前言:
大家好,我是良辰丫,在上一篇文章中我们了解了CSS引入方式,CSS基础选择器,CSS复合选择器,今天我们继续学习CSS的相关知识点.💞💞
🧑个人主页:良辰针不戳
📖所属专栏:零基础学web前端
🍎励志语句:生活也许会让我们遍体鳞伤,但最终这些伤口会成为我们一辈子的财富。
💦期待大家三连,关注,点赞,收藏。
💌作者能力有限,可能也会出错,欢迎大家指正。
💞愿与君为伴,共探Java汪洋大海。

目录
- 1. 字体属性
- 1.1 字体名称
- 1.2 字体大小
- 1.3 文字粗细
- 1.4 文字样式
- 2. 文本属性
- 2.1 文本颜色
- 2.2 文本对齐
- 2.3 文本修饰
- 2.4 文本(首行)缩进
- 2.5 行高
- 3. 背景属性
- 3.1 背景颜色
- 3.2 背景图片
- 3.3 背景平铺
- 3.4 背景位置
- 3.5 背景尺寸
- 4. 圆角矩形
- 4.1 生成圆形
- 4.2 生成圆角矩形
- 4.3 圆角属性展开写法
1. 字体属性
1.1 字体名称
- 字体名称可以用中文, 但是不建议.这样使用.
- 多个字体之间使用逗号分隔. (从左到右查找字体, 如果都找不到, 会使用默认字体. )
- 如果字体名有空格, 使用引号包裹.
- 建议使用常见字体, 否则兼容性不好.
<body>
<div class="one">
<div class="two">
我是宋体
</div>
<div class="three">
我不是宋体
</div>
</div>
<style>
.one .two{
font-family: 宋体;
}
</style>
</body>

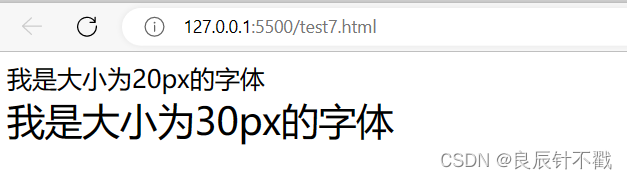
1.2 字体大小
- 不同的浏览器默认字号不一样, 最好给一个明确值. (chrome 默认是 16px)
- 可以给 body 标签使用 font-size
- 要注意单位 px 不要忘记.
- 标题标签需要单独指定大小
- 实际上它设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮
<div class="one">
<div class="two">
我是大小为20px的字体
</div>
<div class="three">
我是大小为30px的字体
</div>
</div>
<style>
.one .two{
font-size: 20px;
}
.one .three{
font-size: 30px;
}
</style>

1.3 文字粗细
- 可以使用数字表示粗细.
- 700和bold效果一样, 400 是不变粗, normal
- 取值范围是 100 -> 900
<body>
<div>
我是普通文本.
</div>
<div class="one">
我是加粗文本.
</div>
<style>
.one{
/* font-weight: bold; */
font-weight: 800;
}
</style>
</body>

1.4 文字样式
/* 设置倾斜 /
font-style: italic;
/ 取消倾斜 */
font-style: normal;
<body>
<div>
我是普通文本.
</div>
<div class="one">
我是倾斜文本.
</div>
<style>
.one{
font-style: italic;
}
</style>
</body>

很少把某个文字变倾斜.
但是经常要把 em / i 改成不倾斜.
2. 文本属性
2.1 文本颜色
- R (red), G (green), B (blue) 的方式表示颜色(色光三原色).
- 计算机中针对 R, G, B 三个分量, 分别使用一个字节表示(8个比特位, 表示的范围是 0-255, 十六进制表示为 00-FF).
- 数值越大, 表示该分量的颜色就越浓. 255, 255, 255 就表示白色; 0, 0, 0 就表示黑色.
<body>
<div>
我是普通文本.
</div>
<div class="one">
我是红色文本.
</div>
<style>
.one{
color: red;
}
</style>
</body>
下面这四种写法都可以.
color: red;
color: rgb(255, 0, 0);
color: rgb(red, 0, 0);
color: #ff0000;

2.2 文本对齐
控制文本等元素对齐, 也能控制图片等元素居中或者靠右.
text-align: [对齐属性];
- center: 居中对齐
- left: 左对齐
- right: 右对齐
<body>
<div class="one">
我是左对齐.
</div>
<div class="two">
我是居中对齐.
</div>
<style>
.one{
text-align: left;
}
.two{
text-align: center;
}
</style>
</body>

