官网
firebase.google.com
解决问题
firebase 帮助解决 数据库 和 API之间的问题
这样我们就可以 集中精力开创应用。
快速上手样例指南
https://github.com/firebase
提供的服务
其中80%用不到,下面是一些我们可以用到的服务。
Authentication:用户认证管理
多平台单点登录
CLoud Firestore: NoSql数据库服务
移动端多实用nosql服务
Realtime Database:实时存储并同步数据(旧版)
Storage:云存储服务(文件,图片等)
文件存储功能,帮助存储 用户上传的图片和视频,类似AWS中的S3
Hosting:网站托管服务(静态,动态)
上传网页,仅仅是HTML的静态网页服务
Functions:服务区托管代码服务
用于响应用户的输入
Machine Learning:机器学习产品(Beta)
语言,图片识别等
价格
前期使用
-
spark方案
免费
完全够用 -
blaze方案
收费
客户端支持
i0S/Android
WebApp (React, Vue, Angular) Node.js
Python
Go
C++
Unity
安装Firebase命令行工具
sudo npm install -g firebase-tools
安装Firebase Admin SDK
Firebase Admin SDK
登录firebase tool工具
firebase login

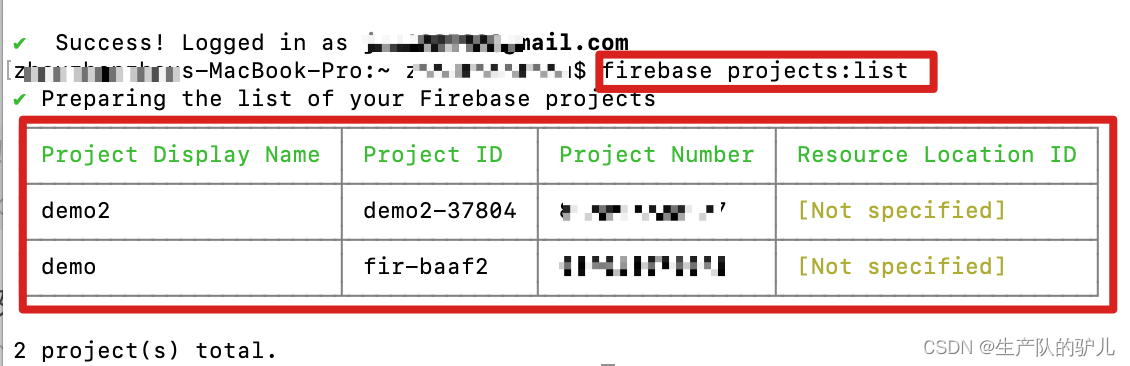
列举当前工程
firebase projects:list

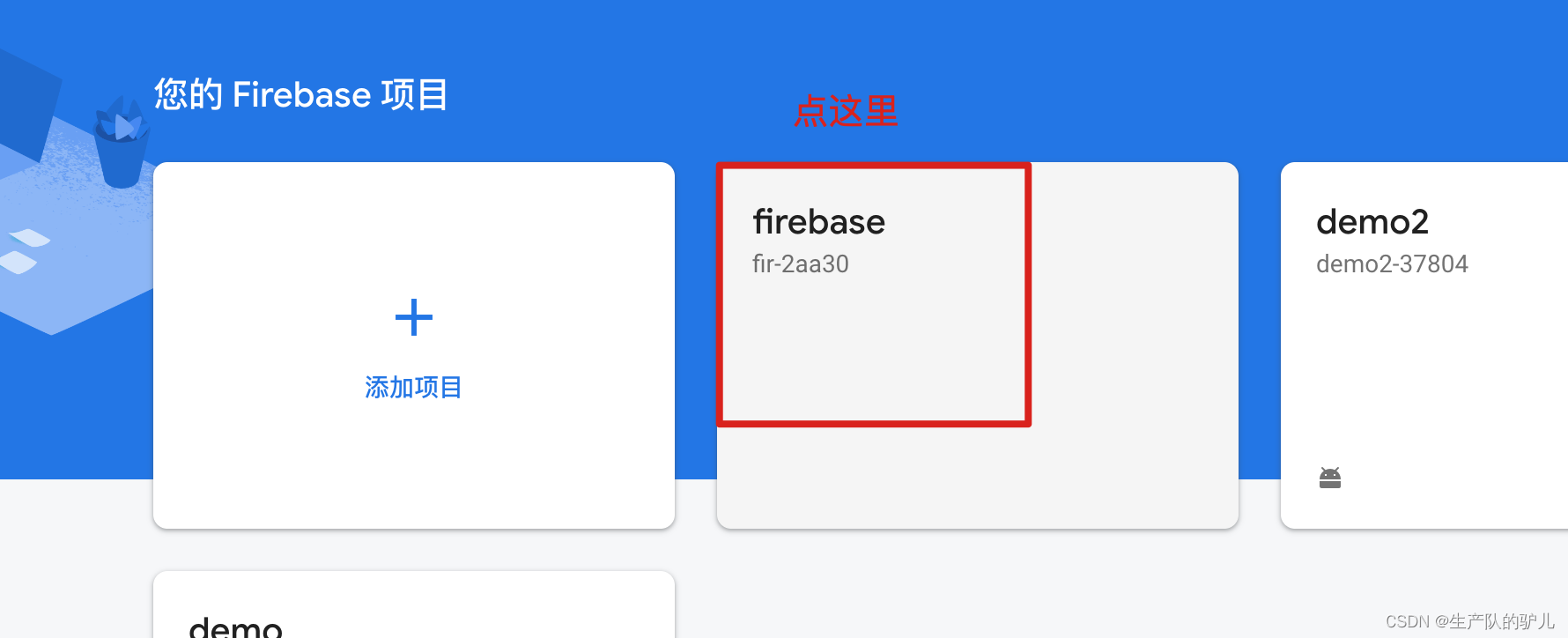
创建项目
进入控制台
https://firebase.google.com/?hl=zh-cn


