HTC Cosmos手柄的坑
- Unreal蓝图通过手柄射线操作UI
- 用浏览器插件进行游戏界面设计
- Cosmos手柄遇到的问题
Unreal蓝图通过手柄射线操作UI
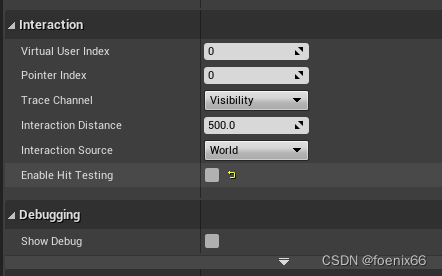
Unreal蓝图通过手柄射线操作UI很简单,虚幻提供一个WidgetInteraction的组件,可以模拟键盘和鼠标操作。

Enable Hit Testing是否允许模拟鼠标移动事件(mousemove),可以实现鼠标悬停效果
WidgetInteraction有一个三维的方向,将WidgetInteraction绑在手柄上,可以随着手柄的转动指向三维的UI,调用WidgetInteraction的模拟按键接口可以实现一个指向UI交叉点的一个鼠标事件
核心蓝图

用浏览器插件进行游戏界面设计
我们现在习惯用HTML+JS+CSS进行游戏界面设计,通过接口与页面进行通信。相对于Unreal自带的Widget系统,HTML页面开发有更多的模板可以直接使用,开发更快速,关键是开发人员不需要懂Unreal引擎。
现代浏览器支持后台合成页面,并且支持透明。Unreal的WebBrowser插件提供了透明支持,可以显示透明背景后面的场景。对UI集成非常友好。

Cosmos手柄遇到的问题
Cosmos手柄遇到的问题非常怪,页面可以正常操作,同一个页面切换DIV层隐藏/打开以后,新的DIV层的按钮都不能点击。一开始以为是点击大小和角度等问题,但无论改变按钮图片、大小、位置都不行,甚至用$(“body”).on(“mousedown”, function() {…})都无法触发。
同样的程序,同样得页面,用VIVE头盔和手柄就一切正常。
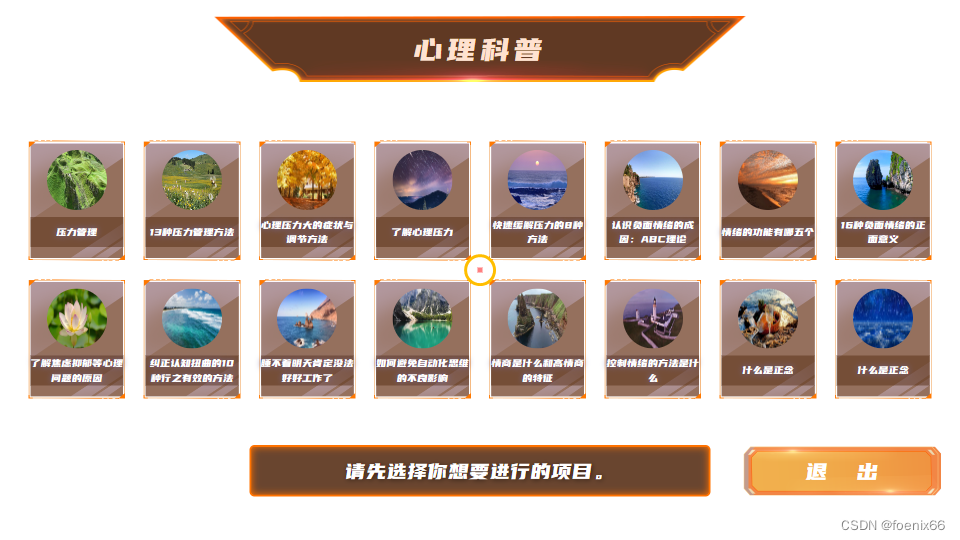
通过长时间的对比排查,最后发现同样的选择菜单页,3个/5个(奇数)的菜单都可以,14个(偶数)的菜单不可以,页面所用css/js完全一样。

最后,突发奇想,是不是页面中心点透明的缘故?

于是在页面中心加了一个红点,居然一切变的正常了,可以触发了!
.cblock {
background-color: rgb(255,0,0, 0.5);
height: 10px;
width: 10px;
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
}
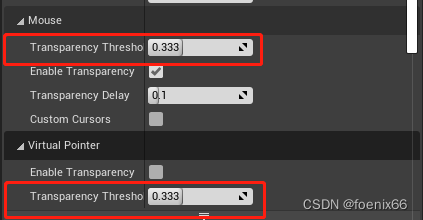
通过测试,这个背景颜色rgb(255,0,0, 0.5)如果低于0.33就不管用了,问题出在WebBrowser插件的透明设置上

修改为0就可以了。
也不知道我理解错误,还是Cosmos理解错误。这个透明阈值我理解的是如果某一点像素透明度低于0.33就穿透,否则就可以点击,但Cosmos搞的如果中心点透明,整个页面都透明,却不知道是怎么理解了?