二叉树中的节点最多只能有两个子节点:一个是左侧子节点,另一个是右侧子节点。而二叉搜索树又可以简称BST,它是二叉树的一种,但是只允许你在左侧节点存储(比父节点)小的值,在右侧节点存储(比父节点)大的值。
首先我们需要创建一个节点类用于存储节点数据以及它的左右子节点:
class Node {
constructor(key) {
this.key = key;
this.left = null;
this.right = null;
}
}然后需要创建一个二叉搜索树类,并且实现二叉搜索树的初步构建:
class BinaryTree {
constructor() {
this.root = null;
}
// 插入
insert(key) {
const newNode = new Node(key);
if (this.root === null) {
this.root = newNode;
}
this.inertNode(this.root, newNode);
}
inertNode(node, newNode) {
// 判断是放在左边还是右边
// 如果插入的节点的值小于节点值则进入左子树
if (newNode.key < node.key) {
// 直到左子树为空
if (node.left === null) {
node.left = newNode;
}
// 如果没到左子树的底部
else {
this.inertNode(node.left, newNode);
}
}
// 如果插入的节点的值大于节点值则进入右子树
else if (newNode.key > node.key) {
if (node.right === null) {
node.right = newNode;
} else {
this.inertNode(node.right, newNode);
}
}
}
}上面就可以实现二叉搜索树的初步构建了。接下来来了解一下树的遍历,直接看几个例子就可以理解了。
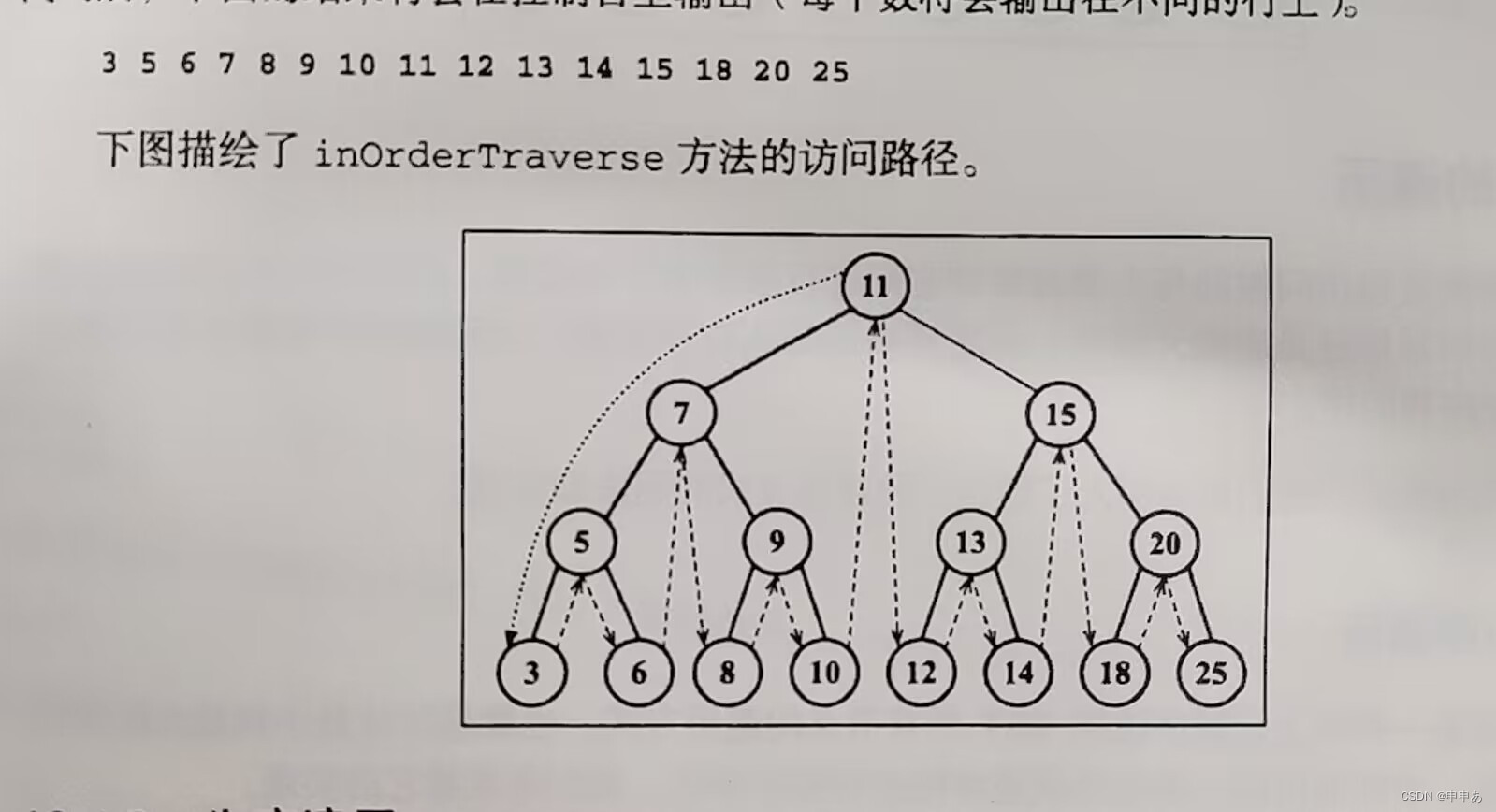
中序遍历例子:

