[vue]vue3.x 组合式API不同写法
- 改进后组合API实际实际使用中的疑问
- 组件名称问题
- 两种写法的优缺点对比
- 优点
- 缺点
组合式API,采用了更加灵活的方式,官网推荐的语法糖,但仅限于比较简单的单文件,作为尝试
改进后组合API实际实际使用中的疑问
改进前组合API的相关写法
<script lang="ts">
export default defineComponent({
name: "intro",
components: {
},
setup() {
return {
};
}
});
</script>
改进后组合API的相关写法
<script lang="ts" setup>
const list=[]
</script>
组件名称问题
在组合式文件中说是名称默认使用文件名,若是不同文件夹使用了相同文件名,该组件的名称到底是什么?是否有影响,目前测试,不影响
没有去查看源码,直接查看的结果通过如下单文件内容打印route与Component:
<router-view v-slot="{ Component, route }"></router-view>
route:name就是路由文件设定的name值,不设置就是undefined,和单文件组件设置的name没有关系,所以改变前后没有变化:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pAVwQjcx-1677145451683)(res/2022-12-29-11-47-39.png)]](https://img-blog.csdnimg.cn/af38924ef8f147efba128aa97ceea788.png)
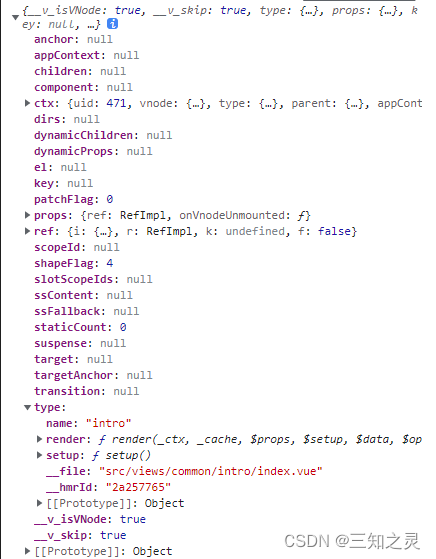
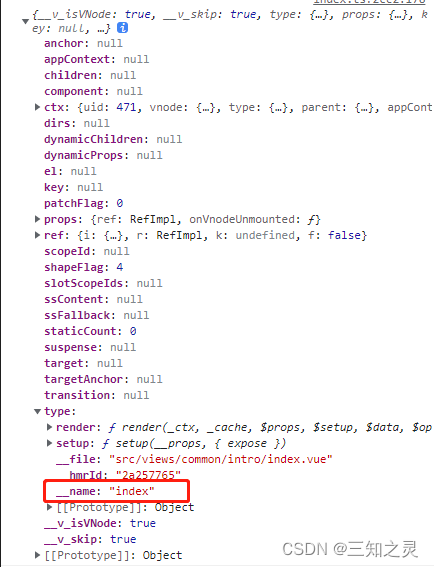
Component:type属性中__name属性值就是语法糖写法的组件名,注意name字段前是两个下划线,但是改变前后发生变化,组件名称变成了index,变成了文件名,以下是前后对比图:


改进后组合API的组件名字就是文件名,但是通过_file指向了不同的文件
两种写法的优缺点对比
优点
改进前组合式API需要引入defineComponent等方法,改进后组合式API不需要,所以改进后的代码精简了
缺点
改进前组合式API需要return,所以未return的方法容易区分,该方法是set内部调用,还是对template暴露的方法非常清晰
改进后组合式API不需要return,所以不容易区分未使用的API,以及setup中所有的方法或中间变量均对template曝露,存在一定程度上的混乱