目录
🐇今日良言:可以不光芒万丈,但不要停止发光
🐯一、写CSS的三种方法
🐯二、CSS选择器的常见用法
🐯三、CSS常用属性
🐇今日良言:可以不光芒万丈,但不要停止发光
🐯一、写CSS的三种方法
CSS的基本语法: 选择器+若干声明
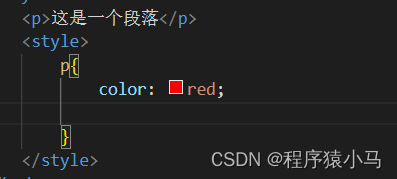
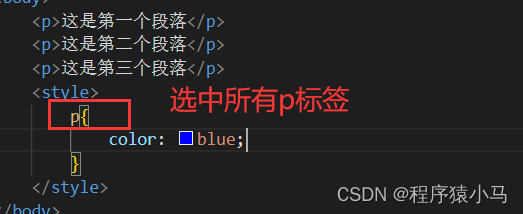
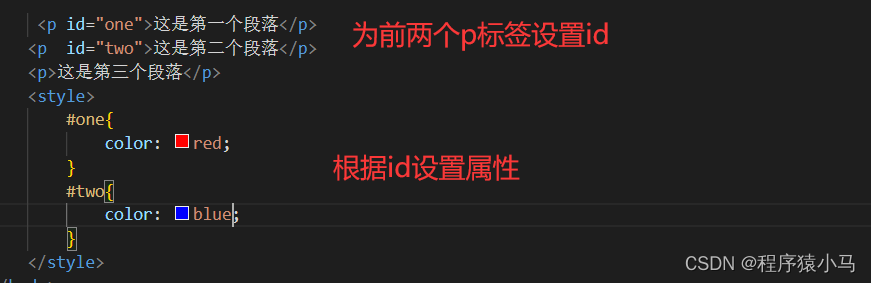
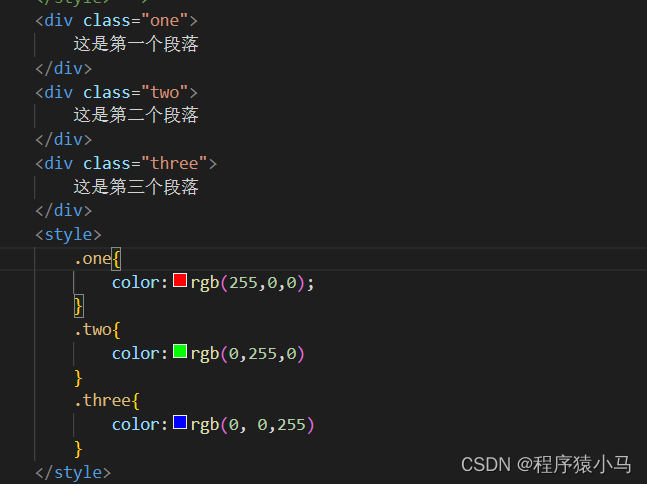
先来看一段简单的CSS代码:

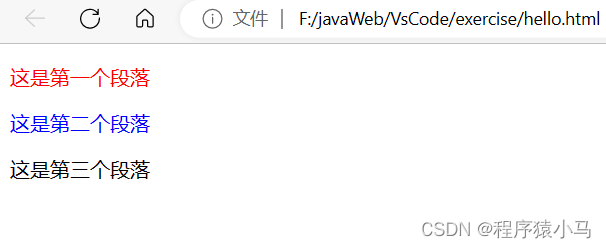
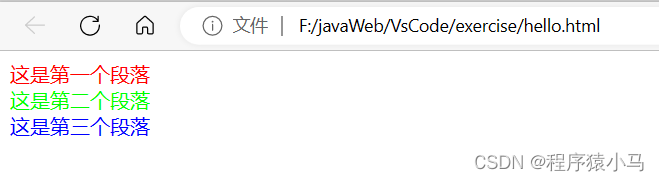
查看一下页面效果:

style标签里面的p 就表示选中外面的所有p标签,然后对其进行样式设置.
{ } 里面的CSS属性,可以写一个或者多个,每个属性都是一个键值对.
键和值之间使用 : 分割
键值对之间使用 ; 分割
每个键值对可以独占一行,也可以不独占一行.
有三种写CSS的方式:
1.内部样式
使用style标签,直接把CSS 写到 html 文件中.
此时的style 标签可以放到任何位置,一般建议放到head标签里面.
例如:上面举例的就是内部样式:
2.内联样式
使用style属性,针对指定的元素设置样式(此时不需要写选择器,直接写属性键值对)
此时样式只针对当前元素生效.
3.外部样式
把CSS代码单独作为一个.css文件,再通过link属性(一般放在head标签的内容中),使用href属性指定.css文件位置,就可以让html引入该CSS文件.
hello.css 文件
html中引入
实际使用中,一般都是使用外部样式来写CSS,让HTML和CSS分离开,不相互影响.
🐯二、CSS选择器的常见用法
1.标签选择器
直接在 { 前面写标签名字,此时就意味着会选中当前页面中的所有的指定标签.
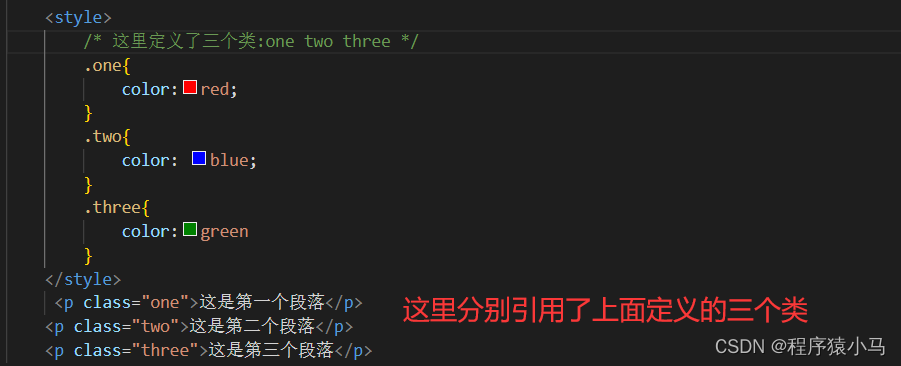
2.类选择器
可以创建CSS类,手动指定哪些元素应用这个类.
(这里所说的类,和java面向对象的类无关,这个类就是把一组CSS属性起了个名字,方便别的地方引用)
定义这个类的时候,使用 . 开头
引用这个类的时候,通过 class = "类名" 即可.
一个类,可以被一个元素或者多个元素引用
一个元素可以引用一个或者多个类.
3.ID选择器
html 页面中的每个元素都是可以设置唯一的 id 的,作为元素的身份标识.
给元素安排 id 之后,就可以通过id来选中对应的元素了.
id选择器,只能针对唯一的元素生效,因为一个界面里,只能有一个唯一的 id .
上面的三个选择器都属于简单的选择器.
除上面三个外,CSS还支持一些更复杂一点的"复合选择器"(把前面的基础选择器组合一下)
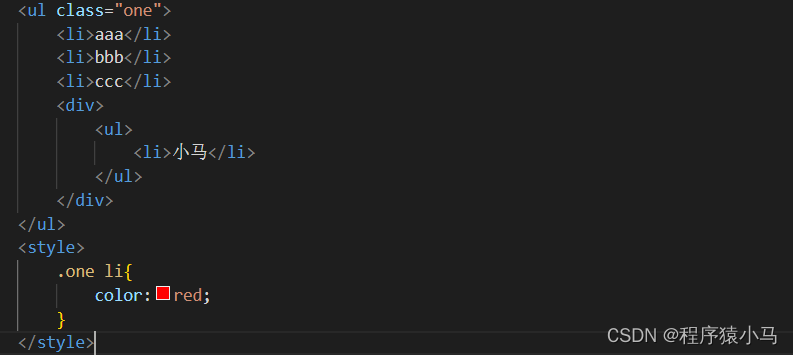
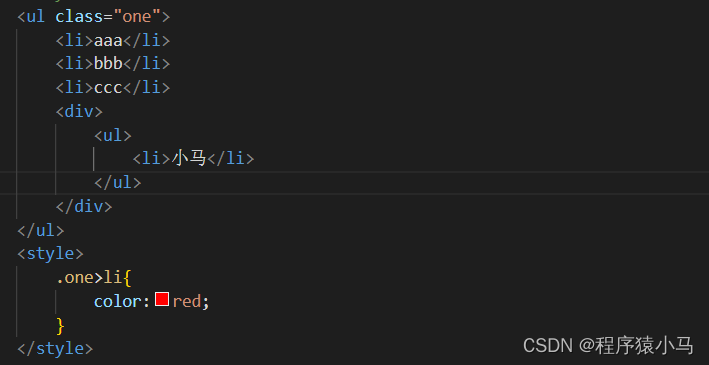
4.后代选择器
把多个选择器组合一下(可以是标签 类 id 选择器的任意组合)
注意后代选择器的写法.
