文章目录
- 获得元素的方法
- 获取页面元素位置宽高
- 概念
- 方法
- 获得网页/元素宽高
- clientHeight和clientWidth:
- scrollHeight和scrollWidth:
- window.innerWidth:
- element.style.width:
- offsetXXX 获得网页元素的宽高和相对父元素位置(累加获得绝对位置)
- 网页元素相对位置:绝对位置 + scrollLeft
- 获得元素位置宽高的函数 getBoundingClientRect()
- 获得元素宽高的函数 window.getComputedStyle(element)
获得元素的方法
通过ID来获取页面元素:
document.getElementById('id');
通过类名来获取页面元素:
document.getElementsByClassName('class');
通过标签名来获取页面元素:
document.getElementsByTagName('atg');
通过name属性获取页面元素(div默认没有name):
<div name='xxx'></div>
document.getElementsByName('xxx');
H5新增的获取元素的方式
1、document.querySelector('选择器'); //获取满足条件的第一个元素 id带# 类带.
2.document.querySelectorAll('选择器'); //获取满足条件的所有元素
直接通过标签获取,例如:body
document.body.样式.属性 = ‘值’; //设置body元素的样式
获取页面元素位置宽高
概念
网页大小:整个网页的全部面积。
浏览器窗口大小(viewport视口):在浏览器窗口中看到的那部分网页面积。
如果网页的内容都能在浏览器窗口实现,则网页大小和浏览器大小是相同的。
方法
获得网页/元素宽高
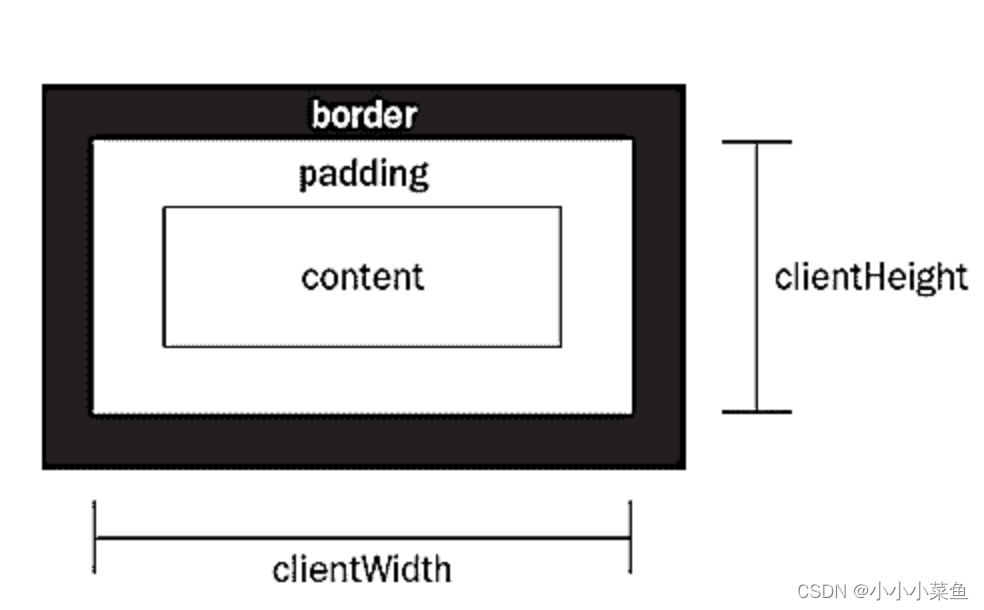
clientHeight和clientWidth:
网页的每个元素都有clientHeight和clientWidth属性。这两个属性指元素的内容部分再加上padding的所占据的视觉面积,不包括border和滚动条所占空间
因此document的clientHeight和clientWidth属性就代表了网页的大小
// 网页大小
document.documentElement.clientWidth
// 元素宽高
let element = document.getElementById('example');
