上一章节我们将了UI的锚点,关于锚点我们只讲了一半,因为锚点并不只是一个点,它还可以是一个矩形。

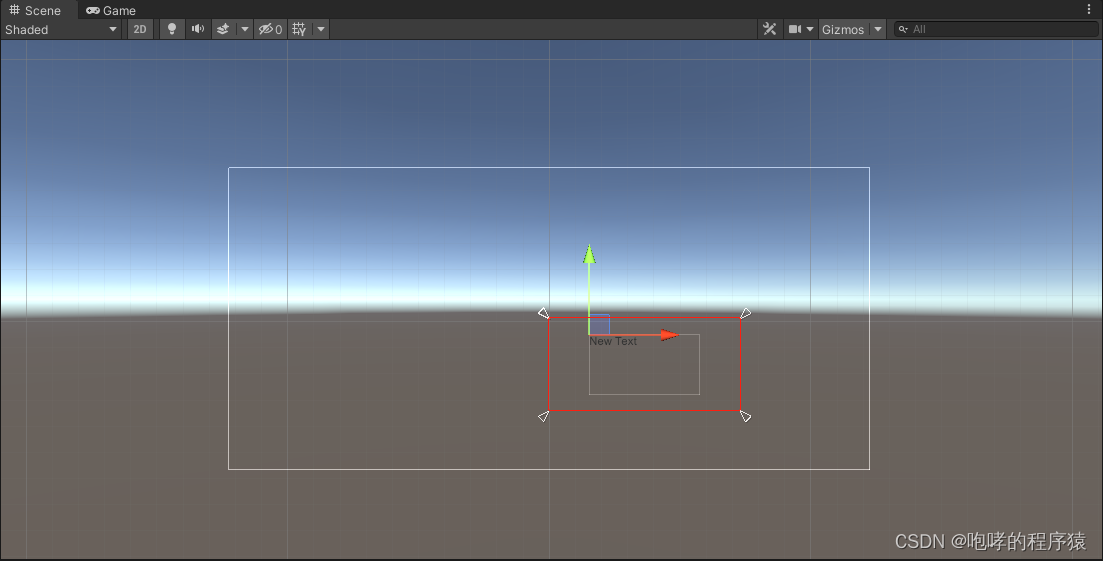
我们可以将锚点拆开(鼠标选中后拖动),也就是将“四瓣雪花”拆成“四瓣”。那么此时锚点就成为一个矩形。我们可以点击矩形任意一个点,都可以拖动改变矩形的大小。与此同时,我们查看Inspector检视视图中的一些变化。

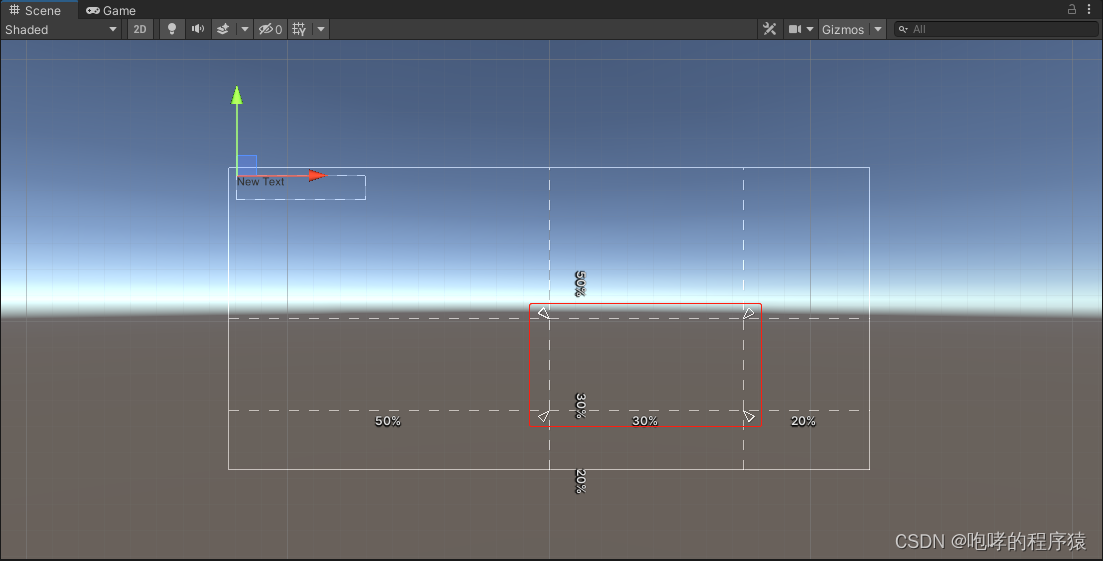
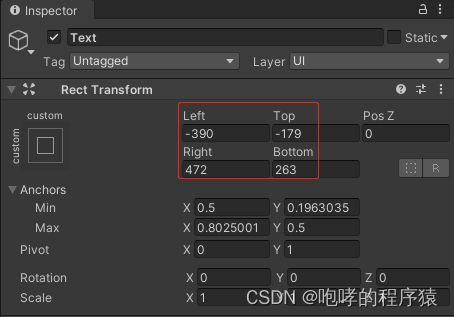
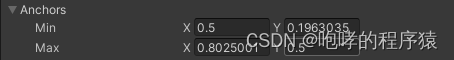
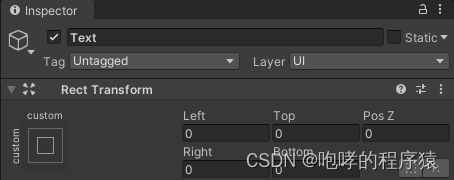
我们发现“Anchors”的四个数值发生了改变,其次就是TextUI元素的PosX,PosY,Width,Height的属性消失了,替代的是Left,Top,Right,Bottom四个属性。我们首先介绍“Anchors”的四个数值,他们仍然是一个百分比数值,只是数值的含义发生了变化,我们以下图为例,