CSS代码的含义就是:
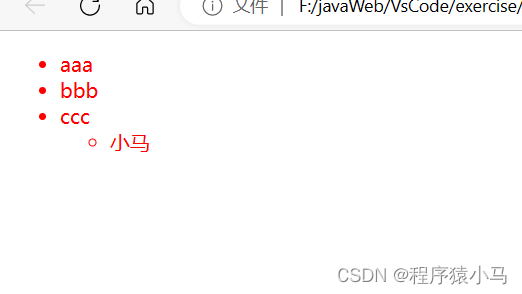
先找界面里引用了 one 类的元素,然后在这个元素里面再找所有的 li 元素.
注: li 只要是 ul 的后代即可,不一定非得是"子元素"
5.子选择器
只是找匹配的"子元素",不找孙子元素之类的
注意子代选择器的写法
CSS 代码的含义就是:
先找到引用了 one 类的元素,然后在这个元素的子元素中找 li ,div 也是ul的子元素,但是不是 li ,所以不用管div 里面的 li.
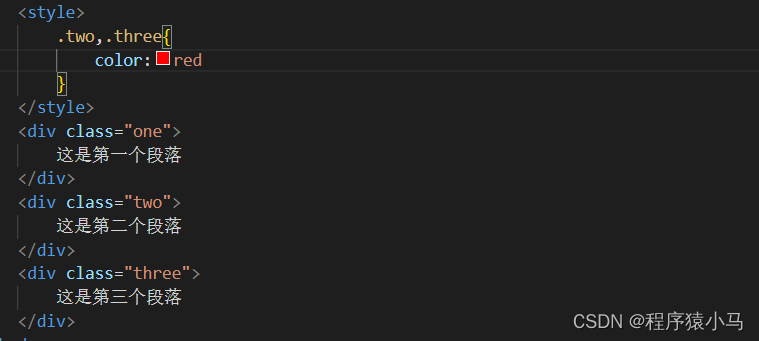
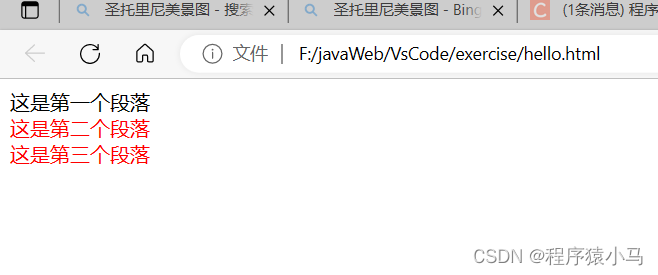
6.并集选择器
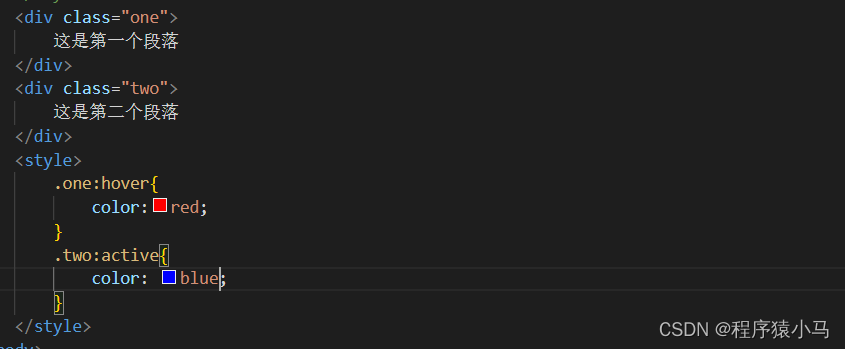
7.伪类选择器
伪类选择器是复合选择器的特殊用法.
前面的选择器是选中某个元素,
伪类选择器是选中某个元素的某个特定状态
:hover 鼠标悬停的时候的状态
:active 鼠标按下的时候的状态
此时,将鼠标悬停放到第一行的字体上,会发现字体变红
将鼠标放到第二行字体上,然后点击鼠标,就会发现字体变蓝,一直按住鼠标就一直是蓝色,松开以后就恢复原来的颜色.
以上就是 CSS 常用的7个选择器的常见用法
🐯三、CSS常用属性
接下来,介绍一下CSS的常用属性,也就是具体的样式的设置了.
1.字体属性
1)设置字体家族
font-family 表示当前使用哪种字体来显示
这个属性指定的字体,必须要求是系统已经安装了的.
如果要指定一些特殊的字体(系统上没有),就不能正确显示.
这种情况一般是需要通过浏览器请求对应的服务器,获取到指定字体文件,才能设置.
2).设置字体大小.
font-size
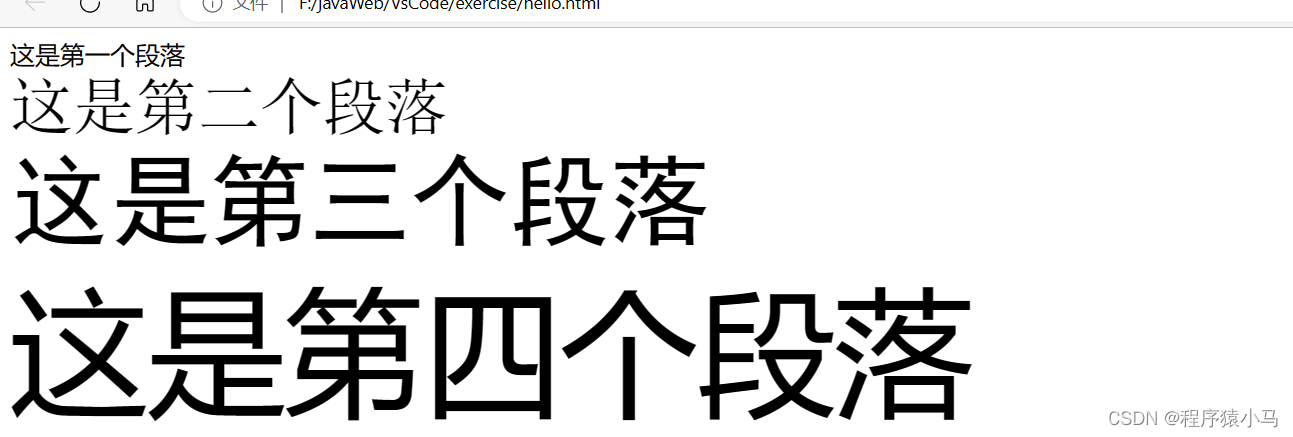
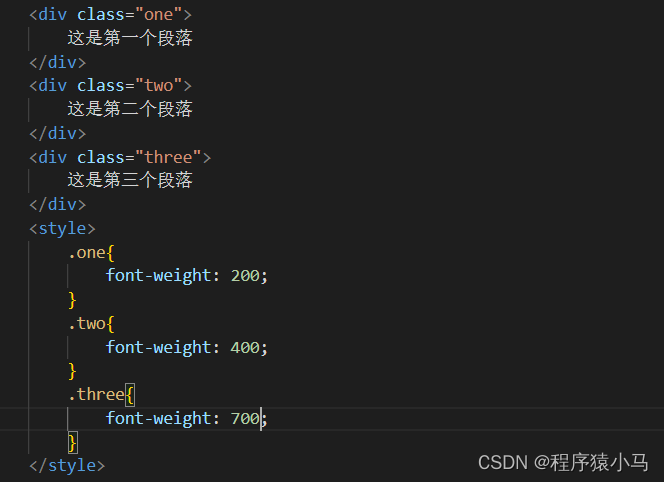
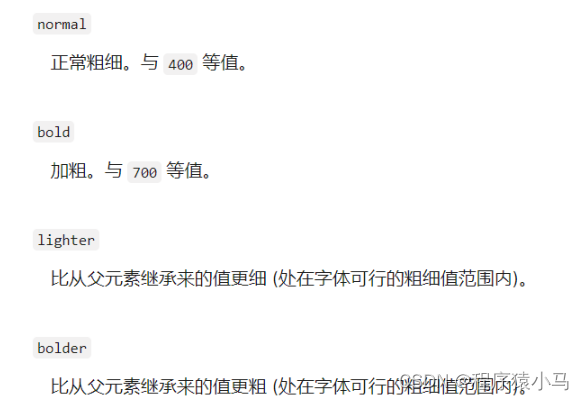
3).字体粗细
font-weight
实际设置值的时候,有两种风格:
使用单词.
