本章节我们介绍网格布局组 (Grid Layout Group)组件。
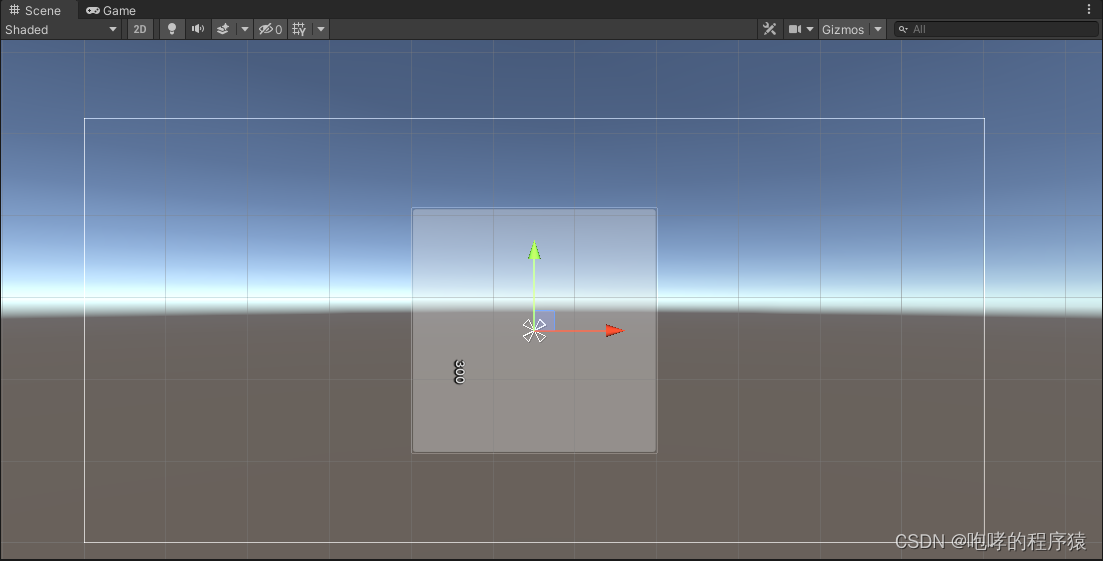
我们新建一个“SampleScene5.unity”场景,然后添加Panel面板容器(居中且尺寸为300*300),然后为其添加Grid Layout Group 组件,如下所示


Padding 布局组边缘内的填充。这个我们不再详细介绍了。
Cell Size 布局组内每个子UI元素的大小,默认是100*100。我们的Panel的尺寸为300*300,那么就可以放置三行三列,共计9个子UI元素。
Spacing 子UI元素之间的间距。默认值为0即可。
Start Corner 第一个子UI元素所在的位置,默认就是左上角。
Start Axis 沿哪个主轴放置子UI元素。Horizontal 水平方向,Vertical 垂直方向。
Child Alignment 用于子UI元素的对齐方式,默认是左上方对其。
Constraint将网格约束为固定数量的行或列以便支持自动布局系统。它有三个数值:Flexible灵活,Fixed Column Count固定列数,Fixed Row Count固定行数。
接下来,我们就向Panel中依次添加多个Text子UI元素,查看其排列效果。