console.log(element.clientWidth, element.clientHeight);

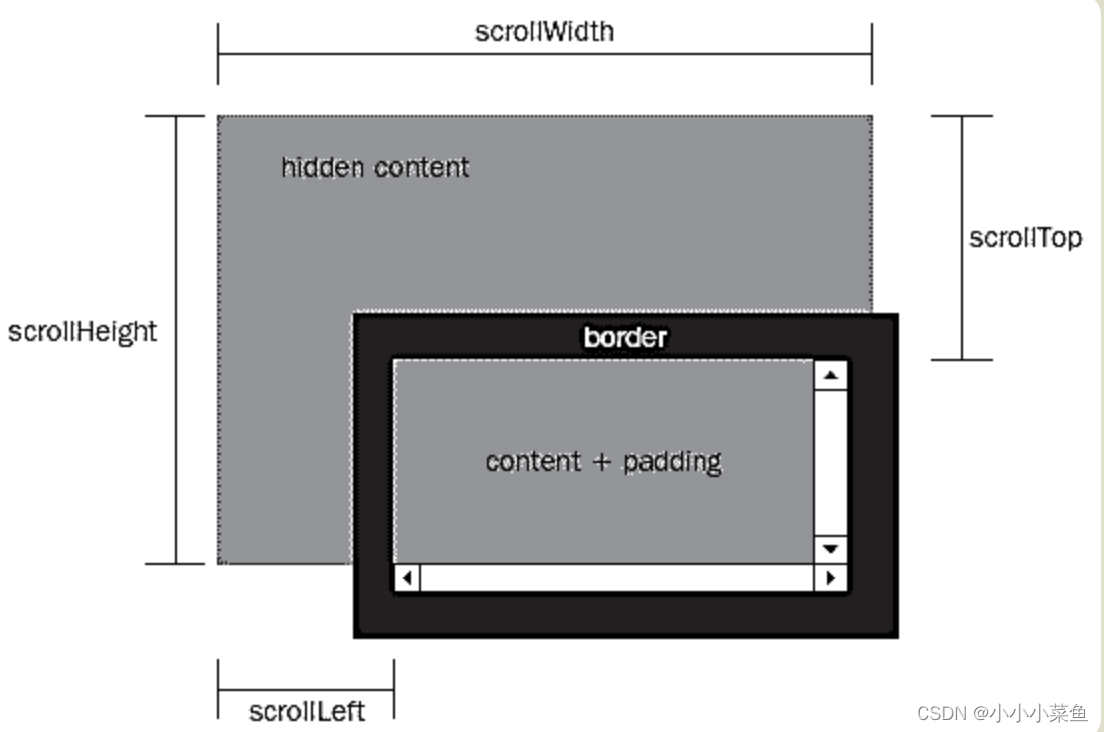
scrollHeight和scrollWidth:
scrollHeight和scrollWidth属性提供了元素内容的整体宽度和高度,指包括滚动条在内的视觉面积(包括因溢出而未显示在屏幕上的部分)。那么,document对象的scrollHeight和scrollWidth属性就是网页的大小。
按理来说,如果网页能够在浏览器窗口全部显示,不出现滚动条,则网页的clientWidth和scrollWidth应该相等。但是实际上,不同浏览器有不同的处理,这两个值未必相等。我们要取两者中较大的。
// 网页大小
Math.max(document.documentElement.scrollWidth, document.documentElement.clientWidth)
// 元素宽高
let element = document.getElementById('example');
console.log(element.scrollWidth, element.scrollHeight);
window.innerWidth:
这两个属性是 JavaScript 中用于获取浏览器窗口(视口)的内部宽度和高度的。它们包括了滚动条的宽度。
// 网页大小
window.innerWidth window.innerHeight
element.style.width:
只能取到style属性里内定义的宽高,而不能取到css定义的宽高。
// 元素宽高
element.style.width element.style.height
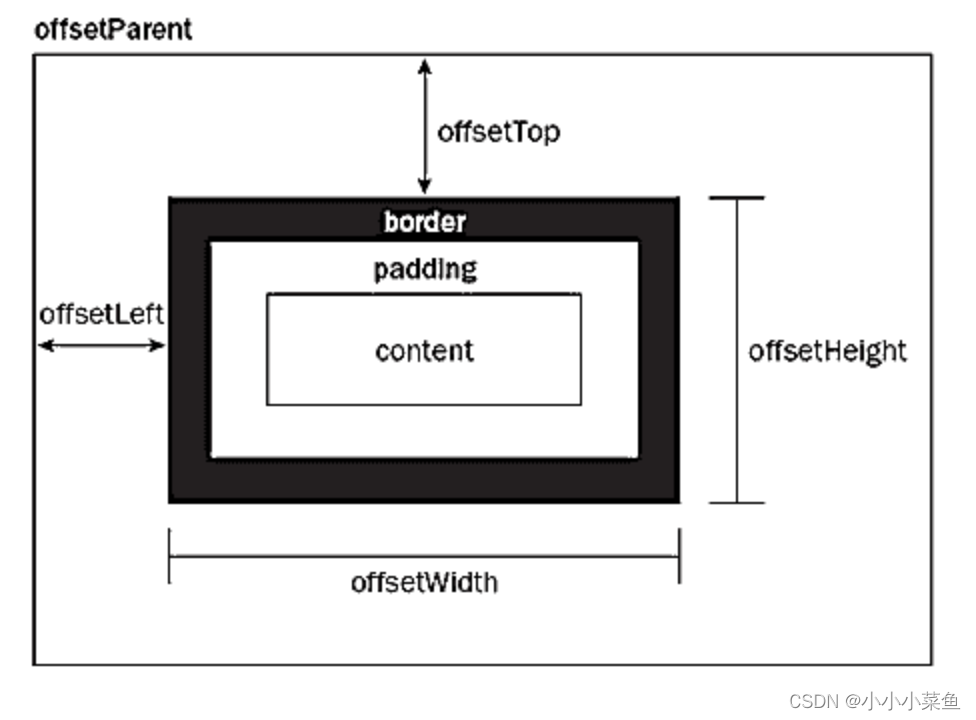
offsetXXX 获得网页元素的宽高和相对父元素位置(累加获得绝对位置)
网页元素的绝对位置,指该元素的左上角相对于整张网页左上角的坐标。
每个元素都有offsetTop和offsetLeft属性,表示该元素的左上角与父容器(offsetParent对象)左上角的距离。所以,只需要将这两个值进行累加,就可以得到该元素的绝对坐标。
offsetWidth和offsetHeight返回元素的宽高,包括padding、border和滚动条(如果元素有滚动条),但不包括margin。
// 元素宽高
let element = document.getElementById('example');
console.log(element.offsetWidth, element.offsetHeight);

网页元素相对位置:绝对位置 + scrollLeft