使用数字.
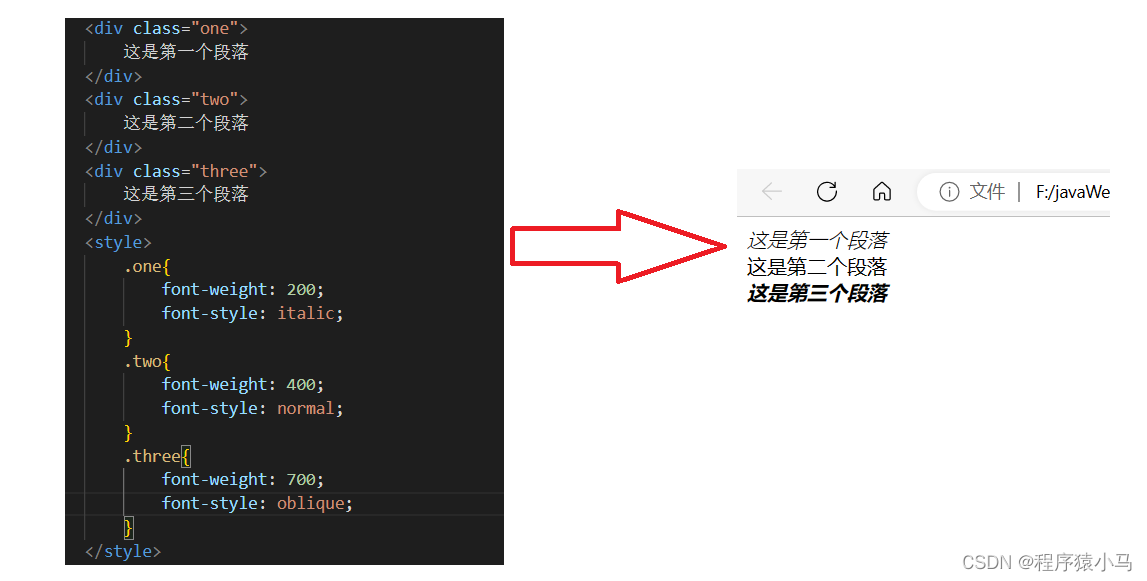
4)文字倾斜
font-style
2.文本属性
1)文字颜色
color
rgb 表示三原色: red 红 green 绿 blue 蓝
前端中,给 rgb 各分配一个字节,每个字节的范围: 0-255 或者 00-FF
颜色也可以直接使用单词来表示.
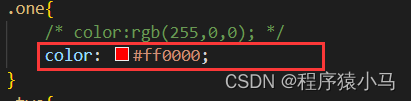
使用16进制表示:
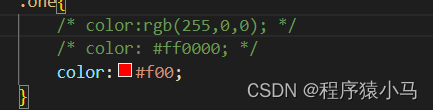
可以对上述进行缩写:
如果两个十六进制数字都相同,那么就可以把6个十六进制缩写成3个十六进制.
AABBCC ---> ABC
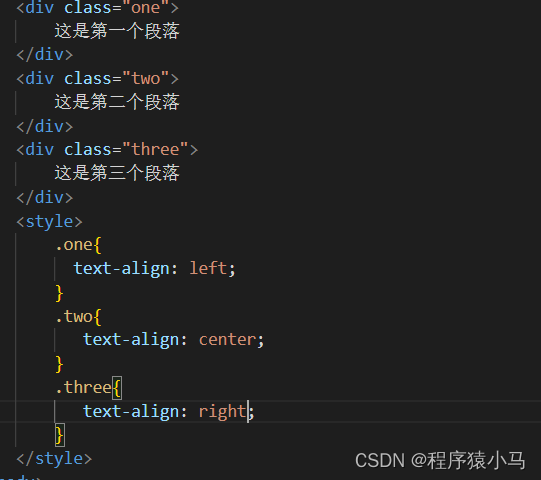
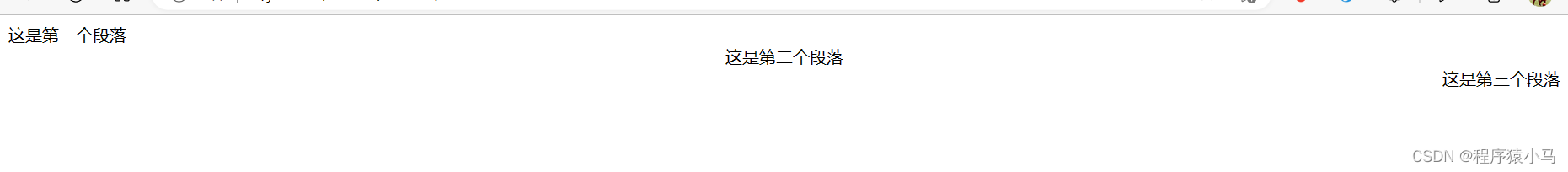
2)文本对齐
文字靠左靠右居中
text-align 属性来设置对齐
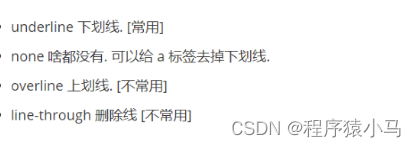
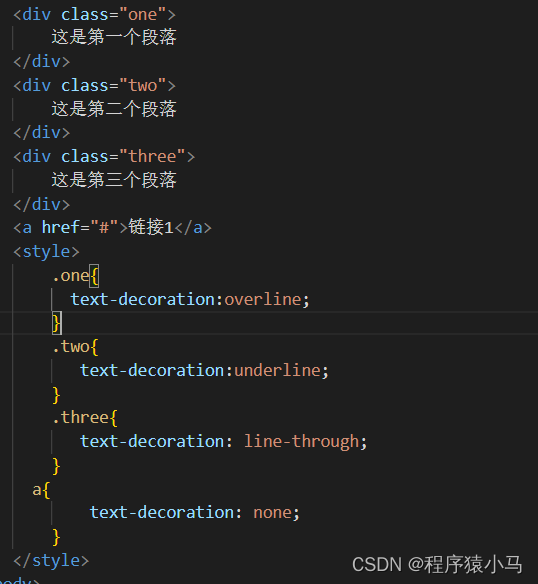
3)文本装饰
text-decoration
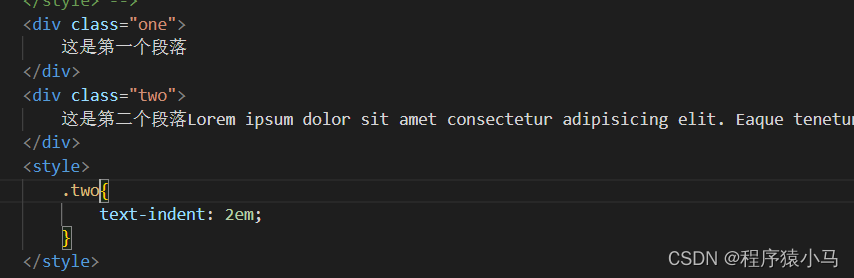
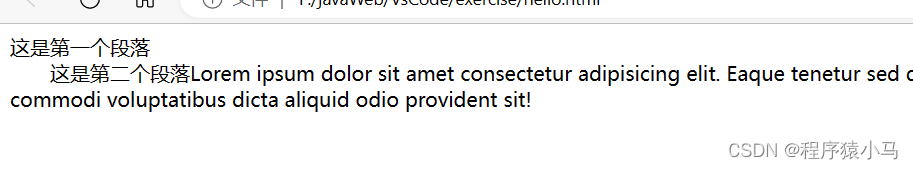
4)文本缩进
text-indext
em 是一个相对的量,是以文字尺寸为基础来进行设置的.
