前言:用geoserver发布服务的图层一般都配置了样式,简单的或者复杂的;单一的或者渐进式的等。今天我们结合业务场景、依据具体的数据分析给图层配置样式的多种方式。接着前几篇博客用到的数据为例:
一、配置默认样式
点击此篇文章发布的图层:
参考数据
1、点开发布菜单
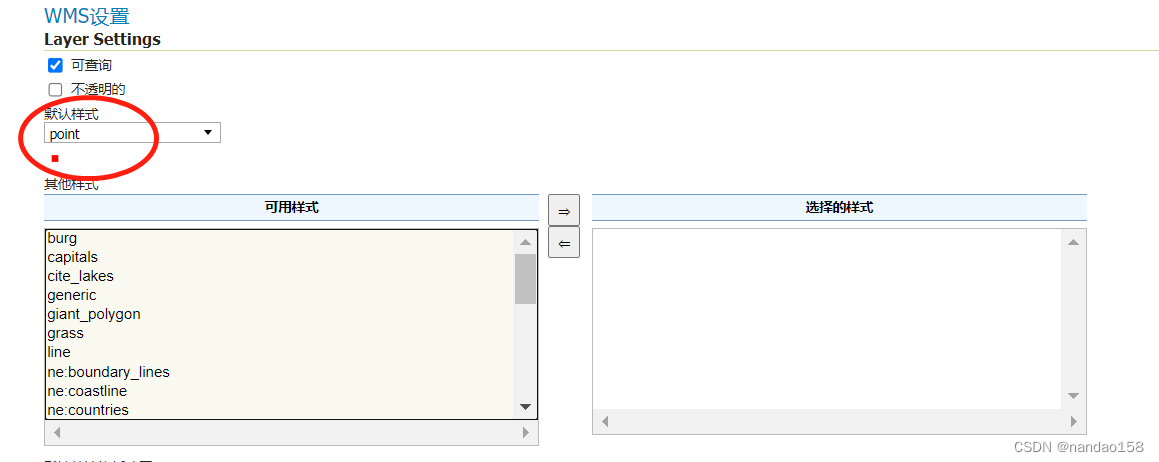
往下拉看到样式配置

默认此样式,发布的图层是这样的,如下:

显然看到样式是可选的,比如选:

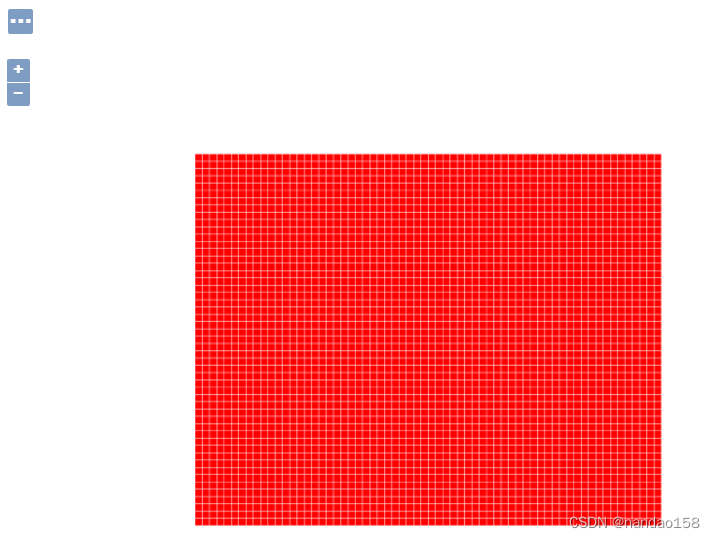
那么图层预览显示的是这样的,如下:
 其他的样式,大家都可以去设置一下看看效果,问题来了,这里面的样式满足不了我的需求,肿么办!自定义样式,应运而生,菜单如下:
其他的样式,大家都可以去设置一下看看效果,问题来了,这里面的样式满足不了我的需求,肿么办!自定义样式,应运而生,菜单如下:

二、自定义样式
1、点击样式
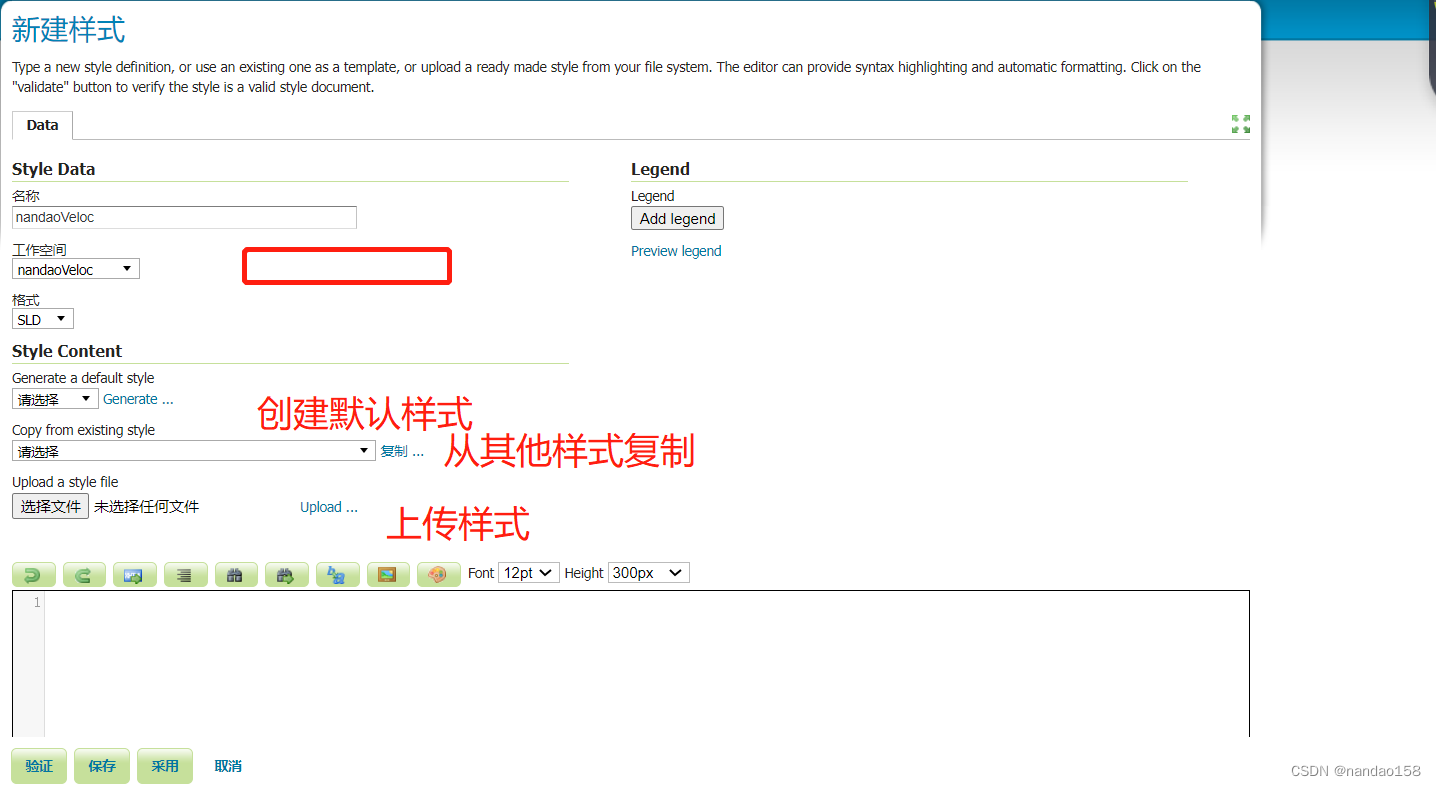
显示现有样式的列表,点击上面 添加一个样式 按钮,进入:

填上必要的参数,最下面的空格是编写显示样式;
2、编写SLD样式
这是一种类似HTML的语言,可以手动编写,如果不怎么熟练可以查SLD语法,同时可以参考其他样式的编写风格,结合官网geoserver样式的使用方式,就可以自行编写了。
官网参考
此处我结合矢量数据的参数,写了一个简单的样式,示例:
<?xml version="1.0" encoding="UTF-8"?>
<StyledLayerDescriptor version="1.0.0"
xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd"
xmlns="http://www.opengis.net/sld"
xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<!-- a Named Layer is the basic building block of an SLD document -->
<NamedLayer>
<Name>default_point</Name><!-- 样式名称 -->
<UserStyle><!-- 用户样式 -->
<!-- Styles can have names, titles and abstracts 标题-->
<Title>Red Square Point</Title>
<Abstract>A sample style that draws a red square point</Abstract>
<!-- FeatureTypeStyles describe how to render different features -->
<!-- A FeatureTypeStyle for rendering points -->
<FeatureTypeStyle><!-- 要素样式 -->
<Rule><!--规则 -->
<Name>rule1</Name>
<Title>Red Square Point</Title>
<Abstract>A 6 pixel square with a red fill and no stroke</Abstract>
<ogc:Filter><!-- 过滤器 -->
<ogc:PropertyIsGreaterThan><!-- value值大于负8 -->
<ogc:PropertyName>value</ogc:PropertyName> <!-- 属性字段名 -->
<ogc:Literal>-8</ogc:Literal><!-- 属性值 -->
</ogc:PropertyIsGreaterThan>
</ogc:Filter>
<PointSymbolizer> <!-- 点标记器 -->
<Graphic>
<Mark>
<WellKnownName>square</WellKnownName>
<Fill>
<CssParameter name="fill">#AAFFAA</CssParameter><!-- 此点配置的颜色 -->
</Fill>
</Mark>
<Size>6</Size>
</Graphic>
</PointSymbolizer>
</Rule>
<Rule>
<Name>rule1</Name>
<Title>Red Square Point</Title>
<Abstract>A 6 pixel square with a red fill and no stroke</Abstract>
<ogc:Filter>
<ogc:PropertyIsBetween><!-- value值大于负10,小于负8 -->
<ogc:PropertyName>value</ogc:PropertyName>
<ogc:LowerBoundary>
<ogc:Literal>-10</ogc:Literal>
</ogc:LowerBoundary>
<ogc:UpperBoundary>
<ogc:Literal>-8</ogc:Literal>
</ogc:UpperBoundary>
</ogc:PropertyIsBetween>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>square</WellKnownName>
<Fill>
<CssParameter name="fill">#FF0000</CssParameter>
</Fill>
</Mark>
<Size>6</Size>
</Graphic>
</PointSymbolizer>
</Rule>
<Rule>
<Name>rule1</Name>
<Title>Red Square Point</Title>
<Abstract>A 6 pixel square with a red fill and no stroke</Abstract>
<ogc:Filter>
<ogc:PropertyIsBetween><!-- value值大于负12,小于负10 -->
<ogc:PropertyName>value</ogc:PropertyName>
<ogc:LowerBoundary>
<ogc:Literal>-12</ogc:Literal>
</ogc:LowerBoundary>
<ogc:UpperBoundary>
<ogc:Literal>-10</ogc:Literal>
</ogc:UpperBoundary>
</ogc:PropertyIsBetween>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>square</WellKnownName>
<Fill>
<CssParameter name="fill">#FFFF00</CssParameter>
</Fill>
</Mark>
<Size>6</Size>
</Graphic>
</PointSymbolizer>
</Rule>
<Rule>
<Name>rule1</Name>
<Title>Red Square Point</Title>
<Abstract>A 6 pixel square with a red fill and no stroke</Abstract>
<ogc:Filter>
<ogc:PropertyIsLessThan><!-- value值小于负12 -->
<ogc:PropertyName>value</ogc:PropertyName>
<ogc:Literal>-12</ogc:Literal>
</ogc:PropertyIsLessThan>
</ogc:Filter>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>square</WellKnownName>
<Fill>
<CssParameter name="fill">#BF7F3F</CssParameter>
</Fill>
</Mark>
<Size>6</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
</UserStyle>
</NamedLayer>
</StyledLayerDescriptor>点击验证看看此样式是否有语法错误

