目录
1.创建项目
2.从Maven Repository: Search/Browse/Explore (mvnrepository.com)链接,下载API 3.1.0
3.在main文件内创建webapp文件夹,再webapp文件夹内创建WEB-INF文件夹,在WEB-INF文件夹内创建web.xml
4.网络编程
5.打包
6.部署
合并5.6
1.创建项目

2.从Maven Repository: Search/Browse/Explore (mvnrepository.com)链接,下载API 3.1.0
然后复制maven的标签代码
在pom.xml内,在project标签里打个dependencies标签,之后在这个标签里粘贴进去
<dependencies>
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<!--jQuery库-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind -->
<!--jackSon库-->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.13.5</version>
</dependency>
</dependencies>3.在main文件内创建webapp文件夹,再webapp文件夹内创建WEB-INF文件夹,在WEB-INF文件夹内创建web.xml
java文件放后端代码,webapp内放前端

往web.xml文件内添加代码
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
</web-app>tomcat加载一个程序时,就会先读取这个.xml文件
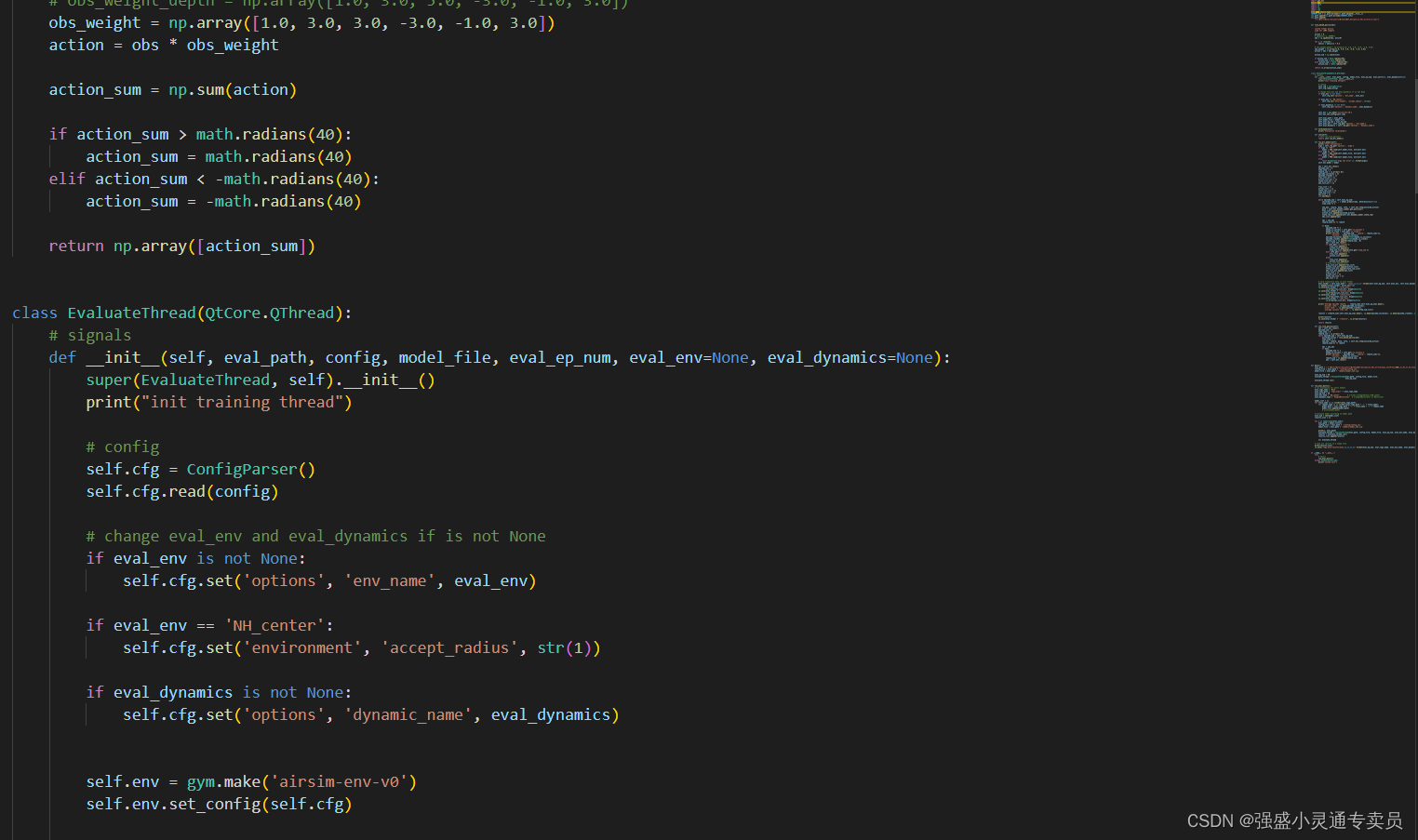
4.网络编程
5.打包