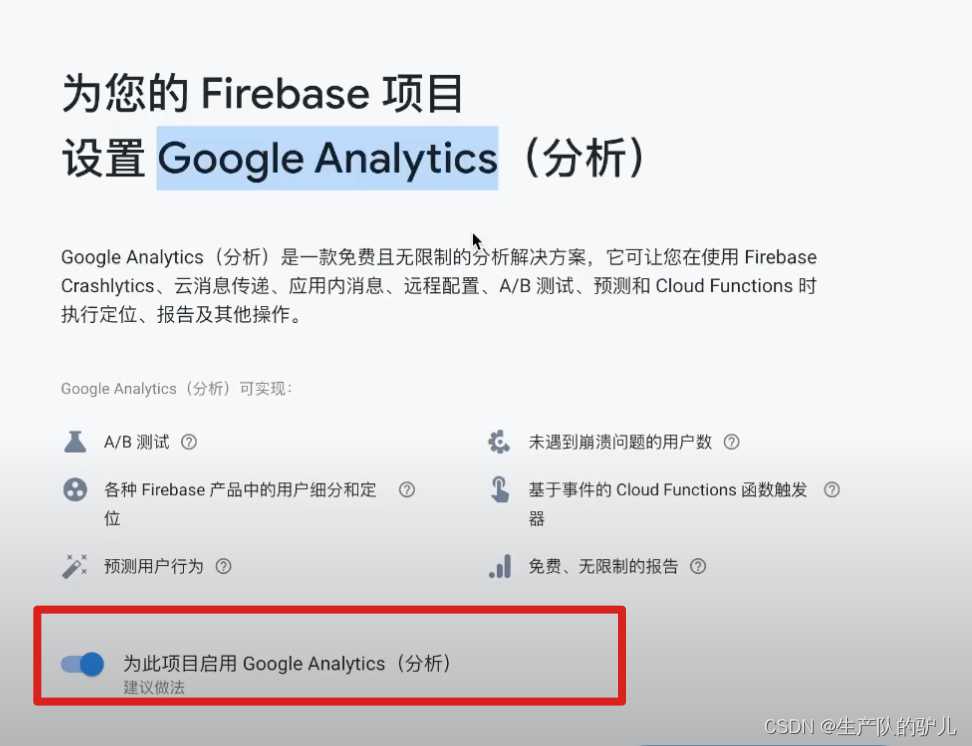
给项目 起个名字


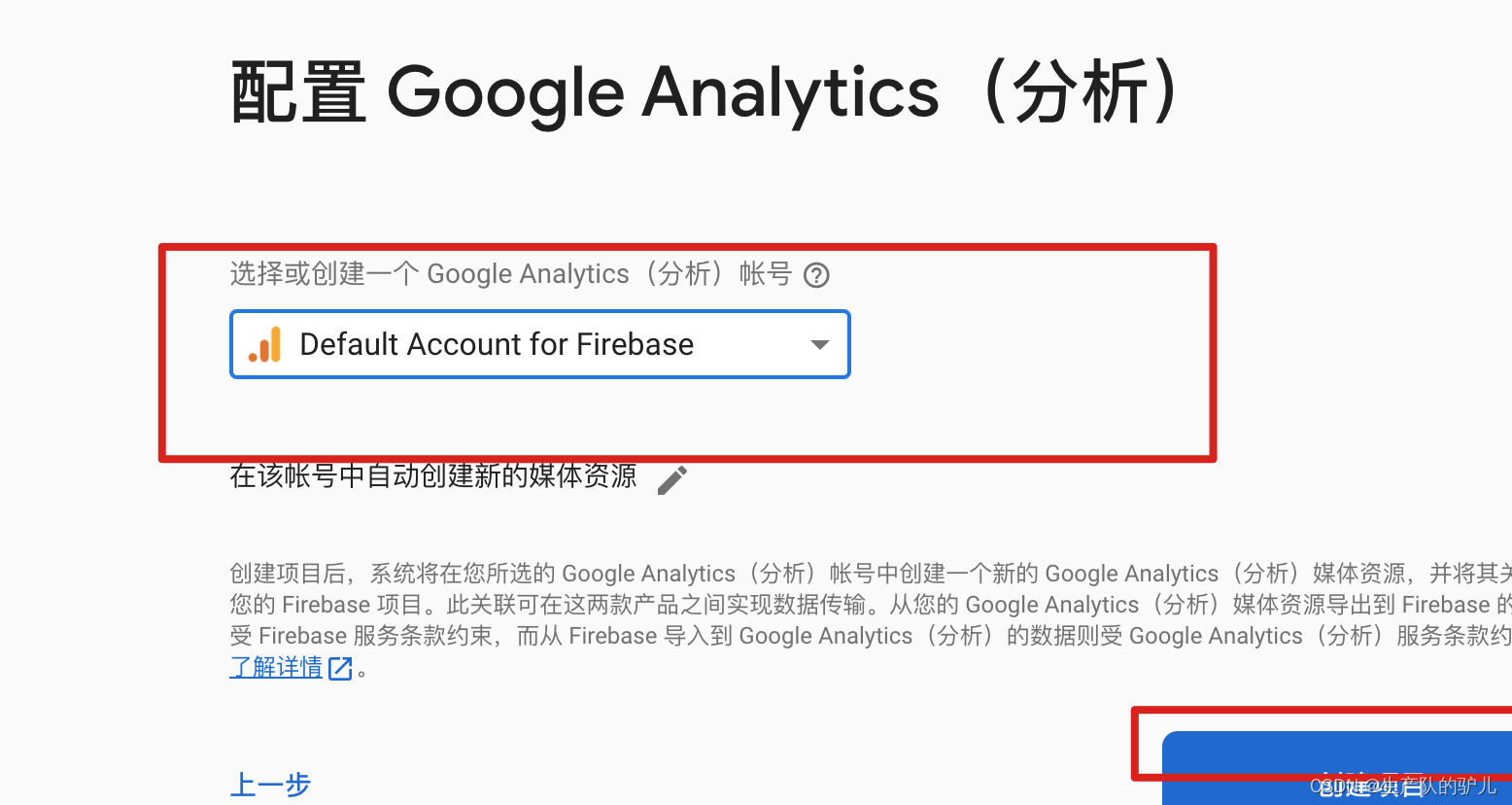
在analytics 建一个账号,然后再在里面建多个媒体




