首先,我们介绍内容大小适配器 (Content Size Fitter)组件。
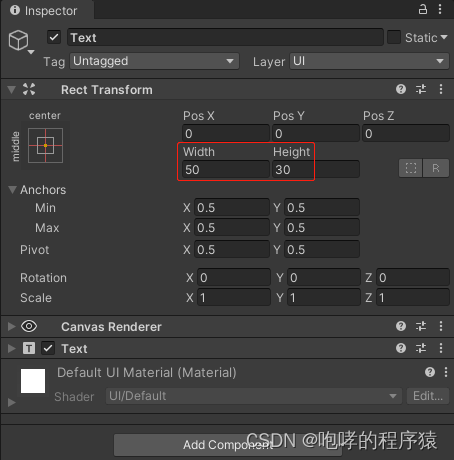
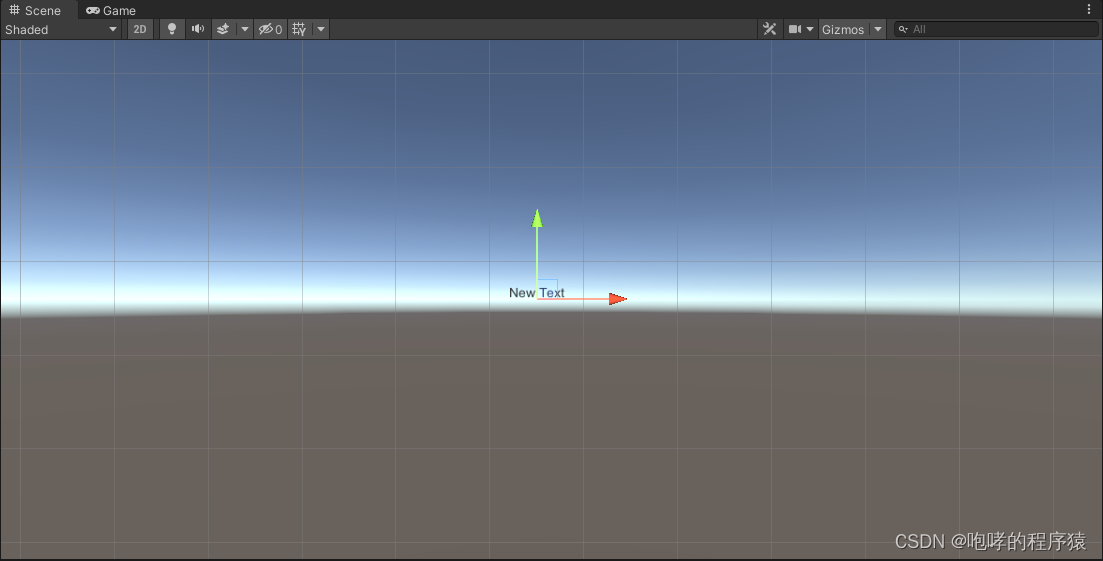
我们新建一个“SampleScene6.unity”场景,然后添加一个Text UI元素,让其居中显示,并且尺寸设置为50*30。


由于我们设置Text的尺寸在水平方向上面太小,也就是Width值太小,里面的内容“New Text”无法全部显示。当然,我们可以增加Width值来解决这个问题。这样会带来一个新的问题,当我们不知道文本内容有多长的时候,我们如何设置这个Width数值呢?显然,最好的方式就是Text按照自身的内容来自动调整Width值。这就是我们要介绍的内容大小适配器 (Content Size Fitter)组件,接下来,我们就给Text添加这个组件。

