一.搭建Vue开发环境
不建议初学者直接使用vue-cli脚手架
不建议初学者使用开发工具直接创建Vue工程
直接在html中用script引入
浏览器安装Vue Devtools插件
CDN链接引入(不建议):
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.14/vue.js"></script>//完整版(包含完整的警告和调试模式)
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.14/vue.min.js"></script>//压缩版(删除了警告)
vue.js文件引入
<script src="js/vue.js"></script>//完整版(包含完整的警告和调试模式)
<script src="js/vue.min.js"></script>//压缩版(删除了警告)二.创建Vue对象
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<!-- 引入Vue -->
<script src="js/vue.js"></script>
</head>
<body>
<!--创建容器-->
<div id="root">
<h1>学校名称是:{{schoolName}}</h1>
<h1>学校地址是:{{schoolAddress}}</h1>
<h1>1+1={{1+1}}</h1>
<h1>班级名称:{{className.toUpperCase()}}</h1>
<h1>当前时间:{{Date.now()}}</h1>
</div>
</body>
<script>
/*3.创建vue对象*/
new Vue({
el:'#root',
data(){
return{
schoolName:'许昌学院',
schoolAddress:'许昌市八一东路',
className: 'kd42',
myUrl:'http://www.baidu.com'
}
}
});
</script>
</html>注意区分:js表达式 和 js代码(语句)
表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
(1). a
(2). a+b
(3). demo(1)//函数 这里呈现的是返回值
(4). x === y ? 'a' : 'b'
js代码(语句)
(1). if(){}
(2). `for(){}
data的两种写法:
(1)对象式:
data: {
name: '北大青鸟翔天信鸽'
}
(2)函数式:
data(){
return {
name: '北大青鸟翔天信鸽'
}
}
如何选择?
目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错
三.Vue模板语法
插值语法
功能:用于解析标签体内容
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性
指令语法
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)
写法:例如:v-bind:href="xxx"或省略v-bind,xxx同样要写js表达式,且可以直接读取data中的所有属性,Vue中有很多的指令,且形式都是:v-???,此处只是拿v-bind举例子
Vue 中有有很多的指令,此处只是用 v-bind 举个例子
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/vue.js"></script>
</head>
<body>
<!--创建容器-->
<div id="root">
<h1>插值语法</h1>
<h3>Hello,{{schoolName}}</h3>
<hr/>
<a v-bind:href="schoolUrl">点我去{{schoolName}}学习-A</a>
<a :href="schoolUrl">点我去{{schoolName}}学习-B</a>
</div>
</body>
<script>
/*3.创建vue对象*/
new Vue({
el:'#root',
data(){
return{
schoolName:'kgc',
schoolUrl:'http://www.baidu.com'
}
}
});
</script>
</html>四.Vue数据绑定
单向数据绑定
语法:v-bind:href ="xxx" 或简写为 :href
特点:数据只能从 data 流向页面
双向数据绑定
语法:v-mode:value="xxx" 或简写为 v-model="xxx"
特点:数据不仅能从 data 流向页面,还能从页面流向 data
v-model只能应用在表单类元素(输入类元素)上,即有value值的元素,因为其默认与value绑定
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/vue.js"></script>
</head>
<body>
<!--创建容器-->
<div id="root">
<!-- 简写 -->
单向数据绑定:<input type="text" :value="schoolName"><br>
双向数据绑定:<input type="text" v-model="schoolName"><br>
</div>
</body>
<script>
/*3.创建vue对象*/
new Vue({
el:'#root',
data(){
return{
schoolName:'kgc',
schoolUrl:'http://www.baidu.com'
}
}
});
</script>
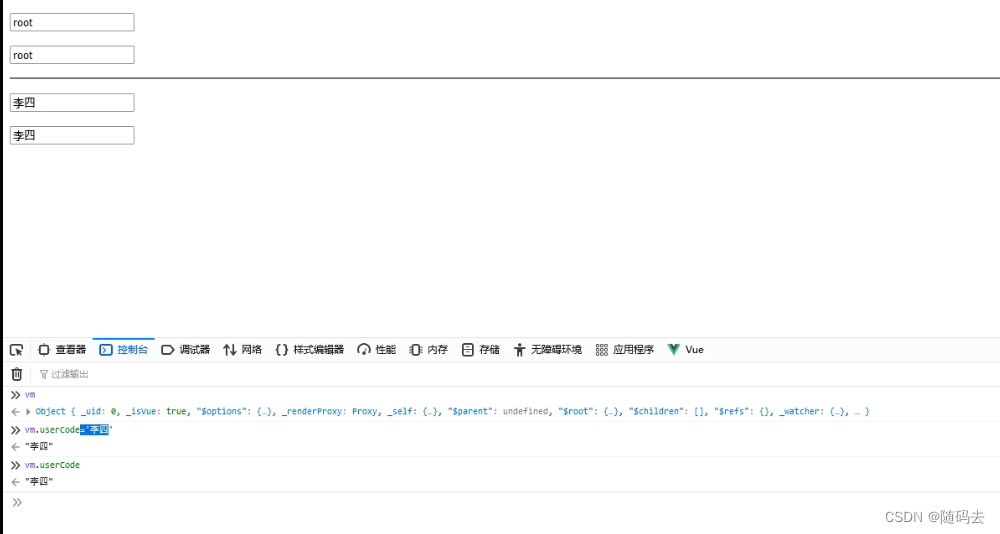
</html>五.MVVM模型
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>初识Vue</title>
<!-- 1.搭建Vue环境 -->
<script src="js/vue.js"></script>
</head>
<body>
<!-- 2.创建容器 -->
<div id="root">
<p><input type="text" :value="userName"/></p>
<p><input type="text" :value="userName"/></p>
<hr>
<p><input type="text" v-model:value="userCode"/></p>
<p><input type="text" v-model:value="userCode"/></p>
</div>
</body>
<script>
<!-- 3.创建Vue对象 -->
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
//这个地方创建一个vm的对象就行了
var vm = new Vue({
el: '#root',
data(){
return{
userName:'root',
userCode:'张三'
}
}
});
</script>
</html>这个可视化的model模型,就是在代码运行完毕呈现出效果后,在浏览器中按F12键点开控制台在控制台中输入Vue对象中的各种参数

六.Vue事件处理
注意事项
1.使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名;
2.事件的回调需要配置在methods对象中,最终会在vm上 (无需做数据代理);
3.methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;
4.@click=“demo” 和 @click=“demo($event)” 效果一致,但后者可以传参;
