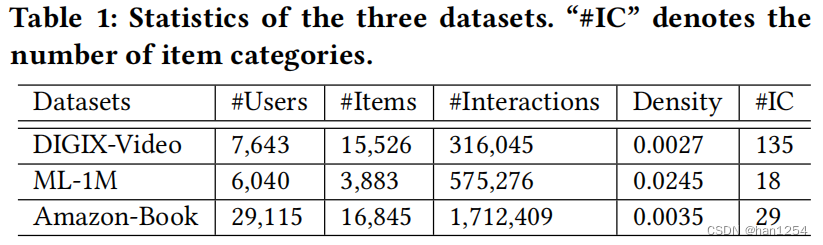
主要介绍了JavaScript定时器设置、使用与倒计时案例,详细分析了javascript定时器的设置、取消、循环调用并附带一个倒计时功能应用案例,需要的朋友可以参考下:
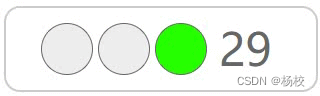
运行效果图:

配套视频课程
基于JavaScript的红绿灯设计
演示代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta author="Mryang">
<meta keyword="杨校老师课堂_CSDN地址——https://mryang.blog.csdn.net/">
<title>基于JavaScript的红绿灯设计</title>
</head>
<style>
.box{
width: 310px;
height: 80px;
border: 2px solid #ccc;
border-radius: 15px;
margin: 0 auto;
}
.box div{
width: 60px;
height: 60px;
border-radius: 50%;
border: 1px solid #666;
float: left;
margin-left: 13px;
margin-top: 8px;
}
.box .count{
width: 60px;
height: 60px;
margin-left: 13px;
margin-top: 8px;
font-size: 250%;
line-height: 60px;
text-align: center;
border: 0;
}
/* 继续编写 颜色*/
.gray{
background-color: #eeeeee;
}
.red{
background-color: red;
}
.yellow{
background-color: yellow;
}
.green{
background-color: #25FF00 ;
}
</style>
<body>
<!--外层的大盒子-->
<div class="box">
<!--1. 红灯-->
<div id="red"></div>
<!--2. 黄灯-->
<div id="yellow"></div>
<!--3. 绿灯-->
<div id="green"></div>
<!--4. 倒计时-->
<div id="count" class="count"></div>
</div>
</body>
</html>
<script type="text/javascript">
// 1. 网页一经加载,显示为绿色,其次为黄色、最后变为红色
window.onload = function () {
// 1.1 默认展示为绿色
var defaultColor = 'green';
// 1.2 通过调用【更改颜色】的方法进行切换颜色并实现数字的倒计时显示,参数默认为颜色的色调即defaultColor
changeColor(defaultColor);
}
// 定义 倒计时的变量,初始化值为 空
var timeout = null;
// 定义临时变量 number 来存储 倒计时的数字,用于拼接 09
var number = null;
// 定义变量timer 用于 接受 定时器,并且进行清楚定时器
var timer = null;
//2. 定义方法: 更改颜色
function changeColor(lightColor) {
// 2.1 因为不确定传入的颜色是什么颜色,所以需要做个判断:
if(lightColor == 'green'){
//alert('传入颜色成功,颜色刚好是:' + lightColor)
// 绿色倒计时 时长为 35s
timeout = 35;
// alert('绿色倒计时 时长为:' + timeout)
// 绿灯时: 三个的颜色为 灰色 灰色 绿色 35
document.getElementById("green").className = 'green';
document.getElementById("yellow").className = 'gray';
document.getElementById("red").className = 'gray';
// 清除定时器
clearInterval(timer)
// 调用定时器
timer = setInterval(function () {
// 处理 倒计时的表达式 数值小于0
if(timeout <= 0){
// 当倒计时为0 ,进入颜色的更替
changeColor('yellow');
}
// 使用number 变量 进行接受 timeout--
number = timeout--;
document.getElementById("count").innerText = (number < 10) ? ('0' + number) :number;
},1000);
}
if(lightColor == 'yellow'){
//alert('传入颜色成功,颜色刚好是:' + lightColor)
// 黄色倒计时 时长为 5s
timeout = 5;
// alert('黄色倒计时 时长为:' + timeout)
// 黄灯时: 三个的颜色为 灰色 黄色 灰色 5
document.getElementById("green").className = 'gray';
document.getElementById("yellow").className = 'yellow';
document.getElementById("red").className = 'gray';
// 清除定时器
clearInterval(timer)
// 调用定时器
timer = setInterval(function () {
// 处理 倒计时的表达式 数值小于0
if(timeout <= 0){
// 当倒计时为0 ,进入颜色的更替
changeColor('red');
}
// 使用number 变量 进行接受 timeout--
number = timeout--;
document.getElementById("count").innerText = (number < 10) ? ('0' + number) :number;
},1000);
}
if(lightColor == 'red'){
//alert('传入颜色成功,颜色刚好是:' + lightColor)
// 红色倒计时 时长为 20s
timeout = 20;
// alert('红色倒计时 时长为:' + timeout)
// 红灯时: 三个的颜色为 红色 灰色 灰色 20
document.getElementById("green").className = 'gray';
document.getElementById("yellow").className = 'gray';
document.getElementById("red").className = 'red';
// 清除定时器
clearInterval(timer)
// 调用定时器
timer = setInterval(function () {
// 处理 倒计时的表达式 数值小于0
if(timeout <= 0){
// 当倒计时为0 ,进入颜色的更替
changeColor('green');
}
// 使用number 变量 进行接受 timeout--
number = timeout--;
document.getElementById("count").innerText = (number < 10) ? ('0' + number) :number;
},1000);
}
}
</script>

作者: 杨校
出处: https://mryang.blog.csdn.net
分享是快乐的,也见证了个人成长历程,文章大多都是工作经验总结以及平时学习积累,基于自身认知不足之处在所难免,也请大家指正,共同进步。
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出, 如有问题, 可邮件(397583050@qq.com)咨询