今天在网上看到了一个纯css实现的手风琴,很巧妙
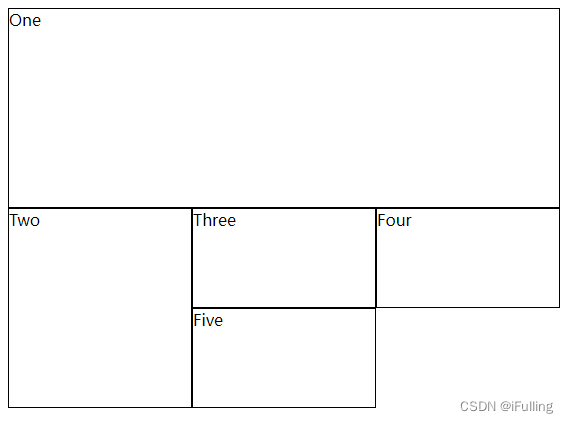
效果如下:

具体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.kodfun-galeri {
display: flex;
width: 500px;
height: 20rem;
/* 设置网格行与列之间的间隙 */
gap: 1rem;
margin: 50px auto;
}
.kodfun-galeri>div {
flex: 1;
/* 圆角 */
border-radius: 1rem;
/* 背景位置,可以接收两个值 x 和 y。只写一个,则表示x的值,y的值就为center */
background-position: center;
/* 背景是否平铺 */
background-repeat: no-repeat;
/* 背景图尺寸,宽auto自动,高100% */
background-size: auto 100%;
/* background-size: cover; */
/* 过渡效果,因为鼠标经过,div标签flex占的份数有变化,所以过渡要写到div的css属性里 */
transition: all .8s cubic-bezier(.25, .4, .45, 1.4);
cursor: pointer;
}
/* 核心:鼠标经过,改变div占的flex份数 */
.kodfun-galeri>div:hover {
flex: 5;
}
</style>
</head>
<body>
<div class="kodfun-galeri">
<div style="background-image: url('./images/0.png');"></div>
<div style="background-image: url('./images/1.png');"></div>
<div style="background-image: url('./images/2.png');"></div>
<div style="background-image: url('./images/6.png');"></div>
<div style="background-image: url('./images/8.png');"></div>
</div>
</body>
</html>


















![[比赛简介]Parkinson‘s Freezing of Gait Prediction](https://img-blog.csdnimg.cn/dd70510ee47d41f09c316dfcaa87f64d.png)