一.Cookie简介
Cookie是在HTTP协议下,服务器维护客户工作站上信息的一种方式,其作用是维护服务端与客户端浏览器的会话状态。由于HTTP协议的特点是无状态性,它对于事务处理没有记忆能力,所以服务端不会记录当前客户端浏览器的访问状态,因此引入了Cookie的概念,在Servlet中提供了Cookie对象用以解决上述会话状态无法维持的问题。Cookie通过客户端浏览器实现会话的维持(与HttpSession有区别),存储在浏览器目录的文本文件中,经常用于保存用户登录网站时的个人信息。
例如:在登陆电商平台时,使用了Cookie保存数据,我们在后续进行浏览商品页,支付等操作时,就不必再进行登陆操作。但如果不使用Cookie,那么浏览器就不会保存数据,我们在每一次请求资源时都需要重新登陆。
二.Cookie对象的特点
- Cookie对象使用字符串存储数据
- Cookie对象使用Name和Value结构存储数据
- Servlet4.0版本之前,Cookie存储的数据中不支持中文,从Servlet4.0开始Cookie中的value支持中文存储
- Cookie与域名绑定故不可以跨顶级域名访问,只能访问同一顶级域名下的多级域名
- Cookie对象保存在客户端浏览器内存或系统磁盘中
- List item
- Cookie对象安全性差,建议加密后存储
三.创建第一个Cookie
通过new关键字来创建Cookie对象
Cookie cookie = new Cookie("Name","Value")
//key和value都需要使用字符串形式存储
对象创建好之后就需要将其提交给浏览器,由HttpServletResponse对象的addCookie方法将Cookie写回给浏览器
response.addCookie(cookie)
完整代码如下:
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet(urlPatterns = "/createCookie.do")
public class CreateCookieServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//创建Cookie,注意 ✳name值和value值都必须以字符串型出现✳
Cookie cookie = new Cookie("firstCookie","hello_Cookie!");
//将Cookie对象写回给浏览器
resp.addCookie(cookie);
//让客户端进行响应,如果创建成功则打印出"create Cookie successfully"
PrintWriter pw = resp.getWriter();
pw.println("create Cookie successfully");
pw.flush();
pw.close();
}
}
运行web项目,访问/createCookie.do资源,页面显示create Cookie successfully,Cookie创建成功

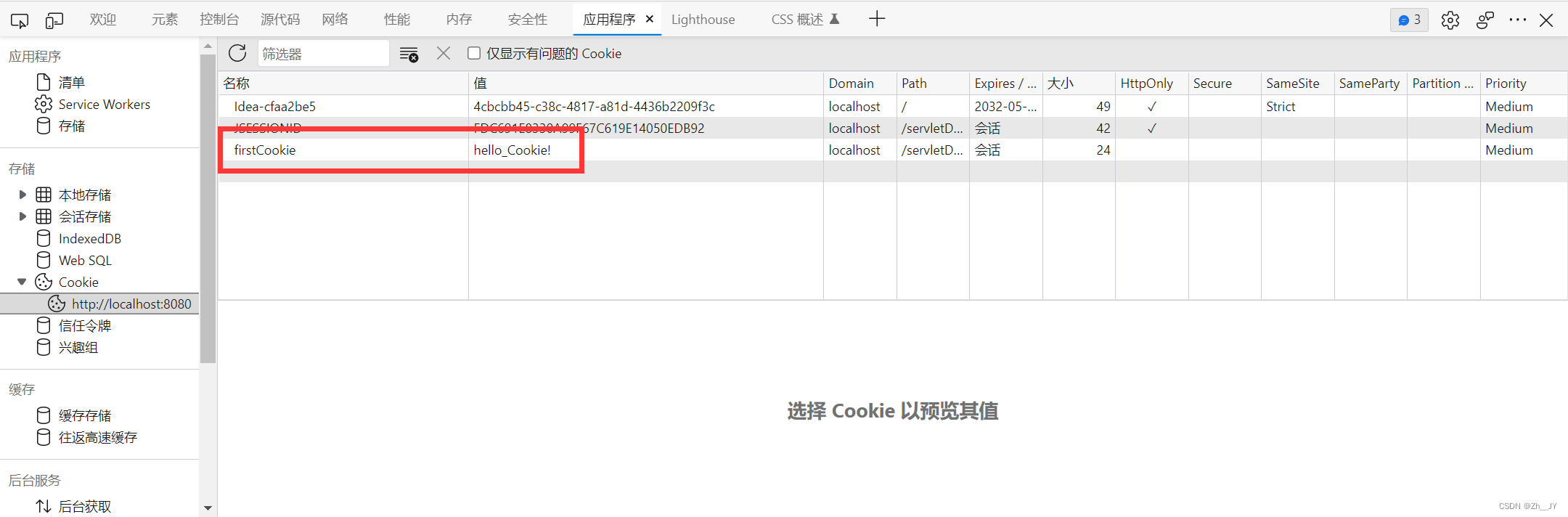
接下来我们看看浏览器中的Cookie(右键点击检查,进入应用程序栏,点击Cookie),Name值为firstCookie,Value值为hello_Cookie!,是我们此前为Cookie添加的名称和值。

四.获取Cookie中的数据
浏览器请求资源时会将与当前访问域名相关的Cookie在请求中提交到服务端。服务端通过HttpServletRequest对象的getCookie方法获取Cookie,并返回一个Cookie数组。
Cookie[] cookies = request.getCookies()
若想取出Cookie数组中的数据,可以使用Cookie对象提供的api进行取出Name和Value的操作。
String name = cookie.getName();//取出Name值
String value = cookie.getValue();//取出Value值
完整代码如下:
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet(urlPatterns = "/getCookie.do")
public class GetCookieDataServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取Cookie对象
Cookie[] cookies = req.getCookies();
//获取Cookie中的数据
PrintWriter pw = resp.getWriter();
//遍历Cookie数组
for(int i=0;i<cookies.length;i++) {
Cookie cookie = cookies[i];
String name = cookie.getName();
String value = cookie.getValue();
pw.println("Name=" + name + ",Value=" + value);
}
pw.flush();
pw.close();
}
}
仍使用此前创建的Cookie对象进行测试,访问/createCookie成功创建Cookie后接着访问/getCookie.do资源,页面返回之前写给浏览器的Cookie的Name值和Value值。

五.总结
通过new关键字创建一个新的Cookie对象,使用response.addCookie方法将cookie写回给浏览器,再经request.getCookies方法返回浏览器请求到的Cookie,利用cookie.getName方法和cookie.getValue方法提取Cookie数组的Name值和Value值。