文章目录
- 1. 前言
- 2. Web项目的结构
- 3. 创建Maven Web项目
- 4. 在IDEA中使用TomCat
- 4.1 集成本地TomCat
- 4.2 使用TomCat Maven插件
- 5. 总结
- 📂橙子精品文章学习推荐
1. 前言
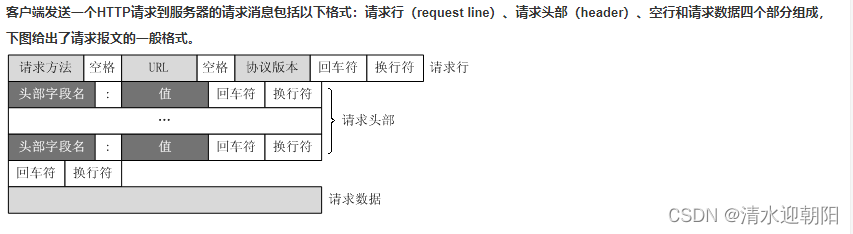
前面在 Web 服务器 TomCat 快速入门一文中,我们介绍了 Web 服务器的基本概念以及 TomCat 的使用。但是在实际开发中,我们要在 idea 中快速构建 Web 项目,而使用 Maven 工具能够帮助我们更加快速便捷的创建 Web 项目,那么如何使用 Maven 快速的构建 Web 项目呢?
2. Web项目的结构
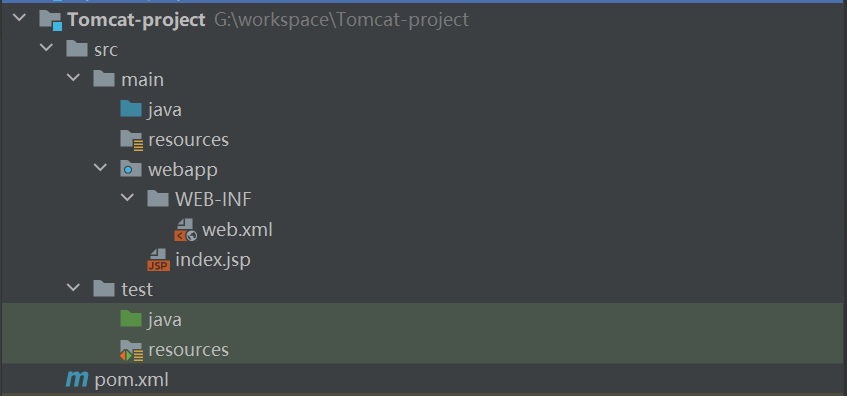
Web 项目分为开发中的项目和开发完成可以部署的项目,这两个项目的结构是不一样的,例如下图是正在开发中的 Web 项目:

其中,从上到下分别表示的是项目名称,源代码和测试代码目录,源代码文件目录,源代码 Java 文件目录,源代码配置文件目录,Web 项目特有目录,Web 项目核心目录,Web 项目配置文件。最下面是测试文件目录和 Maven 项目的核心配置文件 pom.xml。
JavaWeb 项目和普通 Java 项目的结构相比,主要是多了 webapps 目录,如图:

开发完成部署的项目结构大致包括了项目名称,HTML 文件目录,Web 核心文件目录 WEB-INF ,这个目录中存放了Java 代码的字节码文件,目录需要的 jar 目录 Lib 和 Web 项目配置文件 web.xml 。
开发中的项目通过执行 Maven 的打包命令就得到了部署的 Web 项目目录,编译后的 Java 字节码文件和 resources 的资源文件都放在 WEB-INF 的 classes目录下。
Maven 项目核心配置文件中的坐标对应的依赖 jar 包都被放在 WEB-INF 下的 Lib 目录。
3. 创建Maven Web项目
现在,我们的需求是在 idea 中使用 Maven 创建一个 Web 项目,我们可以通过使用骨架或者不使用骨架的两种方式创建,两种方式都可以创建一个 Maven Web 项目。其中使用骨架创建时需要进行以下几个步骤:
- 创建空项目,添加新模块(指定项目名称及存储路径,选择 Web 项目骨架等信息)
- 指定 Maven 项目的坐标信息,完成创建
- 添加缺少的目录,补齐 Web 项目结构
- 删除核心配置文件中多余的部分
第一步:
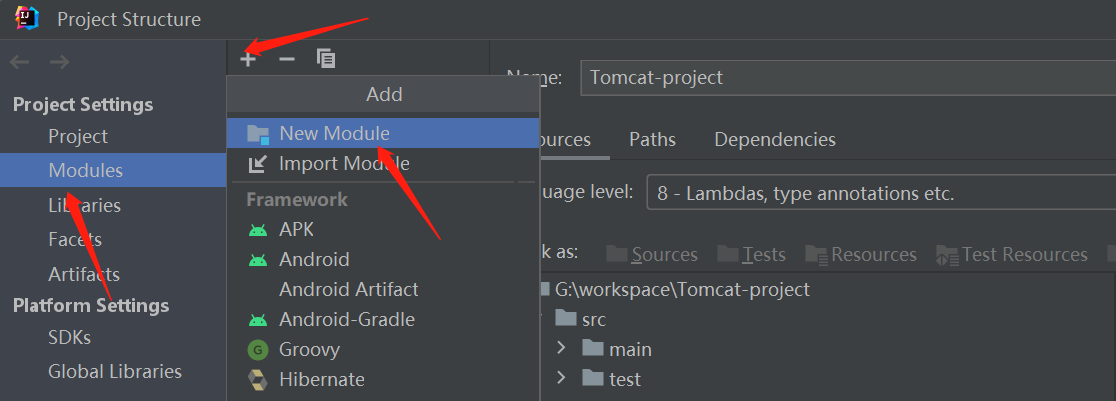
通过 File / new / project / Empty project 创建一个空项目,在 File / Project Structure 中创建一个新模块,如图:

