网站的运营者或者开发者肯定都想知道,自己网站每天的使用情况。比如每天有多少访问量、用户都点击哪些功能、用户对网站上哪些功能感兴趣。知道了这些信息才能定位网站后面的开发方向,比如持续优化点击率高的模块 、裁撤用户不感兴趣的模块,打造用户喜欢,且有自己特色的应用。
我在我的博客上做了尝试,现在分享给大家。演示地址:孙权的博客
一:功能分析
首先准备工作是分析自己的应用有哪些功能,确定我们需要监听的具体动作。
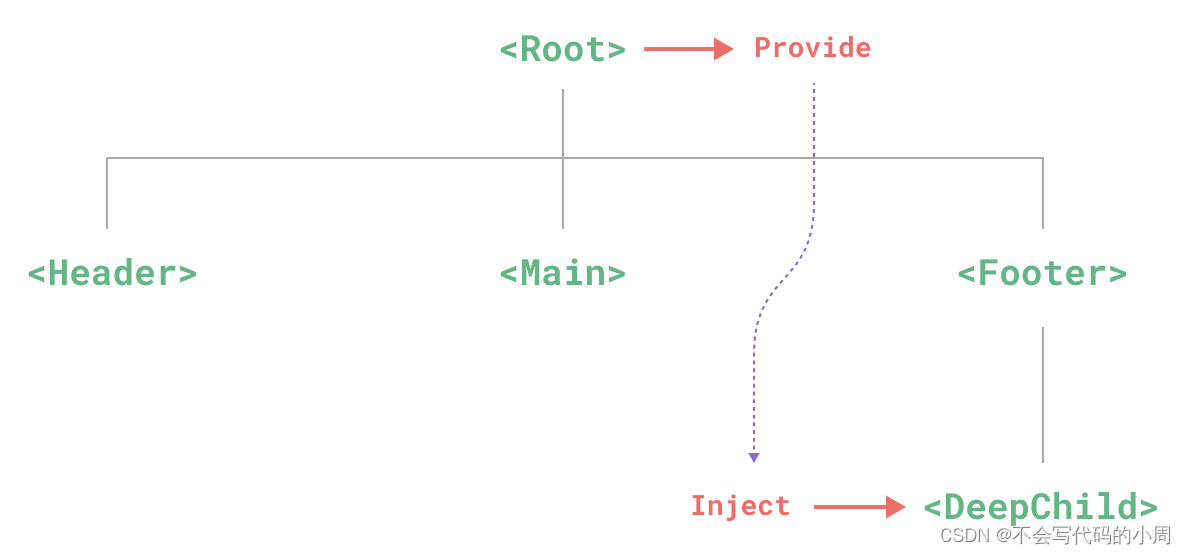
比如,我分析我的博客因为功能简单,主要监听三个模块即可。再细化到每个操作是在哪里触发的,具体就是下图了
1、各种按钮操作 (6种按钮)
2、列表翻页(3种列表)
3、菜单切换(7个菜单)

二:前端埋点
所谓埋点就是监听各个关键节点,在节点触发时请求接口记录用户当下的这个操作日志。比如监听我博客的‘博客源码‘按钮,在该按钮被触发时发送一个日志
readCode:function (){
// 创建日志
this.createLog({
moduleType:'button',
operateType:'查看源码',
operateContent:'首页入口'
});
}
细化到每个触发点后,我们可以开始埋点,上传用户的操作日志了。可以封装一个埋点方法,在每个触发节点都调用这个方法并且传入如上图一样的参数
// 封装埋点方法
Vue.prototype.createLog = function (log){
let that = this,
dateString = this.getSQTime();
that.GetLocation(function (LocationCityName) {
that.SQFrontAjax({
Url: '/api/visitCreate/foreend',
UploadData: {
location:LocationCityName,
fromUrl:document.referrer,
time:dateString,
browser:that.getSQBrowser(),
moduleType:log.moduleType,
operateType:log.operateType,
operateContent:log.operateContent ? log.operateContent : ''
},
Success: function () {
that.setSQCookie('sunqBlog','统计访问量',12); // 12个小时内同一个浏览器算一个访问量
}
});
});
};
// 在页面初始化时,调用接口,上传用户的操作日志
export default {
name: "BlogIndex",
mounted: function () {
// 创建日志
that.createLog({
moduleType:'menu',
operateType:'选择菜单',
operateContent:'博文'
});
},
}
三:数据分析
收集到的操作日志数据长这样,一条条的很碎,看起来非常累人。