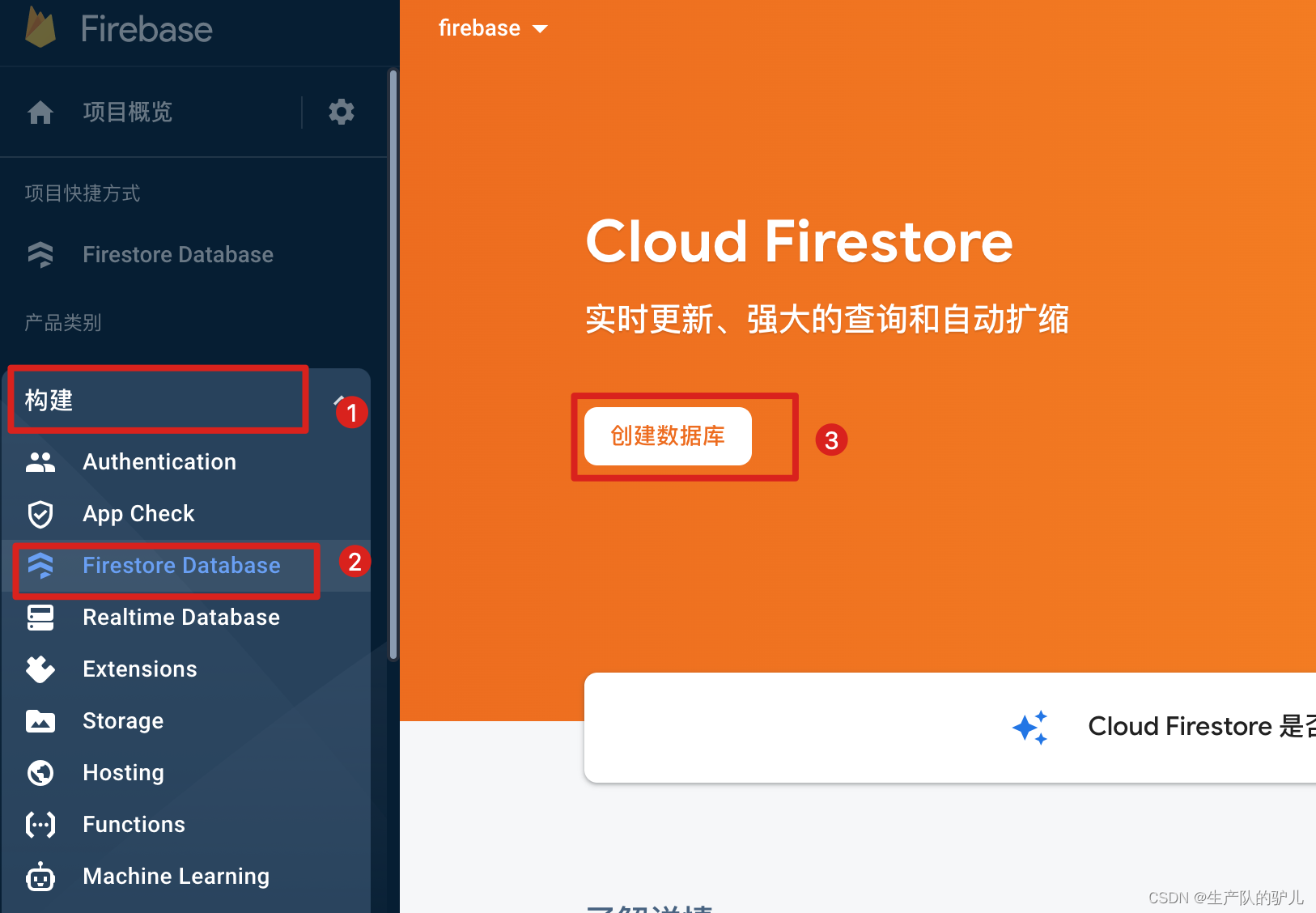
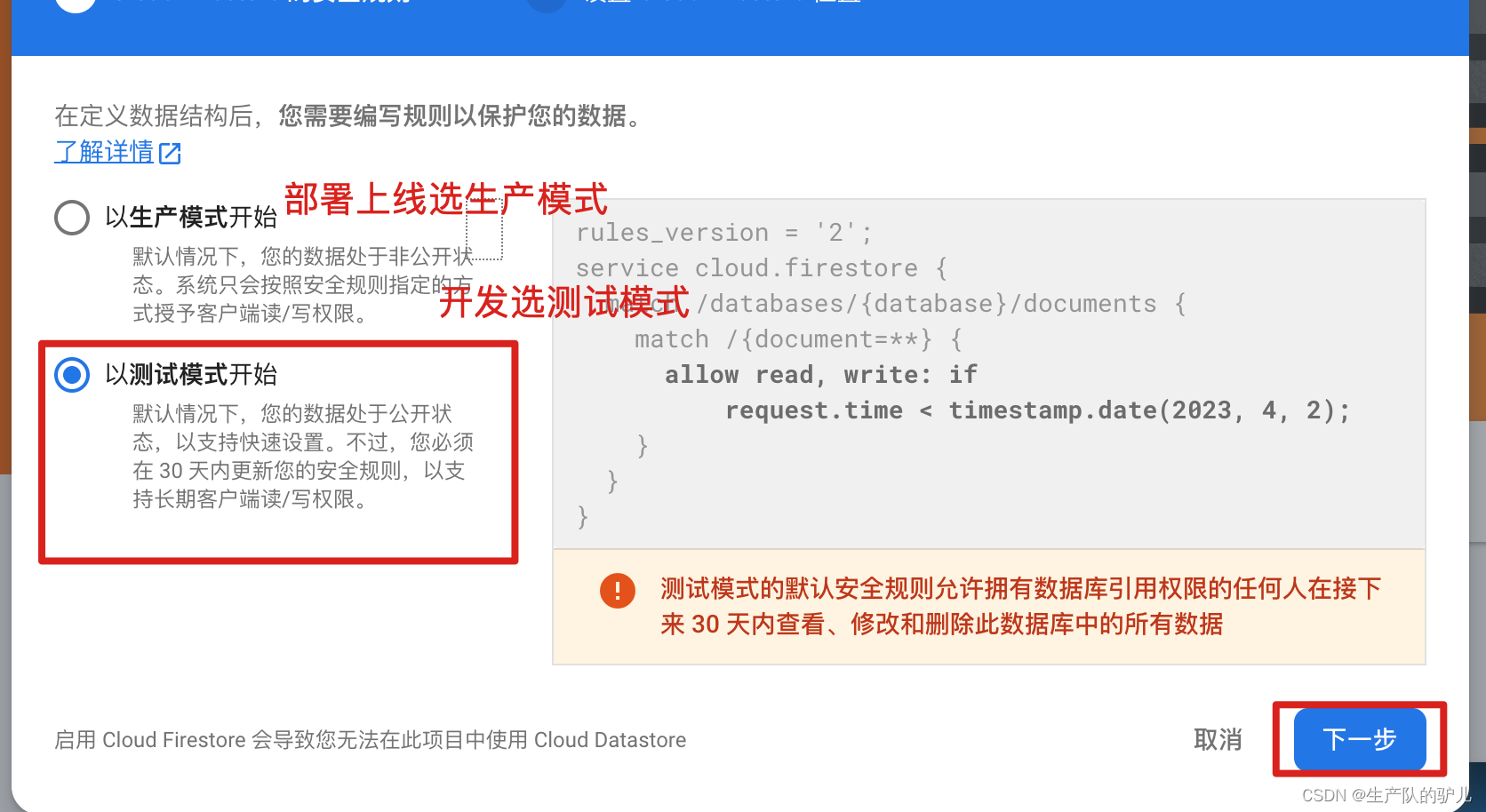
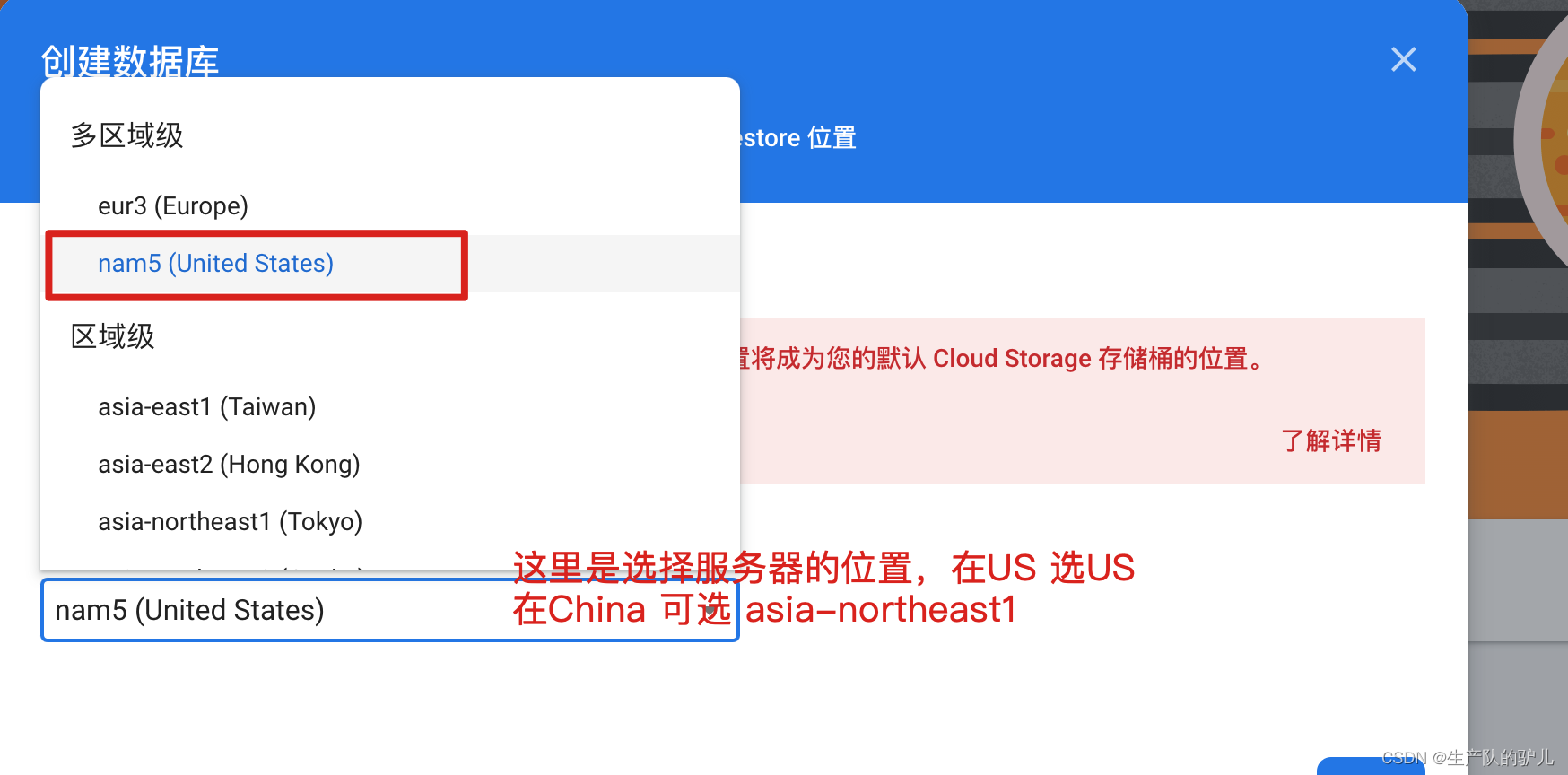
先建一个云端数据库
在里面加入数据
再用管理包链接数据库
显示数据