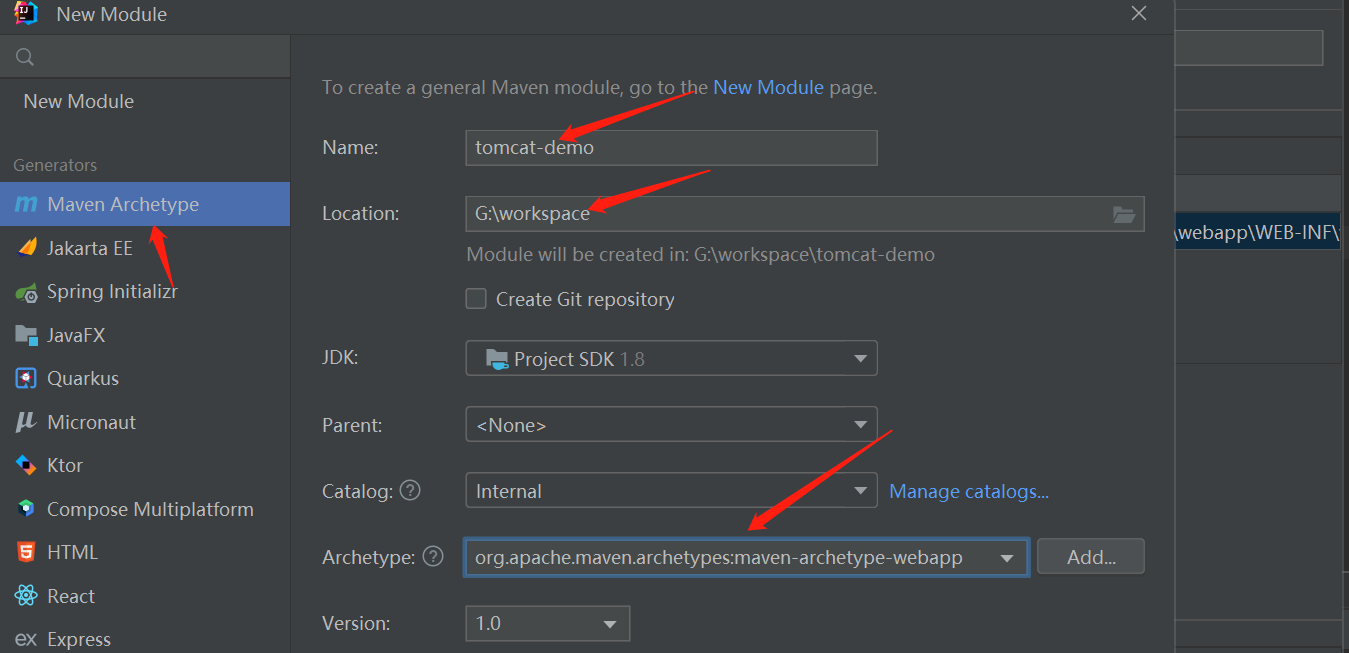
创建一个 Maven 模块时,需要指定项目名称,项目存储地址,Archetype 选择 maven-archetype-webapp ,还可以指定版本号等信息,如图:

第二步:
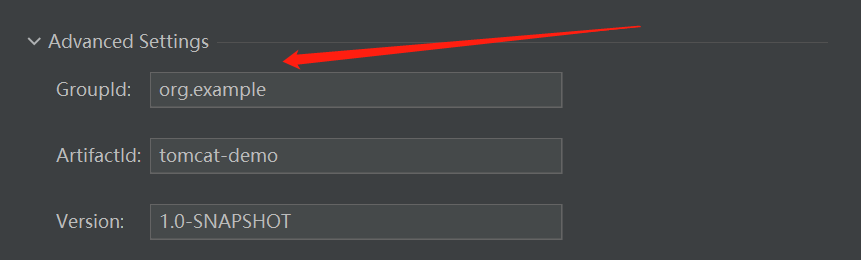
在创建新模块时指定项目名称等信息后,下滑找到 Advanced Setting ,给 Maven项目设置坐标信息,如图:

第三步:
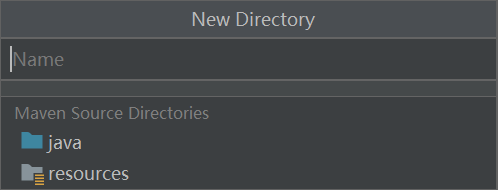
补全 Web 项目结构,其中添加目录时 idea 会有相关的提示,如图:

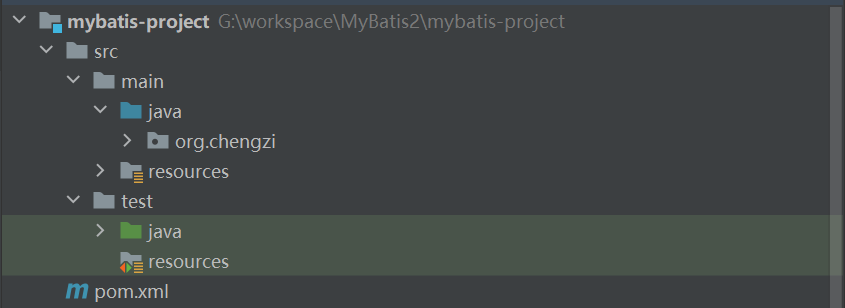
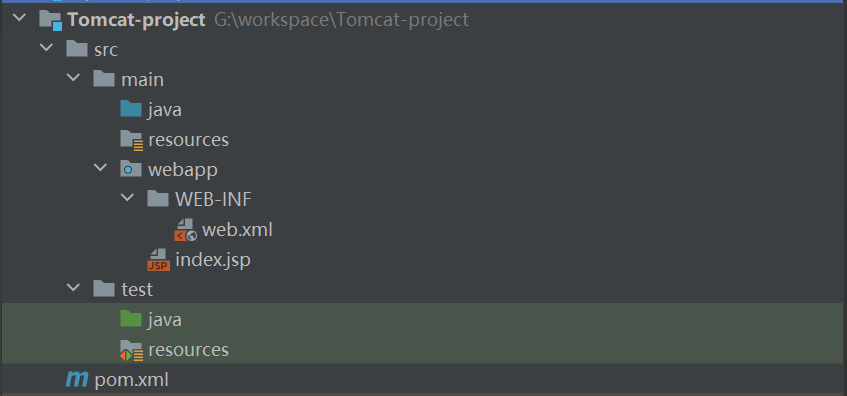
补全 Maven Web 项目以后,完整的项目结构如下:

第四步:
做完前面的工作,最后一步就来删除核心配置文件中多余的部分,其中 pom.xml 中的配置信息如下:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.chengzi</groupId>
<artifactId>Tomcat-project</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>Tomcat-project Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<finalName>Tomcat-project</finalName>
</build>
</project>
现在简单的描述一下不使用骨架来创建 Maven Web 项目的流程,首先在创建 Maven 项目时,我们不再选择 Archetype 选项,其次是创建好项目以后,我们需要在配置文件 pom.xml 中添加打包方式为 war 包的方式。如图:

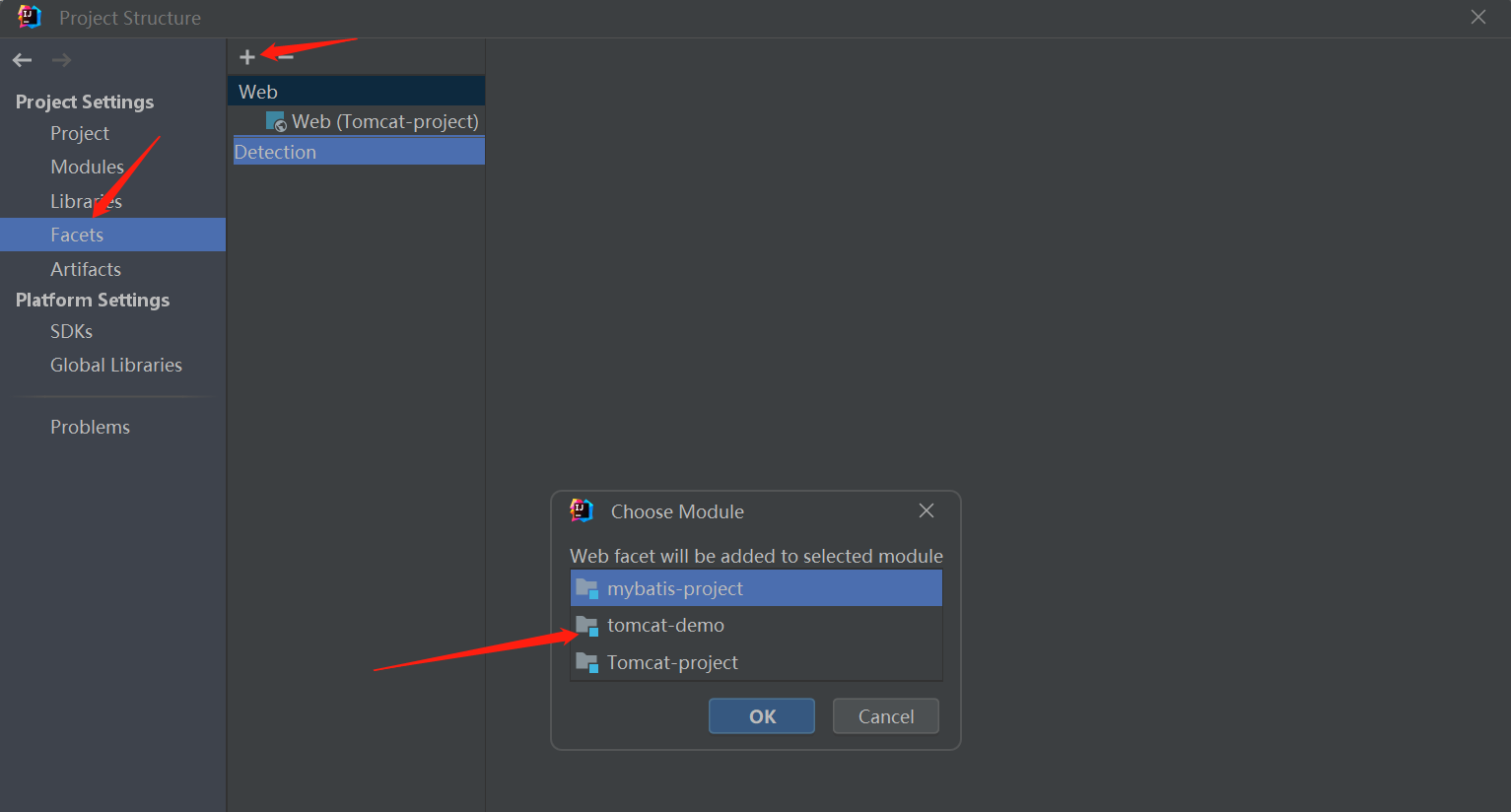
接下来要做的是补齐 Maven Web 项目的结构,在 File / Project Structure / Facets 中选择该项目,如图:

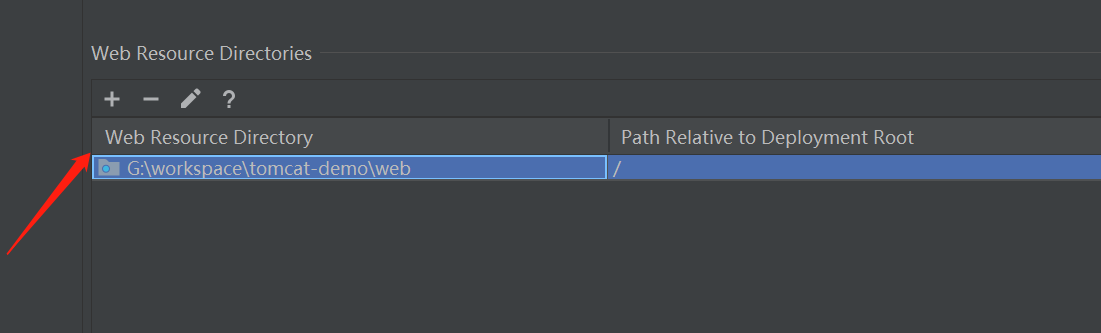
在 idea 中会有自动提示,我们选择需要添加的 webapp 目录以及里面的 web.xml 文件等,如图:

经过上面的操作,我们就通过不使用骨架的方式成功创建了一个 Maven Web 项目。
不难看出,此时在配置信息中已经给出该项目的打包方式为将 Web 项目打成一个 war 包。在项目打包完成之后,我们只需要将该项目的 war 包放到 TomCat 的 webapps 目录下即可完成项目的部署,项目部署完成后就可以通过浏览器访问服务器的项目资源了。
开发过程中我们的项目内容可能经常要发生变化,这样部署项目时每次都要将项目打包并放到 webapps 目录下,为了方便操作,我们要学习如何在 idea 中快速使用 TomCat。
4. 在IDEA中使用TomCat
开发过程中我们的项目内容可能经常要发生变化,之前部署项目时每次都要将项目打包并放到 webapps 目录下,为了方便操作,我们要学习如何在 idea 中快速使用 TomCat。
我们有两种方式实现在 idea 中快速使用 TomCat,分别是集成本地 TomCat 的方式和使用 TomCat Maven 插件的方式。
4.1 集成本地TomCat
将已经安装好的 TomCat 集成到 idea 中,并快速完成项目的部署。
第一步:
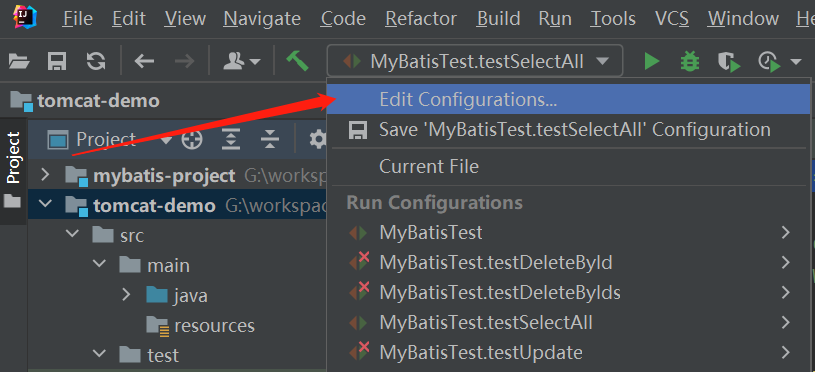
选择 Edit Configurations,如图:

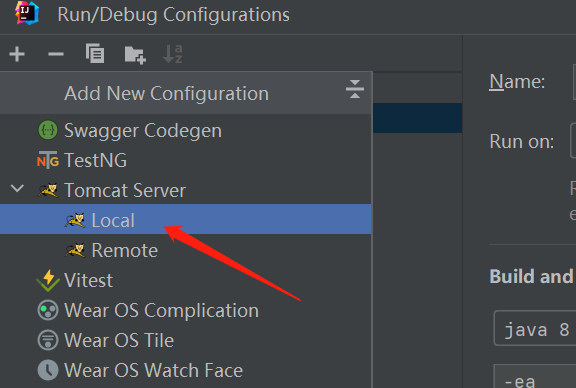
点击 + ,并选择 TomCat Server / Local ,如图:

