前话:我只是个自学到工作的小菜鸟,如果有大佬有更好的方法,希望不吝赐教。
1.电脑环境
node版本 14.20.0
vue-cli 4.4.0 (如果你的项目是vue-cli 5 版本(即webpack5)的会有很多问题,解决办法写在后边)
这是我用到的三个插件的版本,自行安装,版本请保持和我一致。
【我发布了 oh-my-tools npm包,也可以直接下载包使用,npm i oh-my-tools,然后使用】
"file-saver": "^2.0.5",
"xlsx": "^0.16.9",
"xlsx-style-medalsoft": "^0.8.13"2.下边直接贴代码,复制能直接使用,完全二百五都能用。我使用的相对路径,可能需要你们修改下。
<template>
<div class="toEXCEL">
<el-table :data="tableData" style="width: 100%" id="stationTable">
<el-table-column prop="date" label="日期" width="180"> </el-table-column>
<el-table-column prop="name" label="资料" width="180">
<el-table-column prop="name" label="姓名" width="180">
</el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
<el-button type="primary" @click="down"> 导出</el-button>
</div>
</template>
<script>
import OMS from "../utils/tools";
export default {
name: "toEXCEL",
components: {},
props: {},
data() {
return {
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄",
},
],
};
},
computed: {},
watch: {},
created() {},
mounted() {},
methods: {
down() {
OMS.downLoadXlsx({
dom: "stationTable", //获取表格dom,然后拿出数据,所以我需要知道解析哪一个表格
name: "预报计算结果表", //excel名字
ColumnWdth: [12, 12, 20, 20, 20, 20], //每一列的宽度,需要直接指定,接受数字
});
},
},
};
</script>
<style scoped lang="less"></style>
3.创建一个js文件,放入工具函数
src/utils/tools.js
import FileSaver from 'file-saver';
import XLSX from 'xlsx';
import XLSXStyle from 'xlsx-style-medalsoft';
let OMS = {}
// 导出Excel-单表格Excel 带样式
OMS.downLoadXlsx = ({ dom = 'gx_table', name = '文件', ColumnWdth = [] }) => {
let table = document.getElementById(dom);
// 因为element-ui的表格的fixed属性导致多出一个table,会下载重复内容,这里删除掉
if (table.querySelector('.el-table__fixed-right'))
table.removeChild(table.querySelector('.el-table__fixed-right'));
if (table.querySelector('.el-table__fixed'))
table.removeChild(table.querySelector('.el-table__fixed'));
let et = XLSX.utils.table_to_book(table, { raw: true }); //此处传入table的DOM节点,raw为true表示单元格为文本格式(未加工)
let wbs = et.Sheets.Sheet1;
let arrA = Object.keys(wbs);
arrA.forEach((item, index) => {
if (wbs[item].v == '') {
delete wbs[item]
}
})
//设置表格宽度
if (ColumnWdth.length === 0) {
for (let i = 0; i < 30; i++) {