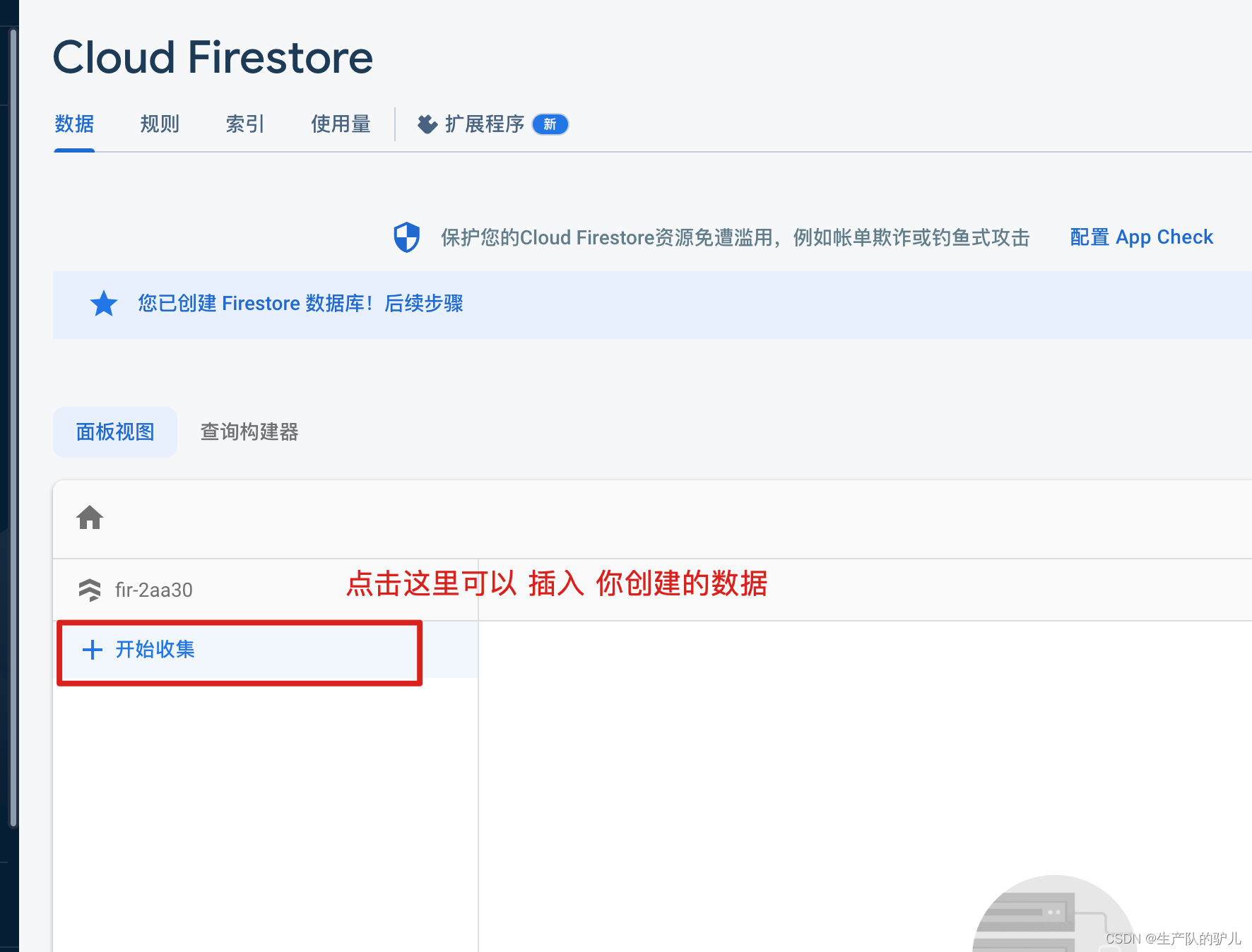
下面是创建好的数据库

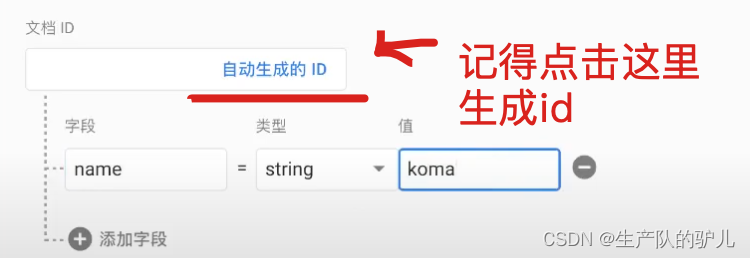
插入数据


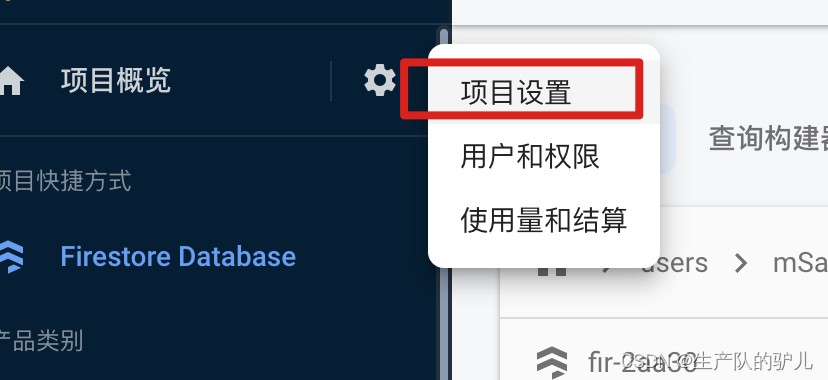
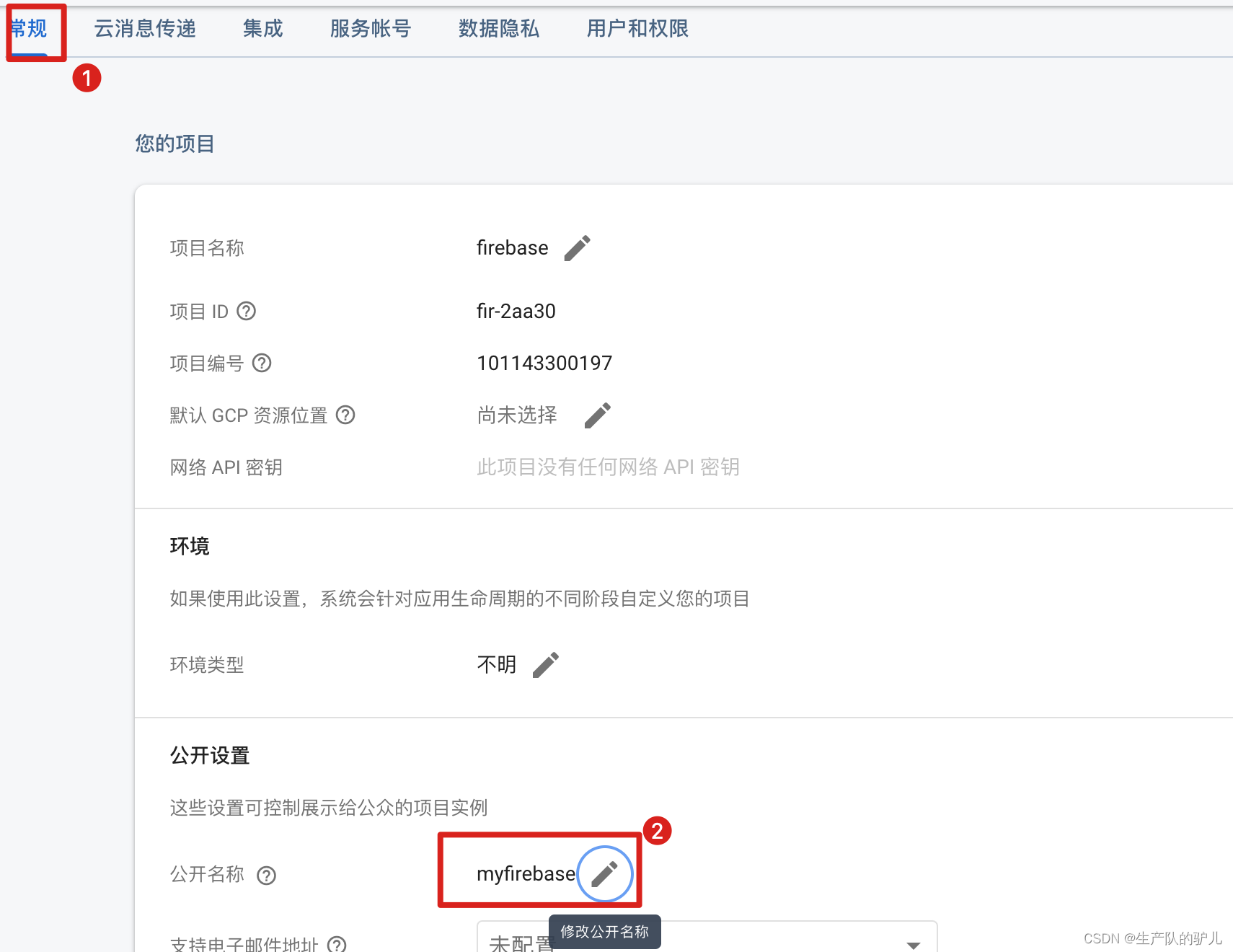
回到项目设置

改个名字

找到 客户端访问firebase的私钥并下载

打开 mac 终端 terminal
创建文件夹并进入
mkdir myfirebase
cd myfirebase
初始化目录
npm init -y
为nodeJS安装firebase管理包
npm install firebase-admin --save
创建 一个js文件
尝试引用firebase数据库中数据
创建文件
nano main.js
在里面输入
var admin = require('firebase-admin');
然后保存退出
运行文件
node main.js
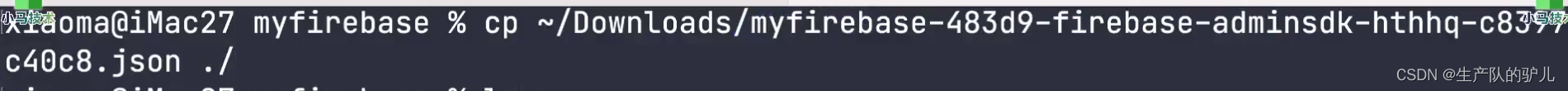
打开之前下载下来的私钥文件
将其 移动到 当前文件夹里面
下面是因为 mac默认下载但download
当前路径默认在 firebase文件夹内的情况下
使用cp命令 直接 拷贝

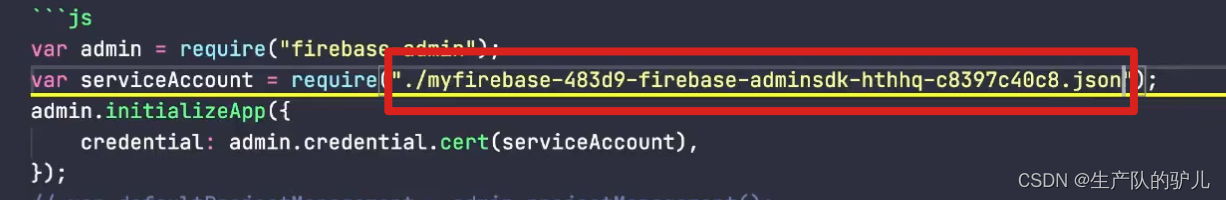
打开 js文件
修改 秘钥文件所处的路径

// 把私钥读进来
// 用firebase管理包进行初始化
var admin = require('firebase-admin');
var serviceAccount = require("./fir-2aa30-firebase-adminsdk-qsuhb-e553450ef4.json");
admin.initializeApp({
creadential: admin.credential.cert(serviceAccount),
});
var defaultProjectManagement = admin.projectManagement();
console.log(defaultProjectManagement)
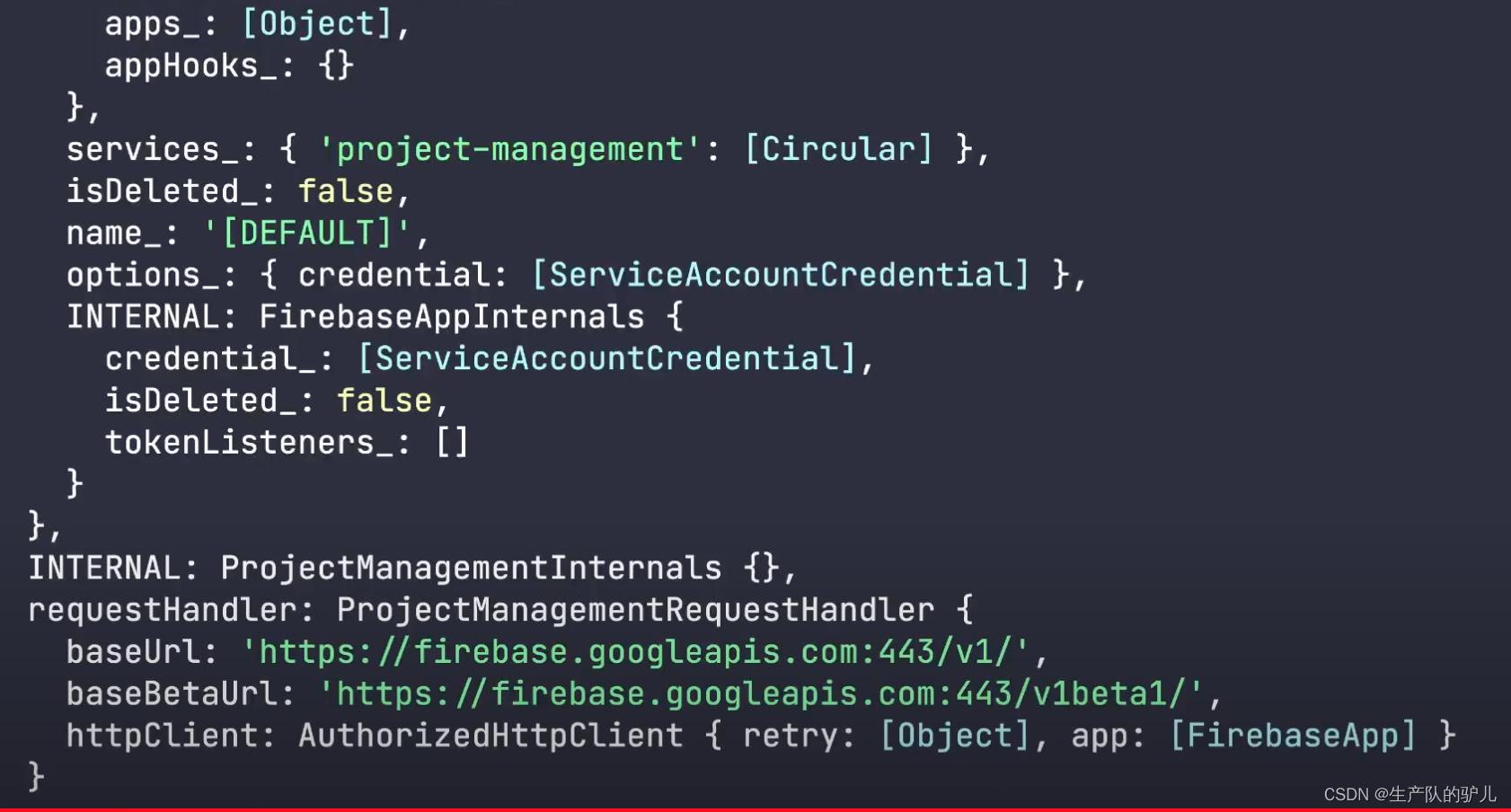
保存然后再次在终端执行
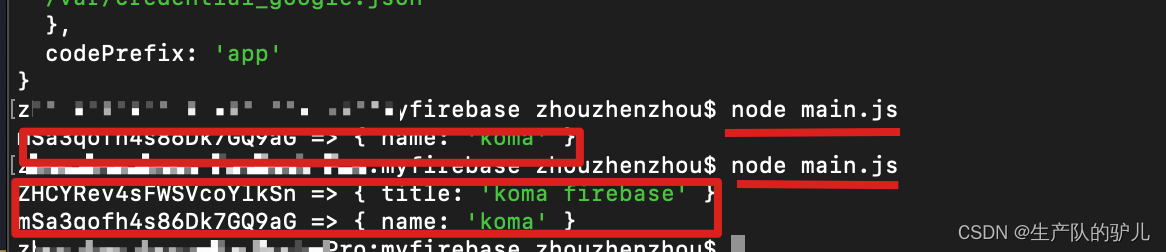
node main.js