第二步:
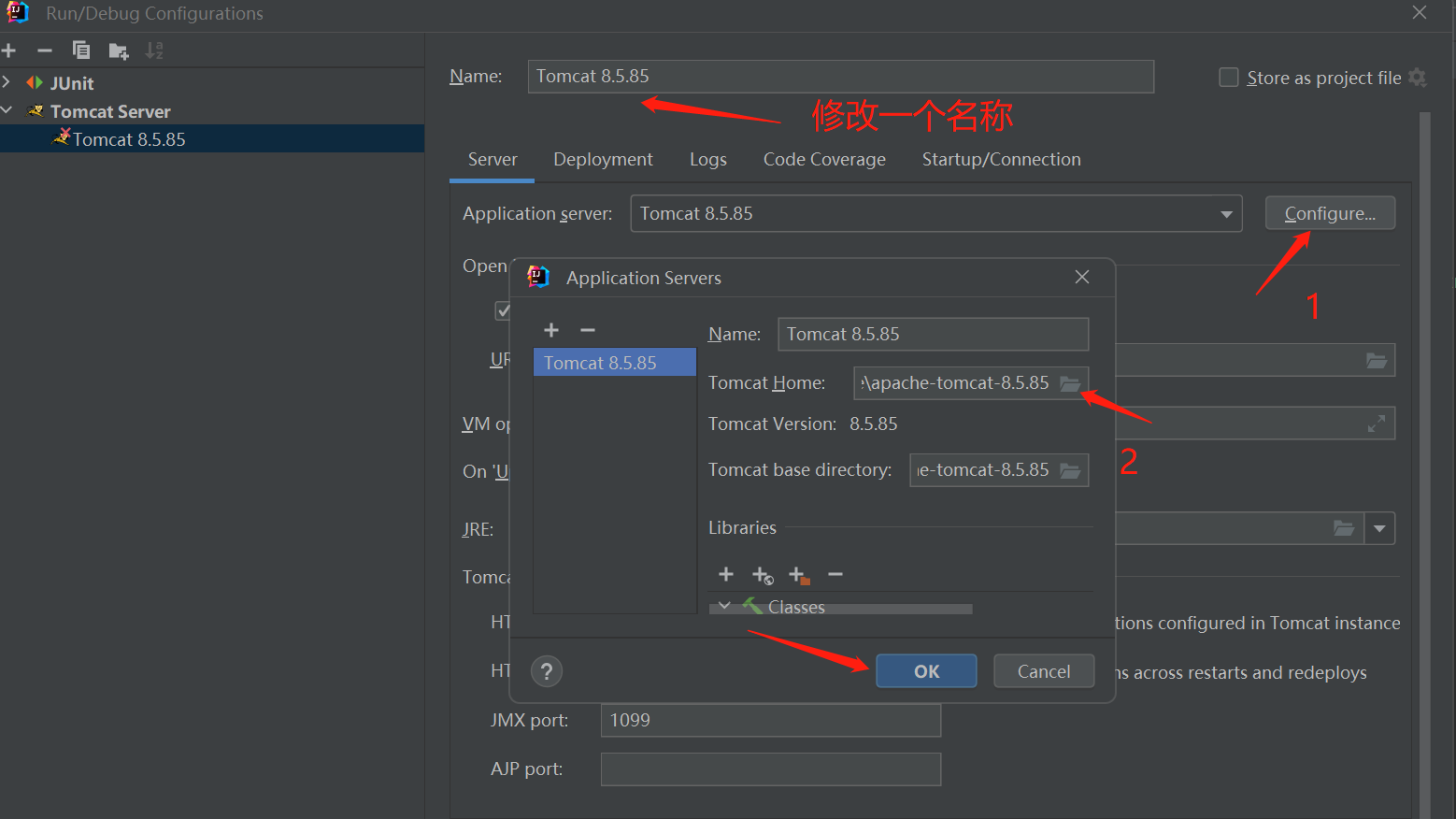
给添加的本地 TomCat 连接命名,也可以使用默认名称,点击 Configurations ,指定本地 TomCat 具体路径,如图:

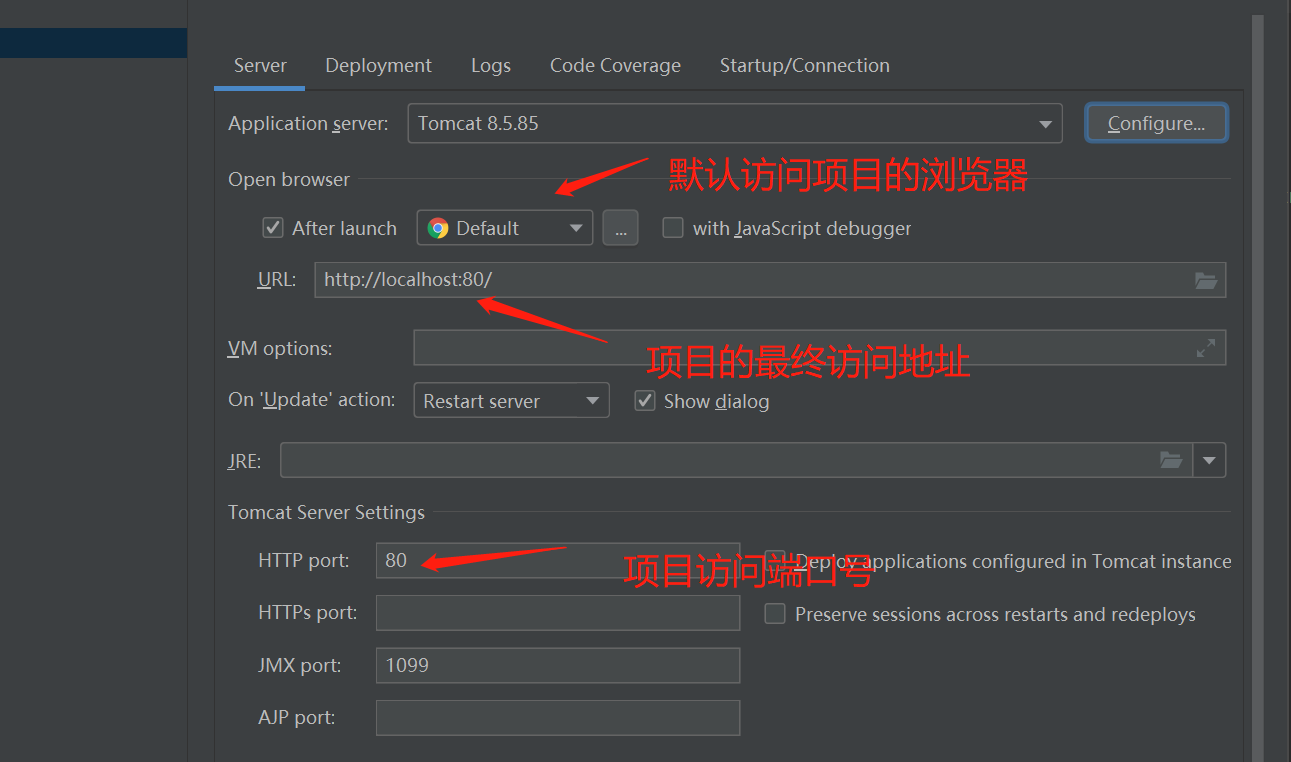
还可以修改项目最终访问地址,默认浏览器,访问端口等信息,如图:

第三步:
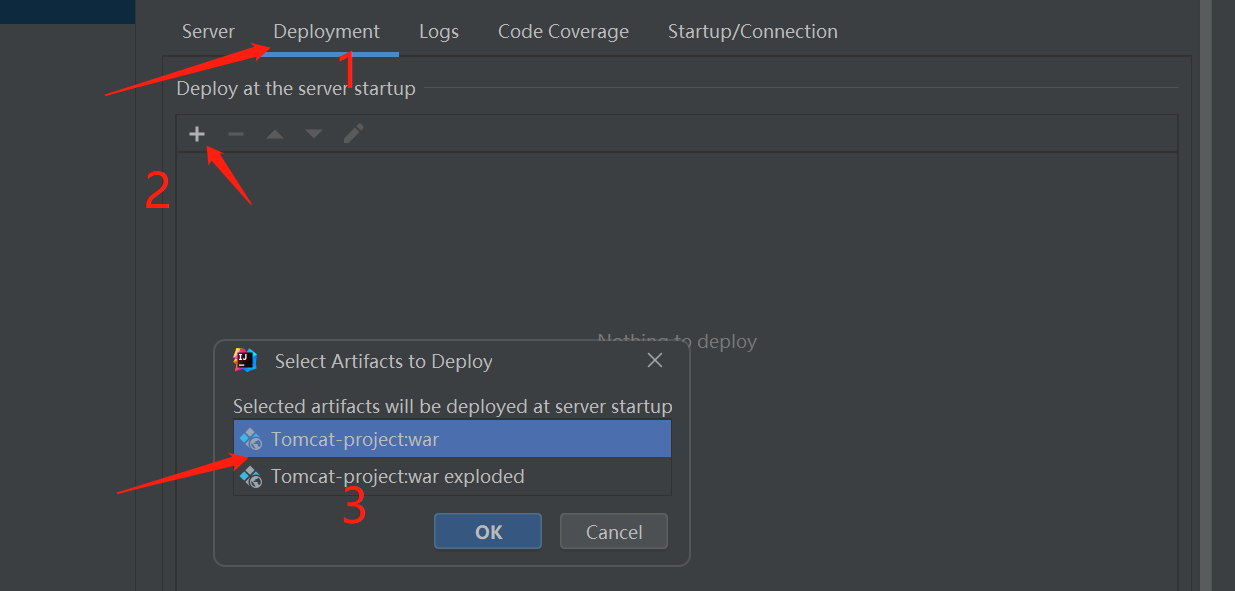
将开发的项目部署到 TomCat 中,如图:

第四步:
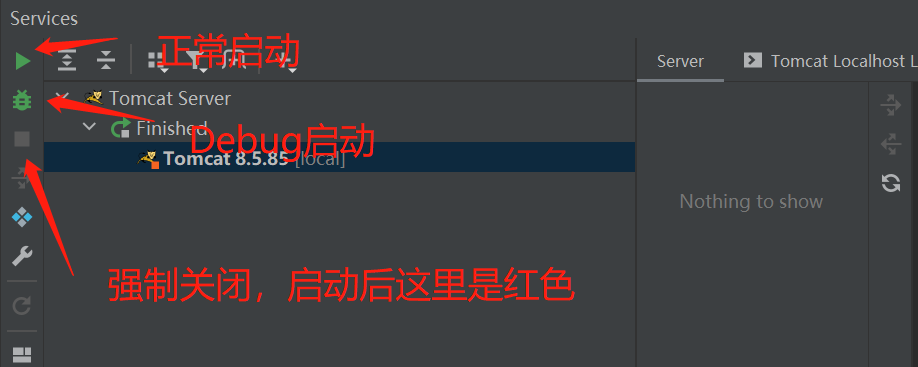
项目部署成功以后,就可以启动 TomCat 服务,如图:

第五步:
TomCat 启动成功以后,我们就可以通过浏览器访问部署到服务器的项目了。
4.2 使用TomCat Maven插件
在 idea 中使用本地的 TomCat 进行项目部署时,步骤比较繁琐,所以我们可以使用 Maven 插件的方式简化操作,具体实现可以分为两步:
第一步:
在 pom.xml 中添加 TomCat 插件,如下:
<build>
<plugins>
<!--Tomcat插件 -->
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
</plugin>
</plugins>
</build>
第二步:
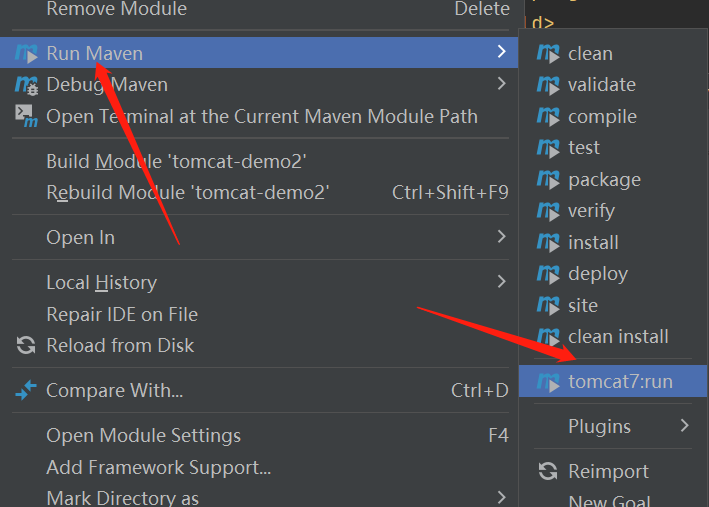
使用 Maven Helper 插件快速启动 TomCat,右击项目,选择 Run Maven / tomcat7:run ,前提是已经安装了 Maven Helper 插件。如图:

使用 Maven Tomcat 插件时,如果要修改项目访问的端口号,访问路径等,可以在 pom.xml 配置文件中修改。
<build>
<plugins>
<!--Tomcat插件 -->
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<configuration>
<port>80</port><!--访问端口号 -->
<!--项目访问路径
未配置访问路径: http://localhost:80/tomcat-demo2/a.html
配置/后访问路径: http://localhost:80/a.html
-->
<path>/</path>
</configuration>
</plugin>
</plugins>
</build>
此时,我们就可以通过浏览器访问部署在 TomCat 中的项目了。
经验分享:初学者在 idea 中启动 TomCat 服务时,可能会出现很多的问题,仔细看控制台输出的错误信息,很大一部分问题可能是由于 TomCat 启动端口号被占用导致的,一般是因为初学者因为出现问题而关闭 idea 导致的 TomCat 服务强制关闭引起的。寻找相关的教程,关闭占用对应端口号的进程即可。
5. 总结
现在,我们已经可以在 idea 中快速的通过 Maven工具构建 JavaWeb 项目了,并且我们学会了如何在 idea 中使用 TomCat 实现项目的快速部署,解决了因为项目变动重新修改并部署的操作繁琐的问题。
📂橙子精品文章学习推荐
❓很多朋友问我:怎样系统的学习一门编程语言?怎样学好 Java?强烈推荐大家学习:Java编程基础教程系列专栏(零基础小白搬砖逆袭),博主正处于学习成长阶段,更明白初学者的状态和需求,文章结合自身经验和经历,风趣幽默。本专栏主要更新 Java 基础,MySQL 数据库,JavaWeb,SSM 框架,SpringBoot 框架等,零基础小白搬砖逆袭,请相信自己。如图,专栏文章持续更新,快来和小伙伴们一起学习!!

Java编程基础教程系列 👈快速订阅