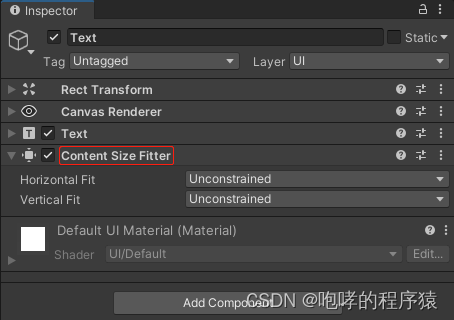
Content Size Fitter 组件主要是用来设置UI元素的长宽。该组件只有两个属性,分别是Horizontal Fit和Vertical Fit,他们分别是从分别从“水平”和“垂直”两个方向来控制UI元素的宽和高,有三个值可选:
Unconstrained:手动修改UI元素长宽的值,这是默认值。
MinSize:根据UI元素的最小值来调整,不能手动修改长宽的值。
PreferredSize:根据UI元素的内容来调整,不能手动修改长宽的值。
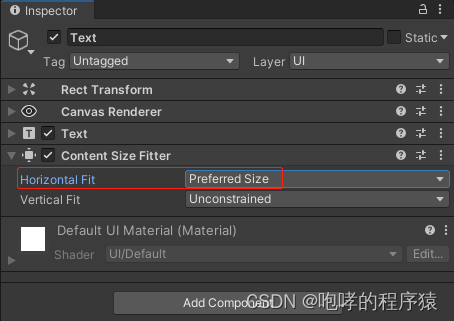
非常明显,这里的PreferredSize正好就能解决我们上面的问题。因此,我们将Horizontal Fit设置为PreferredSize。如下所示


修改完毕后,Text里面的内容就显示完整了。
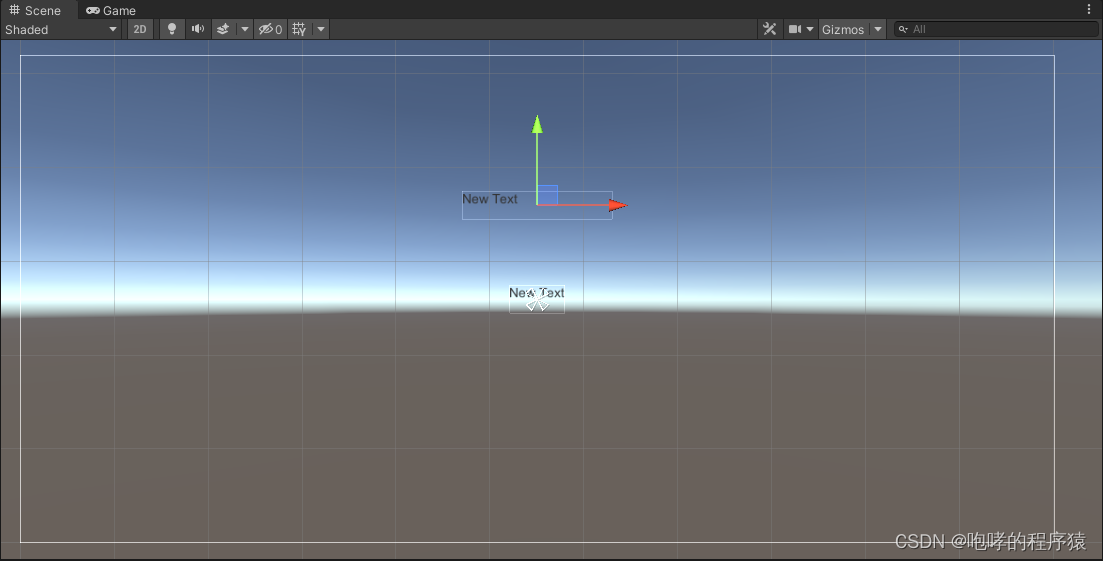
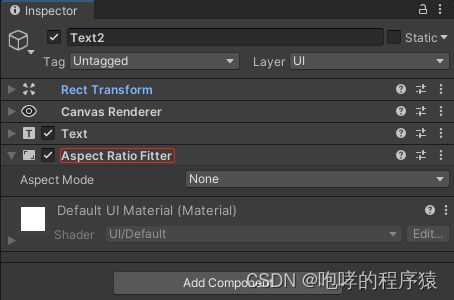
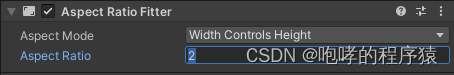
接下来,我们来介绍宽高比适配器 (Aspect Ratio Fitter)组件,该组件也是用来控制UI元素的长和宽。接下来,我们继续创建一个Text2 UI元素,设置它的尺寸为160*30,然后为其添加Aspect Ratio Fitter组件,如下所示