先序遍历例子: 后序遍历例子:
后序遍历例子:
直接上完整代码:
class Node {
constructor(key) {
this.key = key;
this.left = null;
this.right = null;
}
}
class BinaryTree {
constructor() {
this.root = null;
}
// 插入
insert(key) {
const newNode = new Node(key);
if (this.root === null) {
this.root = newNode;
}
this.inertNode(this.root, newNode);
}
inertNode(node, newNode) {
// 判断是放在左边还是右边
// 如果插入的节点的值小于节点值则进入左子树
if (newNode.key < node.key) {
// 直到左子树为空
if (node.left === null) {
node.left = newNode;
}
// 如果没到左子树的底部
else {
this.inertNode(node.left, newNode);
}
}
// 如果插入的节点的值大于节点值则进入右子树
else if (newNode.key > node.key) {
if (node.right === null) {
node.right = newNode;
} else {
this.inertNode(node.right, newNode);
}
}
}
// 中序遍历
middleorder() {
let info = [];
this.middleorderNode(this.root, ({ key }) => {
info.push(key);
})
return info;
}
middleorderNode(node, callback) {
if (node) {
this.middleorderNode(node.left, callback);
callback(node);
this.middleorderNode(node.right, callback);
}
}
// 先序遍历
preorder() {
let info = [];
this.preorderNode(this.root, ({ key }) => {
info.push(key);
})
return info;
}
preorderNode(node, callback) {
if (node) {
callback(node);
this.preorderNode(node.left, callback);
this.preorderNode(node.right, callback);
}
}
// 后序遍历
afterorder() {
let info = [];
this.afterorderNode(this.root, ({ key }) => {
info.push(key);
})
return info;
}
afterorderNode(node, callback) {
if (node) {
this.afterorderNode(node.left, callback);
this.afterorderNode(node.right, callback);
callback(node);
}
}
}
// 初始化一颗二叉排序树
const binerytree = new BinaryTree();
// key值
const keys = [19, 8, 15, 24, 45, 12, 5];
// 生成二叉排序树
keys.forEach(key => binerytree.insert(key));
console.log('先序遍历结果:\n');
console.log(binerytree.preorder());
console.log('中序遍历结果:\n');
console.log(binerytree.middleorder());
console.log('后序遍历结果:\n');
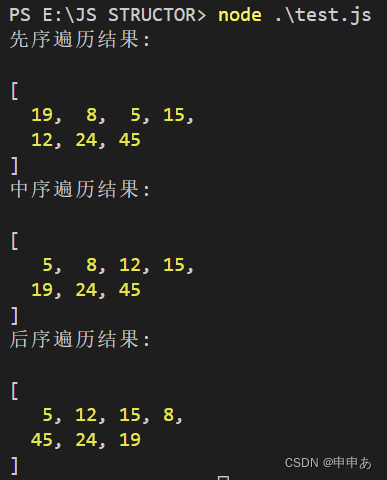
console.log(binerytree.afterorder());输出结果:









![[oeasy]python0022_框架标题的制作_banner_结尾字符串_end](https://img-blog.csdnimg.cn/img_convert/051e69a8e4105d4ccb63ba8cd3168f7c.png)

![[附源码]计算机毕业设计SpringBoot四川景区管理系统](https://img-blog.csdnimg.cn/75809f93d4a44f10a751f25ec11b5b89.png)



![[附源码]Python计算机毕业设计Django高校学生信息采集系统](https://img-blog.csdnimg.cn/8bcb7ef7aaec4c80b89eba5665431a0b.png)