需要我们整理一下。比如每个ip它一天有哪些操作,把这些操作形成一个集合。
比如一天中有几个ip访问,这些ip分别是什么。
比如一天有多少浏览量,昨天有多少浏览量,最近一周浏览量是怎样个趋势等等
这时需要我们的后端语言去开发出一个个的接口
我是用的Node.js,由于我对MongoDB的操作不熟悉,就查出所有记录然后用nodejs去处理数据了。下面是用户行为接口的实现例子
// 汇总每个ip的操作行为
App.post('/getUserAction/:accesstype',function (Request, Response){
DealPara(Request, Response, function (para) {
let endTime = para.endTime, // 2021/12/11 从前端获取
dayNum = para.dayNum,//7 从前端获取
dayArray = util.getDateArray(endTime,dayNum), // 前推指定天数,类似[‘2021/12/09’,‘2021/12/10’,‘2021/12/11’]
nextDay = util.getOneDate(endTime,1), // 输出 2021/12/12
nodePara = {'time':{$gt:dayArray[0],$lt:nextDay}},
ipArray = [], // ip数组 [ip1,ip2,ip3]
userAction = {}; // { ip1:{action:[]}, ip2:{action:[]}}
// 查出上面时间数组范围内所有的记录,然后遍历时间数组的每一天,跟记录对比,得出每一天的访问量
Monge.Mongo('VisitList', 'Read', nodePara, function (Result) {
Result.forEach(function (item){
let currentIp = item.clientIp;
if(item.clientIp && ipArray.indexOf(currentIp)==-1){
ipArray.push(currentIp);
}
});
// 生成userAction { ip1:{action:[]}, ip2:{action:[]}}
ipArray.forEach(function (item){
userAction[item] = {action:[]};
});
Result.forEach(function (item,i){
let currentIp = item.clientIp, // 当前数据可能没有ip字段
actionarray = currentIp ? userAction[currentIp].action : '', // 当前ip下的行为数组
actionText = item.operateType ? item.operateType + ':' + item.operateContent : ''; // 当条日志下的操作字段
if(actionarray && actionText && actionarray.indexOf(actionText)==-1){
actionarray.push(actionText);
}
if(currentIp){
userAction[currentIp].location = item.location ? item.location : '';
userAction[currentIp].browser = item.browser ? item.browser : '';
userAction[currentIp].time = item.time ? item.time : '';
}
});
var Json = {
status: '0',
data: {
userAction:userAction,
dateList:Result // 数据结果为库里记录直接返回,供地图使用
}
};
Response.json(Json);
});
});
});
四:数据展示
前端根据后端的接口,形象话的把需求展示出来。可以用echarts的折线图、地图、饼状图,列表等各种组件使接口数据可视化,下面是目前我博客分析出来的数据,还有很多信息我还没来及分析。比如各种操作的占比,我会在节假日更新

五:反哺网站
根据分析出来的数据,可以发现用户的访问习惯,了解网站各项指标,对网站进行针对性的优化
1、菜单名称优化

通过第三个饼图,可以看出用户几乎不点击管理后台这个菜单。估计是大家以为这个后台是作者自己使用的,但其实我是对外开放的,希望能跟大家分享。
所以我做了如下优化,调整菜单名称:管理后台->开放式后台。估计会增加这块的访问量,后面再看看数据有没有效果
2:兼顾移动设备

经过对访问用户设备占比的分析,结果如上图右上角饼图,发现有近四分之一的用户使用移动设备访问网站。
比我预估的占比多,于是我把管理后台的页面添加了对移动设备的适配。兼顾到这部分用户的访问体验
3、提升用户粘性
通过对老用户占比数据的分析,分析结果如上图左一。发现老用户占比不及10%,且这10%中我自己的访问量占大头。说明我的博客用户粘性很差,后面准备从博文质量、博客优化入手,提升访客的回头率。
4、用户行为分析
通过对用户行为的归纳,如上图右下角。发现用户在本网站操作最多的还是浏览文章和浏览留言,其余访问统计、时间轴、管理后台等我之前以为吸引人的功能模块终究还是甜点零食,最高访问量还是博文和留言。
我觉得我得珍惜这些流量,提升博文质量,审核留言。顺应用户的真实关切
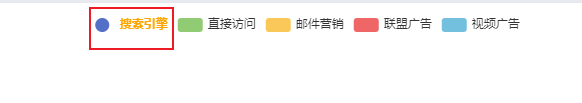
5、流量来源

本博客流量趋势

我的知乎账号流量趋势
如上图一为我博客流量趋势,图二为我知乎账号的流量趋势。博客的流量跟知乎的流量正相关,0911是中秋节假期的第二天,知乎访问量稀碎,我的博客访问量也稀碎。
说明我博客都是从知乎引流过来的,想推广我的博客还是要背靠知乎大平台,做好知乎账号才能有更多的博客访问量。
六、代码开源
具体效果见:孙权的博客
前端详细代码:前端源码
后端接口详细代码:接口源码