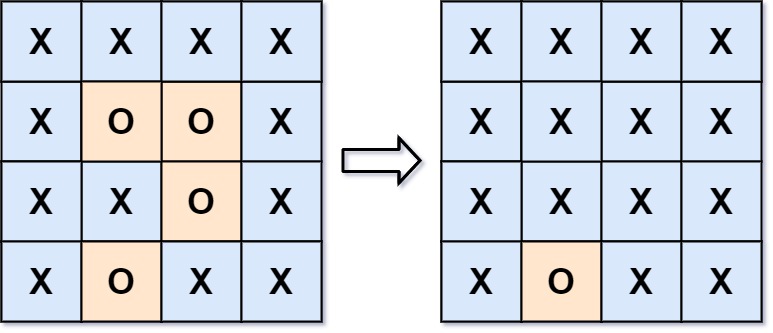
新鲜的蔬菜

这题需要使用grid
我不会
去学一下
一.什么是grid
Grid 布局与 Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。
Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。Grid 布局远比 Flex 布局强大。
display 属性
display: grid指定一个容器采用网格布局。
div {
display: grid;
}
默认情况下,容器元素都是块级元素,但也可以设成行内元素。
div {
display: inline-grid;
}
上面代码指定div是一个行内元素,该元素内部采用网格布局。注意,设为网格布局以后,容器子元素(项目)的float、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效。
grid-template-columns 属性,
grid-template-rows 属性
容器指定了网格布局以后,接着就要划分行和列。grid-template-columns属性定义每一列的列宽,grid-template-rows属性定义每一行的行高。
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
上面代码指定了一个三行三列的网格,列宽和行高都是100px
除了使用绝对单位,也可以使用百分比。
.container { display: grid; grid-template-columns: 33.33% 33.33% 33.33%; grid-template-rows: 33.33% 33.33% 33.33%; }
(1)repeat()
有时候,重复写同样的值非常麻烦,尤其网格很多时。这时,可以使用repeat()函数,简化重复的值。上面的代码用repeat()改写如下。
.container { display: grid; grid-template-columns: repeat(3, 33.33%); grid-template-rows: repeat(3, 33.33%); }
repeat()接受两个参数,第一个参数是重复的次数(上例是3),第二个参数是所要重复的值。
repeat()重复某种模式也是可以的。
grid-template-columns: repeat(2, 100px 20px 80px);
上面代码定义了6列,第一列和第四列的宽度为100px,第二列和第五列为20px,第三列和第六列为80px。
fr 关键字
为了方便表示比例关系,网格布局提供了fr关键字(fraction 的缩写,意为"片段")。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。
.container { display: grid; grid-template-columns: 1fr 1fr; }
上面代码表示两个相同宽度的列。
回到题目
.box{
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
}
#box1 .item,#box3 .item:nth-child(2){
grid-column: 2 / span 1;
grid-row: 2 / span 1;
}
#box2 .item:nth-child(1),#box3 .item:nth-child(1){
grid-column: 1 / span 1;
grid-row: 1 / span 1;
}
#box2 .item:nth-child(2),#box3 .item:nth-child(3){
grid-column: 3 / span 1;
grid-row: 3 / span 1;
}
注意点:
这里box1,2,3是id选择器 前面要用#
#box2 .item是后代选择器,中间要有空格
#box1 .item,#box3 .item:nth-child(2)是并集选择器 中间要有,
电影院排座位

.seat-area{
margin-top: 50px;
font-size: 0;
}
.seat{
display: inline-block;
margin-right: 10px;
margin-bottom: 10px;
}
.seat:nth-child(8n){
margin-right: 0px;
}
.seat:nth-child(n+41){
margin-bottom: 0px;
}
.seat:nth-child(8n-6){
margin-right: 30px;
}
.seat:nth-child(8n-2){
margin-right:30px;
}这里偷学一下人家的代码
有点疑惑的是为什么“8n+6”不行
“8n-6”就可以
这个n到底是从几开始的