说明连接上了,并且显示了project的相关内容
提取之前创建的数据
// 把私钥读进来
// 用firebase管理包进行初始化
var admin = require("firebase-admin");
var serviceAccount = require("./fir-2aa30-firebase-adminsdk-qsuhb-e553450ef4.json");
admin.initializeApp({
credential: admin.credential.cert(serviceAccount)
});
// var defaultProjectManagement = admin.projectManagement();
// console.log(defaultProjectManagement)
let db = admin.firestore();
db.collection('users').get()
.then((snapshot) => {
snapshot.forEach((doc) => {
console.log(doc.id,'=>',doc.data());
});
})
.catch((err) => {
console.log('Error getting documents', err);
});

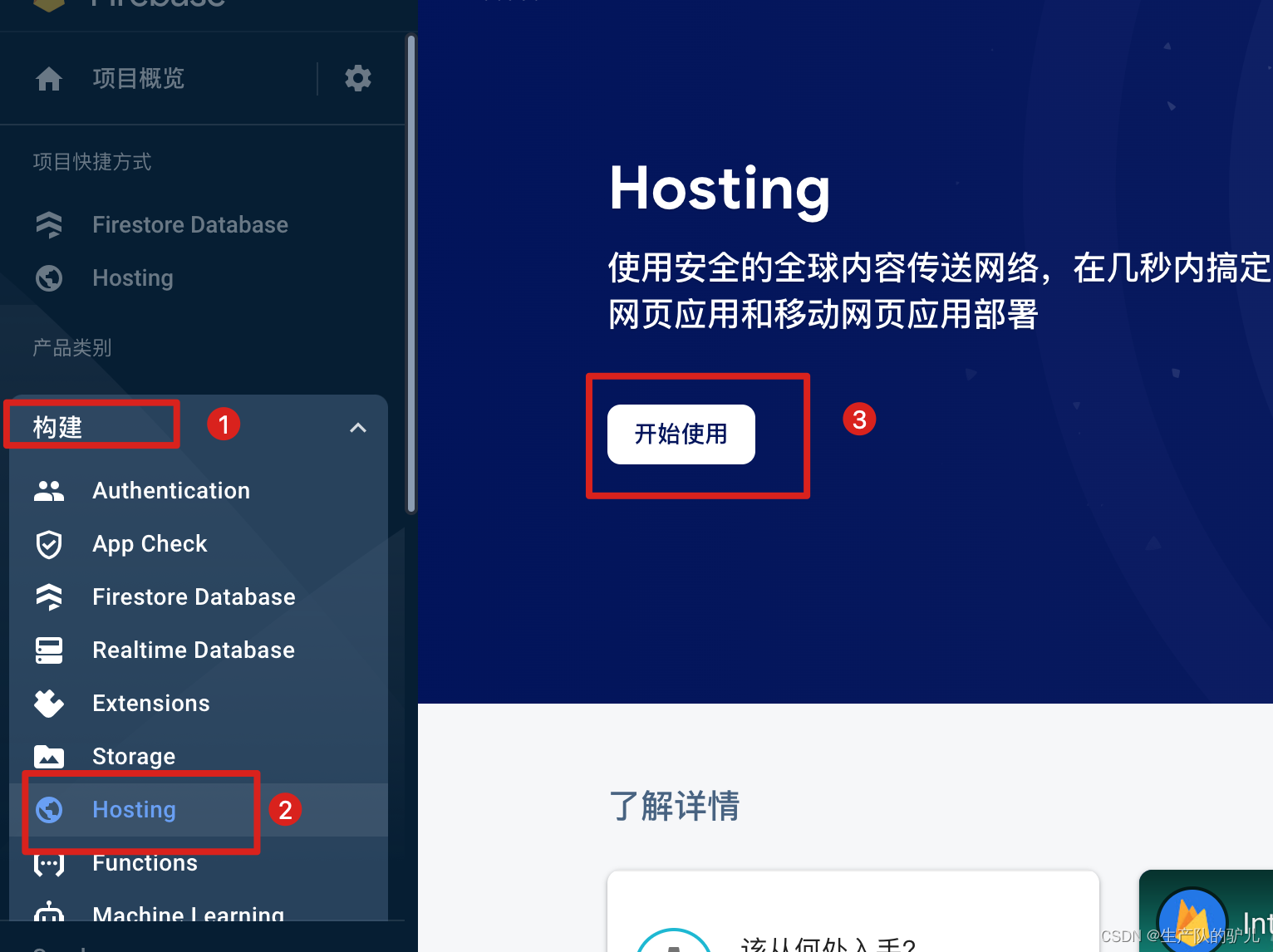
Hosting 主机托管服务
快速建立一个网站
使用主机托管服务 托管一个网站

创建自己的web先
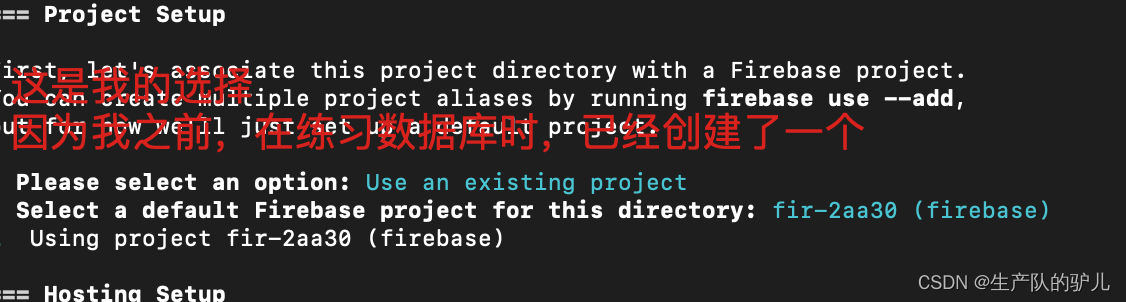
等下再回去hosting

随便搞个名字
在本地电脑上,创建文件夹,并在文件夹内完成firebase的web初始化
mkdir myweb
cd myweb
npm init -y
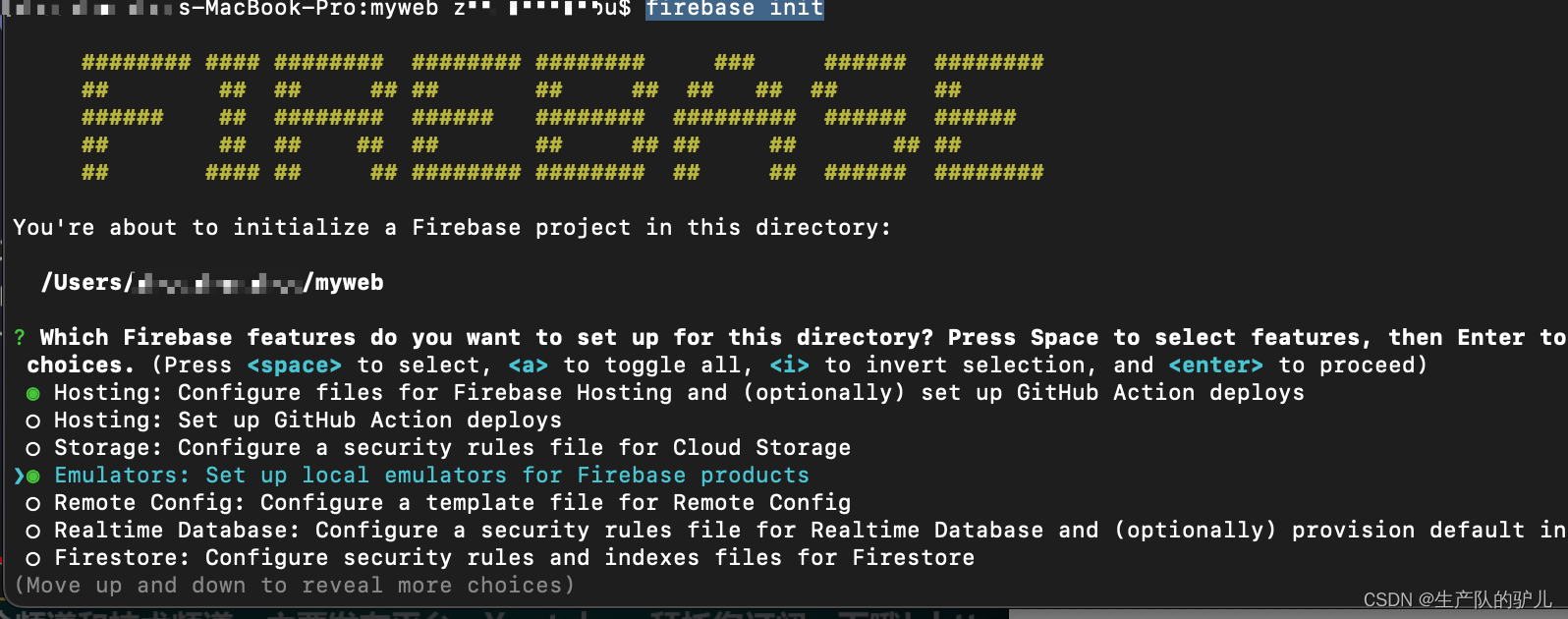
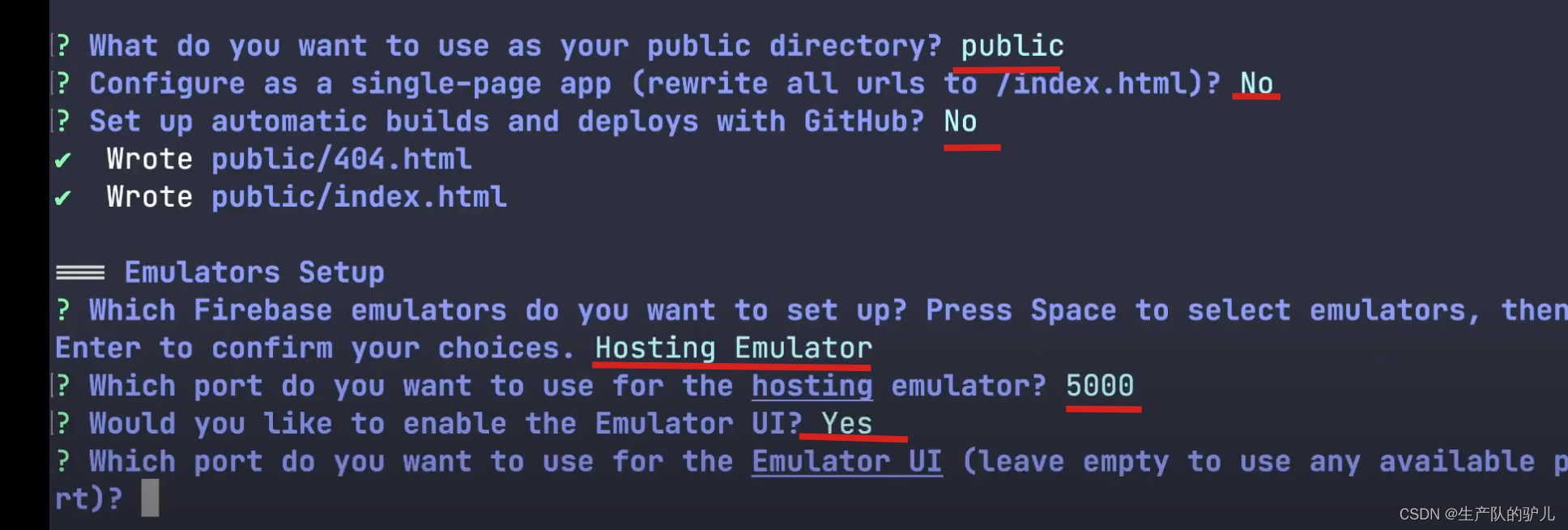
firebase init
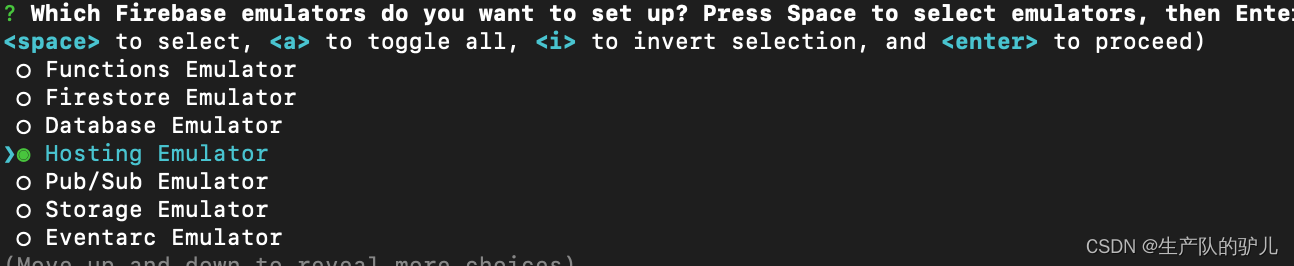
选择自己想要的相应的配置
空格 表示 选中
enter 表示 确认
下面注意选择了 两个绿色的
一个hosting 主机托管服务
一个emulators 本地模拟服务


