1、Read读取控制台输入
1、基本语法
read (选项) (参数)
| 选项 | 说明 |
|---|---|
| -p | 指定读取值的提示符 |
| -t | 指定读取值等待的时间(秒) 如果-t不加表示一直等待 |
| 参数 | 说明 |
|---|---|
| 变量 | 指定读取值的变量名 |
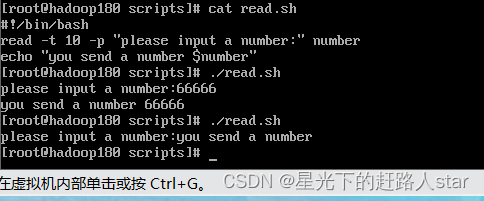
2、案例实操

2、函数
2.1 系统函数
2.1.1 basename
1、基本语法
basename [string /pathname] [suffix] (basename命令会删掉所有的前缀包括最后一个(‘/’)字符,然后将字符串显示出来)。
basename可以理解为取路径里的文件名称。
选项:
suffix为后缀,如果suffix被指定了,basename会将pathname或string中的suffix去掉。
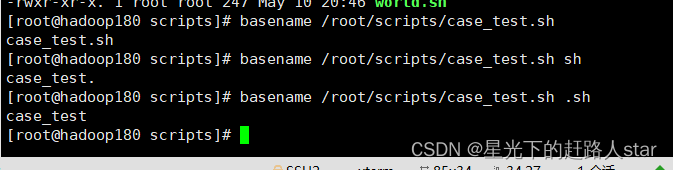
2、案例实操

2.1.2 dirname
1、基本语法
dirname 文件绝对路径 (从给定的包含绝对路径的文件名(非目录部分),然后返回剩下的路径(目录的部分))
dirname 可以理解为取文件路径的绝对路径名称
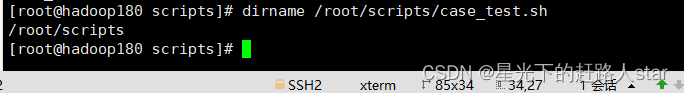
2、案例实操

2.2 自定义函数
1、基本语法
[ function ] funname[()]
{
Action;
[return int;]
}
2、经验技巧
(1)必须在调用函数地方之前,先声明函数,shell脚本时逐行运行。不会像其他语言一样先编译。
(2)函数返回值,只能通过$?系统变量获得,可以显示加:Return 返回,如果不加,将以最后一条命令运行结果作为返回值。return 后跟数值n(0-255)
3、案例实操

3、正则表达式入门
正则表达式使用单个字符串来描述、匹配一系列符合某个语法规则的字符串。在很多文本编辑器里,正则表达式通常被用来检索、替换那些符合某个模式的文本。在Linux中,grep,sed,awk等文本处理工具都支持通过正则表达式进行模式匹配。
3.1 常规匹配
一串不包含特殊字符的正则表达式匹配它自己

3.2 常用特殊字符
1、特殊字符 ^
匹配一行的开头

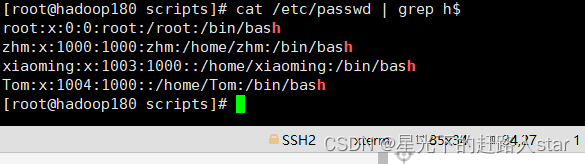
2、特殊字符 $
匹配一行的结尾

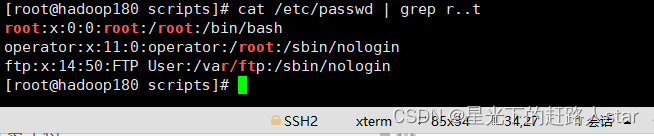
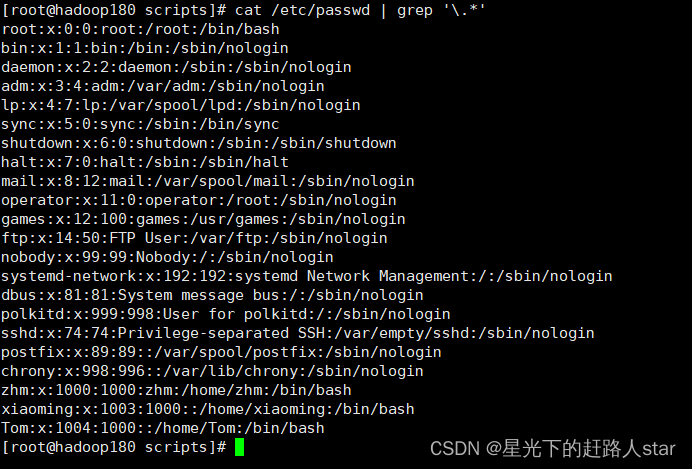
3、特殊字符 .
匹配一个任意字符

4、特殊字符 *
*不会单独使用,它和上一个字符连用,表示匹配上一个字符0次或多次

有意思的结果


5、字符区间(中括号): [ ]
[ ] 表示匹配某个范围内的一个字符
[6,8] 匹配6或8
[0-9]匹配一个0-9的数字
[0-9]* 匹配任意长度的数字字符串
[a-z] 匹配一个a-z之间的字符
[a-z]*匹配任意长度的怎么字符串
[a-c,e-f] 匹配a-c或者e-f之间的任意字符

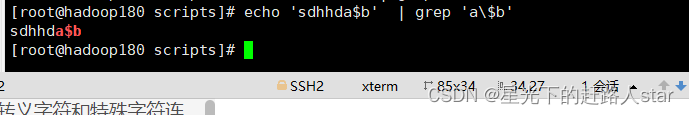
6、特殊字符
\表示转义,并不会单独使用。由于所有特殊字符都会有其特点匹配模式,当我们想匹配某一个特殊字符串本身时,就会碰到困难。此时我们要将转义字符和特殊字符连用,来表示特殊字符本身。

注意:要使用单引号将表达式引起来(前后都要)