我们观察在水平和垂直方向都存在三个数值,他们的和正好是100%。

这些数值在上面中大致可以找到相似值,他们应该分别是Xmin=50%, Xmax=80%,Ymin=20%, Ymax=50% 。我们还可以这样理解,画布是一个矩形,锚点也是一个矩形,锚点矩形的“左右两边”距离画布“左边”的距离,锚点矩形的“上下两边”距离画布“上边”的距离。由于锚点矩形的四条边都确定了位置,那么锚点矩形的位置和尺寸也就确定了。而且,这个位置和尺寸是百分比数值。也就是说,画布缩放的时候,我们的锚点矩形也会跟随一些缩放。那么剩下的就是TextUI元素Left,Top,Right,Bottom的四个属性。

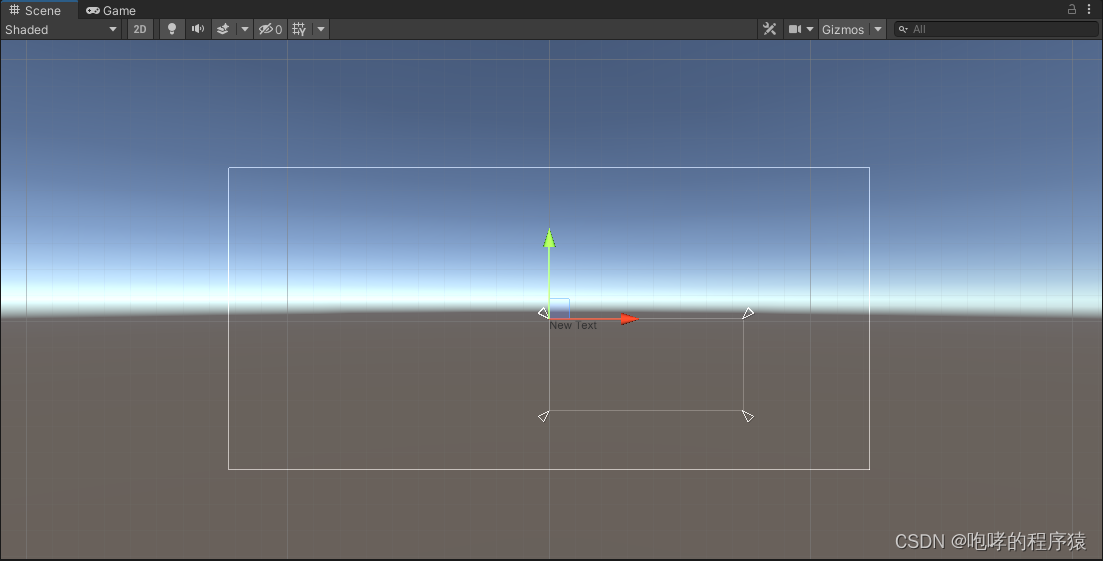
我们将上面的Left,Top,Right,Bottom的四个属性置零,来查看TextUI元素

