文章目录
- 前言
- 一、写好JavaScript的一些原则
- 二、各司其职
- 三、组件封装
- 四、过程抽象
前言
仅以此文章记录学习
一、写好JavaScript的一些原则
- 各司其职:让HTML、CSS和JavaScript职能分离
- 组件封装:好的UI组件具备正确性、扩展性、复用性
- 过程抽象:应用函数式编程思想
二、各司其职
- HTML/CSS/JS 各司其责
- 应当避免不必要的由 JS 直接操作样式
- 可以用 class 来表示状态
- 纯展示类交互寻求零JS 方案
人话:能不用css实现的就页面效果就不用js
三、组件封装
组件是指Web页面上抽出来一个个包含模版 (HTML)功能(JS) 和样式(CSS) 的单元。
- 组件设计的原则:
封装性、正确性、扩展性、复用性。 - 实现组件的步骤:
结构设计、展现效果、行为设计 - 三次重构:插件化、模板化、抽象化(组件框架)
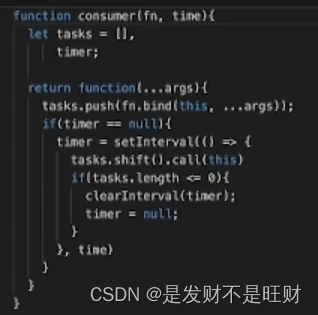
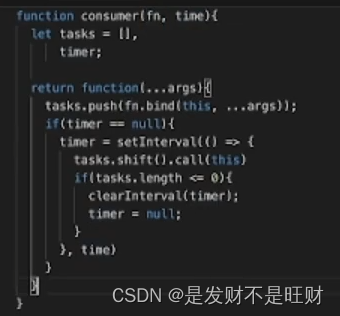
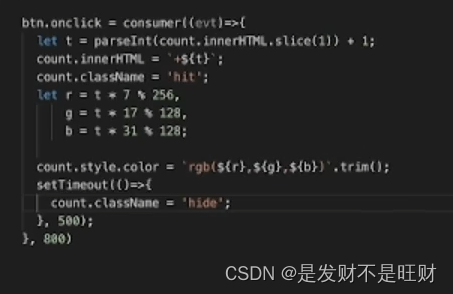
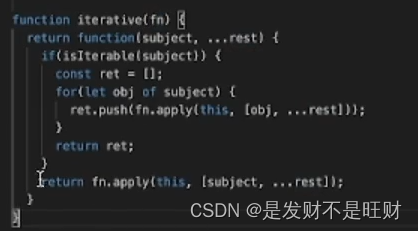
四、过程抽象
- 用来处理局部细节控制的一些方法
- 是函数式编程思想的基础应用
HOF(高阶函数):
- 以函数作为参数
- 以函数作为返回值
- 常用于作为函数装饰器
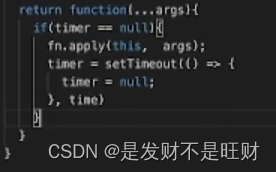
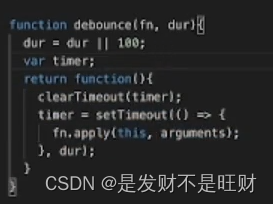
- 常用高阶函数(Once,Throttle(节流),Debounce(防抖),Cosunmer(延时调用),isIterable(批量操作(迭代)))









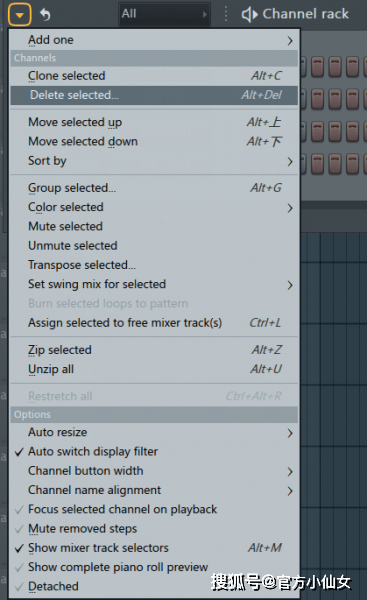
![[RootersCTF2019]ImgXweb](https://img-blog.csdnimg.cn/f88b5736a6b649acaa912322789ced9e.png)