webpack是当前前端最热门的前端资源模块化管理和打包工具。
安装webpack
首先要安装Node.js,Node.js自带了软件包管理工具npm,可以使用npm安装各种插件。Webpack至少需要Node.js v0.6版本,直接安装最新版就好了。
1.nodeJs官网,像安装其他软件一样,选择最新的包进行安装即可;
2.安装完成后,window用户,按住 微软徽标+R ,打开运行,输入cmd,打开命令行;
3.输入
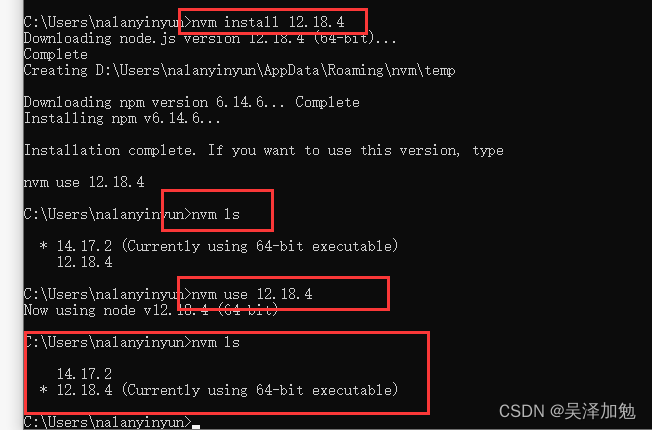
node -v,查看当前nodeJs版本

看到这个版本号就表示安装成功了
4.输入
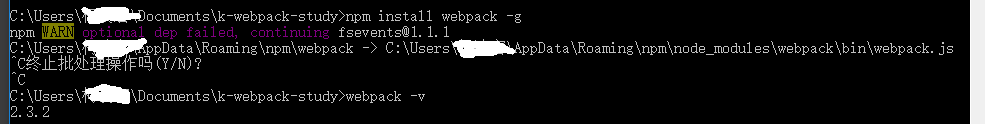
npm install webpack -g (-g表示global全局安装)

安装完成后,使用webpack -v 检查当前版本
C:\Users\...\npm\webpack 为全局webpack所在的文件夹路径;
5.输入
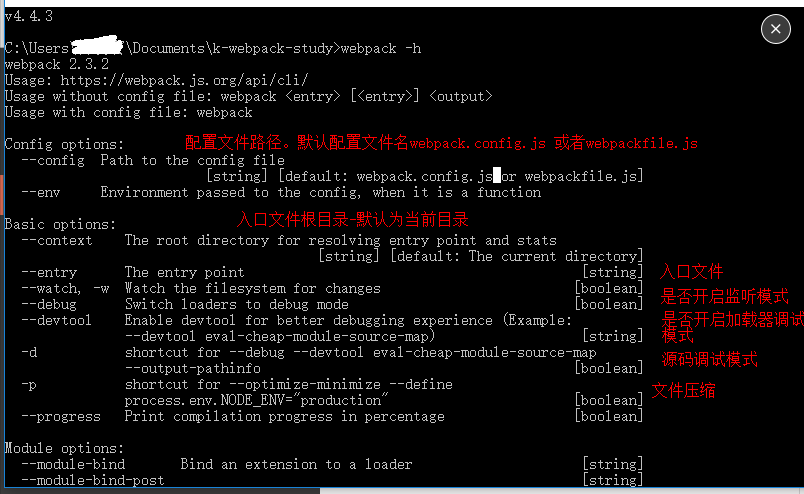
webpack -h ,可以进入webpack的帮助界面

