Vue中的Mixin混入
将组件的公共逻辑或者配置提取出来,哪个组件需要用到时,直接将提取的这部分混入到组件内部即可。这样既可以减少代码冗余度,也可以让后期维护起来更加容易。
1. 什么是Mixin?
混入 (mixin) 混入 (mixin) 将组件的公共逻辑或者配置提取出来,哪个组件需要用到时,直接将提取的这部分混入到组件内部即可。这样既可以减少代码冗余度,也可以让后期维护起来更加容易。
这里需要注意的是:提取的是逻辑或配置,而不是HTML代码和CSS代码。其实大家也可以换一种想法,mixin就是组件中的组件,Vue组件化让我们的代码复用性更高,那么组件与组件之间还有重复部分,我们使用Mixin在抽离一遍。
2. Mixin和Vuex的区别?
上面一点说Mixin就是一个抽离公共部分的作用。在Vue中,Vuex状态管理似乎也是做的这一件事,它也是将组件之间可能共享的数据抽离出来。两者看似一样,实则还是有细微的区别,区别如下:
- Vuex公共状态管理,如果在一个组件中更改了Vuex中的某个数据,那么其它所有引用了Vuex中该数据的组件也会跟着变化。
- Mixin中的数据和方法都是独立的,组件之间使用后是互相不影响的。
3. 如何使用?
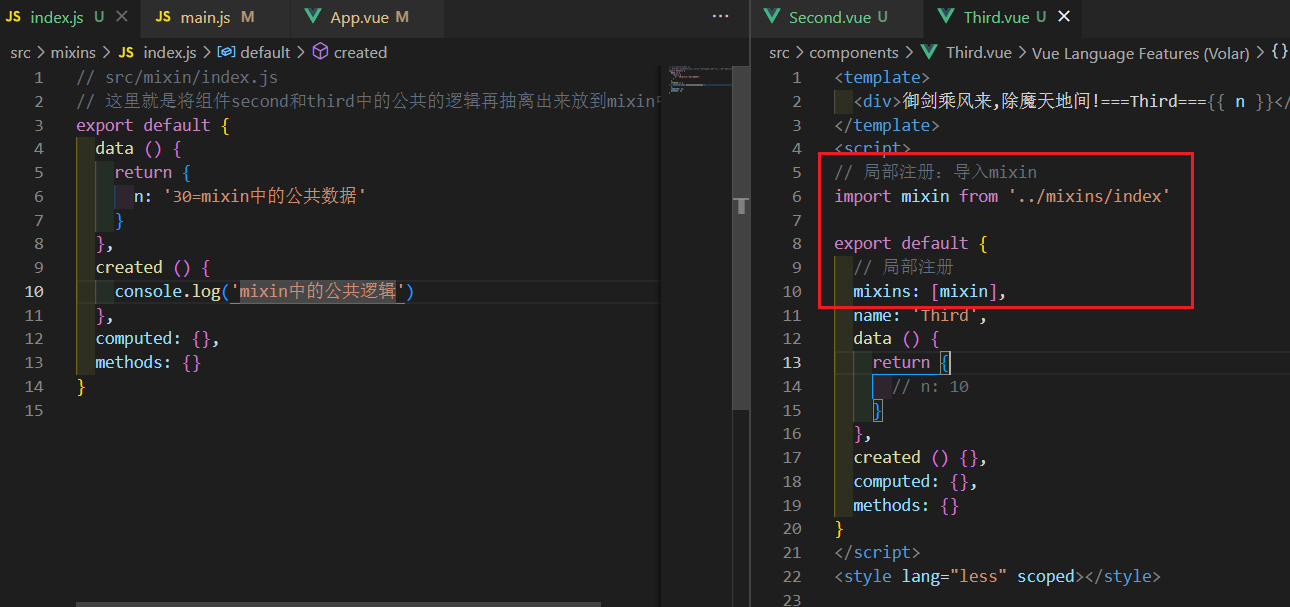
3.1 mixin定义

// src/mixin/index.js
// 这里就是将组件second和third中的公共的逻辑再抽离出来放到mixin中去
export default {
data () {
return {
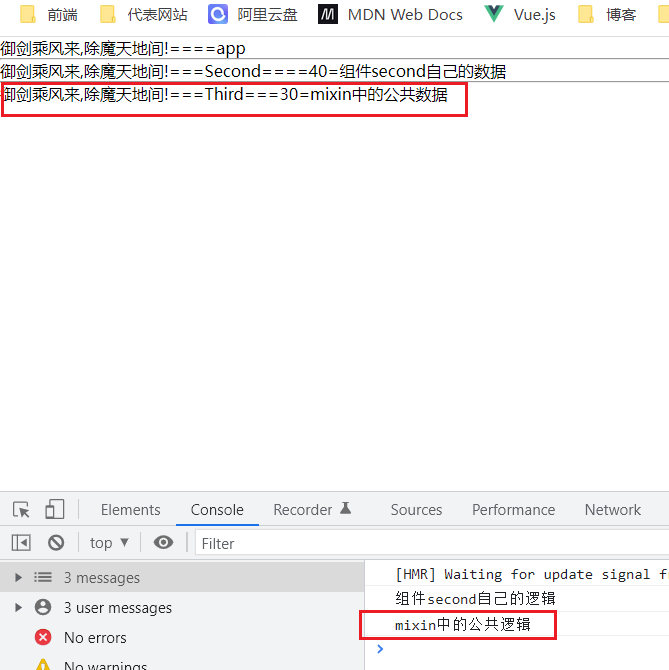
n: '30=mixin中的公共数据'
}
},
created () {
console.log('mixin中的公共逻辑')
},
computed: {},
methods: {}
}
3.2 局部混入
我们的公共mixin定义好后,最重要就是如何使用它。根据不同的业务场景,我们可以分为两种:局部混入和全局混入。顾名思义,局部混入和组件的按需加载有点类似,就是需要用到mixin中的代码时,我们再在组件章引入它。全局混入的话,则代表我在项目的任何组件中都可以使用mixin。

<template>
<div>御剑乘风来,除魔天地间!===Third==={{ n }}</div>
</template>
<script>
// 局部注册:导入mixin
import mixin from '../mixins/index'
export default {
// 局部注册
mixins: [mixin],
name: 'Third',
data () {
return {
// n: 10
}
},
created () {},
computed: {},
methods: {}
}
</script>
<style lang="less" scoped></style>

3.3 全局混入


<template>
<div>御剑乘风来,除魔天地间!===Second===={{ n }}</div>
</template>
<script>
export default {
name: 'Second',
data () {
return {
n: '40=组件second自己的数据' // 如果自己不写就执行mixin中的数据和逻辑,如果自己有自己的优先级更高,在有全局注册的情况下自己也有,就显示自己的
}
},
created () {
console.log('组件second自己的逻辑')
},
computed: {},
methods: {}
}
</script>
<style lang="less" scoped></style>

4. mixin的优缺点
从上面的例子看来,使用mixin的好处多多,但是凡是都有两面性,这里总结几点优缺点供大家参考:
4.1 优点
- 提高代码复用性
- 无需传递状态
- 维护方便,只需要修改一个地方即可
4.2 缺点
- 命名冲突
- 滥用的话后期很难维护
- 不好追溯源,排查问题稍显麻烦
- 不能轻易的重复代码