点击样例显示色带

此时证明改样式语法上没有问题,可以使用,点击下方的保存,回到样式列表。
3、结合图层实时显示
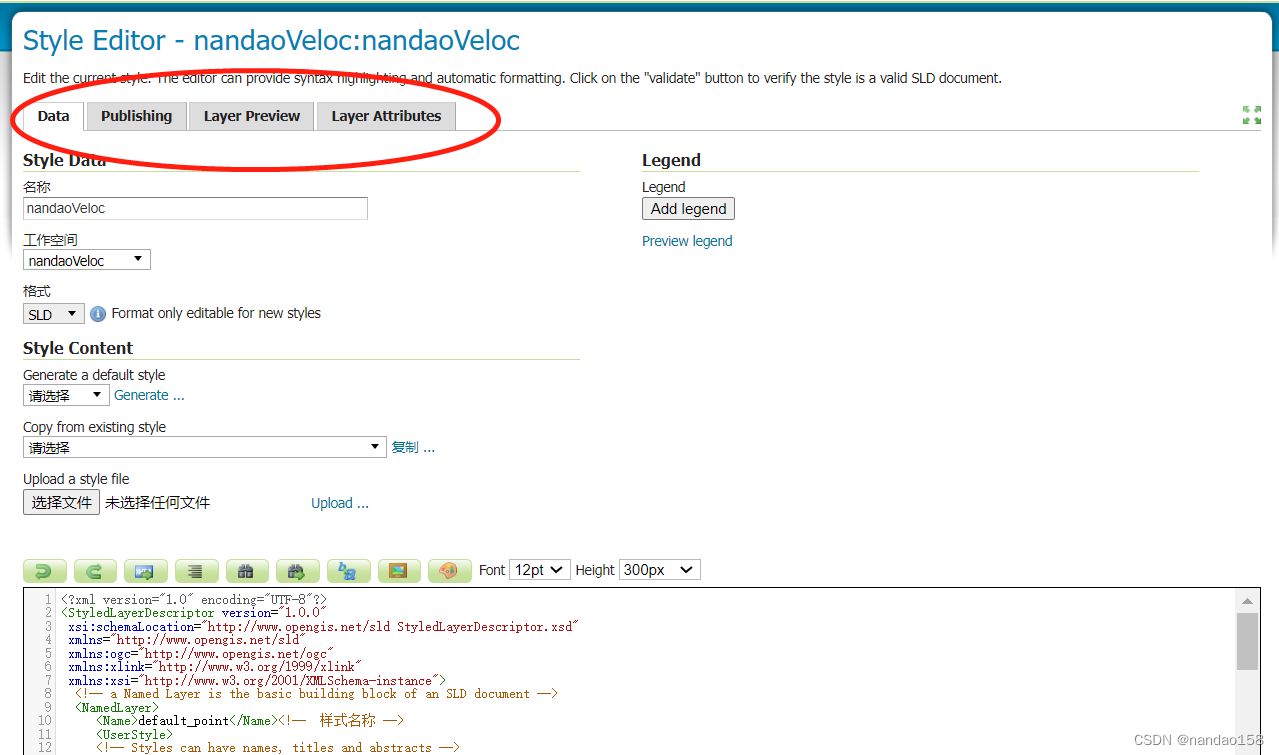
点开刚开创建的样式:

显示:

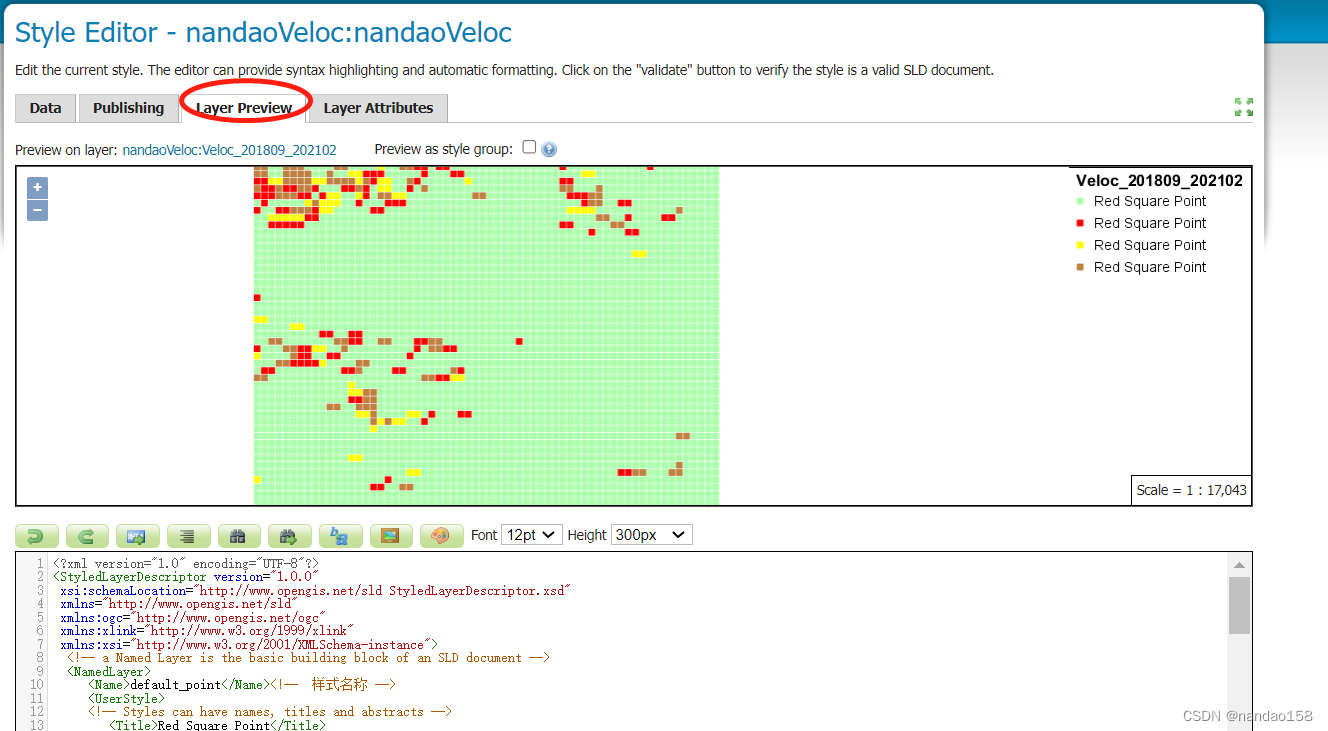
多出几个菜单,点击layer Preview 显示出默然此工作区下的图层配置样式的效果:

