JavaScript和Node.js的关系
JavaScript是一门编程语言(脚本语言),JavaScript以前是在浏览器里执行的,需要浏览器里的JavaScript引擎,Firefox有叫做Spidermonkey的引擎,Safari有JavaScriptCore的引擎,Chrome有V8的引擎,后来,有人把Chrome有V8的引擎拿出来做了包装,并加入了其它一些功能模块,就构成了Node.js。简单地说,Node.js是JavaScrip的一种独立于浏览器的运行环境。
JS运行在浏览器端,每种浏览器都有自己的引擎(Firefox是Spidermonkey,Safari是JavaScriptCore,Chrome是V8)。node.js集成有V8引擎,因此能够在浏览器之外使用JavaScript,node.js还集成其它功能如I/O、网络等功能,适用于服务器端应用。
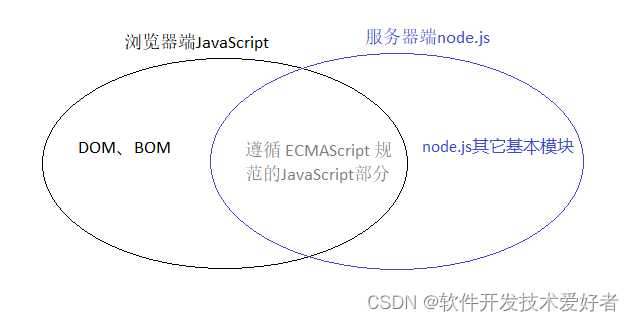
浏览器端JavaScript和服务器端node.js关系(组成区别)

浏览器端也称为前端,服务器端也称为后端。前端和后端的JavaScript它们的语言基础都是ECMAScript,但是所扩展的东西不同:前端需要操作页面元素,于是扩展了DOM,也需要操作浏览器,于是就扩展了BOM。后端需要需要有操作文件的能力,于是扩展出file文件系统;需要操作网络,于是扩展出net网络系统等。
★web浏览器端JavaScript:
ECMAScript【注】
文档对象模型(DOM),描述处理网页内容的方法和接口。
浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口。
★服务器端node.js:
ECMAScript
node.js基本模块:文件系统I/O、网络(HTTP、TCP、UDP、DNS、TLS/SSL等)、二进制数据流、加密算法、数据流等等,为此Node.js中集成了大量的库,还可以使用许多三方库。
【注:指遵循 ECMAScript 标准规范JavaScript部分,ECMAScript 定义了JavaScript语言的基础部分,如:语法、数据类型结构以及一些内置对象。JavaScript一种通用目的的脚本语言,由具体的Javascript引擎具体实现。JavaScript引擎是一个专门处理JavaScript脚本的虚拟机。】
ECMAScript 是一种由 Ecma 国际组织在标准 ECMA-262 中定义的脚本语言规范。ECMA Script 1.0 于1997年6月发布。从此,JavaScript语言进入了标准化时代。ECMAScript 简称ES。
2009年12月发布ECMAScript 5.0。2011年6月发布ECMAscript 5.1,并且成为ISO国际标准(ISO/IEC16262:2011)。
2015年6月发布ECMAScript 6,并且更名为“ECMAScript 2015”。
ECMAScript版本历史更多情况可见https://zhuanlan.zhihu.com/p/367249029
习惯上,JavaScript一般指浏览器端的JavaScript。
关于JavaScript更多情况,可见https://blog.csdn.net/cnds123/article/details/80864191
关于Node.js更多情况,可见https://blog.csdn.net/cnds123/article/details/104559497
关于前端、后端 更多情况,可见https://blog.csdn.net/cnds123/article/details/120778082














![[oeasy]python0022_框架标题的制作_banner_结尾字符串_end](https://img-blog.csdnimg.cn/img_convert/051e69a8e4105d4ccb63ba8cd3168f7c.png)

![[附源码]计算机毕业设计SpringBoot四川景区管理系统](https://img-blog.csdnimg.cn/75809f93d4a44f10a751f25ec11b5b89.png)