假设文字大小是40px. 1 em = 40px 2em = 80px 0.5em = 20px
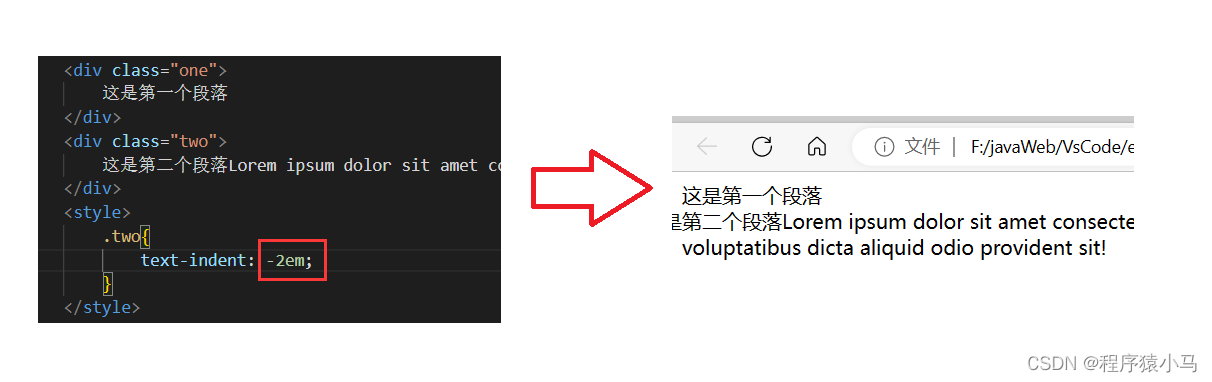
文本缩进的值可以是负数(向左缩进)
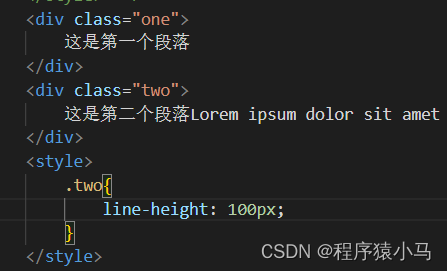
5)行高
行高 = 文字高度+行间距
line-height
3.背景
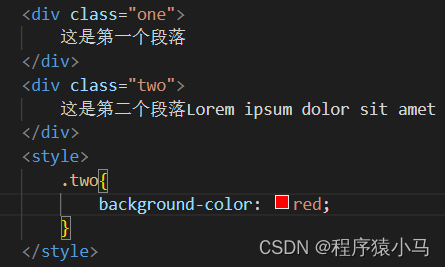
1)背景颜色
background-color
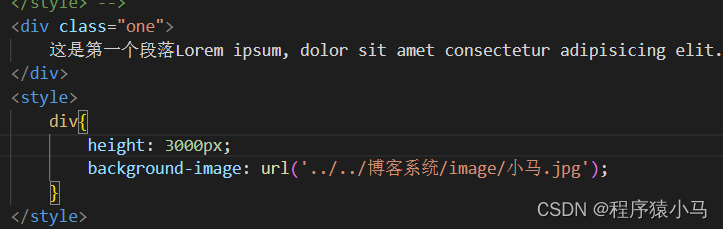
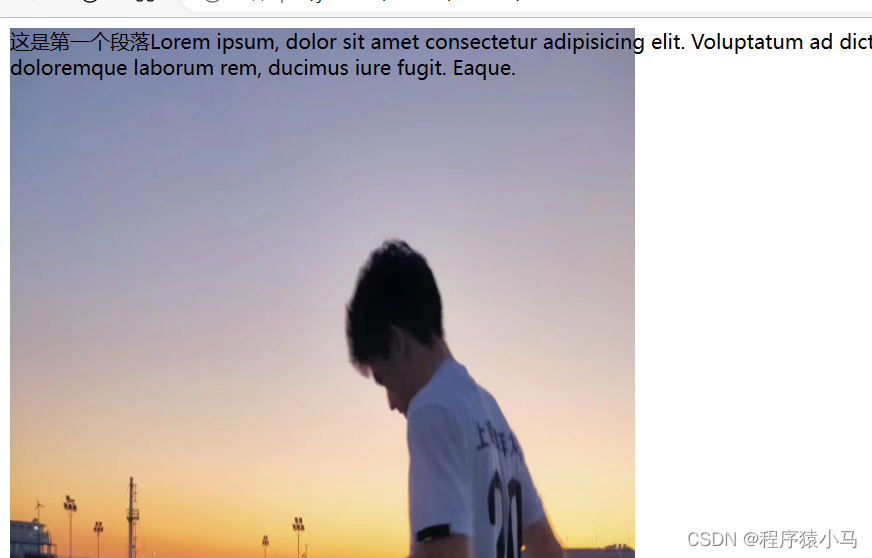
2)背景图片
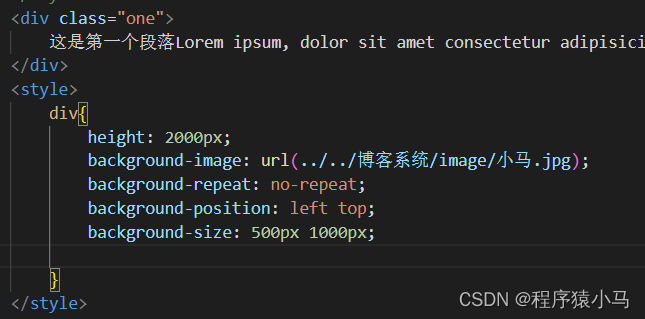
background-image:url(图片路径)
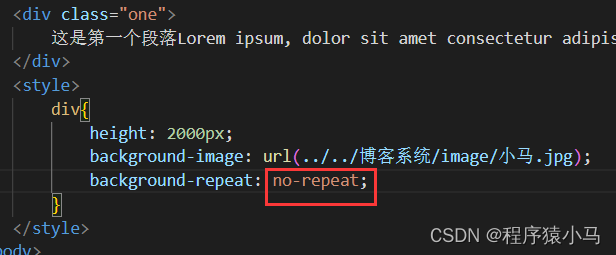
默认情况下,引入的背景图片是平铺的,如果不想平铺,使用background-repeat:no-repeat
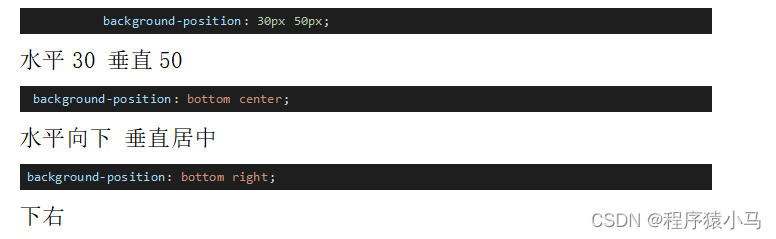
禁止平铺以后,想要让图片居中,使用:background-position:center center; 水平和垂直方向都居中
当然,center可以更换其它值.
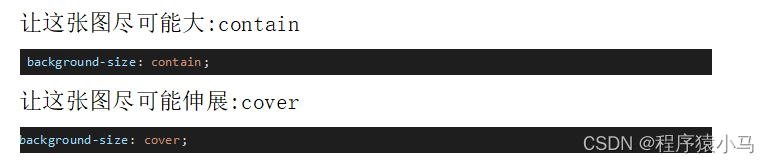
3)背景尺寸
background-size:
contain 让这张图尽可能大
cover 让这张图尽可能延伸
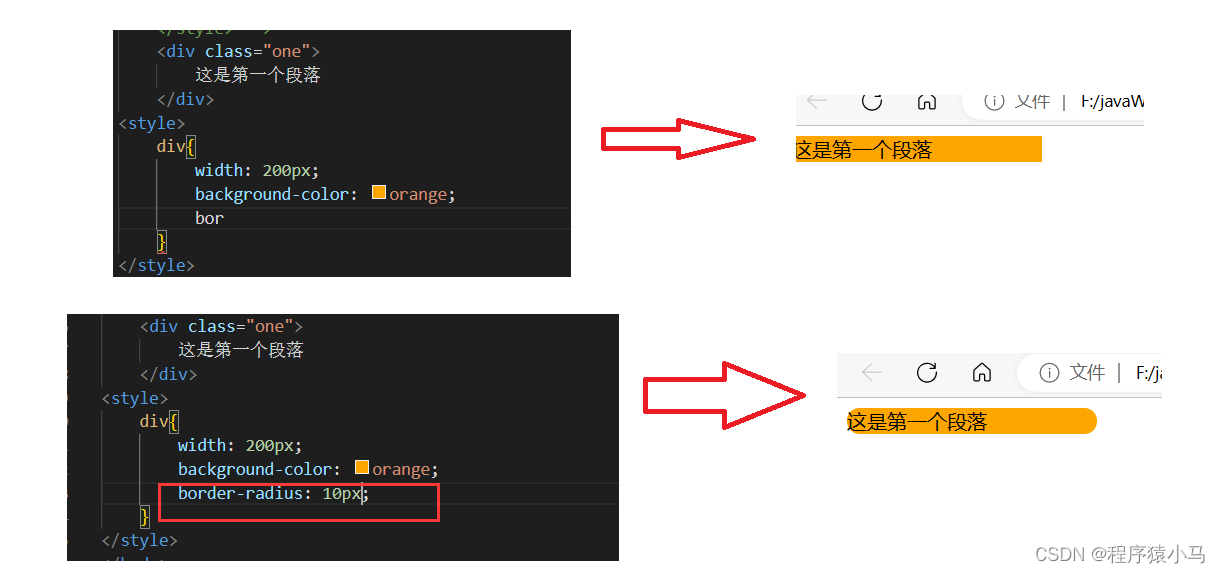
4设置圆角矩形
html 的元素默认都是矩形,想要表示"圆角矩形"使用:border-radius:
后面的数值的意思是以多少为半径的内切圆
5.元素的显示模式
任何一个html 标签里的显示模式(块级/行内)都是可以设置的.
display
display:block 设置成块级元素
display:inline 设置成行内元素
块级元素比较正常(宽度高度等属性都好设置),行内元素不太正常(高度宽度等属性设置无效),
所以一般需要的话,都是把行内元素转化成块级元素.