这里public 作为 主目录
以后 这个public 就会向 firebase 上传
理解: 这个public 就是 以后 web的 根目录。

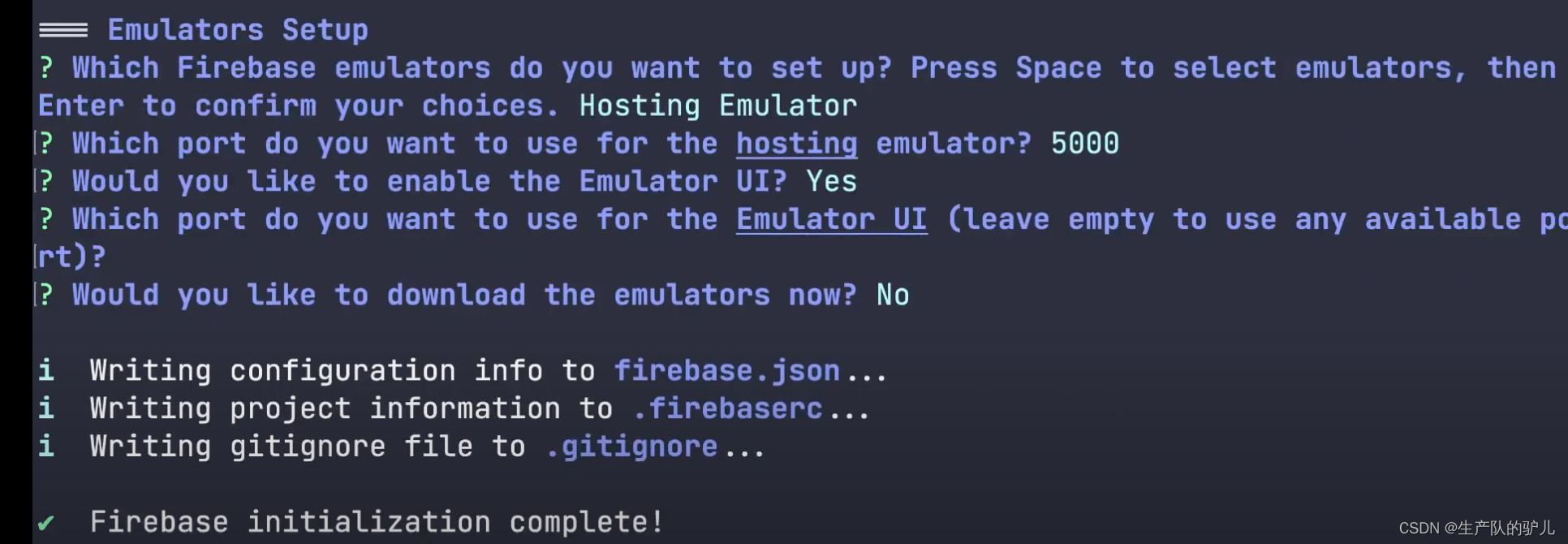
配置一个本地模拟器

下面狂敲enter 都默认就可以

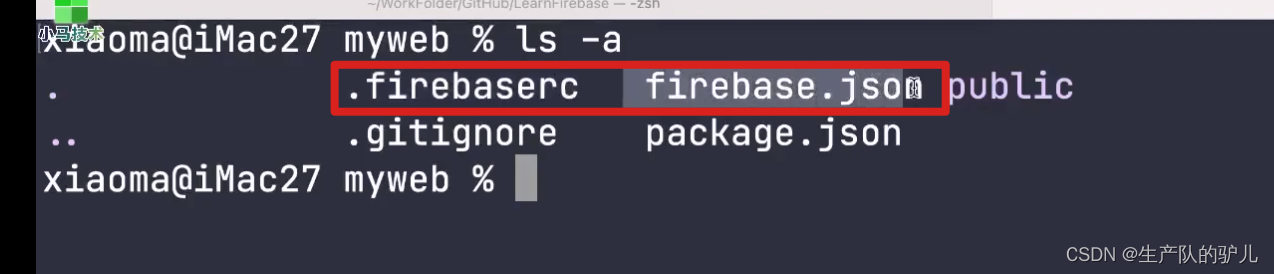
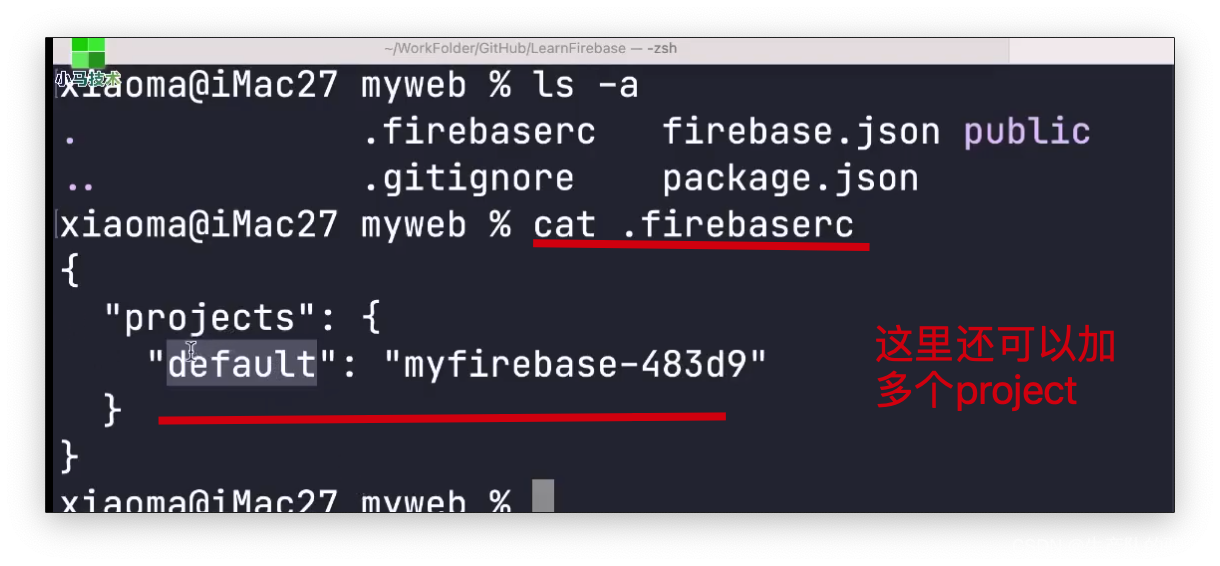
配置完成后,检查目录,发现生成两个配置文件

