Vue. filter ( name, function )
- name: 过滤器名称
- function : 执行函数,必须有一个过滤后的返回值
使用方法:变量名 | 过滤器名称
{ { name | function ( ) } }
<! DOCTYPE html > < html> < head> < metacharset = " utf-8" > < title> </ title> </ head> < body> < divid = " app" > < p> </ p> < p> </ p> </ div> < scriptsrc = " https://cdn.jsdelivr.net/npm/vue/dist/vue.js" > </ script> < script>
Vue. filter ( "toUpper" , ( val ) => {
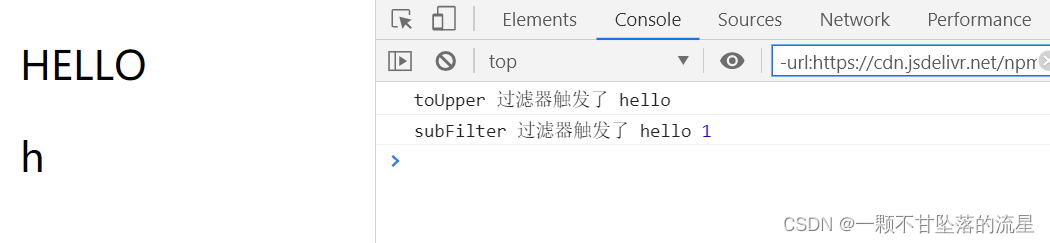
console. log ( "toUpper 过滤器触发了" , val) ;
return val. toUpperCase ( ) ;
} )
Vue. filter ( "subFilter" , ( val, num ) => {
console. log ( "subFilter 过滤器触发了" , val, num) ;
return val. substring ( 0 , num) ;
} )
var app = new Vue ( {
el : "#app" ,
data : {
aa : 'hello' ,
BB : 'WORLD' ,
} ,
} )
</ script> </ body> </ html> 运行结果: filters : {
name : function ( ) ,
}
- name: 过滤器名称
- function : 执行函数,必须有一个过滤后的返回值
使用方法:变量名 | 过滤器名称
{ { name | function ( ) } }
<! DOCTYPE html > < html> < head> < metacharset = " utf-8" > < title> </ title> </ head> < body> < divid = " app" > < p> </ p> </ div> < scriptsrc = " https://cdn.jsdelivr.net/npm/vue/dist/vue.js" > </ script> < script>
var app = new Vue ( {
el : "#app" ,
data : {
aa : 'hello' ,
BB : 'WORLD' ,
} ,
filters : {
toLower : ( val ) => {
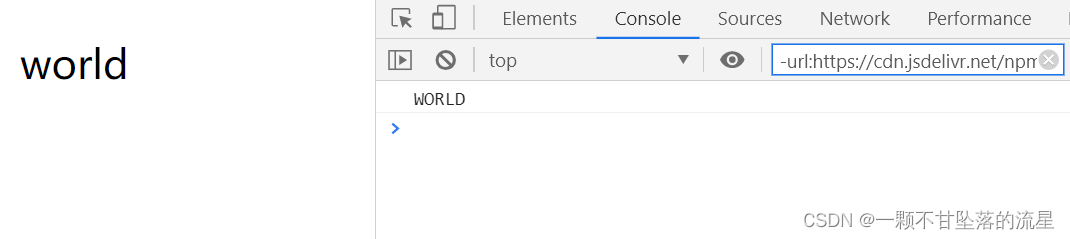
console. log ( val) ;
return val. toLowerCase ( ) ;
}
}
} )
</ script> </ body> </ html>