我们发现,TextUI元素竟然与锚点矩形重合了,两者的位置和尺寸保持一致。这样做的好处在于,Text UI元素的位置和尺寸都将按照百分比来确定。也就是说,屏幕改变的时候,我们的Text UI 元素的位置会跟随改变,它的尺寸也会跟随改变。
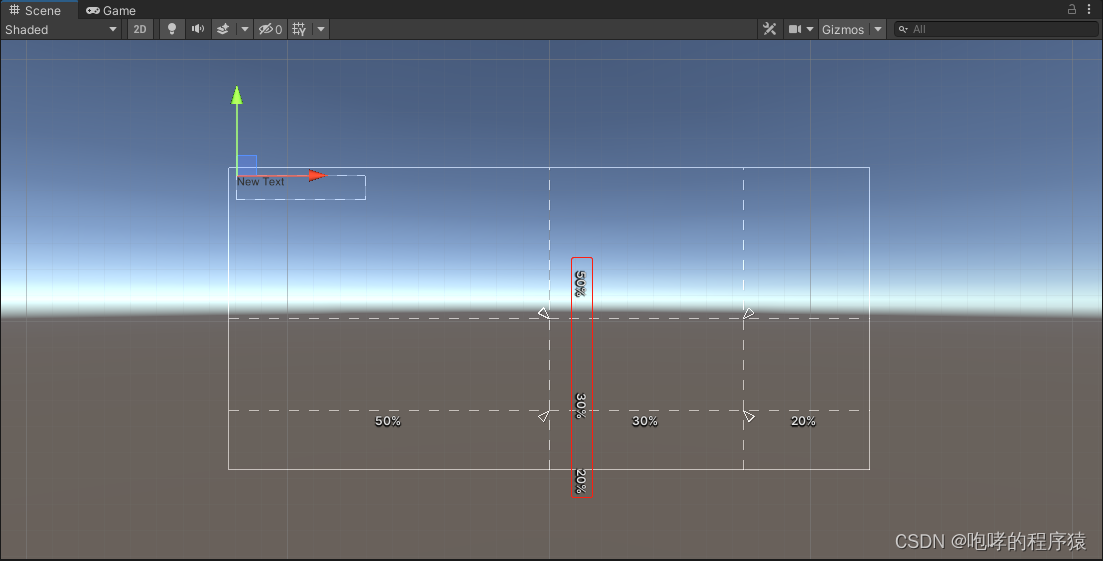
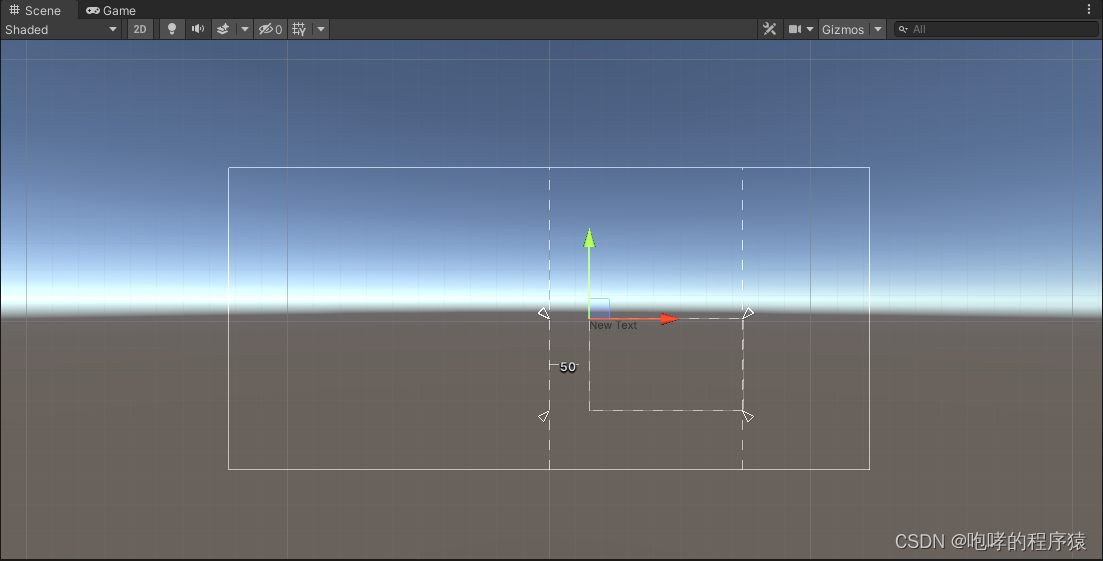
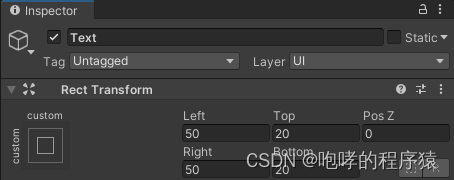
接下来,我们修改Left值为50像素,然后查看TextUI元素的变化。

