- 💂 网站推荐:【神级源码资源网】【摸鱼小游戏】
- 🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】
- 💅 想寻找共同学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】
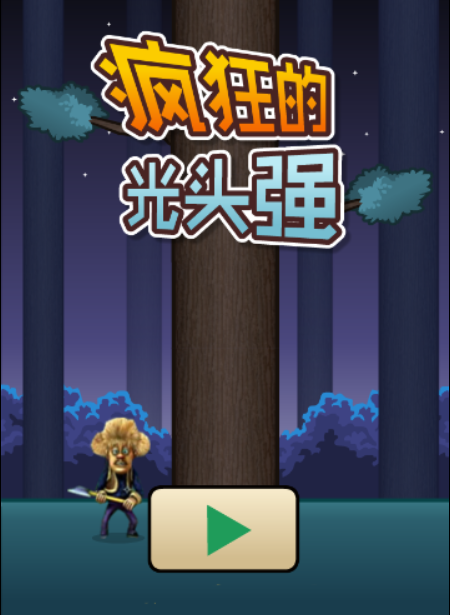
本节教程我会带大家使用 HTML 、CSS和 JS 来制作一个 html5版疯狂光头强网页游戏
✨ 前言
🕹️ 本文已收录于🎖️100个HTML小游戏专栏:100个H5游戏专栏![]() https://blog.csdn.net/qq_53544522/category_12064846.html
https://blog.csdn.net/qq_53544522/category_12064846.html
🎮 目前已有100+小游戏,源码在持续更新中,前100位订阅限时优惠,先到先得。
🐬 订阅专栏后可阅读100个HTML小游戏文章;还可私聊进前端/游戏制作学习交流群;领取一百个小游戏源码。
在线演示地址:![]() https://haiyong.site/moyu/guangtouqiang/
https://haiyong.site/moyu/guangtouqiang/
源码也可在文末进行获取
✨ 项目基本结构
大致目录结构如下(共11个子文件):
├── game.min.js
├── res
│ ├── music
│ │ ├── bg.mp3
│ │ ├── chop.mp3
│ │ └── scream.wav
│ ├── assets.json
│ ├── assets.png
│ ├── icon114x114.png
│ ├── logo.png
│ └── rotate.png
├── project.json
├── weixin.js
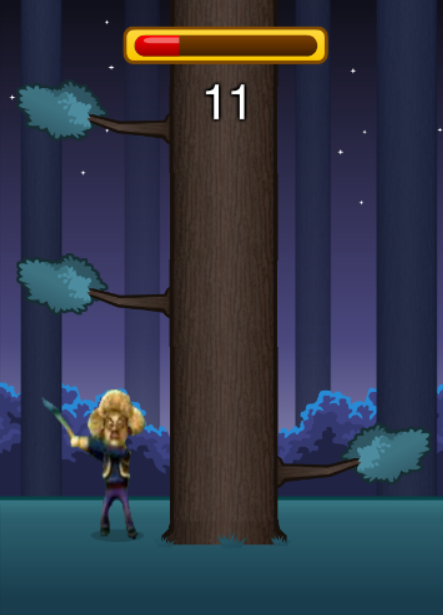
└── index.html场景展示


HTML源码
<body style="background-color:#000000;position: relative;">
<canvas id="gameCanvas" width="640" height="880" style="position: absolute;z-index: 1"></canvas>
<script src="game.min.js"></script>
<script src="weixin.js"></script>
<a href="https://haiyong.site/moyu" target="_blank" class="btn btn_left">更多游戏</a>
<a href="https://code.haiyong.site/ziyuan/game/" target="_blank" class="btn btn_right" id="fullscr">游戏源码</a>
</body>project.json 源码
{
"showFPS": false,
"timeScale": 1,
"rotateImg": "res/rotate.png",
"flaxDir": "",
"frameRate": 30,
"version": 1.7,
"project_type": "javascript",
"debugMode": 1,
"renderMode": 1,
"id": "gameCanvas",
"landscape": false
}
JS 源码
js 代码较多,这里提供部分,完整源码可以在文末下载
显示或者关闭右上角按钮
weixin.setOptionMenuState = function(show){
if(weixin.isLive){
WeixinJSBridge.call(!show ? 'hideOptionMenu' : 'showOptionMenu');
}
}显示或者关闭底部导航栏
weixin.setToolBarState = function(show){
if(weixin.isLive){
WeixinJSBridge.call(!show ? 'hideToolbar' : 'showToolbar');
}
}network_type:wifi wifi网络
network_type:edge 非wifi,包含3G/2G
network_type:fail 网络断开连接
network_type:wwan 2g或者3g
weixin.getUserNetType = function(callBack){
if(weixin.isLive){
WeixinJSBridge.invoke('getNetworkType',{},function(e){
callBack(e.err_msg);
});
}else{
callBack("Weixin is not there!")
}
}⭐️ 好书推荐
《小团队管理:如何轻松带出1+12的团队》

【内容简介】
本书分为3篇,共12章。第1篇为基础篇,主要概述小团队管理的基本内容;第2篇为新手篇,主要讲解小团队管理的基础知识和实操案例,内容包括小团队的认知管理、目标管理、分工管理、沟通管理、绩效管理、阶梯管理、新人管理、离职管理、文化管理等;第3篇为进阶篇,主要针对空降管理者和创业管理者所面临的挑战,提出可落地执行的实用建议。
📚 当当自营购买链接:《小团队管理:如何轻松带出1+12的团队》
源码下载
1.CSDN资源下载:![]() https://download.csdn.net/download/qq_44273429/87630197
https://download.csdn.net/download/qq_44273429/87630197
2.从海拥资源网下载:![]() https://download.csdn.net/download/qq_44273429/87630197
https://download.csdn.net/download/qq_44273429/87630197
3.也可通过下方卡片添加好友回复光头强获取