1、传统网页布局的三种方式
网页布局的本质:用CSS摆放盒子
传统布局方式:
- 普通流(标准流)
- 浮动
- 定位
1.1 普通流(文档流/标准流)
就是标签按照规定好默认方式排列
(1)块级元素独占一行,从上向下顺序排列
常用元素:div\hr\p\h1~h6\ul\ol\dl\form\table
(2)行内元素按照顺序,从左到右顺序排列,碰到父元素的边缘,则自动换行
常用元素:span\a\i\em\img
1.2 浮动
1.2.1 为什么需要浮动?
有很多布局效果,使用标准流无法实现,而浮动可以改变元素标签默认的排列方式,因此可以利用浮动完成布局。
网页布局第一准则
(1)多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
1.2.2 浮动的典型应用:
(1)可以让多个块级元素一行内排列显示
1.2.3 什么是浮动
div{
float: left;//right\none
}
1.2.4 浮动特性(****)
(1)浮动元素会脱离标准流(脱标)
(2)浮动元素会一行内显示,并且元素顶部对齐
(3)浮动元素具有行内块元素的特性
(1)浮动元素会脱离标准流(脱标)
a、脱离标准普通流的控制(浮),移动到指定位置(动),俗称脱标
b、浮动的盒子不再保留原先的位置,原本该盒子的位置会被其他标准流的元素占据
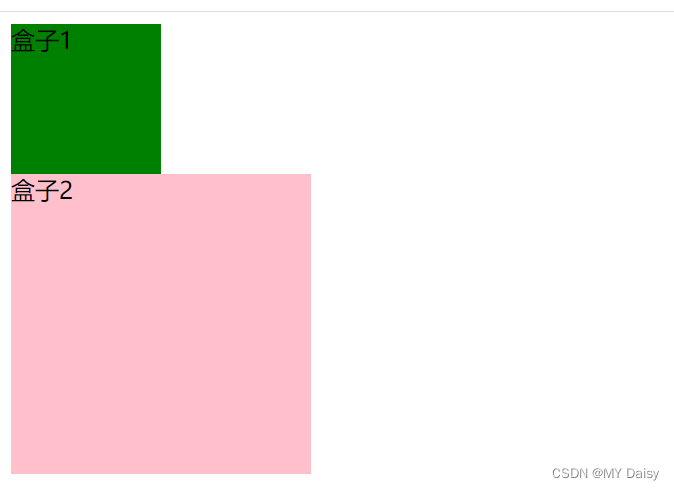
不加浮动特性:两个盒子按照标准流默认排列

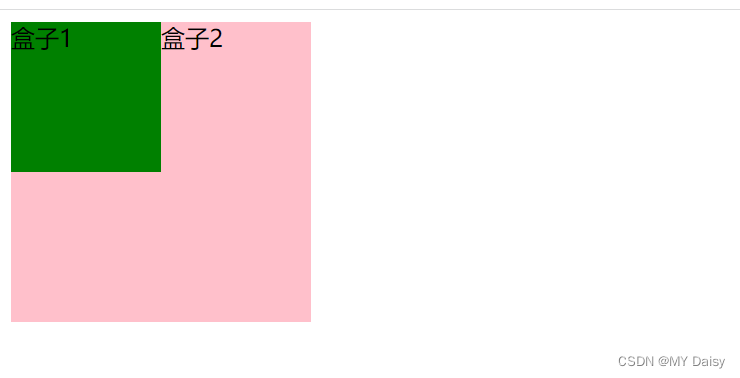
box1盒子1加上float特性,盒子2占据盒子1的位置,盒子1浮动起来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
background-color: green;
width: 100px;
height: 100px;
float: left;
}
.box2{
background-color: pink;
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div class="box1">盒子1</div>
<div class="box2">盒子2</div>
</body>
</html>

(2)浮动元素会一行内显示,并且元素顶部对齐
如果多个盒子都设置了浮动,则会按照属性值一行内显示,并且顶端对齐排列,盒子中间互相贴贴,没有缝隙。如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
background-color: green;
width: 100px;
height: 100px;
float: left;
border: 2px black solid;
}
.box2{
background-color: pink;
width: 200px;
height: 200px;
float: left;
border: 2px black solid;
}
</style>
</head>
<body>
<div class="box1">盒子1</div>
<div class="box2">盒子2</div>
<div class="box1">盒子3</div>
<div class="box2">盒子4</div>
<div class="box1">盒子5</div>
</body>
</html>
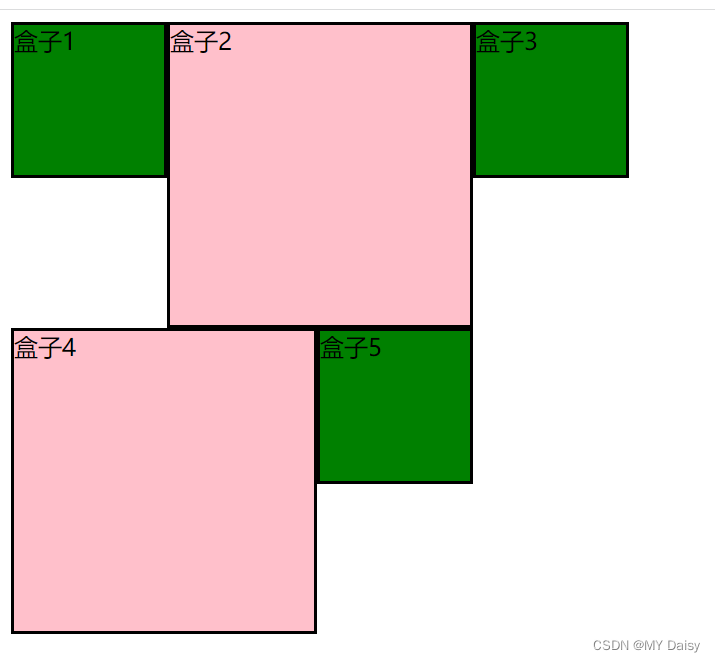
浏览器一行放不下,就自动换行:

