文章目录
- Vue环境搭建
- 第一步:Vue下载
- 第二步:安装开发者调试工具
- 第一个Vue程序
- 第一步:引入Vue.js
- 第二步:关闭生产提示
- 第三步:准备容器
- 第四步:创建Vue实例
- 第一个Vue程序的小细节
- 细节一:如果使用的是类选择器,那么Vue优先识别第一个容器
- 细节二:关于插值表达式
- 细节三:一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新
Vue学习目录
上一篇:(一)Vue概述
Vue环境搭建
英文官网: https://vuejs.org/
中文官网: https://cn.vuejs.org/
第一步:Vue下载
Vue下载:https://v2.cn.vuejs.org/v2/guide/installation.html
往下会看到下载地址,有两个选项:
- 开发版本:一般用于开发用,包含完整的警告和调试模式,出现“警告”,控制台会有相对应的提示
- 生产版本:一般开发完了之后用,删除了警告,不会有任何提示,体积比开发版本小

第二步:安装开发者调试工具
在使用 Vue 时,推荐在浏览器上安装 Vue Devtools。它允许你在一个更友好的界面中审查和调试 Vue 应用。
下载地址:https://v2.cn.vuejs.org/v2/guide/installation.html#Vue-Devtools
点击Vue Devtools会跳到 GitHub

如果进不了
链接:https://pan.baidu.com/s/1ENE2x1_IRoJekbLfquqfCw
提取码:hp6v
下载完之后,打开你浏览器的扩展管理,把它拉进去,就会提示你安装

点击添加扩展,安装成功

第一个Vue程序
第一步:引入Vue.js
使用script 标签引入
<script type="text/javascript" src="../js/vue.js"></script>
第二步:关闭生产提示
打开页面会发现控制台有一个提示

翻译为
您正在开发模式下运行Vue。
在部署用于生产时,请确保打开生产模式。
查看更多提示https://vuejs.org/guide/deployment.html
我们可以关闭这个提示:使用Vue的全局配置
Vue.config.productionTip = false//阻止 vue 在启动时生成生产提示。
第三步:准备容器
容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法(插值表达式)
<div class="root">
</div>
第四步:创建Vue实例
想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
Vue实例和容器是一一对应的
真实开发中只有一个Vue实例,并且会配合着组件一起使用
先说一下两个配置项:
- el:指定当前容器Vue实例为哪个容器服务,值通常为css选择器字符串,这种写法是让Vue自己去找容器。还有另一种写法亲自是使用document对象获取容器,配置到el(这种写法比较不常用)
new Vue({
el:'#root',
//el:document.getElementById('root')//不常用
});
- data:存储数据,供el所指定的容器去使用。值暂时写成一个对象,以后学习组件的时候可以写成别的。这个值想要容器使用插值表达式引用。
插值表达式就是{{xxx}}
new Vue({
el:'#root',
data:{
name:'jack',
age:'20'
}
});
容器使用
<div id="root">
<h1>Hello,{{name}},{{age}}</h1>
</div>
效果:

第一个Vue程序的小细节
细节一:如果使用的是类选择器,那么Vue优先识别第一个容器
容器:
<div class="root">
<h1>Hello,{{name}}</h1>
</div>
<div class="root">
<h1>Hello,{{name}}</h1>
</div>
Vue实例使用类选择器:
new Vue({
//el:'#root',
//el:document.getElementById('root')
el:'.root',
data:{
name:'jack',
age:'20'
}
});
效果:

细节二:关于插值表达式
插值表达式是Vue.js中实现数据渲染到页面的一种手段,可以直接让数据从模型到视图,不需要dom操作,
在大括号里面给我们提供了js语境,可以执行简单的js代码
注意区分:js表达式 和 js代码(语句)
- 1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
(1). a
(2). a+b
(3). demo(1)
(4). x === y ? ‘a’ : ‘b’ - 2.js代码(语句)
(1). if(){}
(2). for(){}
例如我想把名字name大写:
<div id="root">
<h1>Hello,{{name.toUpperCase()}},{{age}}</h1>
</div>
效果:

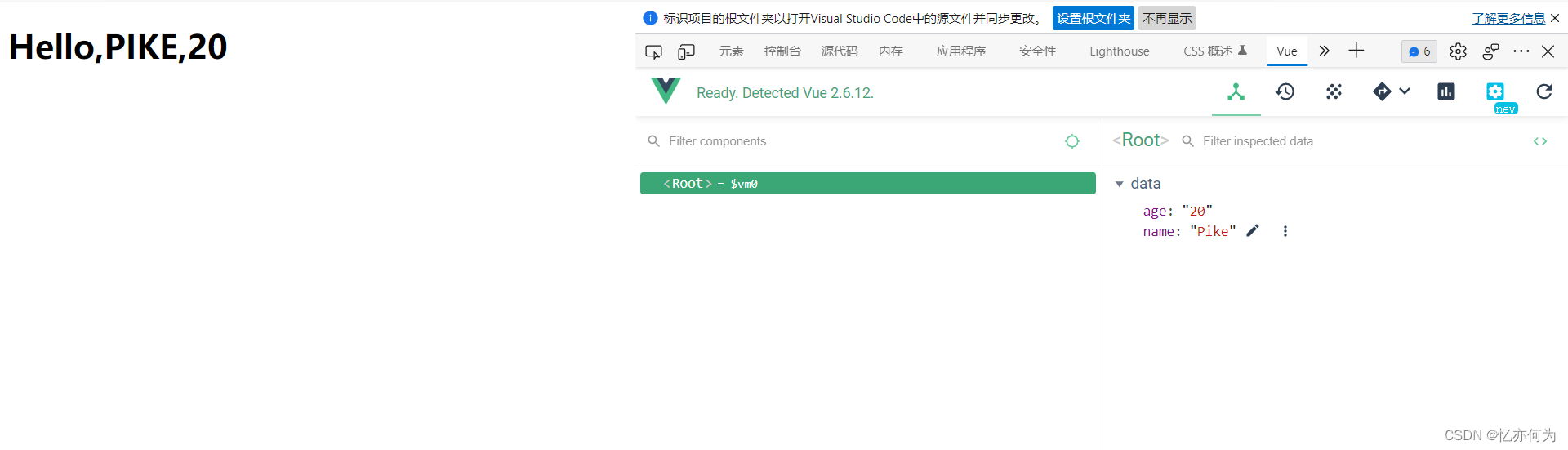
细节三:一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新
例如当前程序,打开Vue开发者工具

把名字修改成Pike,效果:








![[附源码]Python计算机毕业设计Django高血压分析平台](https://img-blog.csdnimg.cn/85d39437b9f74270ab9c9369eda7a7ee.png)