一般而言,不设置任何属性,默认就是左对齐.
2.3 文本修饰
text-decoration: [属性值]
- underline 下划线. [常用]
- none 啥都没有. 可以给 a 标签去掉下划线.
- overline 上划线.
- line-through 删除线.
<body>
<div class="one">
我是下划线.
</div>
<br><br><br>
<div class="two">
我是上划线.
</div>
<style>
.one{
text-decoration: underline;
}
.two{
text-decoration: overline;
}
</style>
</body>

2.4 文本(首行)缩进
text-indent: [属性值];
- 单位可以使用 px 或者 em.
- 使用 em 作为单位更好. 1 个 em 就是当前元素的文字大小.
- 缩进可以是负的, 表示往左缩进.
<body>
<div class="one">
我是普通文本.
</div>
<div class="two">
我是首行缩进的文本.
</div>
<style>
.one{
}
.two{
text-indent: 2em;
}
</style>
</body>

2.5 行高
行高指的是上下文本行之间的基线距离.- line-height: [属性值];
- 行高 = 上边距 + 下边距 + 字体大小
- 一般而言,上下边距是相等的.
<body>
<div class="one">
你好,叶良辰!!!
</div>
<style>
.one{
line-height: 5;
font-size: 3;
}
</style>
</body>

上述行高为5px,文字大小为3px,剩余2px,因此上下边距为1px.
行高等与元素高度, 就可以实现文字居中对齐.
<style>
.one{
line-height: 5;
height: 5;
}
</style>
3. 背景属性
3.1 背景颜色
- background-color:[指定颜色];
- 背景颜色默认是透明的.
<body>
<div class="one">
你好,叶良辰!!!
</div>
<style>
body{
background-color: green;
}
</style>
</body>

3.2 背景图片
background-image: url(路径);
- url 不要遗漏.
- url 可以是绝对路径, 也可以是相对路径,也可以是网络路径
- url 上可以加引号, 也可以不加.
<body>
<div class="one">
你好,叶良辰!!!
</div>
<style>
body{
background-image: url(img.jpg);
}
</style>
</body>

3.3 背景平铺
background-repeat: [平铺方式]
- repeat: 平铺(默认是平铺)
- no-repeat: 不平铺
- repeat-x: 水平平铺
- repeat-y: 垂直平铺
那么什么是平铺呢?
我们插入一个背景图,不足以支撑整个背景,于是乎就会重复.
<body>
<div class="one">
你好,叶良辰!!!
</div>
<style>
body{
background-image: url(img.jpg);
background-repeat: no-repeat;
}
</style>
</body>

3.4 背景位置
background-position: x y;
其中,参数有三种风格
- 方位名词: (top, left, right, bottom)
- 精确单位: 坐标或者百分比(以左上角为原点)
- 混合单位:包含方位名词和精确单位.
<body>
<div class="one">
你好,叶良辰!!!
</div>
<style>
body{
background-image: url(img.jpg);
background-repeat: no-repeat;
background-position: center;
}
</style>
</body>