该组件下拥有一个Aspect Mode 纵横比模式的属性,默认为None,其他值为:
None 不使用适合宽高比。
Width Controls Height 宽度控制高度,也就是高度会根据宽度自动调整。
Height Controls Width 高度控制宽度,也就是宽度根据高度自动调整。
Fit In Parent 适应父对象宽度和高度。
Envelope Parent 覆盖父对象宽度和高度。
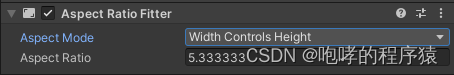
当我们选择其中一项(不是None)的时候,就会增加Aspect Ratio宽高比的属性。

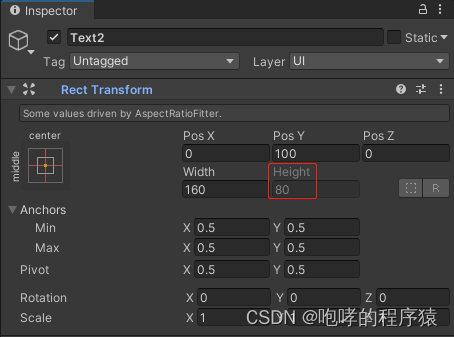
很明显,这个就是宽高比率值。如果我们选择的是Width Controls Height的话,高度会根据宽度自动调整,调整的参数就是 高度 = 宽度 / Aspect Ratio (5.333333)。我们初始化Text的宽度为160,那么高度就应该是 160 / 5.333333 = 30(正好对应初始化高度值)。那么,我们就修改这个Aspect Ratio 为 2.0 试试,那么推算Text的高度应该变成 80


