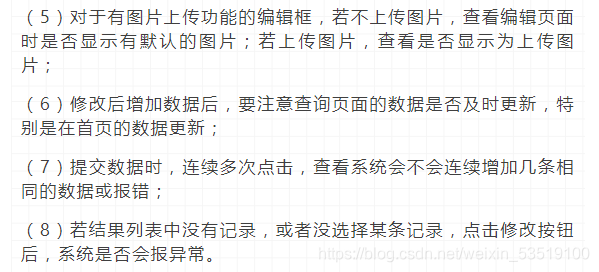
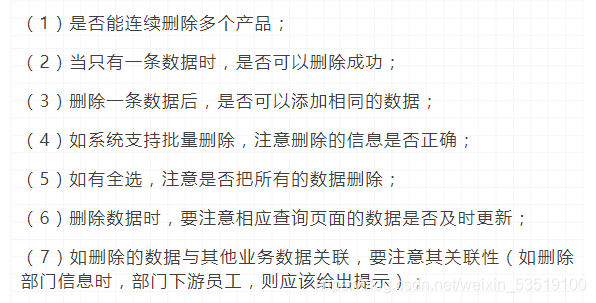
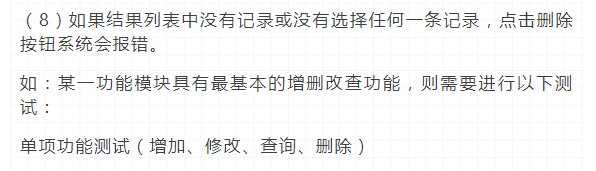
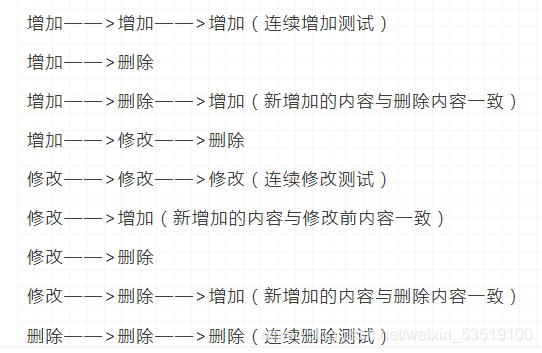
3、数据实现



五、注册、登陆模块

六、链接测试


2、图形测试

通常来说,使用少许或尽量不使用背景是个不错的选择。如果您想用背景,那么最好使用单色的,和导航条一起放在页面的左边。另外,图案和图片可能会转移用户的注意力。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!有需要的小伙伴可以点击下方小卡片领取