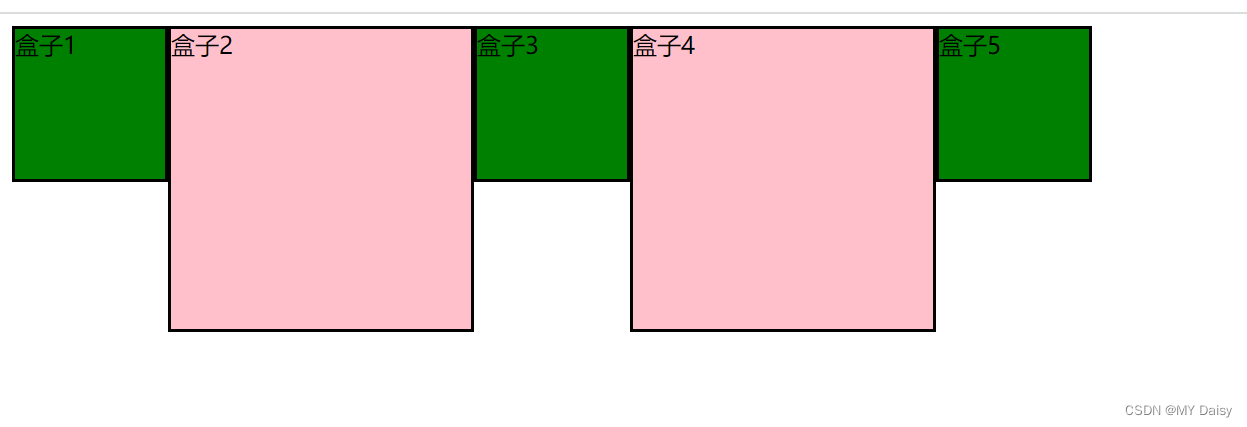
浏览器一行可以装下,就在一行展示,顶端对齐

(3)浮动元素具有行内块元素的特性
任何元素都可以浮动,不管之前是什么模式的元素,添加浮动特性之后,就具有的了行内块元素相似的特性
a、如果行内元素有了浮动,就不用转为块级、行内块元素,就可以直接设置width和height了
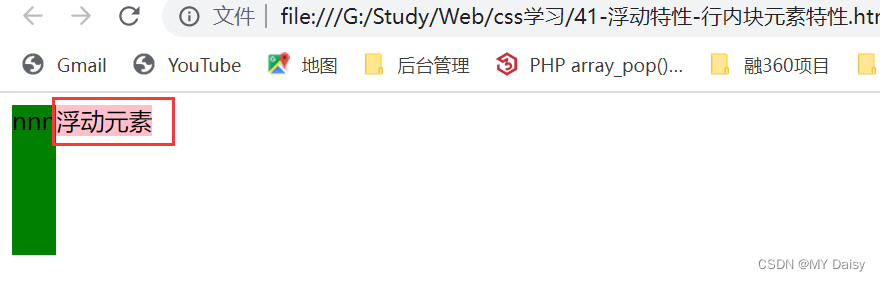
行内元素没加浮动之前:

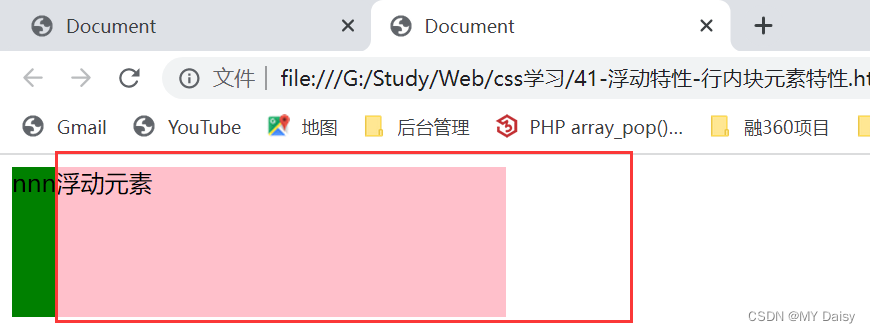
行内元素添加浮动之后:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
background-color: green;
height: 100px;
float: left;
}
span{
background-color: pink;
height: 100px;
width: 300px;
float: left;
}
</style>
</head>
<body>
<div>nnn</div>
<span>浮动元素</span>
</body>
</html>

b、如果块级元素没有设置宽度,默认宽度和父级一样宽,添加浮动后,宽度由内容决定
块级元素没加浮动之前:

块级元素添加浮动之后:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
background-color: green;
height: 100px;
float: left;
}
</style>
</head>
<body>
<div>nnn</div>
</body>
</html>

c、浮动的盒子中间没有缝隙,是紧挨着一起的
1.3 浮动元素经常和标准流父级搭配使用
为约束浮动元素位置,网页布局一般采取的策略:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。






![[附源码]计算机毕业设计springboot体育馆场地预约管理系统](https://img-blog.csdnimg.cn/b63d789a3d6943c4a0b4e163a17acb98.png)







![[附源码]SSM计算机毕业设计影院售票系统JAVA](https://img-blog.csdnimg.cn/150b62413b6f49ffac92dc682e328585.png)