大家好,我是前端西瓜哥。
我们在 VSCode 编辑器中编写 js 代码,是会提供类型提示的。
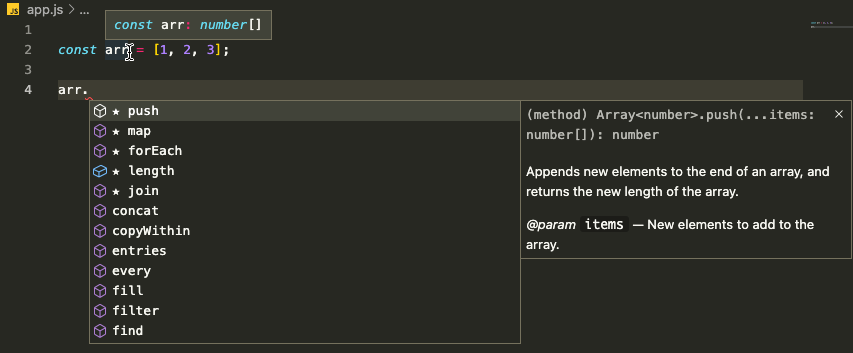
VSCode 会推断一个变量是什么类型,并在你输入内容的时候,提供对应的 API 属性或方法补全。
如下图,在 js 文件中,arr 变量被判断为一个 number[] 类型,所以我们键入 arr. 时,会提供一个数组可以访问到的属性。

JavaScript Language Service
上面的能力来自 JavaScript Language Service,由 TypeScript 团队进行开发维护。
类型的推导并衍生出的智能提示,是基于 TypeScript 的。
TypeScript 可以不显式写类型标注,会做自动类型推导的。JavaScript 正是利用这一点能够一定限度地得到类型。
虽然智能,但不完全智能。基于 TS 的智能推断不能识别运行时变量发生的类型变化。
看下面的例子,相比 TypeScript,JavaScript 是不可预测的,即可以改变类型,改了类型后 arr 还是推导为原来的 number[]。

除此之外,我们还可以基于 JSDoc 来做智能提示。在一个变量的上面加上 JSDoc 格式的注释即可。
格式大致这个样子:
/** @标签 {类型标注} */
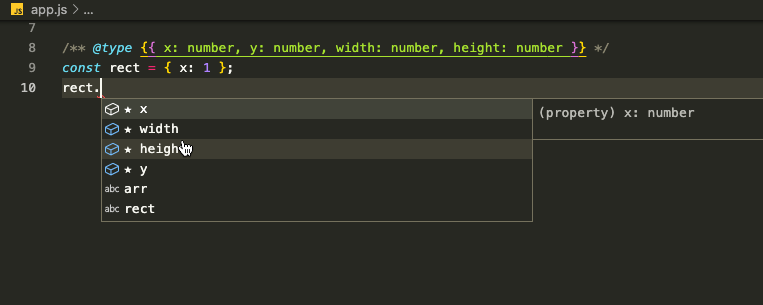
下图中我们给一个 rect 变量声明了对象结构。可以看到,出现了类型声明中属性的智能提示。

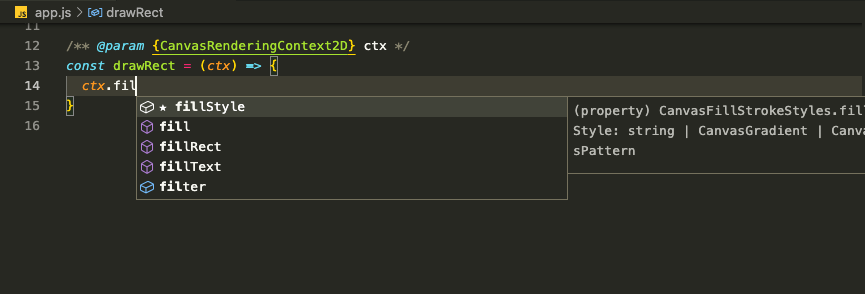
然后是函数参数的注释声明:

需要注意的是,JavaScript Language Service 只是提供智能提示,并不会做真正的类型检查。所以假设你给一个变量声明标注为数值类型,结果赋值为对象是不会提示报错的。
如果你想要做类型检查(编辑器层面),可以用 @type-check。
@type-check
然后是 @type-check,让一个 js 文件被当作一个 ts 文件来处理。
在文件的开头添加 //@type-check 即可开启。
看,现在我们不能给一个初始化时为 number[] 赋予其他不兼容的类型值了。

不过这只是编辑器层面的提示,它依旧是正确的 js 写法,是可以正常运行的。
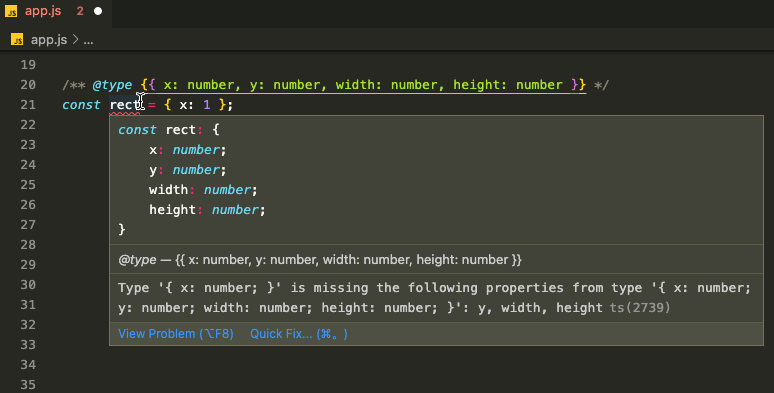
然后 rect 变量也因为声明时只有 x,缺少其他属性而报错了:

实际应用
我个人来说,基本都是写 TS 了,但偶尔要写一些项目外的简单脚本或许写点小 demo。如果用 TS,太重了,TS 配置也繁琐,这时候直接用 js 会更简单些。
虽然 VSCode 能支持一些简单的类型推导,但并不是总是智能,比如声明一个函数,传入的参数类型是无法推导的,这时候通过 JSDoc 来声明类型,就能提供不错的类型提示,通过智能提示减少写错属性名的低级错误。
另外就是打包工具的配置文件通常是 js,要换成 ts 会非常麻烦,用 VSCode 的智能推导是不错的选择。
下面是 rollup 工具的配置文件写法。

@ts-check 和 @type 的组合拳,效果挺不错的。
结尾
非常好用,建议都试试,十分酸爽。
我是前端西瓜哥,欢迎关注我,学习更多前端知识。