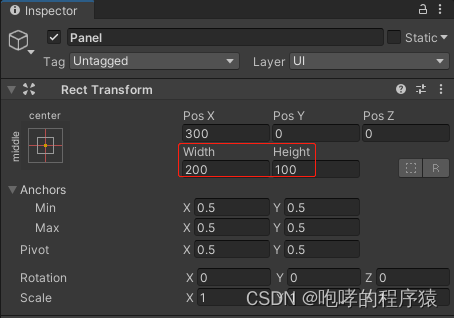
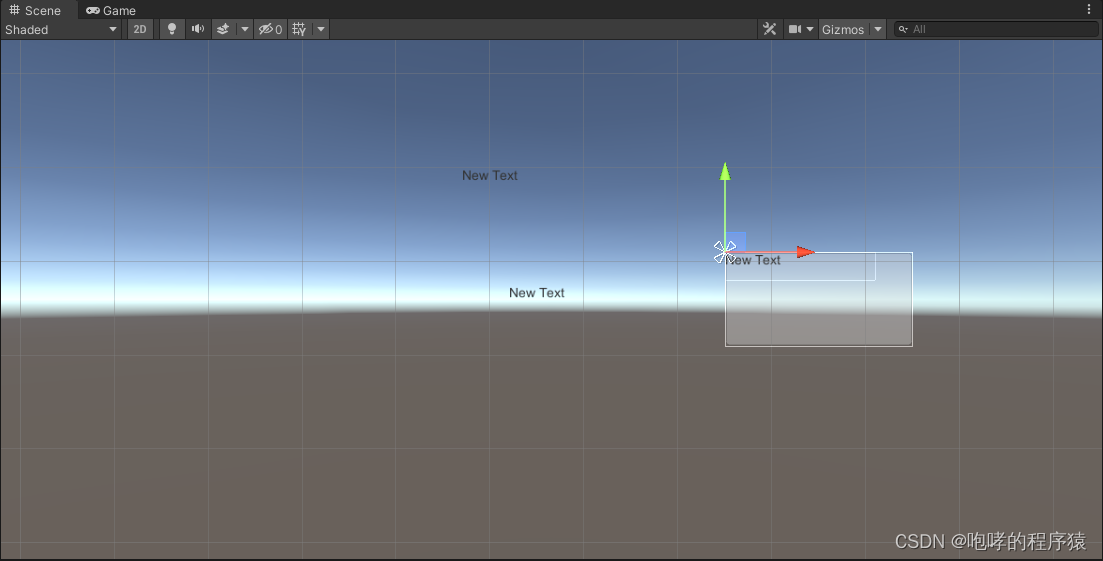
很明显,Text的高度已经改变了。关于Fit In Parent和Envelope Parent 两个的区别,我们也说明一下吧。当然,这个需要为我们的Text添加一个父类UI元素。例如,我们首先添加一个Panel的父类UI对象,设置它的尺寸为200*100,然后添加子对象Text3(默认160*30)。
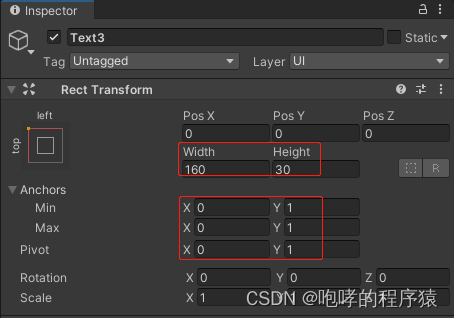
我们将Text3的轴心放置到左上角,然后锚点也设置到左上角,然后设置PosX和PosY的值为零,那么Text3就会被放置到父类Panel的左上角位置。



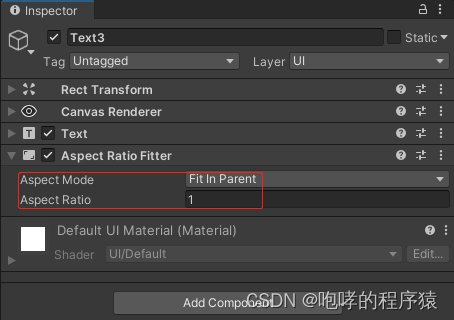
接下来,我们就给Text3添加Aspect Ratio Fitter组件。然后我们将Aspect Mode修改为Fit In Parent,同时将Aspect Ratio值修改为1,也就是让宽和高一样。如下所示

