使用 v-model 如何设定 radio的初期值呢?
使用v-model 绑定 value 属性,然后设置初始 value 属性的值即可。
比如
sexValue设置为 女,那么 女 那项就会被默认选中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue.min.js"></script>
</head>
<body>
<div id="app">
性别:
<input type="radio" name="sex" value="男" v-model="sexValue">男
<input type="radio" name="sex" value="女" v-model="sexValue">女
<br/>
{{sexValue}}
</div>
<script>
var vm = new Vue({
el:"#app",
data: {
sexValue: '女'
}
});
</script>
</body>
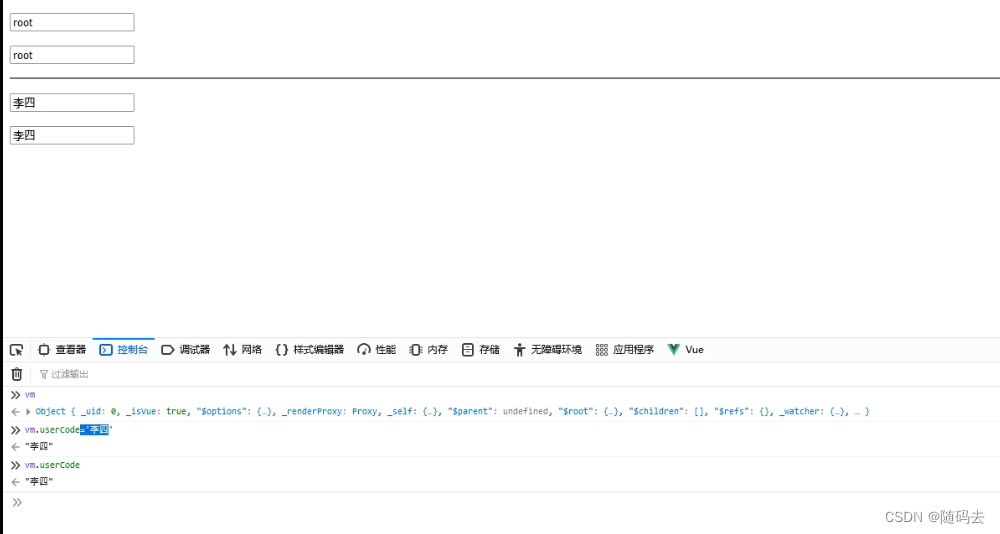
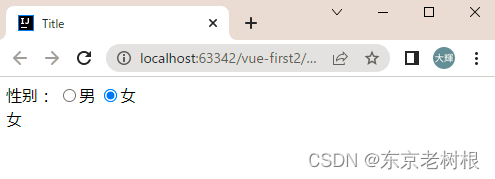
</html>运行一下:

select 元素也一样。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue.min.js"></script>
</head>
<body>
<div id="app">
下拉框:
<select v-model="optionValue">
<option value="" disabled>请选择</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<br/>
{{optionValue}}
</div>
<script>
var vm = new Vue({
el:"#app",
data: {
optionValue: '2'
}
});
</script>
</body>
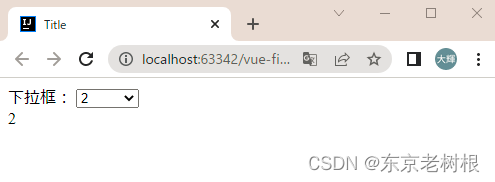
</html>运行一下:

参考:
1,v-model 忽略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源。
vue v-model 双向绑定表单元素的数据:实质是绑定了value、checked、selected属性_灵灵7的博客-CSDN博客
2,vue-表单输入 v-model双向数据绑定的语法糖
v-model 在内部为不同的输入元素使用不同的 property 并抛出不同的事件:
・text 和 textarea 元素使用 value property 和 input 事件;
・checkbox 和 radio 使用 checked property 和 change 事件;
・select 字段将 value 作为 prop 并将 change 作为事件。
vue-表单输入 v-model双向数据绑定的语法糖_vue实例中实现双向数据绑定的是它实际上是语法糖_气球会膨胀的博客-CSDN博客