wbs['!cols'][i] = { wch: 12.5 };
}
} else {
ColumnWdth.forEach((item, i) => {
wbs['!cols'][i] = { wch: item };
})
}
//循环遍历每一个表格,设置样式
for (const key in wbs) {
if (key.indexOf('!') === -1) {
wbs[key].s = {
font: {
sz: 11, //字体大小
bold: false, //加粗
name: '宋体', //字体
color: {
rgb: '000000', //十六进制,不带#
},
},
alignment: {
//文字居中
horizontal: 'center',
vertical: 'center',
wrapText: false,//文本自动换行
},
border: {
// 设置边框
top: { style: 'thin' },
bottom: { style: 'thin' },
left: { style: 'thin' },
right: { style: 'thin' },
},
};
}
}
let arr = [
'A',
'B',
'C',
'D',
'E',
'F',
'G',
'H',
'I',
'J',
'K',
'L',
'M',
'N',
'O',
'P',
'Q',
'R',
'S',
'T',
'U',
'V',
'W',
'X',
'Y',
'Z',
];
let range = wbs['!merges'];
if (range) {
range.forEach((item) => {
let startColNumber = Number(item.s.r),
endColNumber = Number(item.e.r);
let startRowNumber = Number(item.s.c),
endRowNumber = Number(item.e.c);
const test = wbs[arr[startRowNumber] + (startColNumber + 1)];
for (let col = startColNumber; col <= endColNumber; col++) {
for (let row = startRowNumber; row <= endRowNumber; row++) {
wbs[arr[row] + (col + 1)] = test;
}
}
});
}
let etout = XLSXStyle.write(et, {
bookType: 'xlsx',
type: 'buffer',
});
try {
FileSaver.saveAs(
new Blob([etout], { type: 'application/octet-stream' }), `${name}.xlsx`,); //导出的文件名
} catch (e) {
}
return etout;
};
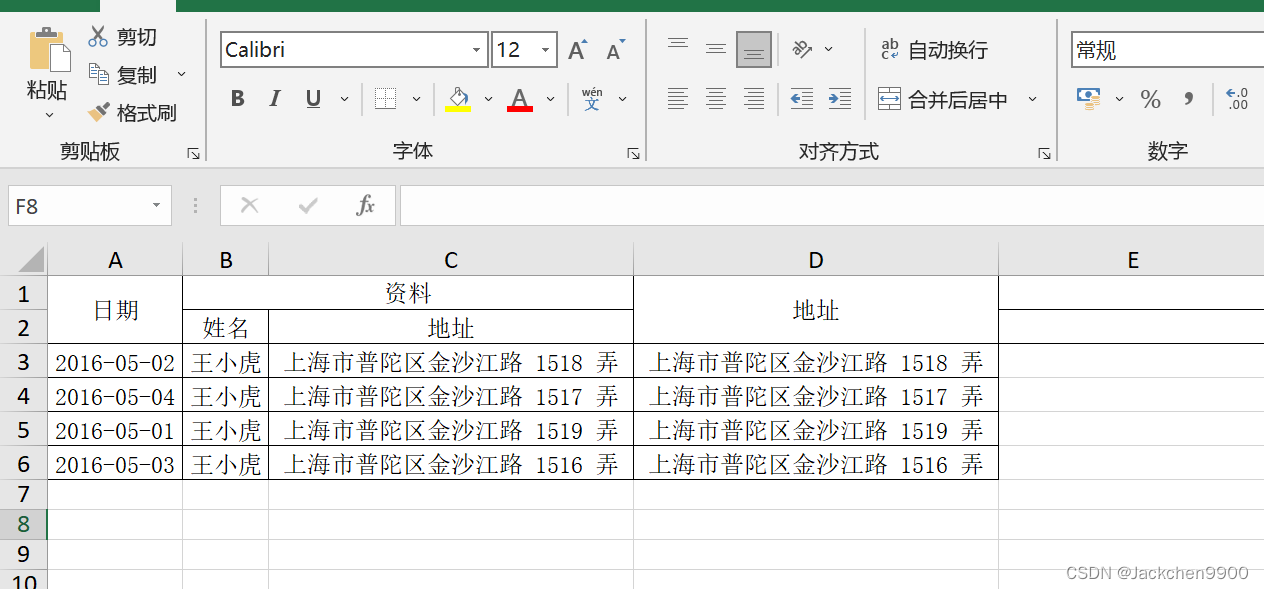
export default OMS4.结果

补充:vue-cli 5 的同学看这里
安装下边三个插件,其实就是版本不同罢了。
"xlsx": "^0.18.5",
"xlsx-style-medalsoft": "^0.8.13",
"file-saver": "^2.0.5"
"node-polyfill-webpack-plugin": "^2.0.1", 这个插件就是关键
重要:在webpack5中移除了nodejs核心模块的polyfill自动引入,所以fs模块,path模块等nodejs内置模块被移除了,所以项目启动不起来。
webpack配置
在vue.config.js中添加如下配置
const { defineConfig } = require("@vue/cli-service");
const NodePolyfillPlugin = require("node-polyfill-webpack-plugin");
module.exports = defineConfig({
publicPath: process.env.NODE_ENV == "production" ? "./" : "/",
configureWebpack: {
plugins: [new NodePolyfillPlugin()],
externals: {
fs: require("fs"), //如果缺少其他模块就在下边加
},
},
});
修改 tools.js文件中 XLSX库的引用方式
将 import XLSX from "xlsx"; 改为 import * as XLSX from "xlsx/xlsx.mjs";
好了 大问题就没有了。可以愉快的导出了。