网页元素的相对位置,指该元素左上角相对于浏览器窗口左上角的坐标。
有了绝对位置以后,获得相对位置就很容易了,只要将绝对坐标减去页面的滚动条滚动的距离就可以了。滚动条滚动的垂直距离,是document对象的scrollTop属性;滚动条滚动的水平距离是document对象的scrollLeft属性。

获得元素位置宽高的函数 getBoundingClientRect()
使用getBoundingClientRect()方法。它返回一个对象,其中包含了left、right、top、bottom四个属性,分别对应了该元素的左上角和右下角相对于浏览器窗口(viewport)左上角的距离。也包含了width和height属性,这些属性提供了元素的外部宽度和高度,包括border和padding。
相对位置:
let X= this.getBoundingClientRect().left;
let Y =this.getBoundingClientRect().top;
绝对位置:
let X= this.getBoundingClientRect().left+document.documentElement.scrollLeft;
let Y =this.getBoundingClientRect().top+document.documentElement.scrollTop;
元素宽高:
let rect = document.getElementById('example').getBoundingClientRect();
console.log(rect.width, rect.height);
目前,IE、Firefox 3.0+、Opera 9.5+都支持该方法,而Firefox 2.x、Safari、Chrome、Konqueror不支持。(看了下现在Chrome也不支持)
获得元素宽高的函数 window.getComputedStyle(element)
getComputedStyle是window上面的方法。
let dom = document.getElementById('app');
console.log(`${window.getComputedStyle(dom).width} + ${window.getComputedStyle(dom).height}`);
参考:
https://www.ruanyifeng.com/blog/2009/09/find_element_s_position_using_javascript.html
https://juejin.cn/post/7021519175898103845
chatgpt