目 录
摘 要 I
Abstract II
1 绪论 1
1.1 课题背景 1
1.2 本课题研究的意义 2
1.3 主要研究内容 3
2 开发环境与相关技术 4
2.1 JSP技术 4
2.1.1 JAVA简介 4
2.1.2 JSP简介 4
2.1.3 SSH2框架介绍 5
2.2 Myeclipse介绍 6
2.3 SQL2008 数据库 7
2.4 Browser/Server(B/S)结构 7
2.5系统开发平台及运行环境 8
2.5.1系统开发平台 8
2.5.2运行环境 8
3 系统需求分析及设计 9
3.1 需求分析 9
3.1.1学生功能分析 9
3.1.2老师功能分析 10
3.1.3管理员功能分析 10
3.2 系统设计 12
3.2.1 系统功能 12
3.2.2 系统结构 12
3.3 数据库设计 13
3.3.1数据库需求分析及E-R图 13
3.3.2数据库物理表结构设计 14
4 系统实现 16
4.1学生板块功能实现 16
4.1.1登录界面 16
4.1.2 学生登录主界面 16
4…3 我的选修课 17
4.1.4 课程申请 17
4.1.5对教师评分 18
4.2老师板块的实现 18
4.2.1 教师模块主界面 18
4.2.2 课程管理 19
4.2.3课程添加 19
4.2.4学生选修课 20
4.2.5成绩录入 20
4.3管理员板块的实现 21
4.3.1登录界面 21
4.3.2主界面 21
4.3.3用户管理 22
4.3.4学生管理 22
4.3.5用户添加 23
5 系统测试 24
5.1 前台测试 24
5.2 后台测试 24
5.3测试分析 25
结 论 26
参考文献 27
致 谢 28
3 系统需求分析及设计
3.1 需求分析
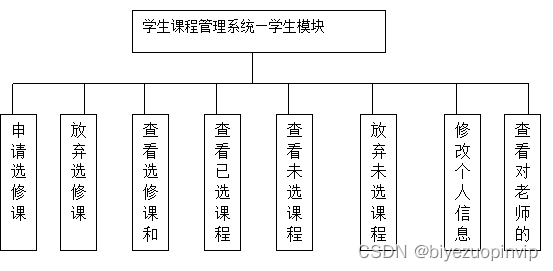
3.1.1学生功能分析
一个典型的学生课程管理系统的学生模块主要功能有:
(1)申请选修课:
学生可以向管理员提出申请选修请求,提出后会在审核通知中显示,通过审核后,同样也会再审核通知中显示。
(2)放弃选修课:
学生可以向管理员提出放弃选修请求,提出后会在审核通知中显示,通过审核后,同样也会再审核通知中显示。
(3)学生可以查看已安排好授课老师的选修课的详细信。
这些信息均包含:课程号,课程名称,上课时间,上课地点,任课老师。
(4)查看已选的课程:
课程号,课程名称,上课时间,上课地点,任课老师。学生可以在该页面中提出放弃选修该课程的请求。请求会被发送到管理员那里请求确认,发送和通过时会通知。
(5)查看未选修的课程:
课程号,课程名称,上课时间,上课地点,任课老师。学生可以在该页面中提出申请选修该课程的请求。请求会被发送到管理员那里请求确认,发送和通过时会通知。
(6)放弃未选修的课程:
学生可以向管理员提出放弃未选修请求,提出后会在审核通知中显示,通过审核后,同样也会再审核通知中显示。
(7)修改个人信息:
学生可以对自己的用户的密码进行修改。
(8)查看自己以前的已选课和必修课:
课程号,课程名称,任课老师,成绩。
(9)查看某个系的老师排名,排名就是学生对其的教学评分。
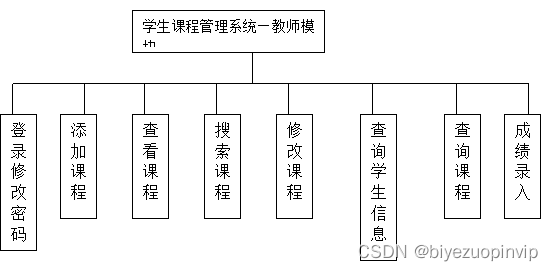
3.1.2老师功能分析
一个典型的学生课程管理系统的教师模块主要功能有:
(1)添加课程:
登录添加画面,教师可以添加选修课的信息(课程代码 课程名称 上课时间 上课地点 任课老师 课程学分 课程学时);
(2)修改课程:
在课程的修改画面,教师可以修改课程的信息;
(3)查看课程:
在课程的信息画面,教师可以查看全部选修课的各种信息;
(4)搜索课程;
在课程的信息画面,教师可以使用搜索功能查找需要的课程;
学生课程后:
(5)查询课程:
可以查询学生对课程的选修情况(学生人数,学生专业,学生学号);
(6)搜索学生信息:
可以搜索学生的信息(学生专业,学生学号,学生名字,学生成绩);
(7)学生成绩录入:
期末考试后进行学生成绩的录入,输入到系统,以便学生查询;
3.1.3管理员功能分析
本部分主要是介绍管理员模块的实现。
登陆
管理员登录:
系统将验证用户是否存在,输入信息是否正确,效验码的实现。
管理员注册:
系统将验证用户是否存在,以及用户信息是否合法。
添加功能:
添加老师用户:
管理员可以直接添加老师用户并可以上传老师头像等老师个人信息。
对老师申请注册进行审核:
老师可以在老师模块进行注册,要经过管理员审核确定后才生效。
审核功能:
课程的安排:
管理员进行对课程安排进行审核(包括对课程信息修改),审核成功后返回通 知老师。以课程表的形式显示安排。
课程申请:
管理员对老师和学生进行课程申请批准。
修改功能:
修改课程:管理员可以对课程安排修改但是有时间要求的,在选课前两天不能 修改课程。
删除功能:
删除课程:可以对安排好的课程进行删除但是有是有时间要求的在选课前 两天不能删除课程。
删除学生信息:对已经毕业的结业的学生进行删除,
留言板功能:
查看(删除)学生或老师留言。
模拟QQ聊天功能:实现管理员,老师,学生聊天。聊天用户名为学号(张三老师)
3.2 系统设计
根据前面章节需求分析的情况,结合本系统所要实现的功能,具体设计方案如下。
3.2.1 系统功能
通过对需求的分析,一个学生课程管理系统的学生模块应包括以下的主要功能:申请选修课、放弃选修课、查看选修课和信件、查看已选课程、查看未选课程、放弃未选课程、修改个人信息、查看对老师的评分等功能模块;
3.2.2 系统结构

图3-1系统功能模块图

图3-1系统功能模块图
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<!-- saved from url=(0037)http://2school.wygk.cn/admin/main.asp -->
<HTML xmlns="http://www.w3.org/1999/xhtml">
<HEAD>
<TITLE></TITLE>
<META http-equiv=Content-Type content="text/html; charset=UTF-8">
<LINK href="images/style.css" type=text/css rel=stylesheet>
<STYLE>
.main_left {
TABLE-LAYOUT: auto;
BACKGROUND: url(images/left_bg.gif)
}
.main_left_top {
BACKGROUND: url(images/left_menu_bg.gif);
PADDING-TOP: 5px
}
.main_left_title {
PADDING-LEFT: 15px;
FONT-WEIGHT: bold;
FONT-SIZE: 14px;
COLOR: #fff;
TEXT-ALIGN: left
}
.left_iframe {
BACKGROUND: none transparent scroll repeat 0% 0%;
VISIBILITY: inherit;
WIDTH: 180px;
HEIGHT: 92%
}
.main_iframe {
Z-INDEX: 1;
VISIBILITY: inherit;
WIDTH: 100%;
HEIGHT: 92%
}
TABLE {
FONT-SIZE: 12px;
FONT-FAMILY: tahoma, 宋体, fantasy
}
TD {
FONT-SIZE: 12px;
FONT-FAMILY: tahoma, 宋体, fantasy
}
</STYLE>
<SCRIPT language=javaScript src="images/admin.js" type=text/javascript></SCRIPT>
<SCRIPT language=javascript src="images\Admin(1).js"></SCRIPT>
<SCRIPT>
var status = 1;
var Menus = new DvMenuCls;
document.onclick=Menus.Clear;
function switchSysBar(){
if (1 == window.status){
window.status = 0;
switchPoint.innerHTML = '<img src="images/left.gif">';
document.all("frmTitle").style.display="none"
}
else{
window.status = 1;
switchPoint.innerHTML = '<img src="images/right.gif">';
document.all("frmTitle").style.display=""
}
}
</SCRIPT>
<META content="MSHTML 6.00.2900.5726" name=GENERATOR>
</HEAD>
<BODY style="MARGIN: 0px">
<!--导航部分-->
<DIV class=top_table>
<DIV class=top_table_leftbg>
<DIV class=system_logo>
<IMG src="images/logo_up.gif">
</DIV>
<DIV class=menu>
<UL>
</UL>
</DIV>
</DIV>
</DIV>
<DIV style="BACKGROUND: #337abb; HEIGHT: 24px"></DIV>
<!--导航部分结束-->