<!-- 通过packging标签设置打包的格式-->
<!-- 默认格式是jar Tomcat要求的格式是war 所以需要改格式-->
<packaging>war</packaging>
<!-- 设置打包后的包名-->
<build>
<finalName>Hello_Servlet</finalName>
</build>6.部署
把war包复制到webapps文件内

启动Tomcat
Tomcat发现war包会自动解压
war包在D:\Servlet\MavenDemo1\target
复制到D:\Tomcat\apache-tomcat-8.5.100\webapps
这是我的本地路径,实际路径要参考你们项目创建路径和tomcat路径
合并5.6
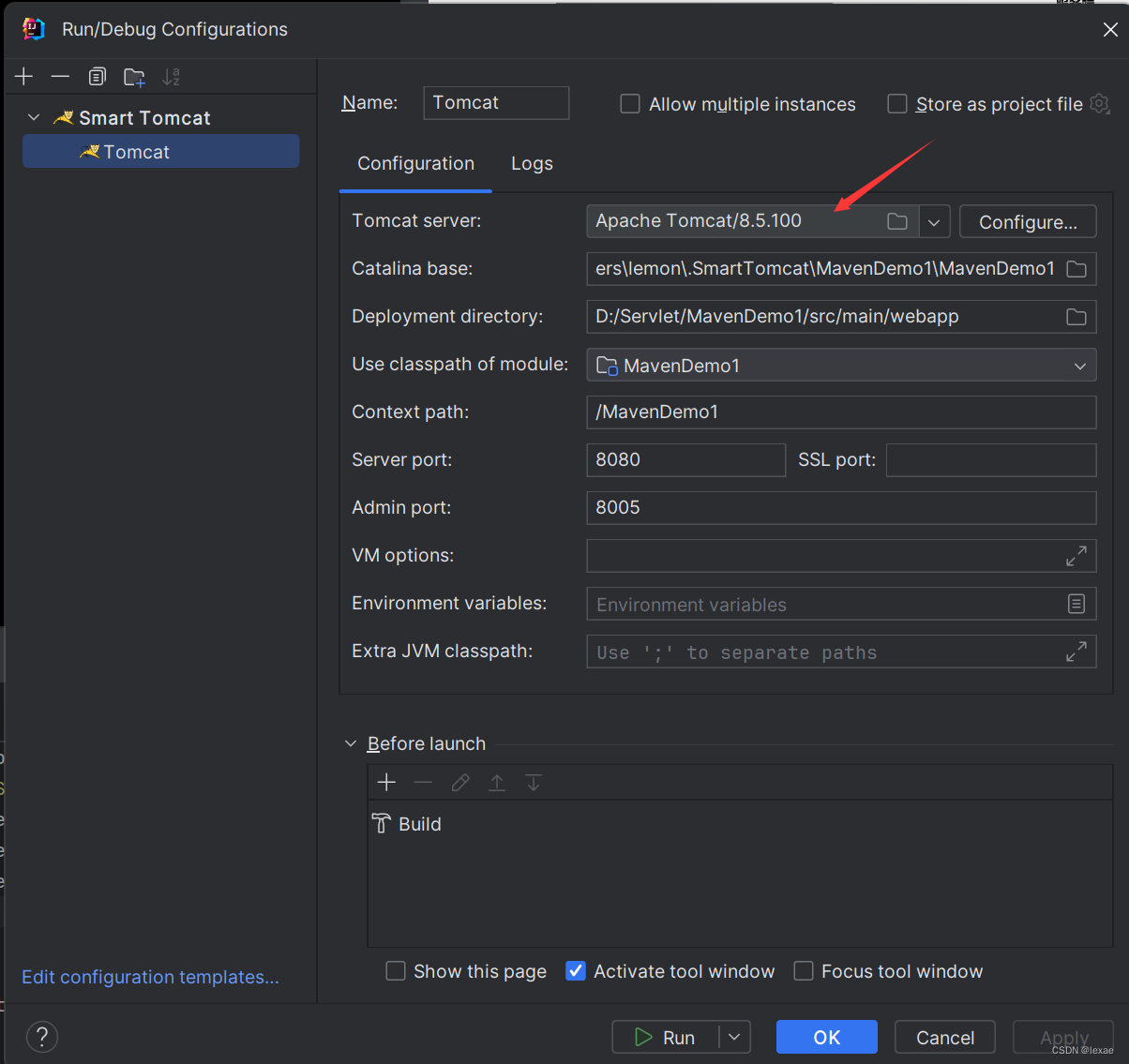
但实际 每改代码就需要打包,部署,实在麻烦,所以我们可以直接使用插件解决

只需要改路径即可