image-conversion ,vue,element
需求:需要用户上传图片时候,对大尺寸图片进行压缩,减小图片大小,减少服务器的压力。
用到的第三方插件image-conversion
文档: https://www.npmjs.com/package/image-conversion
1.安装
npm i image-conversion --save
2.引入,可以在main.js中全局引入,也可以在组件中引入。
我是在组件中引入的
import * as imageConversion from 'image-conversion'
3.使用,
上传组件使用的 el-upload组件,调用了 :before-upload="beforeAvatarUpload 方法。
压缩是 imageConversion.compressAccurately 这个语句。
<el-upload
class="upload-demo"
action="网址"
:on-preview="handlePreview"
:on-remove="handleRemove"
:on-success="hsuccess"
:before-remove="beforeRemove"
:before-upload="beforeAvatarUpload"
multiple
:limit="3"
:on-exceed="handleExceed"
:file-list="fileList"
list-type="picture"
>
//图片上传前,进行图片校验
beforeAvatarUpload(file) {
// const isJPG = file.type === "image/jpeg/png";
const isLt1M = (file.size / 1024 / 1024) * 10 < 6;
// if (!isJPG) {
// this.$message.error("上传头像图片只能是 JPG 和 PNG 格式!");
// }
if (!isLt1M) {
this.$message.warning("上传头像图片大小不能超过 600kb! 将进行压缩");
let myImg = new Promise((resolve) => {
// 压缩到500KB,这里的500就是要压缩的大小,可自定义
imageConversion.compressAccurately(file, 500).then((res) => {
resolve(res);
});
});
console.log(myImg);
return myImg;
}
return isLt1M;
},
若是图片大小超过600kb,就提示用户,图片过大,将对图片进行压缩。然后调用 压缩语句。
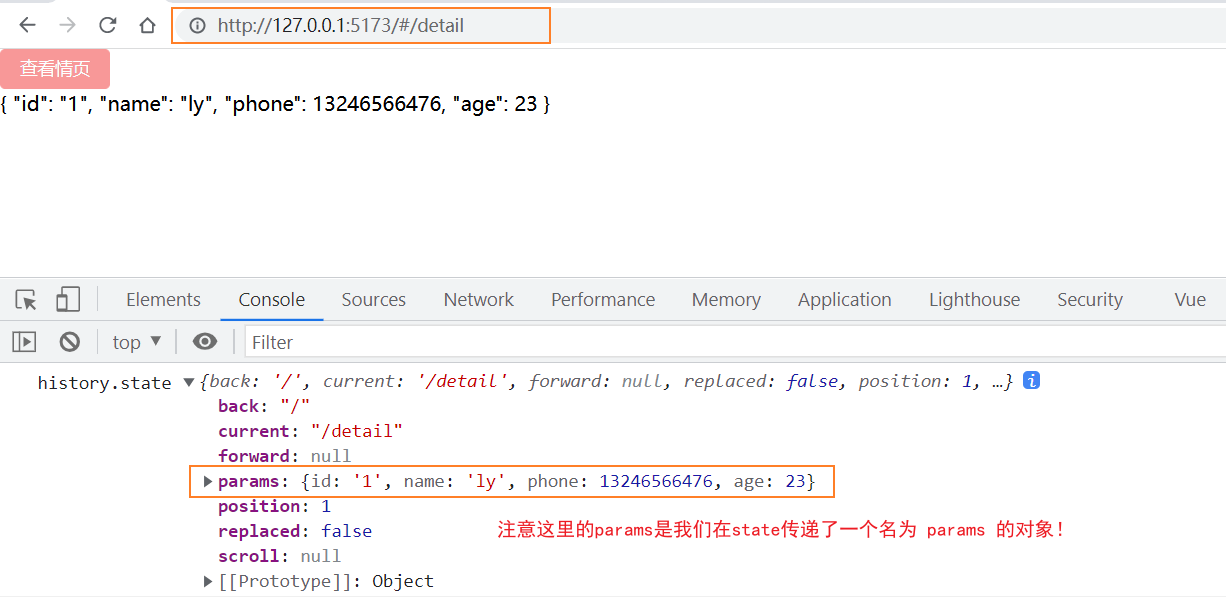
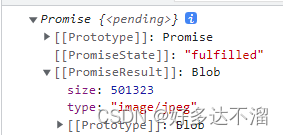
执行后,打印结果如图:

这是的 size,单位大小是字节,大小应该是500kb左右。
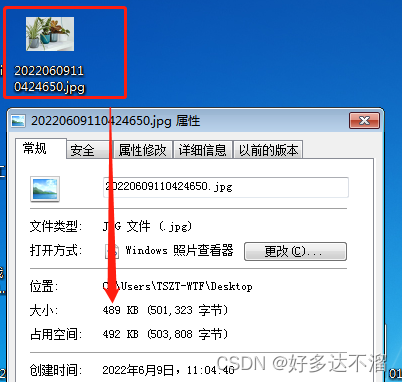
下载到电脑上以后,大小如图:
PS 图片格式是 PNG的,使用图片压缩的话,会背景透明部分会变成黑色。
其中一个解决思路,把图片透明背景转成白色,再进行压缩。
方法的话,可以参考这篇文章 ,我觉得写的挺好的 image-conversion库压缩png图片背景黑色问题解决 ——前端辣么菜