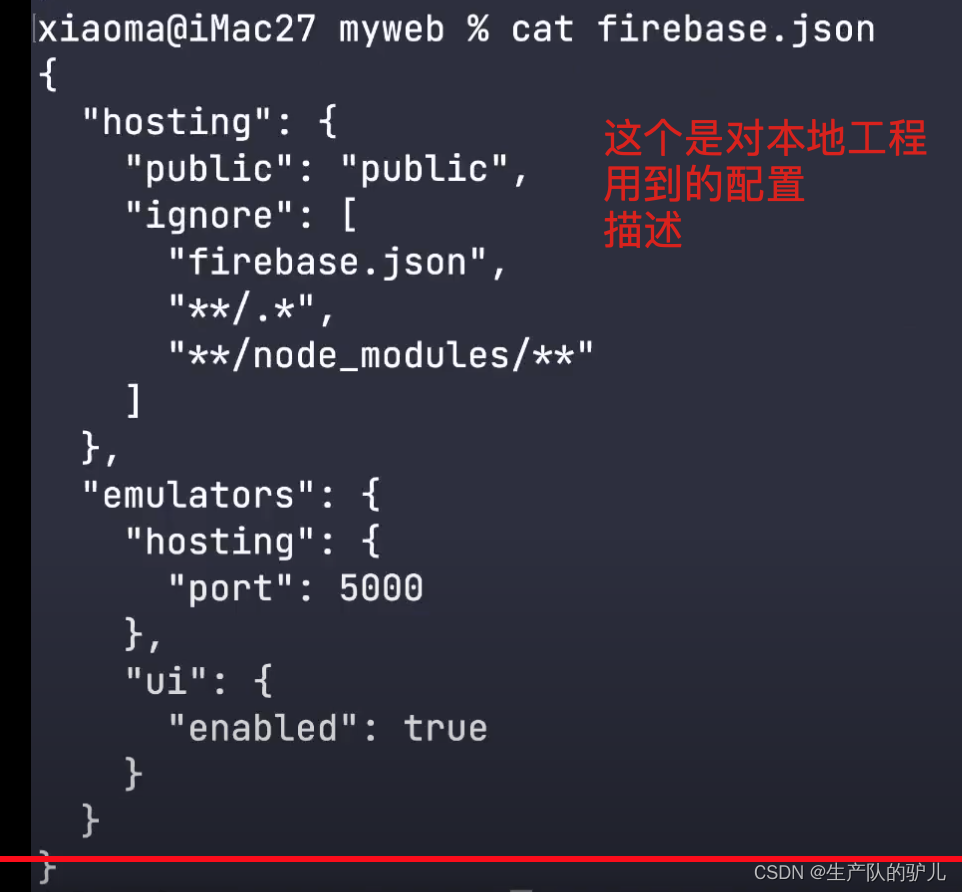
一个是 工程文件
一个是 工程描述文件
使用cat查看内容
firebaserc


主机服务 和 模拟器
模拟器是为了 本地模拟firebase服务器环境,调试
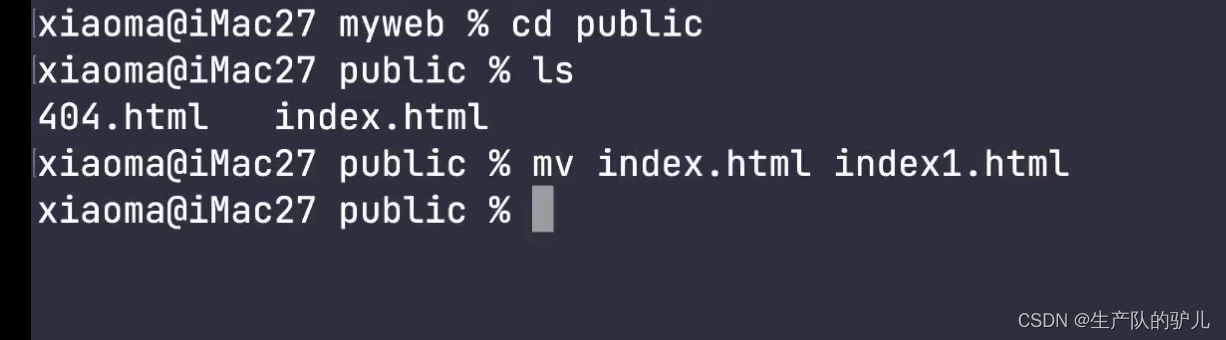
进入public
cd public
里面有 默认生成的 index.html文件
我们不用,给其更名

我们自己建一个新的

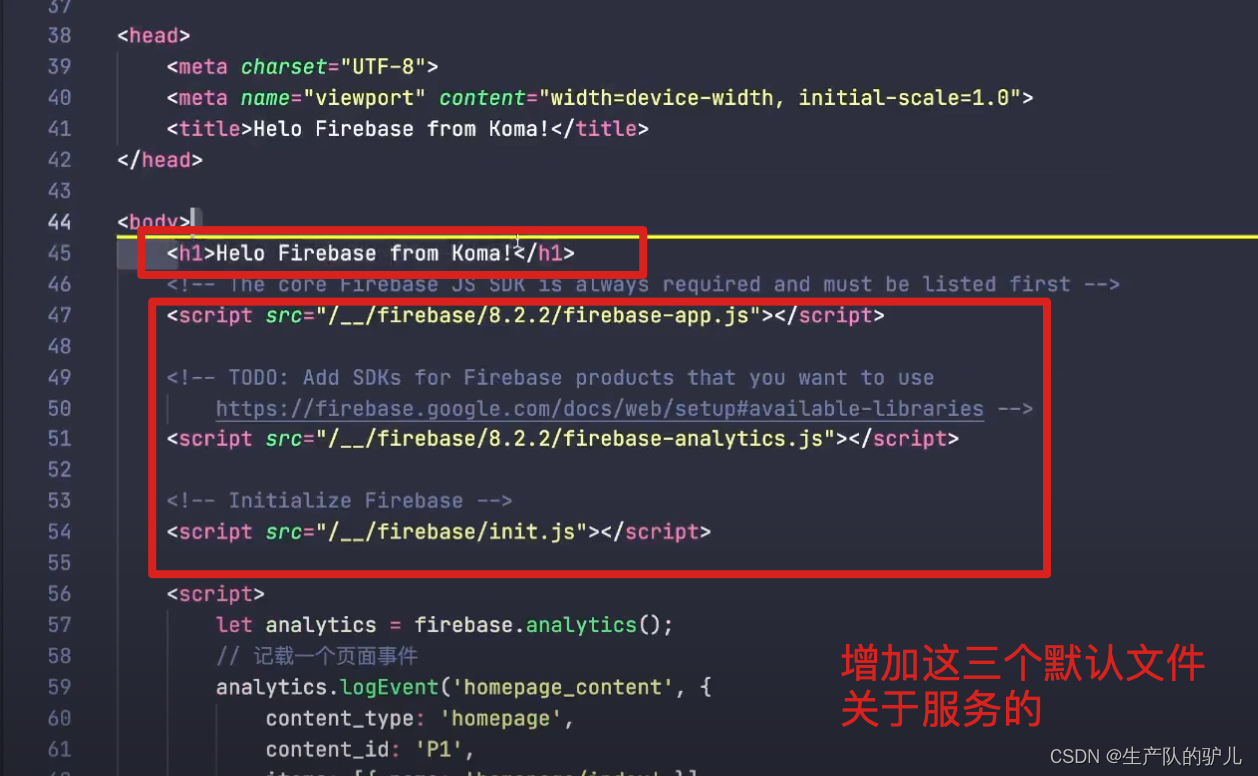
后面需要其他服务
都在analytics下面增加
这些服务的js文件在
https://firebase.google.com/docs/web/setup#avaiLable-Libraries
查询