6.CSS 盒模型
描述了html元素基本的布局规则.
任何一个html元素都是一个矩形的盒子.
这个盒子由这几部分组成:
边框:border
内容:centent
内边距:padding
外边距:margin
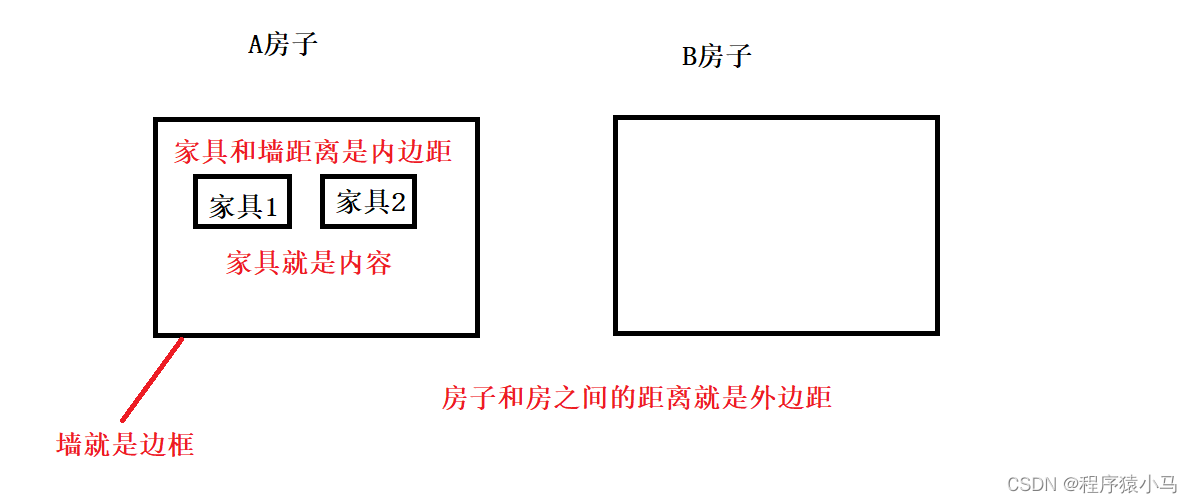
以房屋为例来加深理解:每间房子视为是一个html元素
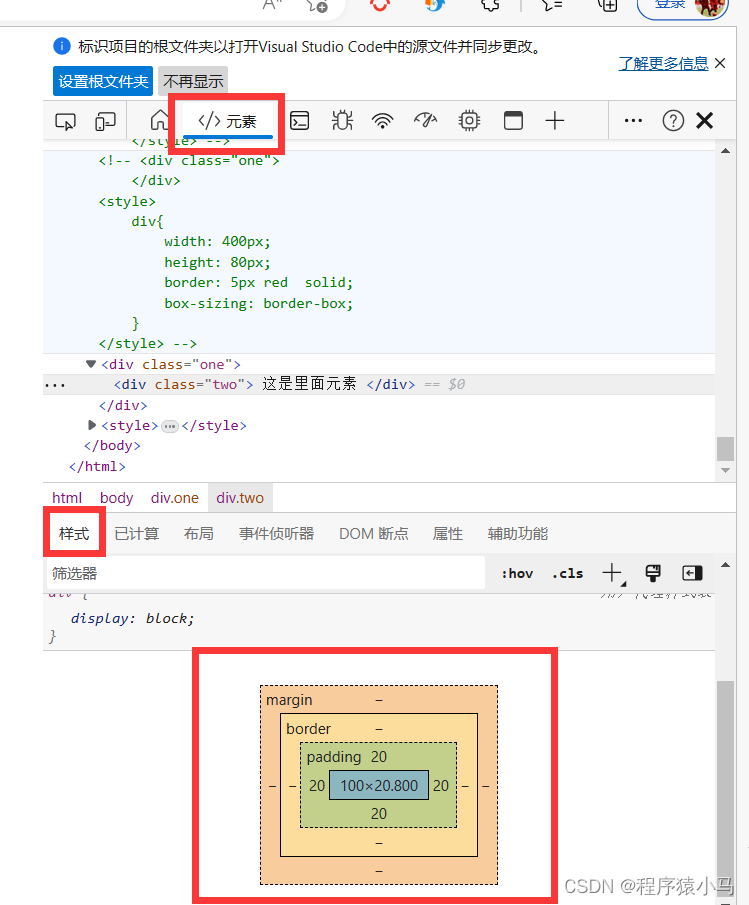
可以在界面右键->检查 查看盒子模型
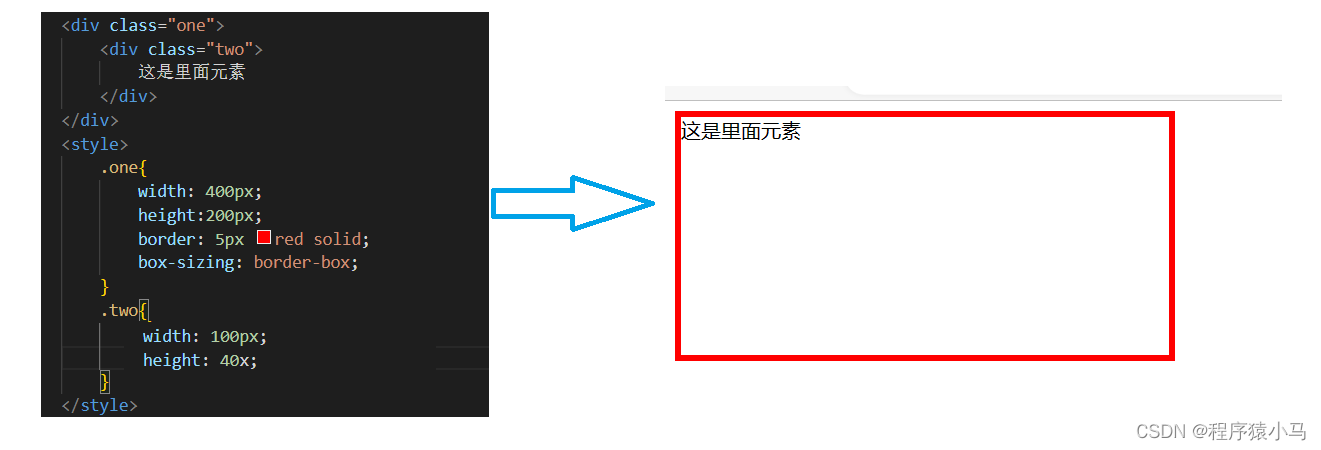
1)边框
设置边框要设置三个方面:,分别是边框的:粗细 颜色 风格(虚线 实线.....)
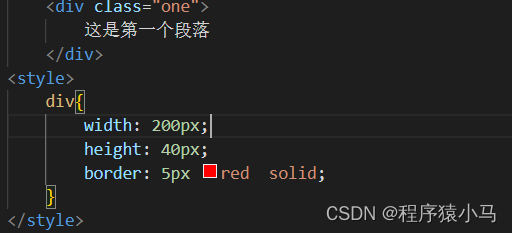
设置边框会默认撑大盒子.这里设置的div元素的高度是40px 宽度是200px,但是当检查发现并不是.