小结:
- 如果参数的两个值都是方位名词, 则前后顺序无关. (top left 和 left top 等效)
- 如果只指定了一个方位名词, 则第二个默认居中. (left 则意味着水平居中, top 意味着垂直居中. )
- 如果参数是精确值, 则的的第一个肯定是 x , 第二个肯定是 y. (100 200 意味着 x 为 100, y 为 200)
- 如果参数是精确值, 且只给了一个数值, 则该数值一定是 x 坐标, 另一个默认垂直居中.
- 如果参数是混合单位, 则第一个值一定为 x, 第二个值为 y 坐标. (100 center 表示横坐标为 100, 垂直居中)
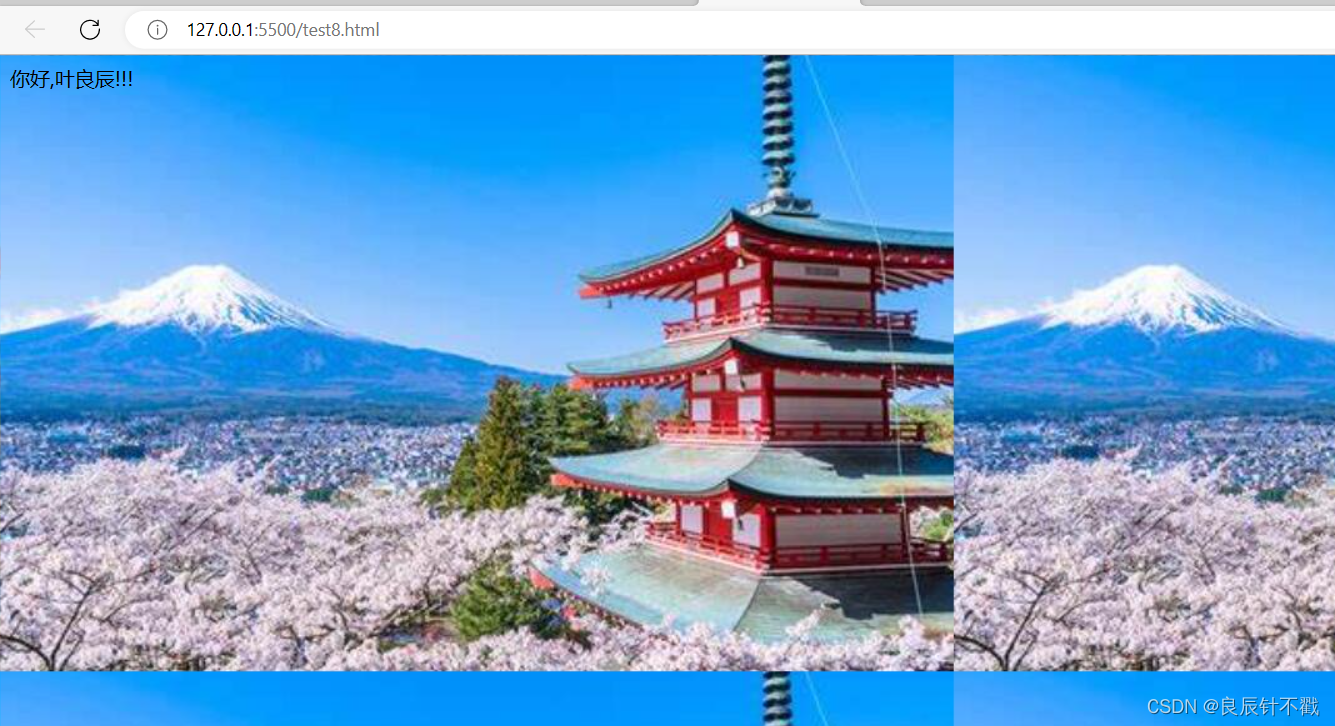
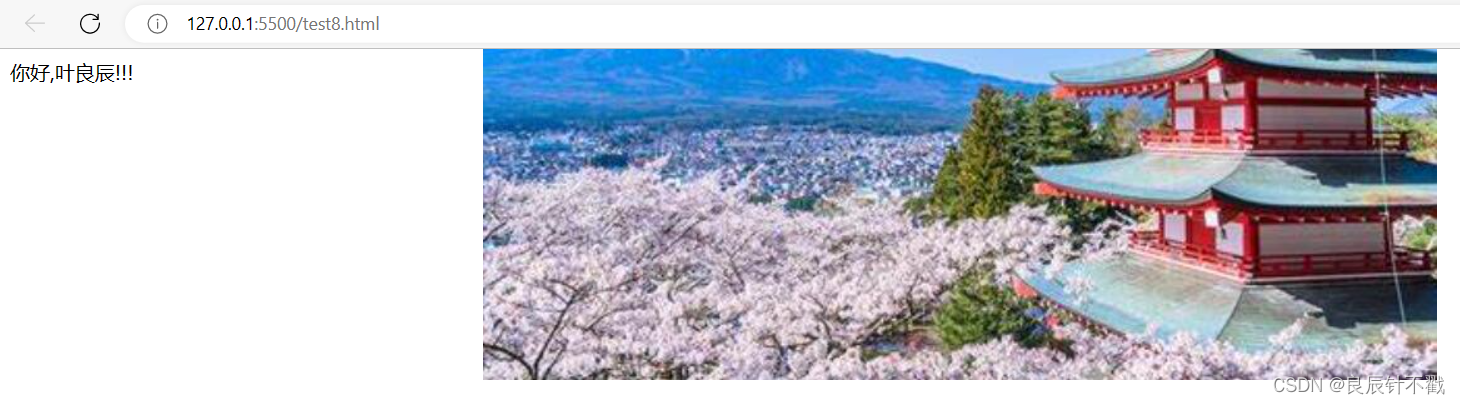
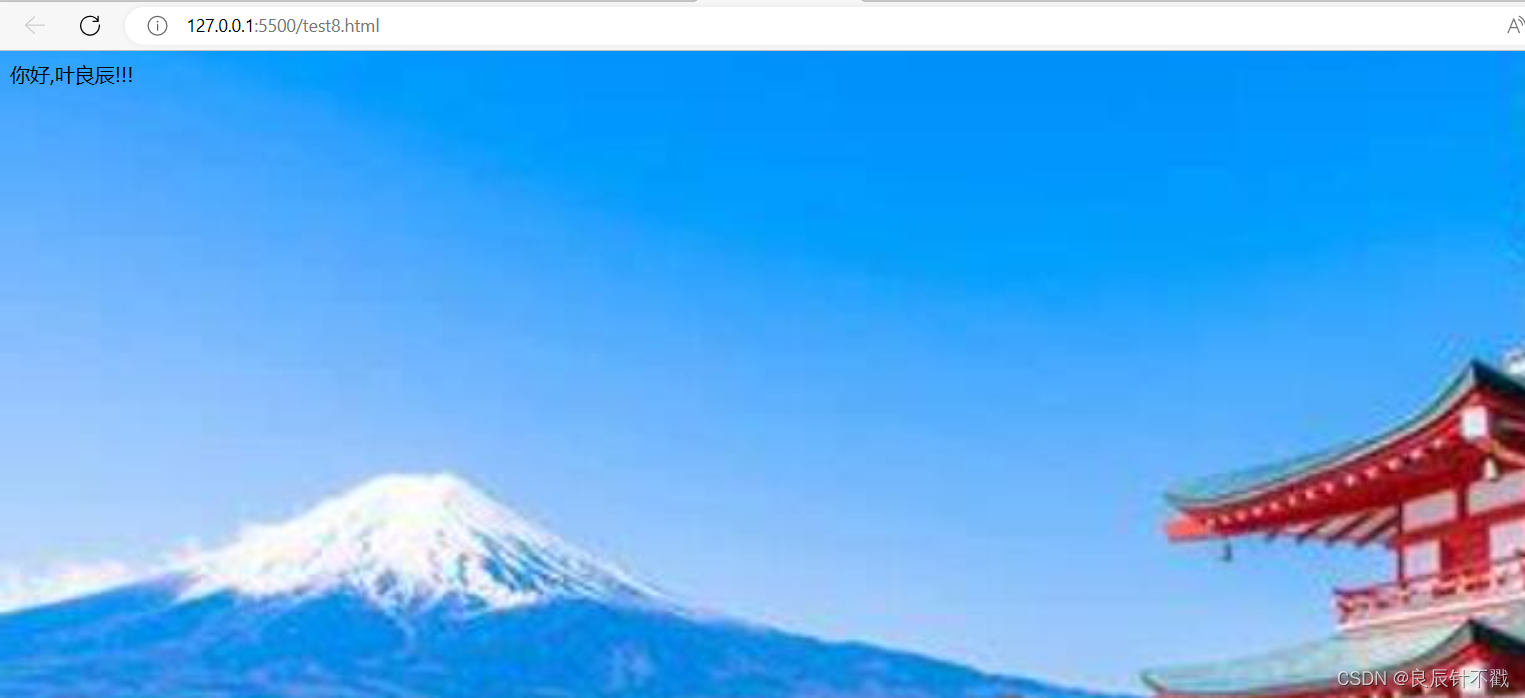
3.5 背景尺寸
background-size: length|percentage|cover|contain;
- 可以填具体的数值: 如 40px 60px 表示宽度为 40px, 高度为 60px,也可以填百分比:,按照父元素的尺寸设置.
- cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
- contain: 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域.
<body>
<div class="one">
你好,叶良辰!!!
</div>
<style>
body{
background-image: url(img.jpg);
background-repeat: no-repeat;
background-size: cover;
}
</style>
</body>

4. 圆角矩形
通过 border-radius 使边框带圆角效果.
- border-radius: length;
- length 是内切圆的半径. 数值越大, 弧线越强烈.
4.1 生成圆形
<body>
<div class="one">
你好,叶良辰!!!
</div>
<style>
div {
width: 50px;
height: 50px;
border: 2px solid red;
border-radius: 100%;
}
</style>
</body>

4.2 生成圆角矩形
让 border-radius 的值为矩形高度的一半即可
<body>
<div>
</div>
<style>
div {
width: 150px;
height: 50px;
border: 2px solid red;
border-radius: 25px;
}
</style>
</body>

4.3 圆角属性展开写法
border-radius 是一个复合写法. 实际上可以针对四个角分别设置,下面两种写法等同.
border-radius:2em;
border-top-left-radius:2em;
border-top-right-radius:2em;
border-bottom-right-radius:2em;
border-bottom-left-radius:2em;
border-radius: 10px 20px 30px 40px;
上左右下右左
border-top-left-radius:10px;
border-top-right-radius:20px;
border-bottom-right-radius:30px;
border-bottom-left-radius:40px;