本篇接着Spring Web MVC的入门学习(一)-CSDN博客来继续学习Spring MVC。
一、从请求中获取Header
1、传统获取 header
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/param")
public class ParamController {
@RequestMapping("/getHeader")
public String param10(HttpServletRequest request, HttpServletResponse response)
{
String userAgent = request.getHeader("User-Agent");
return "userAgent: "+userAgent;
}
}使用HttpServletRequest 提供的getHeader方法来获取, 参数对应HTTP请求报头的"Key" 。
响应结果:

这里可以通过Fiddler观察结果是否正确。
2、简洁获取 Header
代码:
@RequestMapping("/getHeader2")
public String header(@RequestHeader("User-Agent") String userAgent) {
return "userAgent:"+userAgent;
}@RequestHeader注解的参数值为HTTP请求报头中的"Key"
访问:http://127.0.0.1:8080/param/getHeader2
响应结果:
二、响应
1、返回静态页面
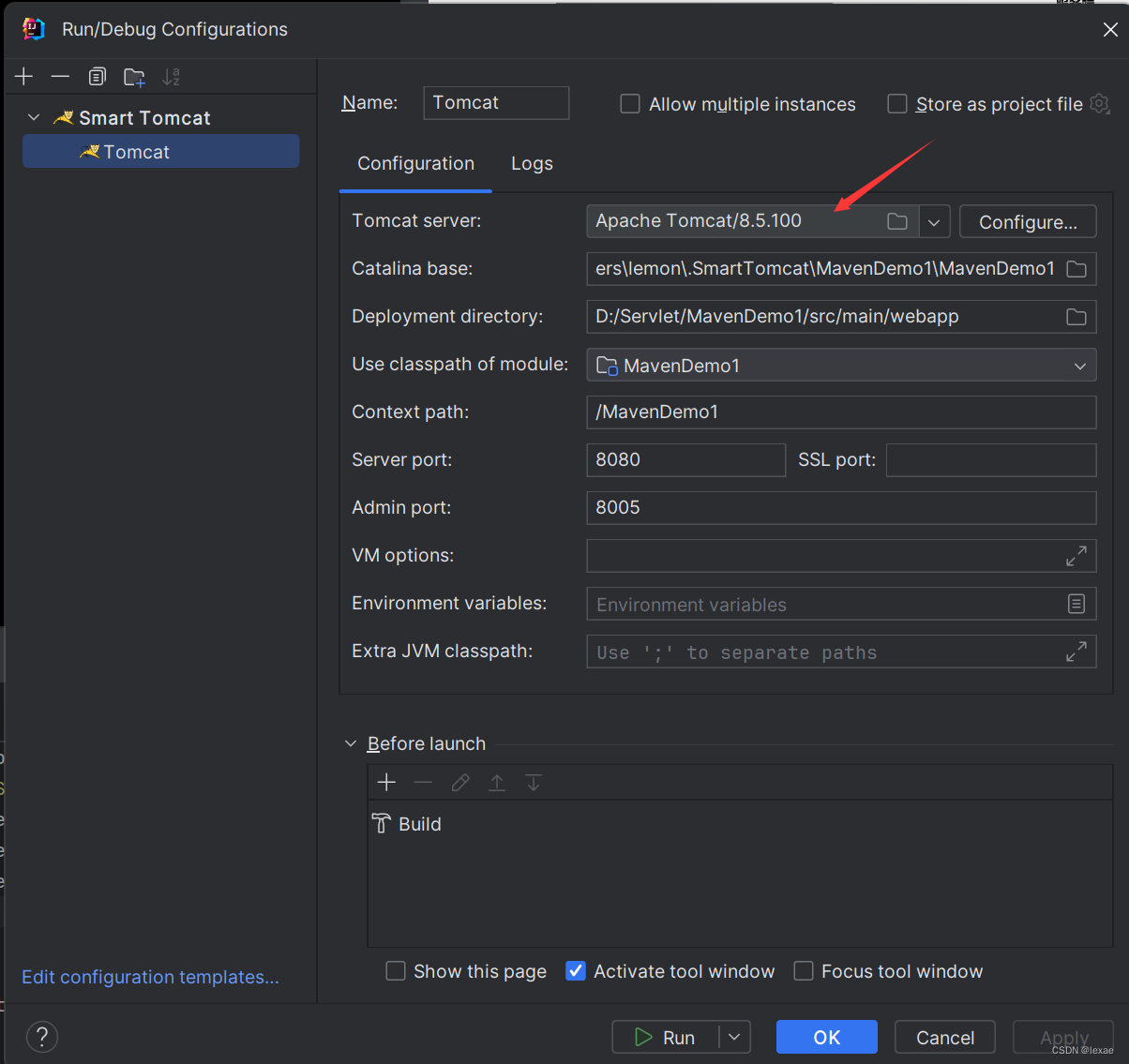
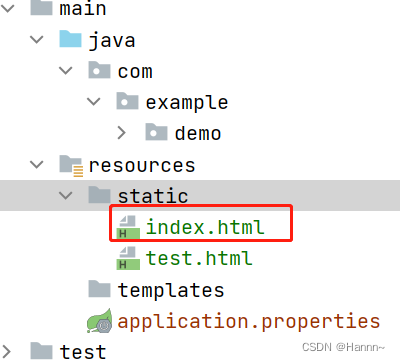
idea如图:

index.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Index⻚⾯</title>
</head>
<body>
Hello,Spring MVC,我是Index⻚⾯.
</body>
</html>后端代码:
@RestController
public class IndexController {
@RequestMapping("/index")
public Object index(){
//返回index.html
return "/index.html";
}
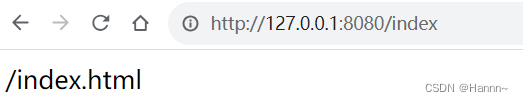
}我们来访问一下试试:http://127.0.0.1:8080/index
发现结果为:

正确代码如下:
@Controller
public class IndexController {
@RequestMapping("/index")
public Object index(){
//返回index.html
return "/index.html";
}
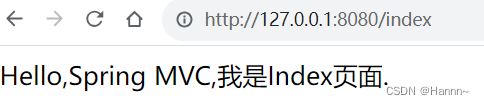
}再次访问: http://127.0.0.1:8080/index
此时结果就正确了:

@RestController 和 @Controller 有着什么样的关联和区别呢?
我们在学习MVC模式时, 知道后端会返回视图, 这是早期时的概念。随着互联网的发展, 目前项目开发流行"前后端分离"模式, Java主要是用来做后端项目的开发, 所以也就 不再处理前端相关的内容了。 MVC的概念也逐渐发生了变化, View不再返回视图, 而是返回显示视图时需要的数据. 所以前面使用的 @RestController 其实是返回的数据。@RestController = @Controller + @ResponseBody@Controller : 定义⼀个控制器, Spring 框架启动时加载, 把这个对象交给Spring管理.@ResponseBody : 定义返回的数据格式为非视图, 返回⼀个 text/html 信息如果想返回视图的话, 只需要把 @ResponseBody 去掉就可以了, 也就是 @Controller
2、返回数据@ResponseBody
根据前面,我们就知道 @ResponseBody 表示返回数据.
@Controller
@ResponseBody
public class IndexController {
@RequestMapping("/index")
public Object index(){
return "/index.html";
}
}上面代码,加上 @ResponseBody 注解, 该方法就会把 "/index.html" 当做⼀个数据返回给前端.

@ResponseBody 既是类注解, 又是方法注解;
也就是说: 在类上添加 @ResponseBody 就相当于在所有的方法上添加了 @ResponseBody 注解.同样, 如果类上有 @RestController 注解时:表示所有方法上添加了 @ResponseBody 注解, 也就是当前类下所有的方法返回值都为响应数据。
@Controller
public class IndexController {
@RequestMapping("/index")
public Object index(){
return "/index.html";
}
@RequestMapping("/returnData")
@ResponseBody
public String returnData(){
return "该⽅法返回数据";
}
}
如果对 returnData 方法去掉 @ResponseBody 注解, 程序会报404错误。
程序会认为需要返回的是视图, 根据内容去查找文件, 但是查询不到, 路径不存在, 报404 。
3、返回HTML代码片段
后端返回数据时, 如果数据中有HTML代码, 也会被浏览器解析
示例代码:
@RequestMapping("/returnHtml")
@ResponseBody
public String returnHtml() {
return "<h1>Hello,HTML~</h1>";
}运行程序, 访问浏览器:http://127.0.0.1:8080/returnHtml
响应结果如下:

可以发现数据中的HTML代码, 被浏览器解析,显示出来的为一级标题的形式。
4、返回JSON
Spring MVC 也可以返回JSON;后端方法返回结果为对象。
示例代码:
@RequestMapping("/returnJson")
@ResponseBody
public HashMap<String, String> returnJson() {
HashMap<String, String> map = new HashMap<>();
map.put("Java", "Java Value");
map.put("MySQL", "MySQL Value");
map.put("Redis", "Redis Value");
return map;
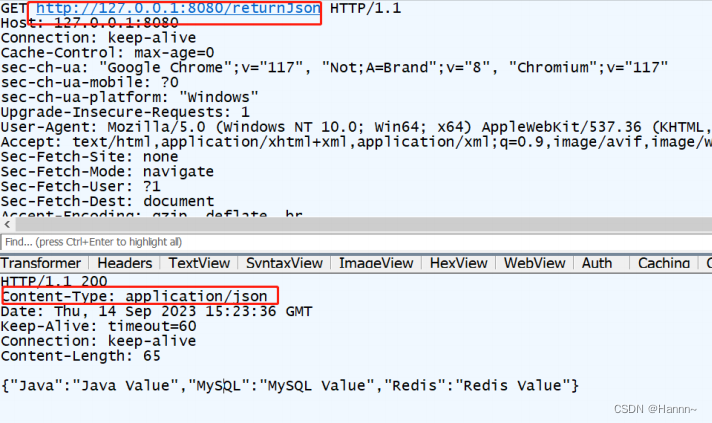
}运行程序, 浏览器响应结果如下: http://127.0.0.1:8080/returnJson

通过Fiddler观察响应结果, Content-Type 为 application/json

5、设置状态码
代码:
@RequestMapping(value = "/setStatus")
@ResponseBody
public String setStatus(HttpServletResponse response) {
response.setStatus(401);
return "设置状态码成功";
}运行程序, 浏览器响应结果如下: http://127.0.0.1:8080/setStatus

状态码不影响页面的展示。
三、设置Header
Http响应报头也会向客户端传递⼀些附加信息,比如服务程序的名称,请求的资源已移动到新地址等, 如: Content-Type, Local等.这些信息通过 @RequestMapping 注解的属性来实现。
- value: 指定映射的URL
- method: 指定请求的method类型, 如GET, POST等
- consumes: 指定处理请求(request)的提交内容类型(Content-Type),例如application/json,text/html;
- produces: 指定返回的内容类型,仅当request请求头中的(Accept)类型中包含该指定类型才返回
- Params: 指定request中必须包含某些参数值时,才让该方法处理
- headers: 指定request中必须包含某些指定的header值,才能让该方法处理请求
1、设置Content-Type
我们通过设置 produces属性的值, 设置响应的报头Content-Type。
代码:
@RequestMapping(value = "/returnJson2",produces = "application/json")
@ResponseBody
public String returnJson2() {
return "{\"success\":true}";
}运行程序, 浏览器响应结果如下: http://127.0.0.1:8080/returnJson2

如果不设置produces ,方法返回结果为String时, Spring MVC默认返回类型, 是text/html.
设置返回类型时, 也可以同步设置响应编码 :
代码:
@RequestMapping(value = "/returnJson2",produces = "application/json;charset=utf-8")
@ResponseBody
public String returnJson2() {
return "{\"success\":true}";
}2、设置其他Header
设置其他Header的话, 需要使用Spring MVC的内置对象HttpServletResponse 提供的方法来进行设置。
示例代码:
@RequestMapping(value = "/setHeader")
@ResponseBody
public String setHeader(HttpServletResponse response) {
response.setHeader("MyHeader","MyHeaderValue");
return "设置Header成功";
}void setHeader(String name, String value) 设置⼀个带有给定的名称和值的 header. 如果 name已经存在, 则覆盖旧的值。
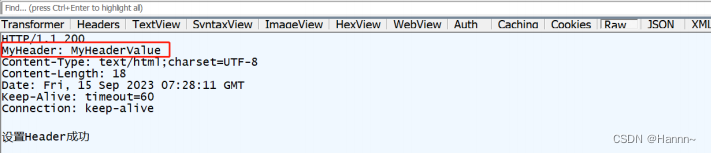
运行程序, 浏览器响应结果如下: http://127.0.0.1:8080/setHeader


Spring MVC 的入门学习就先介绍到这里了,接下来会继续更新Spring MVC的相关实现综合案例,欢迎继续收看!