5. 默认事件形参: event, 隐含属性对象: $event
事件修饰符
1.prevent:阻止默认事件(常用);
2.stop:阻止事件冒泡(常用);
3.once:事件只触发一次(常用);
4.capture:使用事件的捕获模式;
5.self:只有event.target是当前操作的元素时才触发事件;
6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>初识Vue</title>
<!-- 1.搭建Vue环境 -->
<script src="js/vue.js"></script>
</head>
<body>
<!-- 2.创建容器 -->
<div id="root">
<p><input type="text" v-model="name"/></p>
<p><button @click="dianji">点击一下1</button></p>
<p><button @click="dianji2($sevent)">点击一下2</button></p>
<!-- prevent:阻止默认事件(常用) -->
<a @click.prevent="dianji3" href="http://www.baidu.com">点击一下3</a>
<!-- stop:阻止事件冒泡(常用) -->
<div @click="divClick" style="width: 100px;height: 100px;border: 1px solid red;">
<button @click.stop="dianji3" >点击一下4</button>
</div>
<!-- .once:事件只触发一次(常用); -->
<button @click.once="dianji4" >点击一下5</button>
</div>
</body>
<script>
<!-- 3.创建Vue对象 -->
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
var vm = new Vue({
el: '#root',
data(){
return{
name:'admin',
num:0
}
},
methods: {
divClick(){
alert("DIVCLICK")
},
dianji(){
console.info(this)//在Methods对象中,this表示的是VM,也就是vue实例
console.info(this.name)
this.name='root'
},
dianji2(param){
alert(param)
},
dianji3(){
alert("dianji3")
},
dianji4(){
this.num++;
console.info("点击次数" + this.num)
}
},
});
</script>
</html>键盘事件
1.Vue中常用的按键别名:
删除:delete(“删除”和“退格”),
回车:enter,退出:esc,空格:space,
换行:tab (必须配合keydown去使用),
上:up,下:down,左:left,右:right
2.Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
3.系统修饰键(用法特殊):ctrl、alt、shift、meta
(1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
(2).配合keydown使用:正常触发事件。
4.也可以使用keyCode去指定具体的按键(不推荐)
5.Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名= 键码,可以去定制按键别名
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>初识Vue</title>
<!-- 1.搭建Vue环境 -->
<script src="js/vue.js"></script>
</head>
<body>
<!-- 2.创建容器 -->
<div id="root">
<!-- <input type="text" placeholder="按下回车键提示输入1" @keydown.13="showInfo">
<input type="text" placeholder="按下回车键提示输入2" @keydown.enter="showInfo">
<input type="text" placeholder="按下回车键提示输入3" @keydown.ctrl.alt.enter.once="showInfo">
<input type="text" placeholder="按下回车键提示输入4" @keydown.delete="showInfo"> -->
<input type="text" placeholder="按下回车键提示输入1" @keydown.13="showInfo">
<input type="text" placeholder="按下回车键提示输入2" @keydown.enter="showInfo">
<input type="text" placeholder="按下回车键提示输入3" @keydown.ctrl.alt.enter.once="showInfo">
<input type="text" placeholder="按下回车键提示输入4" @keydown.delete="showInfo">
</div>
</body>
<script>
<!-- 3.创建Vue对象 -->
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
var vm = new Vue({
el: '#root',
data(){
return{
name:'admin'
}
},
methods: {
showInfo(e){
console.info(e.target.value)
}
},
});
</script>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>初识Vue</title>
<!-- 1.搭建Vue环境 -->
<script src="js/vue.js"></script>
</head>
<body>
<!-- 2.创建容器 -->
<div id="root">
<button @click="showInfo('A')">点击一下1</button>
<button @click.ctrl="showInfo('B')">点击一下2</button>
<button @click.alt="showInfo('C')">点击一下3</button>
<button @click.shift="showInfo('D')">点击一下4</button>
<button @click.exact="showInfo('E')">点击一下5</button>
<button @click.right="showInfo('F')">点击一下6</button>
<button @dblclick="showInfo('G')">点击一下7</button>
<button @dblclick="showInfo(name)">点击一下8</button>
</div>
</body>
<script>
<!-- 3.创建Vue对象 -->
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
var vm = new Vue({
el: '#root',
data(){
return{
name:'admin',
num:0
}
},
methods: {
showInfo(e){
console.info(e)
}
},
});
</script>
</html>