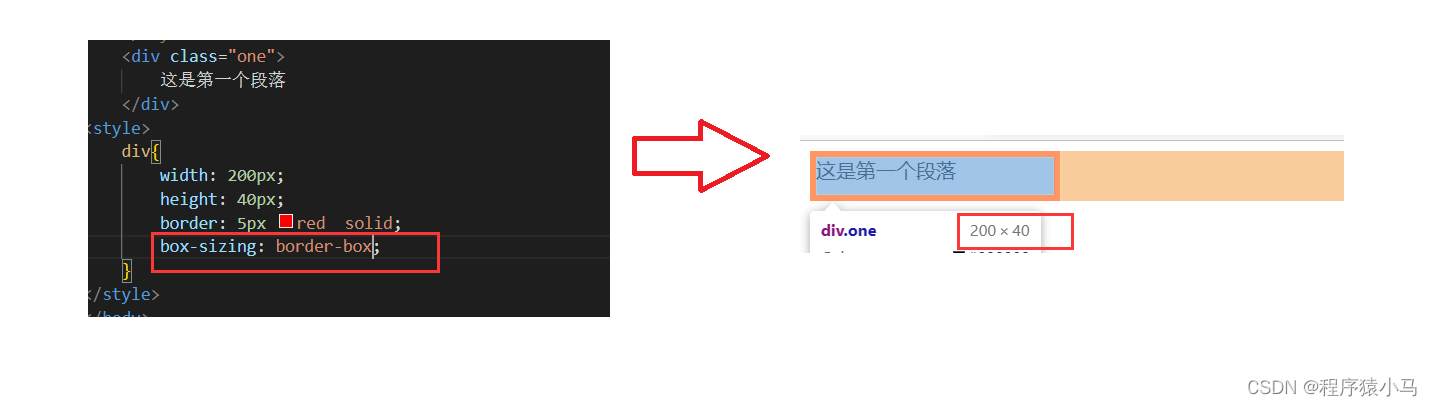
想要的应该是 200 x 40 但是加上边框是 209.6 x 49.6,盒子被撑大以后,可能会影响到该元素和其他元素的相对位置,所以说,应该加入边框不让撑大盒子.使用:
box-sizing:border-box;
设置了该属性以后,边框就不会撑大盒子.
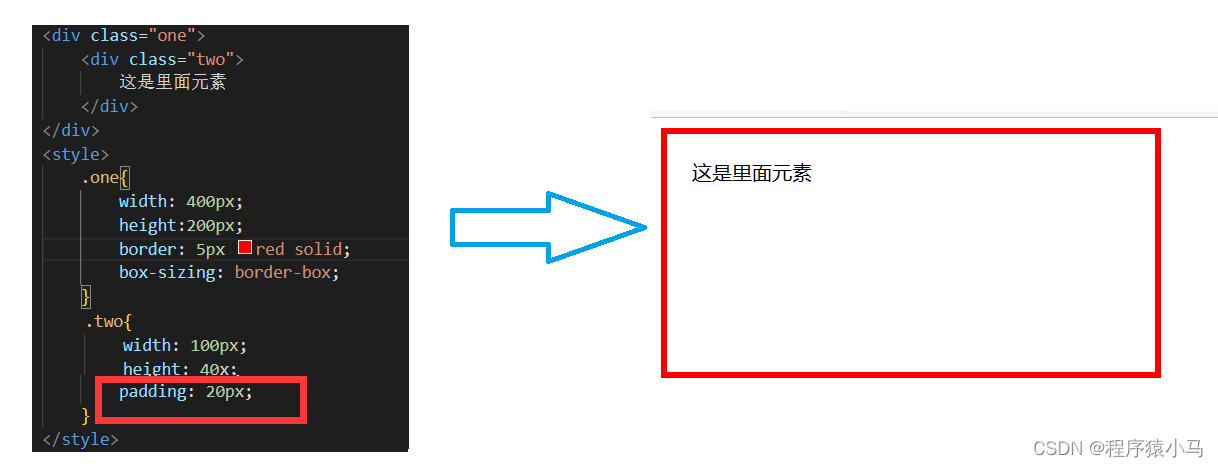
2)内边距
padding:
当加上内边距以后
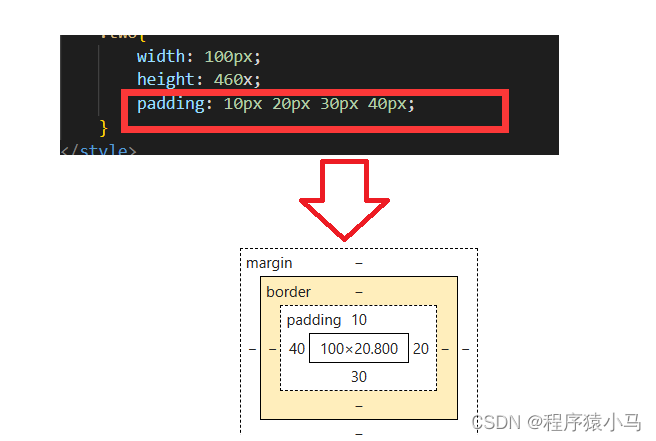
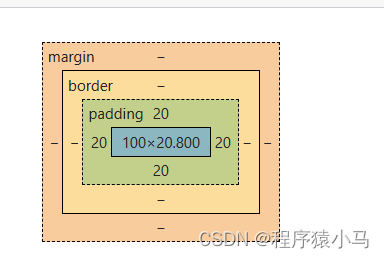
观察里面的div元素的盒子模型:
会发现四个方向的内边距都是20px
padding: 20px 四个方向都是20px
padding: 10px 20px; 上下是10px 左右是20px
padding: 10px 20px 30px 40px; 上右下左(顺时针):10 20 30 40

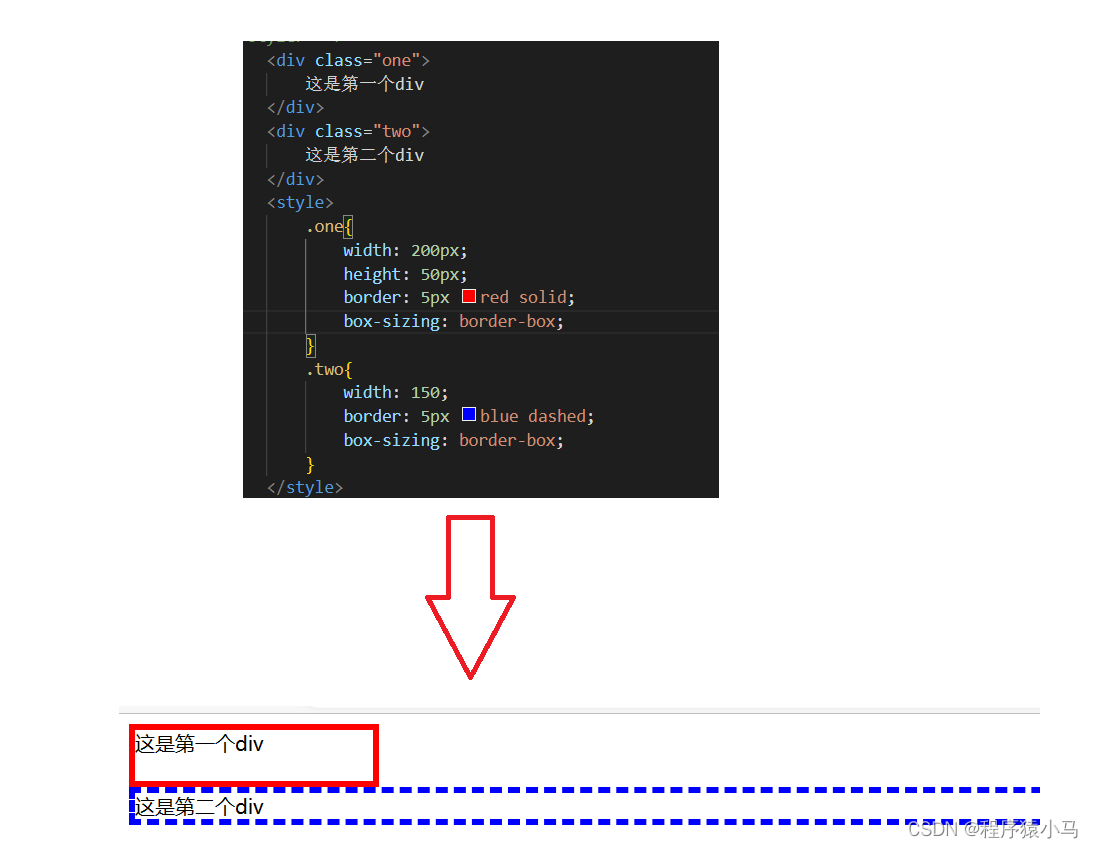
3)外边距
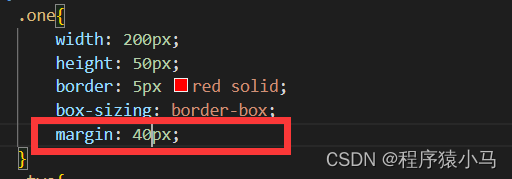
margin
加入外边距后:
观察第一个div的盒子模型
会发现四个方向的外边距都是40
margin的用法和padding差不多.