此时,可以修改下面的样式,实时查看图层的显示效果。
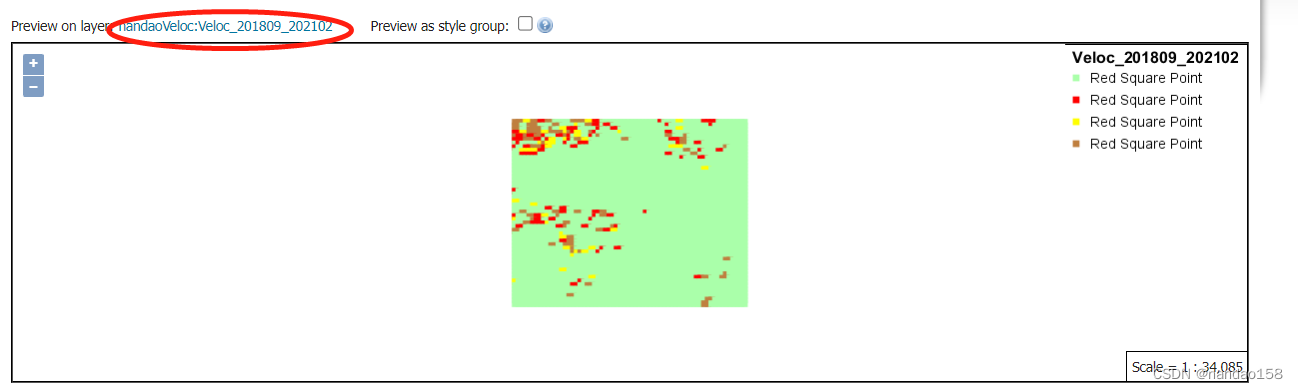
另外,可以点击此处切换不同的图层来显示效果:

最后,可以点击其他两个菜单看看,一个是样式列表、一个是此图层的包含的参数,业务上偶尔都会用到。
三、外部导入样式
说到外部导入样式,原因很多,有现成的样式直接导入SLD文件,此样式来源有以前固有样式,外部系统导出的样式比如Qgis软件导出的等等(后期我会分享QGIS使用相关博客),总之就是现成的样式导入进来,下面简单说一下。
1、导入入口
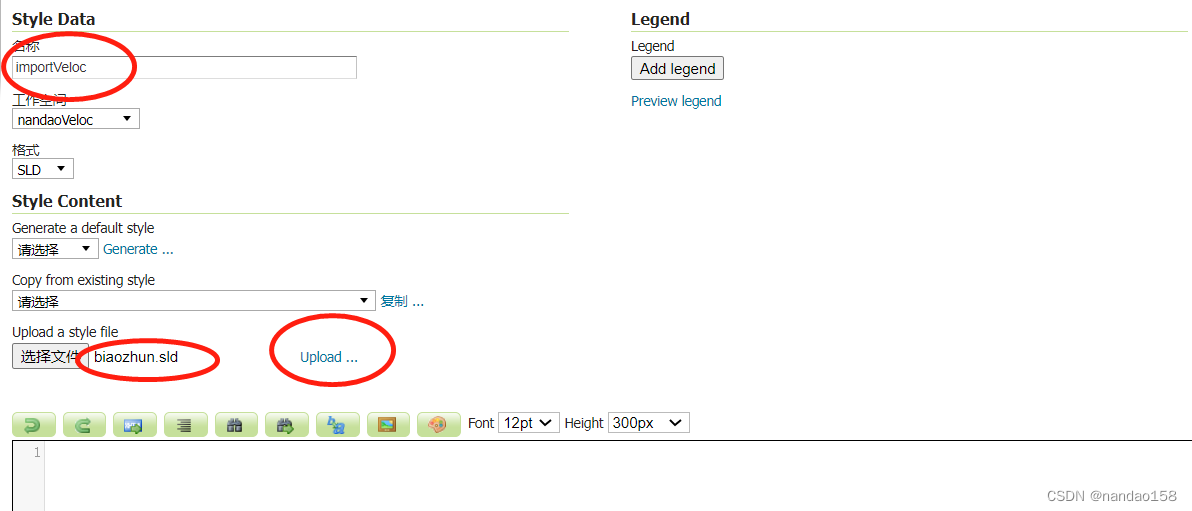
创建一个新样式

点击选择:

点击Upload后,样式就显示在下方了。
 此后,可以继续操作了。
此后,可以继续操作了。
到此、geoserver 为图层配置样式styles的多种方案,分享完毕,下篇我们分享geoserver对图层进行切片的操作,敬请期待!













![[比赛简介]Parkinson‘s Freezing of Gait Prediction](https://img-blog.csdnimg.cn/dd70510ee47d41f09c316dfcaa87f64d.png)