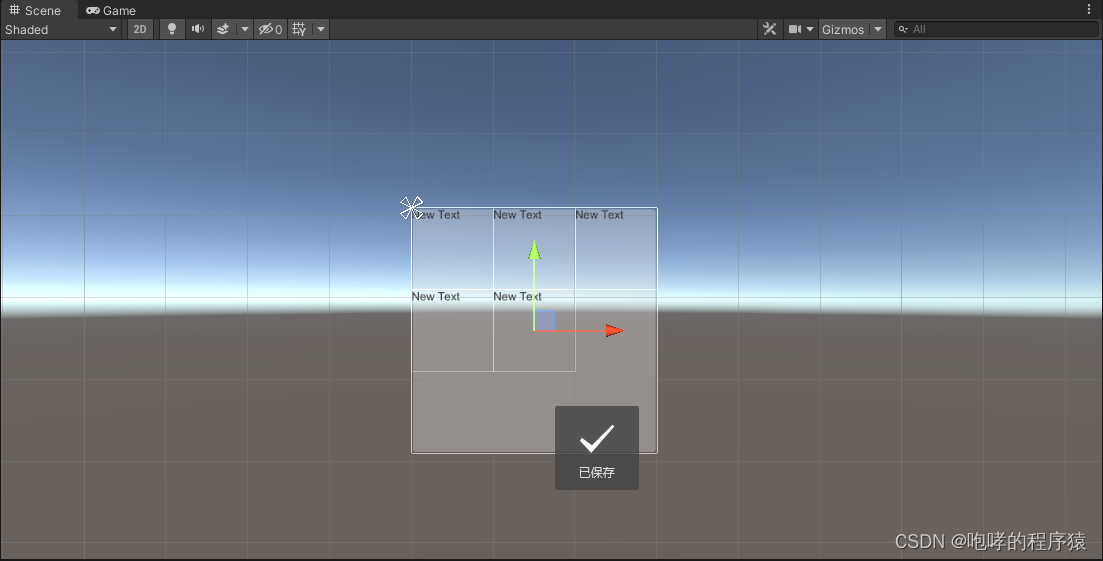
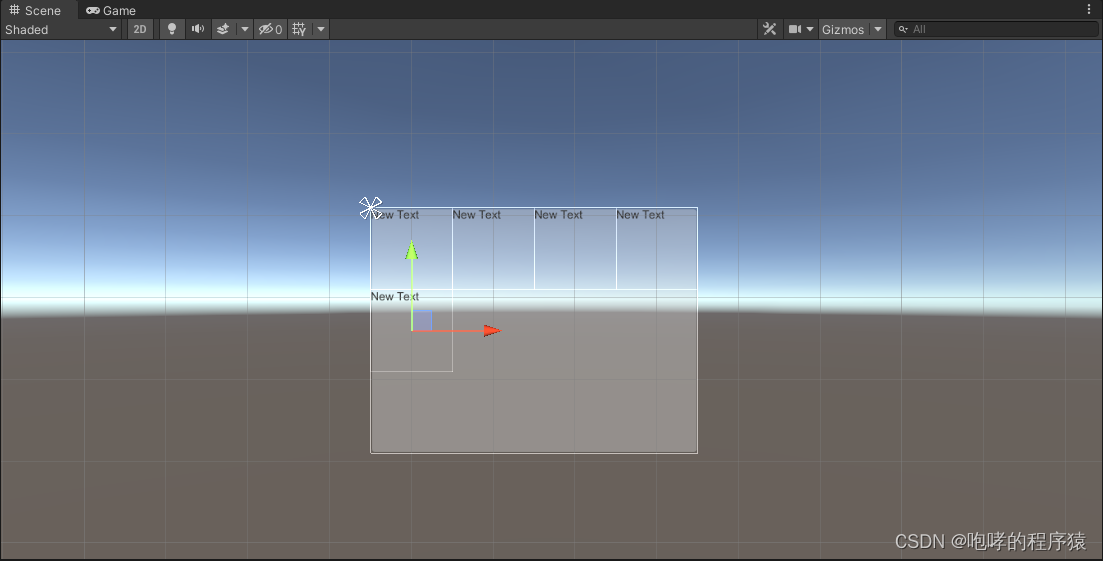
这是我们添加5个Text后的效果,因为我们的尺寸都计算好了,因此是这样的布局方式。假如我们的Panel的宽度设置为400像素的话,我们查看其效果

那么,它将变成一个3行4列的网格布局。
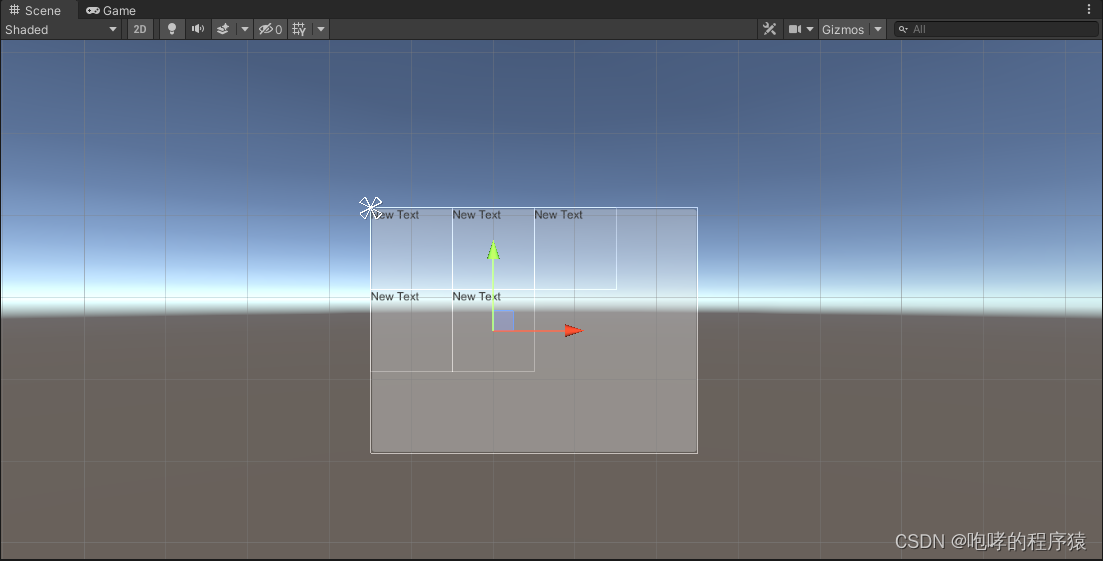
如果我们修改Constraint为Fixed Column Count为3列,如下所示


我们发现Panel就回到了3行3列的形式了。虽然父元素有剩余空间,但是没有占据。
本课程涉及的内容已经共享到百度网盘:https://pan.baidu.com/s/1e1jClK3MnN66GlxBmqoJWA?pwd=b2id

![NSSCTF [suctf 2019]hardcpp WP 控制流混淆](https://img-blog.csdnimg.cn/831c28f32ed641a5b6b956c8d5ec09b2.png)