1.在idea里右键创建html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
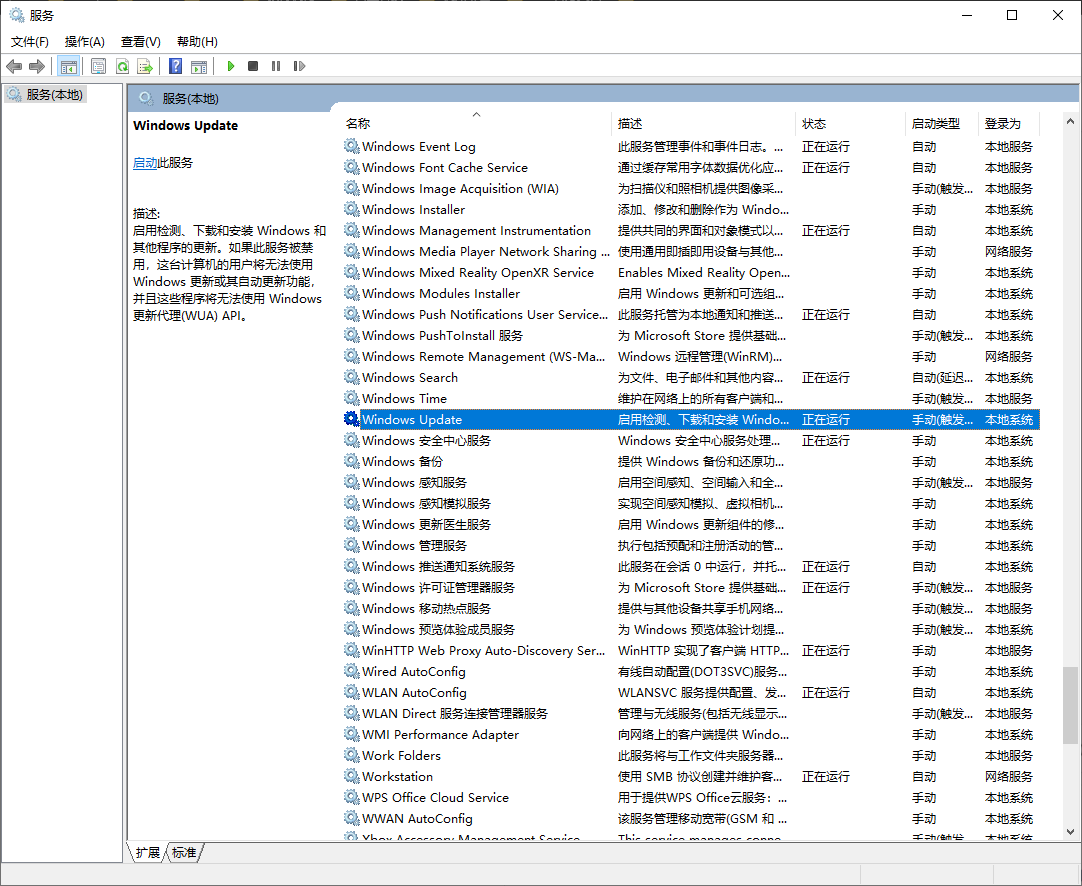
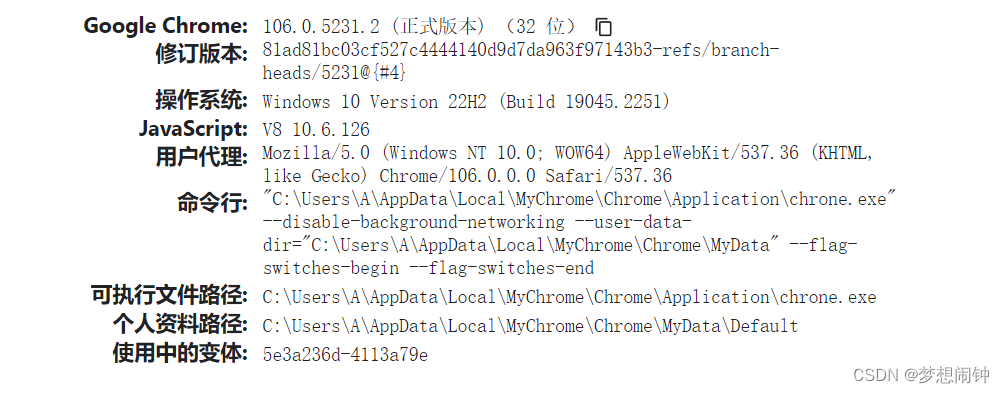
在谷歌浏览器中输入chrome://version可以看到可执行浏览器的路径,把这个路径复制下来提交给idea即可