<TABLE style="BACKGROUND: #337abb" height="92%" cellSpacing=0
cellPadding=0 width="100%" border=0>
<TBODY>
<TR>
<TD class=main_left id=frmTitle vAlign=top align=middle
name="fmTitle">
<TABLE class=main_left_top cellSpacing=0 cellPadding=0
width="100%" border=0>
<TBODY>
<TR height=32>
<TD vAlign=top></TD>
<TD class=main_left_title id=leftmenu_title>
常用快捷功能
</TD>
<TD vAlign=top align=right></TD>
</TR>
</TBODY>
</TABLE>
<IFRAME class=left_iframe id=frmleft name=frmleft src="left.jsp"
frameBorder=0 allowTransparency></IFRAME>
<TABLE cellSpacing=0 cellPadding=0 width="100%" border=0>
<TBODY>
<TR height=32>
<TD vAlign=top></TD>
<TD vAlign=bottom align=middle></TD>
<TD vAlign=top align=right></TD>
</TR>
</TBODY>
</TABLE>
</TD>
<TD style="WIDTH: 10px" bgColor=#337abb>
<TABLE height="100%" cellSpacing=0 cellPadding=0 border=0>
<TBODY>
<TR>
<TD style="HEIGHT: 100%" onclick=switchSysBar()>
<SPAN class=navPoint id=switchPoint title=关闭/打开左栏><IMG
src="images/right.gif">
</SPAN>
</TD>
</TR>
</TBODY>
</TABLE>
</TD>
<TD vAlign=top width="100%" bgColor=#337abb>
<TABLE cellSpacing=0 cellPadding=0 width="100%" bgColor=#c4d8ed
border=0>
<TBODY>
</TBODY>
</TABLE>
<IFRAME class=main_iframe id=frmright name=frmright src=""
frameBorder=0 scrolling=yes></IFRAME>
<TABLE style="BACKGROUND: #c4d8ed" cellSpacing=0 cellPadding=0
width="100%" border=0>
<TBODY>
<TR>
<TD>
<IMG height=6 alt="" src="images/teble_bottom_left.gif"
width=5>
</TD>
<TD align=right>
<IMG height=6 alt="" src="images/teble_bottom_right.gif"
width=5>
</TD>
<TD align=right width=16 bgColor=#337abb></TD>
</TR>
</TBODY>
</TABLE>
</TD>
</TR>
</TBODY>
</TABLE>
<DIV id=dvbbsannounce_true style="DISPLAY: none"></DIV>
<SCRIPT language=JavaScript>
<!--
document.getElementById("dvbbsannounce").innerHTML = document.getElementById("dvbbsannounce_true").innerHTML;
//-->
</SCRIPT>
</BODY>
</HTML>

































![[附源码]计算机毕业设计springboot求职招聘网站](https://img-blog.csdnimg.cn/b582d5a6360a4cea8e423bbaed788690.png)




![[附源码]JAVA毕业设计个人饮食营养管理信息系统(系统+LW)](https://img-blog.csdnimg.cn/7f909163276a4fa7a22c434633888c8c.png)