可以查看基本配置指南
6.虽然已经全局安装了webpack ,但是我们通常还是会在项目中安装局部的webpack,为了安装各自需要的模块;
7.首先cd 到项目目录,可以鼠标将目标文件夹拖拽到命令窗口
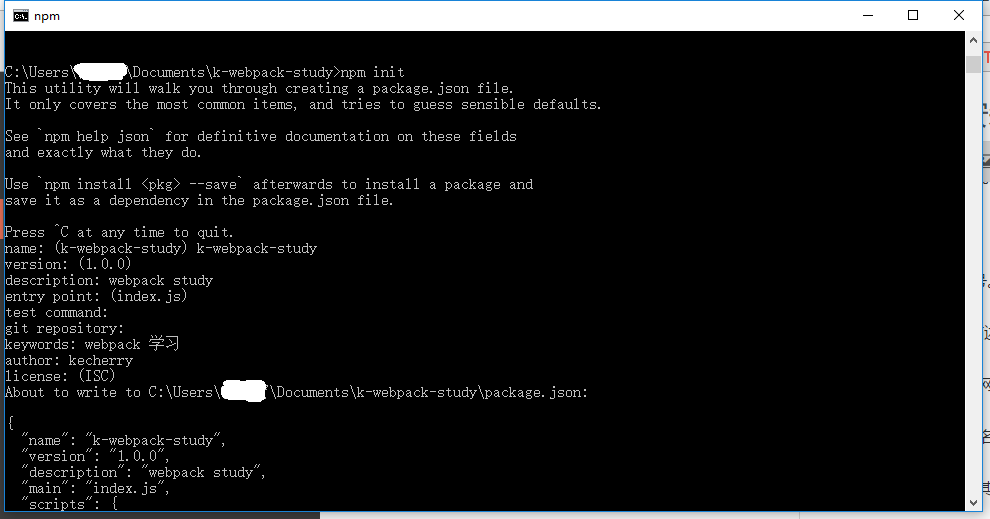
8.如果没有packjson.json ,则使用npm init 命令创建,packjson.json用来展示依赖资源包的列表等信息,为了方便维护,最好创建此文件
Package.json 属性说明
name- 包名。
version- 包的版本号。
description- 包的描述。
homepage- 包的官网 url 。
author- 包的作者姓名。
contributors- 包的其他贡献者姓名。
dependencies- 依赖包列表。如果依赖包没有安装,npm 会自动将依赖包安装在 node_module 目录下。
repository- 包代码存放的地方的类型,可以是 git 或 svn,git 可在 Github 上。
main- main 字段是一个模块ID,它是一个指向你程序的主要项目。就是说,如果你包的名字叫 express,然后用户安装它,然后require("express")。
keywords- 关键字

除了name,其它无需必填enter即可

yes即可
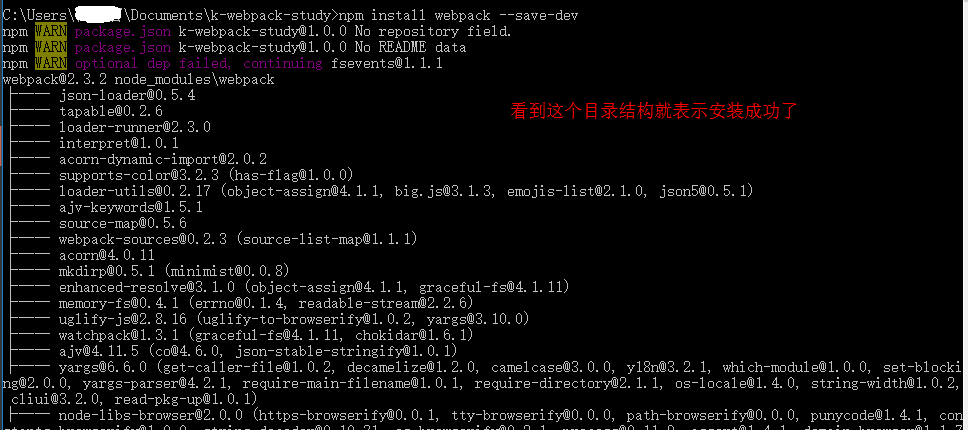
9.接下来,局部安装webpack
输入命令:npm install webpack --save-dev

10.如果你想安装指定版本的webpack ,输入命令
npm install webpack@2.2.x --save-dev
11.如果需要使用 Webpack 开发工具,要单独安装:
npm install webpack-dev-server --save-dev