2.h1-h6标签可以指定文字的大小,通过aligen标签可以指定文本的位置
<h1 align="center">hello world</h1>
3.<hr/>标签可以划线,一些无实体的标签比如<hr/>标签不像一般标签是成对出现的
<hr width="500" color="red" size="5"/>
4.font标签可以指定字体,不过由于css的出现其实已经淘汰了
<font color=blue" size="5" face="楷体">test</font>
5.</br>无实体标签用于换行,<b></b>标签用于加粗,<i></i>标签用于斜体,<p></p>标签用于分段
6.span标签用于创造一个不换行的容器,可以在其中定义需要的元素,并可以通过br手动换行。div标签也是容器标签,和span不一样的是span有换行标签,用于写块级元素,即小范围用span,大范围用div
<span style = "color:green;font-size:medium;font-family:楷书"> test2</span>
font-style:italic也可以达到斜体的效果,font-weight:bolder用于加粗的效果
7.ol和ul可以创建有序列表和无序列表
<ol>
<li>1
<li>2
</ol>
<ul>
<li>1
<li>2
</ul>

8.特殊符号以&开头,以分号结尾,如 表示空格
9.在head部分,可以通过style标签配合{}符号来构建选择器,一次性对符合条件的元素进行格式定义(如果和span自己定义的格式冲突了,那么会根据就近原则,使用span自己的标签)
<style>
span{
color:red;
}
</style>
10.通过img标签可以插入图片
<img src="http:图片的链接" alt="代替丢失的文字" height="高度" width="宽度">
11.a标签可以实现网页跳转
<a href="md?articleId=128112099">跳转</a>
除了跳转网页以外,也可以跳转到设置的锚点,
<a href="#base">锚点</a>
<h1 name="base">this is base</h1>
可以加上target=“_blank"来设置链接打开新的标签,默认是”_self",即覆盖在原有网页上
<a href="xxx" target="_blank"></a>
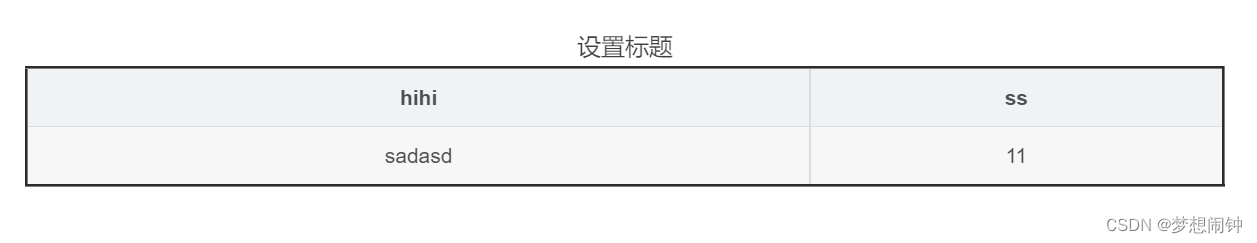
12.设置表格,tr标签表示一行,th标签是表格列表签,自动居中,td是普通的单元格(默认靠左对齐)
<table width="500" border="2">
<caption>设置标题</caption>
<tr>
<th>hihi</th>
<th>ss</th>
</tr>
<tr>
<td>sadasd</td>
<td>11</td>
</tr>
</table>

可以通过选择器选择所有的td元素来使它们进行居中对齐
<style>
td{
text-align:center;
}
</style>
如果需要跨行,可以在td标签中设置rowspan,如果需要跨列则设置colspan,注意宽行的话需删除下一行的td内容以防表错乱。
<td rowspan="2">跨两行</td>
也可以用<thead></thead>,<tbody></tbody>表格包裹起来,作为逻辑上的表格头和表格主题,即使没有写tbody,浏览器也会自动生成
13.表单
<form action="提交的地址" method="post">
用户名:<input name="username" type="txt"placeholder="请输密码"><br/>
密码:<input name="password" type="password">
<input type="submit">
</form>
method指定是post方式还是get方式提交
附件:html开发手册以及素材
链接:https://pan.baidu.com/s/1uyae9ONeyUGUcoJ5yxykEw?pwd=9y0b
提取码:9y0b

![[附源码]JAVA毕业设计个人饮食营养管理信息系统(系统+LW)](https://img-blog.csdnimg.cn/7f909163276a4fa7a22c434633888c8c.png)