margin 20px 四个方向都是20px
margin: 10px 20px; 上下是10px 左右是20px
margin: 10px 20px 30px 40px; 上右下左(顺时针):10 20 30 40
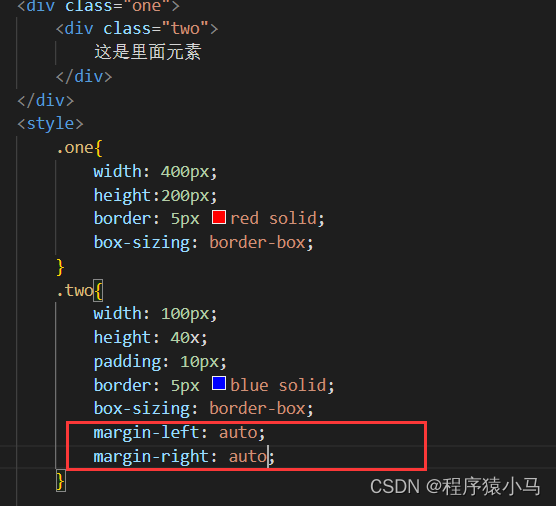
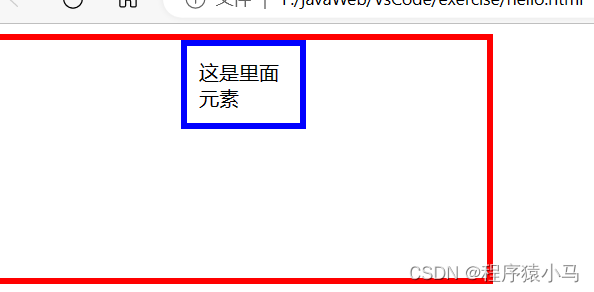
margin的特殊用法:
把margin-left 和 margin-right 设置为 auto(让浏览器自动调节) 此时该元素就能在父元素内部居中放置.
7.弹性布局
弹性布局用来实现页面布局的
本质上就是控制某个元素放到指定的位置上.
对想要进行水平方向排列的元素使用弹性布局.
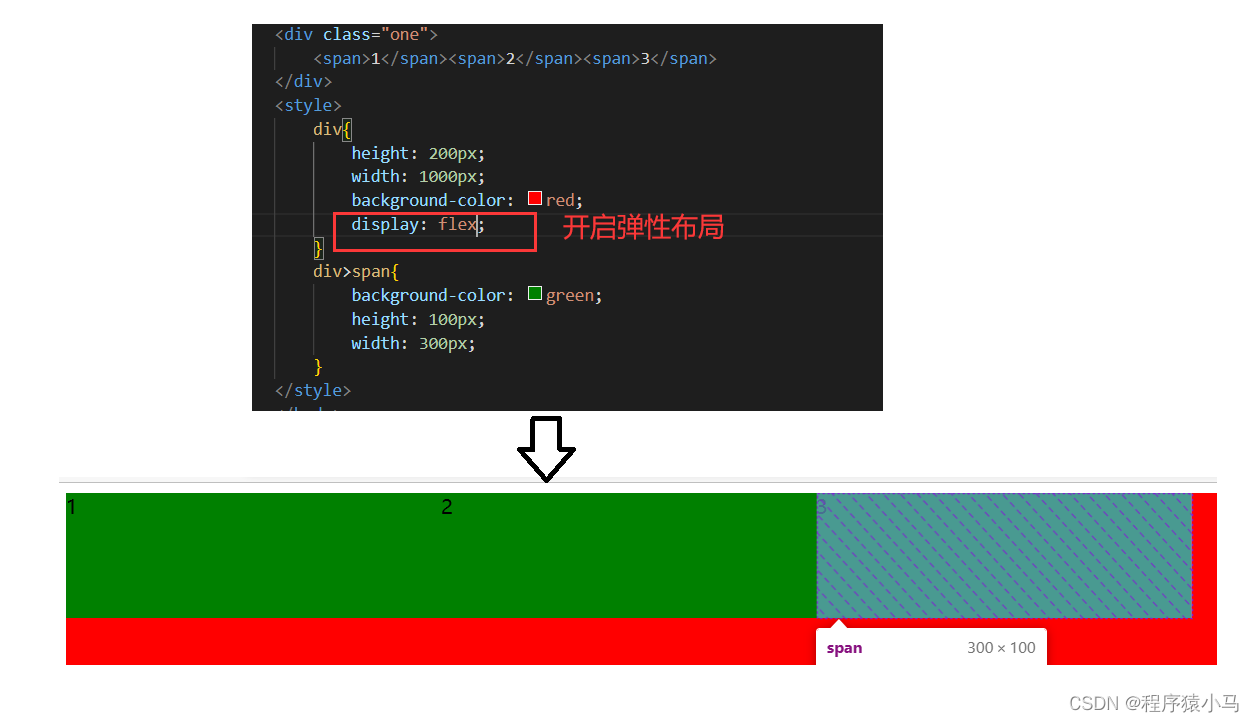
1)开启弹性布局
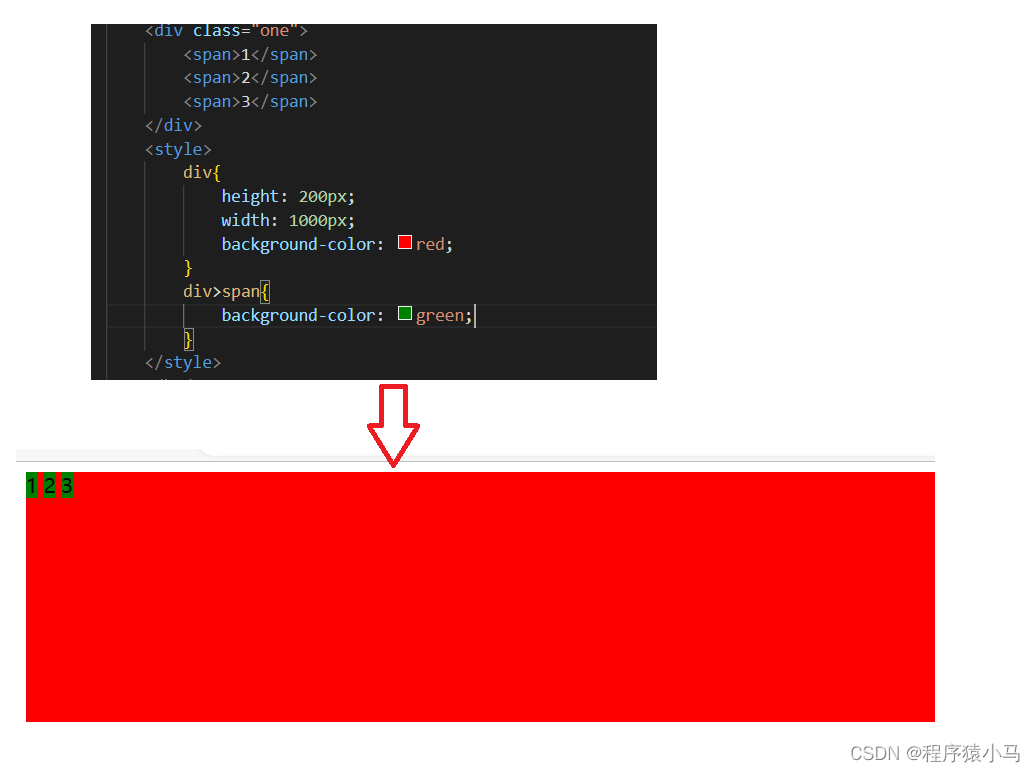
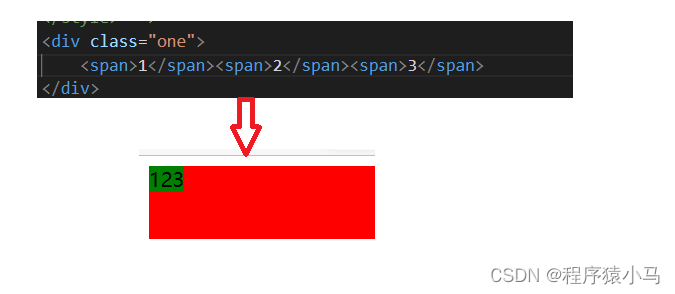
行内元素会将代码中的换行当做一个空格,所以上面三个span元素之间会有空格,当去掉换行以后,空格就会消失
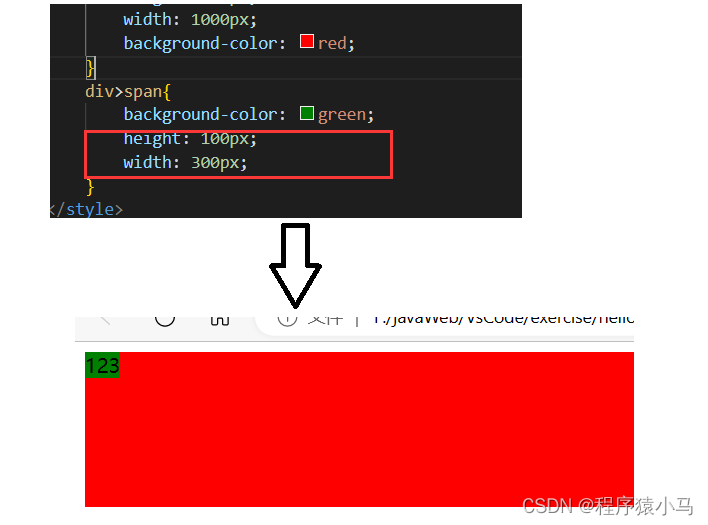
接下来,对这三个行内元素设置一些属性;
会发现,设置属性以后无任何变化,此时就需要在父元素中开启弹性布局
此时会发现,设置的属性生效了.