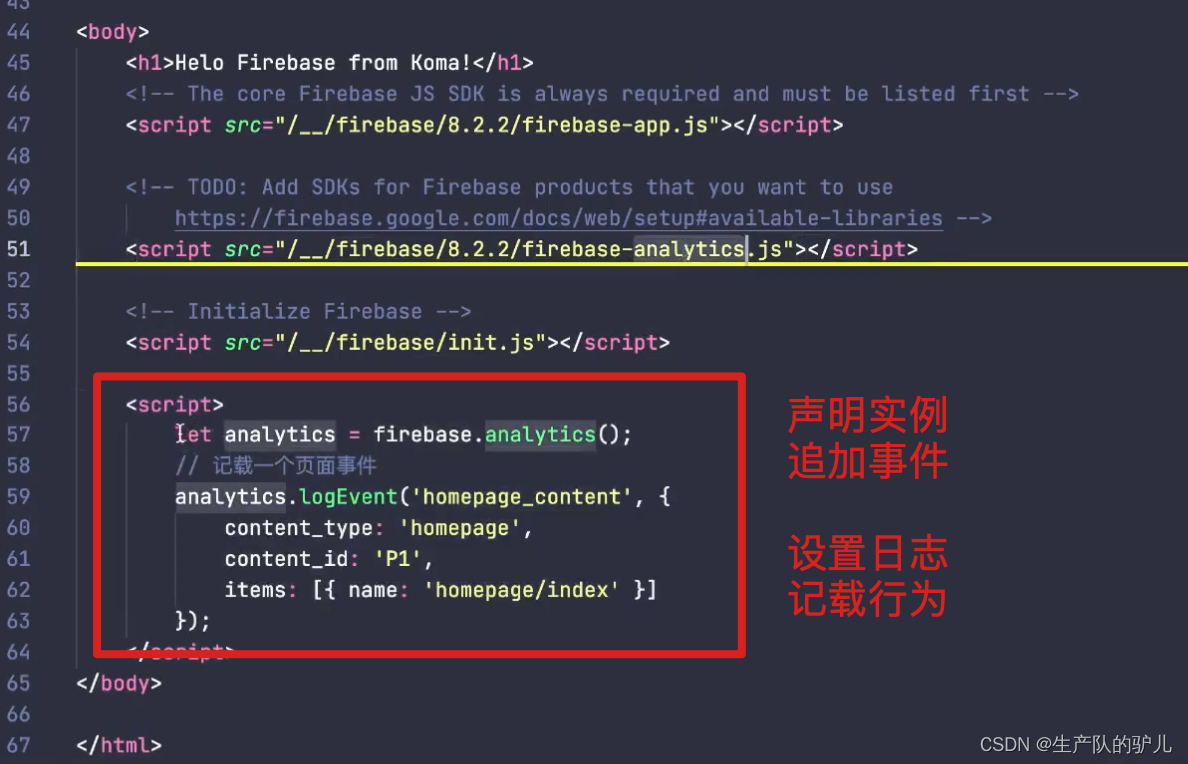
在当前目录创建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello Firebase from Koma!</title>
</head>
<body>
<h1>Hello Firebase from Koma!</h1>
<script src="/__/firebase/8.2.2/firebase-app.js"></script>
<script src="/__/firebase/8.2.2/firebase-analytics.js"></script>
<script src="/__/firebase/init.js"></script>
<script>
let analytics = Firebase.analytics();
// 记载一个页面事件
analytics.logEvent('homepage_content', {
content_type:'homepage',
content_id:'P1',
items: [{ name: 'homepage/index' }]
});
</script>
</body>
</html>
回到上一级
cd ..
在本地run一下网站
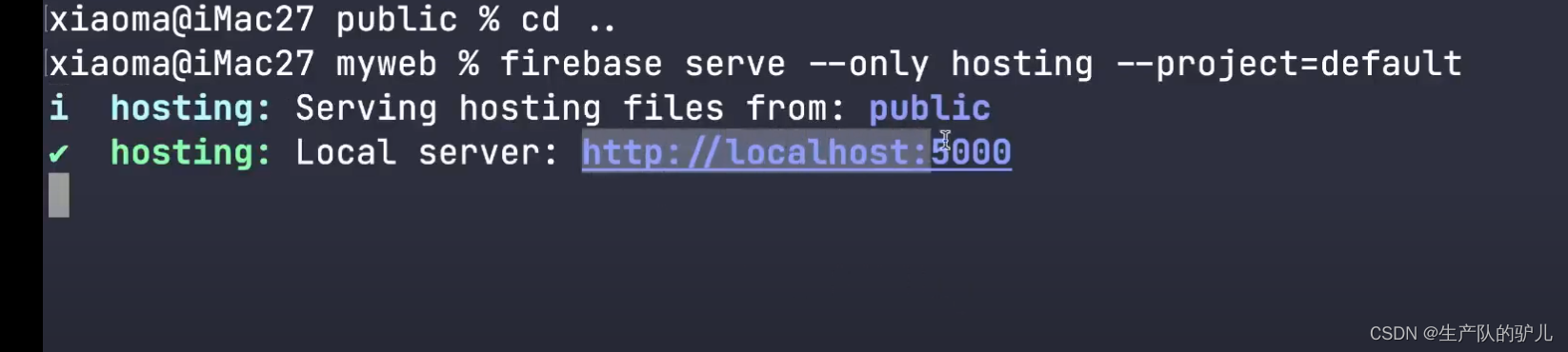
firebase serve --only hosting --project=default

网页访问

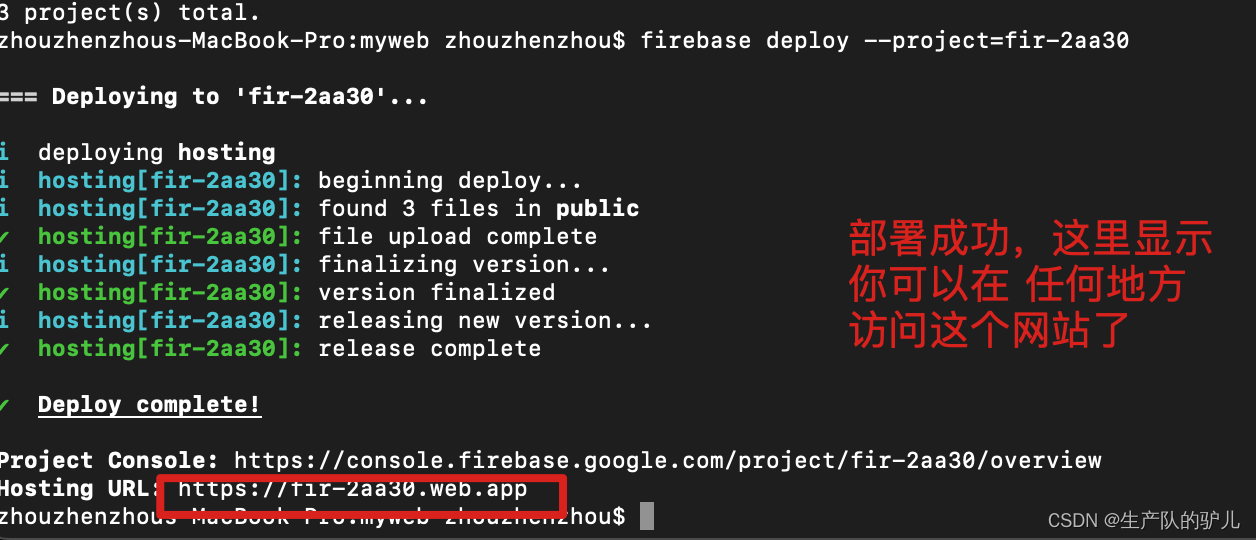
运行成功后,部署上线
首先在键盘上按 control + C 退出本地运行服务
然后部署
firebase deploy --project=default
这里如果有多个 project的话,需要告诉firebase,我们默认要部署的projectID是哪一个
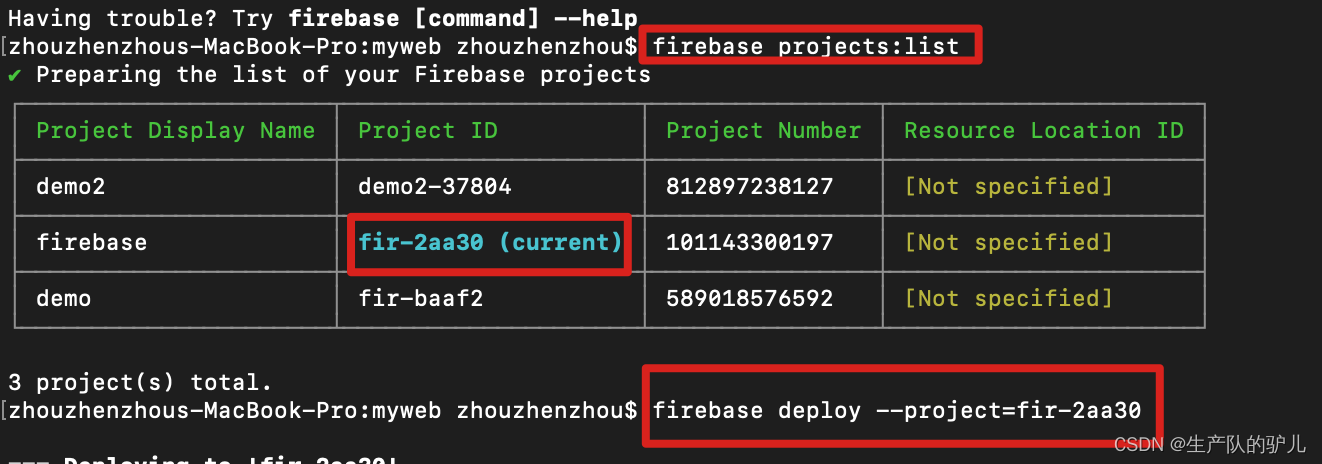
首先,通过
firebase projects:list
找到目前拥有的所有project
然后通过
firebase <my command> --project=<my project ID>
实际操作如下图所示,设置自己要默认部署的project
然后再执行
firebase deploy --project=default


使用数据库服务 Cloud Firestore
具体内容
建立noSql数据库
通过Nod.js接口访问数据库
重复前面 创建项目部分
创建文件夹
初始化
npm init -y
npm install firebase-admin --save
创建main.js
文件
增删查改
使用node.JS写的
自己分开 注释,理解
不要直接run
// 把私钥读进来
// 用firebase管理包进行初始化
var admin = require("firebase-admin");
var serviceAccount = require("./fir-2aa30-firebase-adminsdk-qsuhb-e553450ef4.json");
admin.initializeApp({
credential: admin.credential.cert(serviceAccount)
});
// var defaultProjectManagement = admin.projectManagement();
// console.log(defaultProjectManagement)
// 数据库对象
let db = admin.firestore();
// 服务器时间戳
const FieldValue = admin.firestore.FieldValue;
// // 1. 下面是增加数据
// // 这里是调用函数
// addData()
// // 添加数据
// // 这里是定义函数
// async function addData() {
// // 循环 5次, 往 users 文档中 添加5条数据
// for (i = 1; i <= 5; i++) {
// const res = await db.collection('users').add({
// name: '用户' + i,
// sex: i % 2 == 0 ? '男' : '女',
// regdate: FieldValue.serverTimestamp()
// });
// console.log('Added document with ID: ', res.id);
// }
// }
// // 2. 下面是读取数据
// getData()
// async function getData() {
// // 把所有数据都读出来
// await db.collection('users').get()
// .then((snapshot) => { // 循环 取到 每个文档id
// snapshot.forEach((doc) => {
// console.log(doc.id, '=>', doc.data()); // 每个文档使用data方法取到所有内容
// });
// })
// .catch((err) => {
// console.log("Error getting documents", err);
// });
// }
// 3. 更新数据内容
// upData()
// async function upData(){
// // doc后面是写数据的id,需要在firebase数据库中查看,每个人不一样,不要抄我的,下面删除类似
// const userRef = db.collection('users').doc('5ER15LHG0fOrh5pztxVj');
// const res = await userRef.update({
// age: 999,
// update: FieldValue.serverTimestamp()
// });
// }
// 4. 删除数据
delData()
async function delData() {
let deleteDoc = db.collection('users').doc('5ER15LHG0fOrh5pztxVj').delete();
console.log(deleteDoc);
}
// db.collection('users').get()
// .then((snapshot) => {
// snapshot.forEach((doc) => {
// console.log(doc.id,'=>',doc.data());
// });
// })
// .catch((err) => {
// console.log('Error getting documents', err);
// });















![[vue]vue3.x 组合式API不同写法](https://img-blog.csdnimg.cn/f2427de30d9e4ff6a73423d5b04ac997.png)