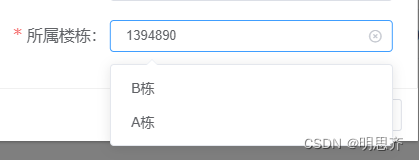
我今天调用接口时发现列表展示的楼栋一直是数字,并不是它的中文名称;但是点击编辑获取所属楼栋的下拉框中,又为中文名称,当我选中B栋点击修改之后又变成了B栋对应数字;然后我写了一个根据楼栋id获取对应的中文方法,然而还是不行。后来我左思右想才恍然大悟,可能是传入的类型不相符。果真,后端给我传递的是Int型,然后我前端这边传入的是字符串,故一直不显示中文。



这个呢,其实也好解决,下面这段代码是一个遍历 this.data 数组中所有元素的过程,然后对每个元素进行操作。主要是,对于数组中的每个元素,将其 towerId 属性转换为数字类型,并重新赋值给 towerId 属性。这样写的一个好处是,原始数组 this.data 的值不会受到影响。
this.data.map(item=>{
item.towerId = Number(item.towerId)
})效果展示:

拓展:
那么,在uView中列表如何展示所属楼栋的中文名称呢?
首先呢,要在页面上写 获取所属楼栋的方法,然后打印输出看是否能获取到楼栋信息;
<script>
import * as api from '@/request';
export default {
name: 'index',
data() {
return {
towerList:[],
};
},
onLoad() {
this.getTowerAll()
},
methods: {
//获取所属楼栋
async getTowerAll() {
let params = {
data: {},
pageNum: 1,
pageSize: 1000
};
await api.getTowerAll(params).then(res => {
if (res.code === 0) {
this.towerList = res.data.list
console.log("楼栋tower:",this.towerList)
}
});
},
}
};
</script>在控制台,可以看到楼栋信息的列表已经有了,那么现在就是要解决怎么把 ‘B栋’ 给显示出来

很显然,如果我们直接使用 {{item.towerId}},显示的还是数字,所以我们还要写一个根据楼栋ID获取楼栋的中文名称的方法
<u-cell-group class="font">
<u-cell v-for="(item, index) in data" :key="index" :title="'姓名:'+item.name" >
<template slot='label'>
<view>负责楼栋:{{item.towerId}}</view>
</template>
</u-cell>
</u-cell-group>页面展示的还是楼栋Id:
![]()
以下这段代码的作用是:定义一个局部变量 towerName,遍历 this.towerList 数组中的数据,寻找 towerId 属性等于传入的 towerId 的数据。并将其对应的 name 属性值赋值给 towerName 变量。最后返回 towerName 变量的值。
//根据楼栋id获取楼栋中文名称
getTowerName(towerId){
let towerName = ''
this.towerList.map(item=>{
if(item.towerId = towerId){
towerName = item.name
}
})
return towerName
},<view>负责楼栋:{{getTowerName(item.towerId)}}</view>最终效果展示:
![]()












![[比赛简介]Parkinson‘s Freezing of Gait Prediction](https://img-blog.csdnimg.cn/dd70510ee47d41f09c316dfcaa87f64d.png)