开启弹性布局以后,父元素中的元素就不再是"块级""行内"元素,而是成为了"弹性元素",遵守了弹性布局,可以设置尺寸和边距的.
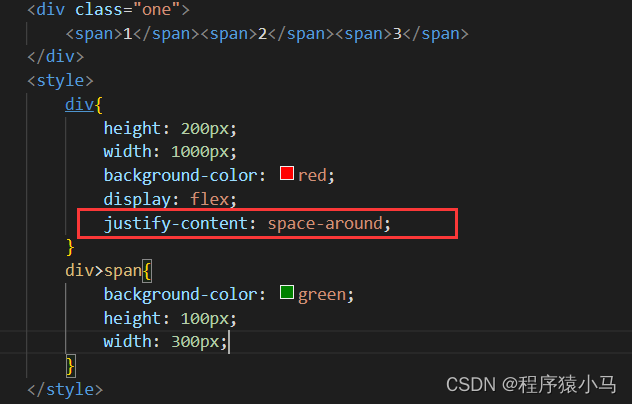
2).弹性元素的水平方向排列方式
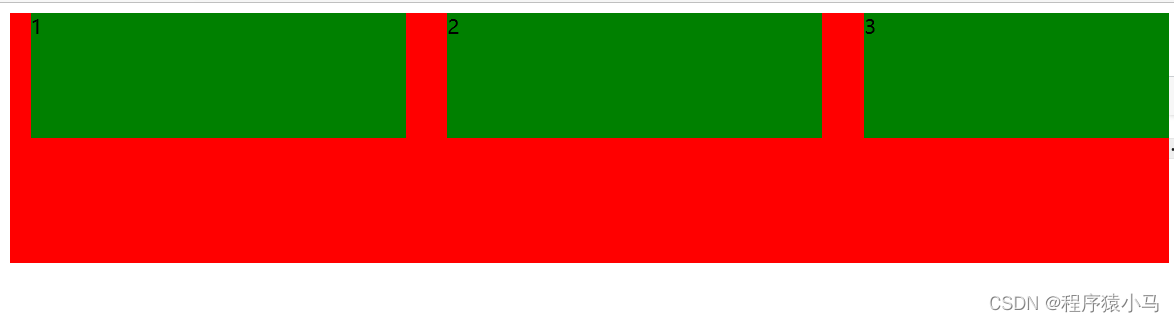
justify-content: space-around; 空白环绕
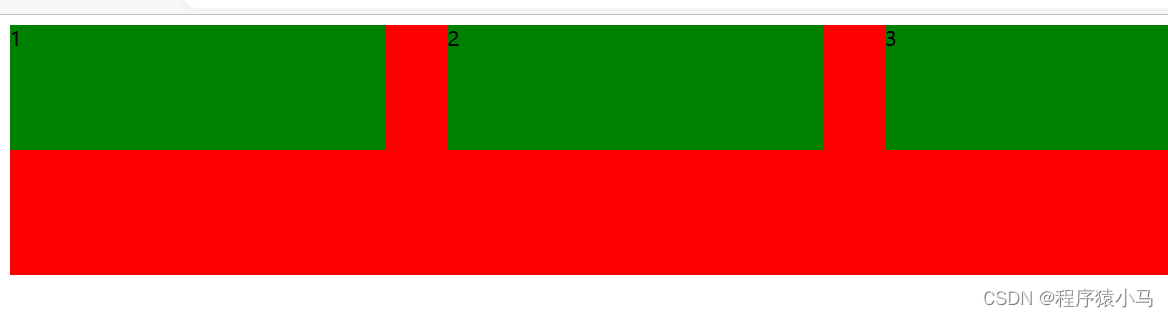
justify-content: space-between; 让空白只在中间.
3)垂直方向排列方式
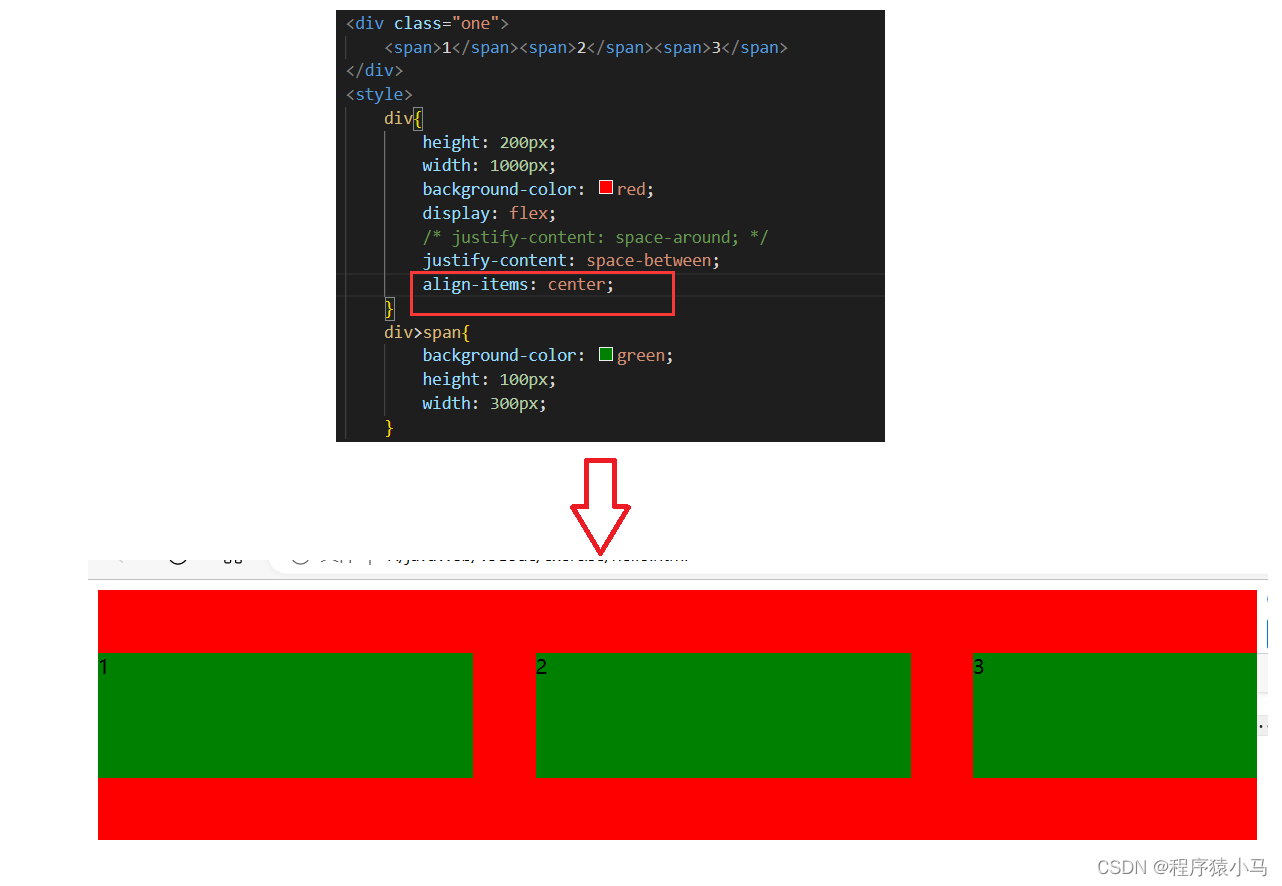
align-items:
以上就是CSS的常见属性.
































































































![[vue]vue3.x 组合式API不同写法](https://img-blog.csdnimg.cn/f2427de30d9e4ff6a73423d5b04ac997.png)