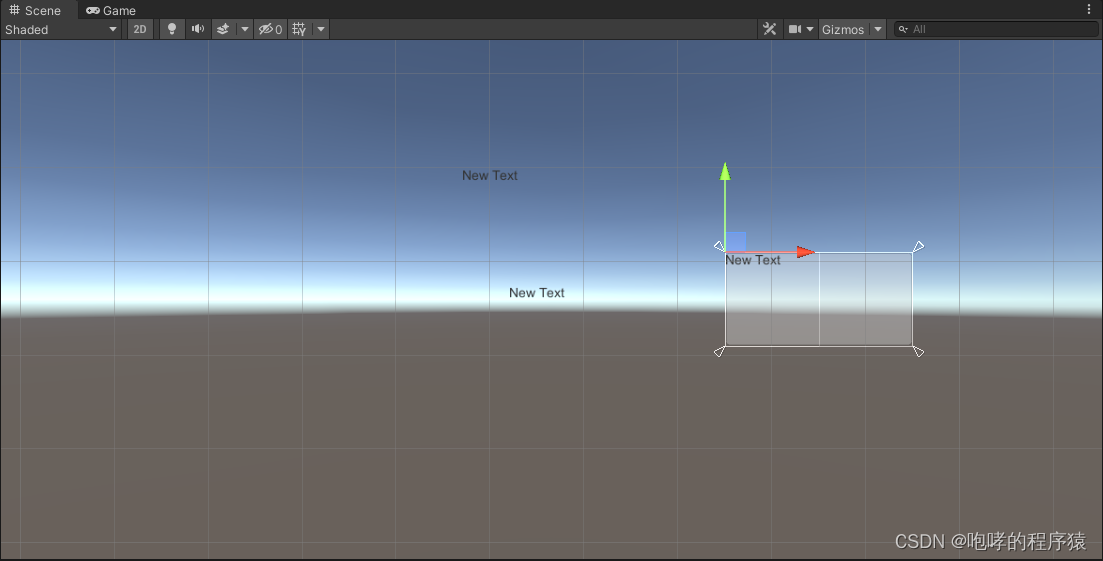
那么显示的效果如下

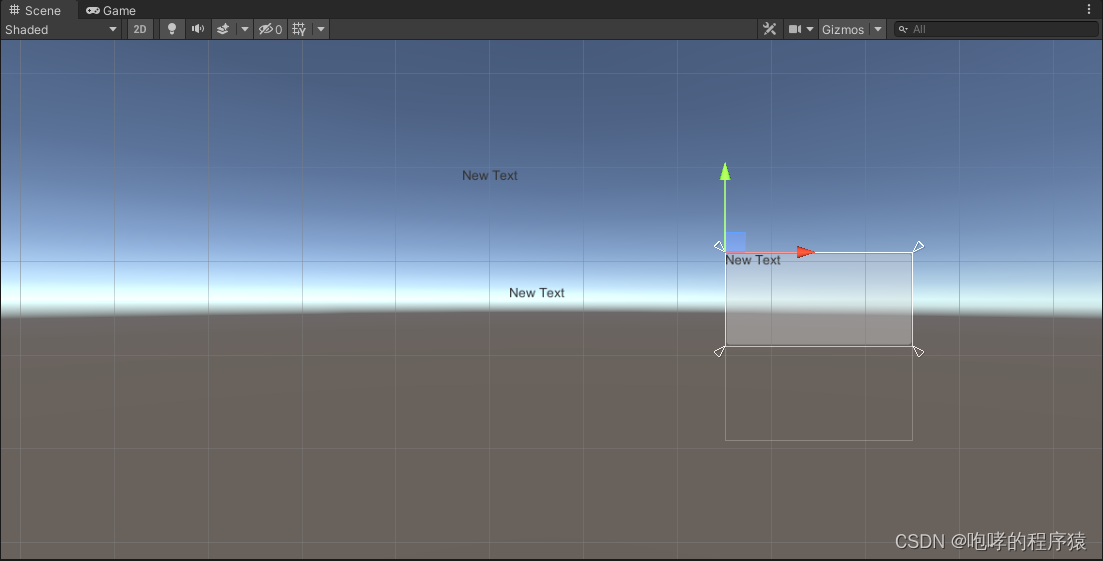
我们父类Panel的尺寸为200*100,并且Text3的宽高比为1。如果要让Text3根据1:1 的比率来适应父类Panel的话,那么Text3的尺寸应该有两种可能,一个是200*200,另一个是100*100。很明显Fit In Parent就是100*100,也就是Text3会适应父类Panel,但不会超出父类Panel的区域。如果我们将Aspect Mode修改为Envelope Parent的话,如下所示

很明显,Text3的尺寸就是200*200,也就是从高度上来讲,它将超出父类Panel的区域。
这就是Fit In Parent和Envelope Parent的区别。
本课程涉及的内容已经共享到百度网盘:https://pan.baidu.com/s/1e1jClK3MnN66GlxBmqoJWA?pwd=b2id
![NSSCTF [suctf 2019]hardcpp WP 控制流混淆](https://img-blog.csdnimg.cn/831c28f32ed641a5b6b956c8d5ec09b2.png)