<! DOCTYPE html > < html> < head> < metacharset = " utf-8" > < title> </ title> < styletype = " text/css" >
* {
margin : 0;
padding : 0;
}
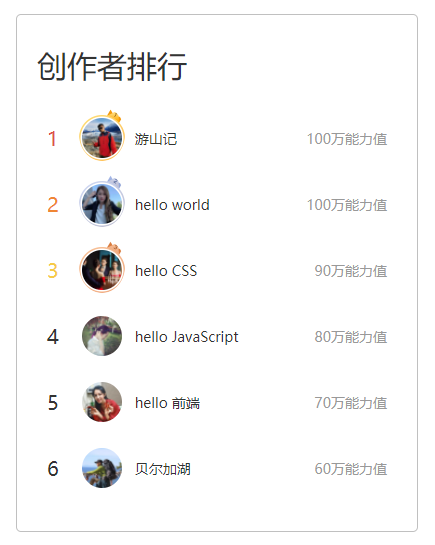
.rank-container {
width : 400px;
color : #333;
font-size : 14px;
background-color : #fff;
border-radius : 5px;
border : 1px solid silver;
margin : 100px auto;
}
.rank-title {
font-size : 30px;
padding : 30px 20px;
}
.rank-body {
padding : 0 30px 20px;
}
.item {
display : flex;
align-items : center;
margin-bottom : 20px;
}
.item .num {
font-size : 20px;
margin-right : 20px;
}
.item .author {
display : flex;
align-items : center;
flex : 1;
}
.item .avatar {
display : flex;
justify-content : center;
align-items : center;
width : 46px;
height : 46px;
margin-right : 10px;
position : relative;
}
.item .avatar img {
width : 40px;
height : 40px;
border-radius : 50%;
}
.item .avatar .img-bg {
width : 46px;
height : 54px;
position : absolute;
left : 0;
bottom : 0;
z-index : 1;
}
.item .rank-ability {
color : #999;
}
.item:nth-child(1) .num {
color : #de5149;
}
.item:nth-child(2) .num {
color : #ef8634;
}
.item:nth-child(3) .num {
color : #f6cb46;
}
</ style> </ head> < body> < divclass = " rank-container" > < divclass = " rank-title" > </ div> < divclass = " rank-body" > < divclass = " item" > < divclass = " num" > </ div> < dlclass = " author" > < dtclass = " avatar" > < imgsrc = " ../img/1.png" class = " img-bg" > < imgsrc = " ../img/user1.jpg" > </ dt> < dd> </ dd> </ dl> < divclass = " rank-ability" > </ div> </ div> < divclass = " item" > < divclass = " num" > </ div> < dlclass = " author" > < dtclass = " avatar" > < imgsrc = " ../img/2.png" class = " img-bg" > < imgsrc = " ../img/user2.jpg" > </ dt> < dd> </ dd> </ dl> < divclass = " rank-ability" > </ div> </ div> < divclass = " item" > < divclass = " num" > </ div> < dlclass = " author" > < dtclass = " avatar" > < imgsrc = " ../img/3.png" class = " img-bg" > < imgsrc = " ../img/user3.jpg" > </ dt> < dd> </ dd> </ dl> < divclass = " rank-ability" > </ div> </ div> < divclass = " item" > < divclass = " num" > </ div> < dlclass = " author" > < dtclass = " avatar" > < imgsrc = " ../img/user4.jpg" class = " img_bg" > </ dt> < dd> </ dd> </ dl> < divclass = " rank-ability" > </ div> </ div> < divclass = " item" > < divclass = " num" > </ div> < dlclass = " author" > < dtclass = " avatar" > < imgsrc = " ../img/user5.jpg" class = " img_bg" > </ dt> < dd> </ dd> </ dl> < divclass = " rank-ability" > </ div> </ div> < divclass = " item" > < divclass = " num" > </ div> < dlclass = " author" > < dtclass = " avatar" > < imgsrc = " ../img/user6.jpg" class = " img_bg" > </ dt> < dd> </ dd> </ dl> < divclass = " rank-ability" > </ div> </ div> </ div> </ div> </ body> </ html>