这个数值50应该就是TextUI元素“左边”距离锚点矩形“左边”的距离。那么我们推理而得,Top就应该是TextUI元素“上边”距离锚点矩形“上边”的距离,Right应该就是TextUI元素“右边”距离锚点矩形“右边”,Bottom应该是TextUI元素“下边”距离锚点矩形“下边”的距离。注意,他们的数值的单位是像素,不是百分比。


当然,我们还可以将这些数值改成“负值”,这样TextUI元素就会“跳出”到锚点矩形的外面了。总之,只要我们改变Left,Top,Right,Bottom四个数值,TextUI元素基本上可以布局在画布的任意位置上面。那么,这个方式与之前的锚点方式有什么区别嘛?我们之前讲过,TextUI元素有两个重要的参数,一个是位置,一个是尺寸。两种不同的锚点方式布局对于TextUI元素的位置信息的确定基本是相似的(百分比),但是尺寸信息是不一样的,前者是固定像素(width/height),后者是百分比(四条边的百分比)。也就是说,如果我们想要固定UI元素的尺寸,就可以使用锚点定位,如果我们想要UI元素的尺寸也随之改变,就可以使用锚点矩形定位。这样理解,就比较简单了吧。
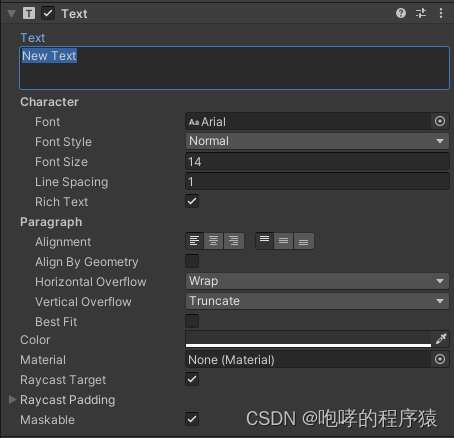
最后我们再查看一下TextUI元素的特有Text组件。

TextUI元素主要用来显示文字,也就是标签的功能。因此,它的第一个Text属性就表示要显示的文字内容,我们可以手动修改它。


接下来的“Character”是对文本样式的设置,例如,Font字体,Font Style字体样式,Font Size字号,Line Spacing行间距,Rich Text是否富文本等等。接下来就是“Paragraph”排版相关的参数,Alignment水平和垂直对齐方式,Align by Geometry表示使用字形几何形状的范围(而不是字形指标)执行水平对齐(默认没有勾选这个项),Horizontal Overflow和Vertical Overflow表示水平和垂直方向文字溢出的处理方式,Best Fit就是文本使用UI控件大小(默认没有勾选这个项)。Color 用于渲染文本的颜色,这个就不用多介绍了。大家可以自己设置一下查看效果,这里就不再详细介绍了。
最后,我们再说明一下UI元素的渲染顺序的问题。Canvas的渲染顺序由相机的Depth决定,值越大,越优先渲染,覆盖值小的。Canvas的渲染顺序由它的Sorting layer决定。后面的层覆盖前面的层。这个层顺序是在“Tag&Layer窗口”中的层顺序。如果层相同,就要靠Order in Layer的值来决定。值越大越靠前。UI的覆盖顺序也可以由Hierarchy层次面板顺序来决定,上面覆盖下面的。一个UI可以添加Canvas组件,在该组件中有Sorting layer和Order in Layer选项使用。由它们来决定UI的前后覆盖顺序。这个两个值的权重大于Hierarchy层次面板中的顺序。这里需要注意的是,Canvas作为游戏对象是UI的根元素,Canvas作为组件是用来控制UI的渲染顺序,这里要做区分。
本课程涉及的内容已经共享到百度网盘:https://pan.baidu.com/s/1e1jClK3MnN66GlxBmqoJWA?pwd=b2id